Google Forms → Отправка заявок в leadvertex.ru
Получайте данные из Google-таблицы при заполнении Google Forms
и пробрасывайте заявки в leadvertex.ru
Настройте Google-таблицу
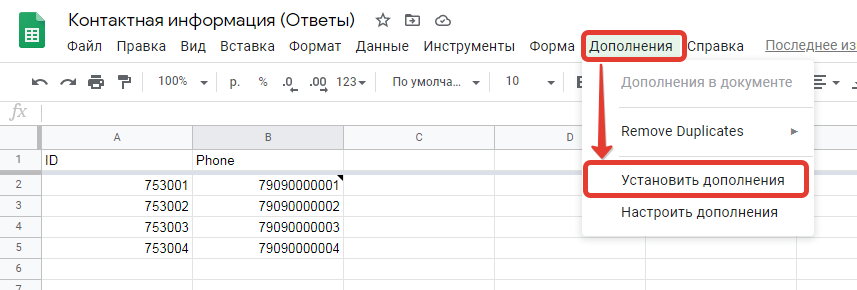
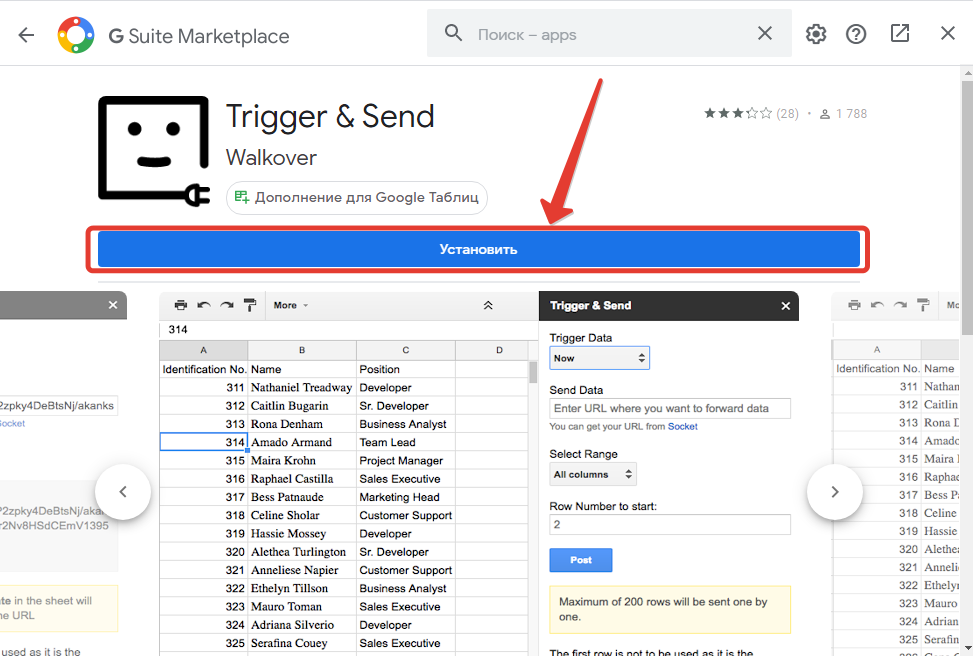
Шаг 1. Для начала необходимо установить дополнение Trigger & Send в Google-таблицу
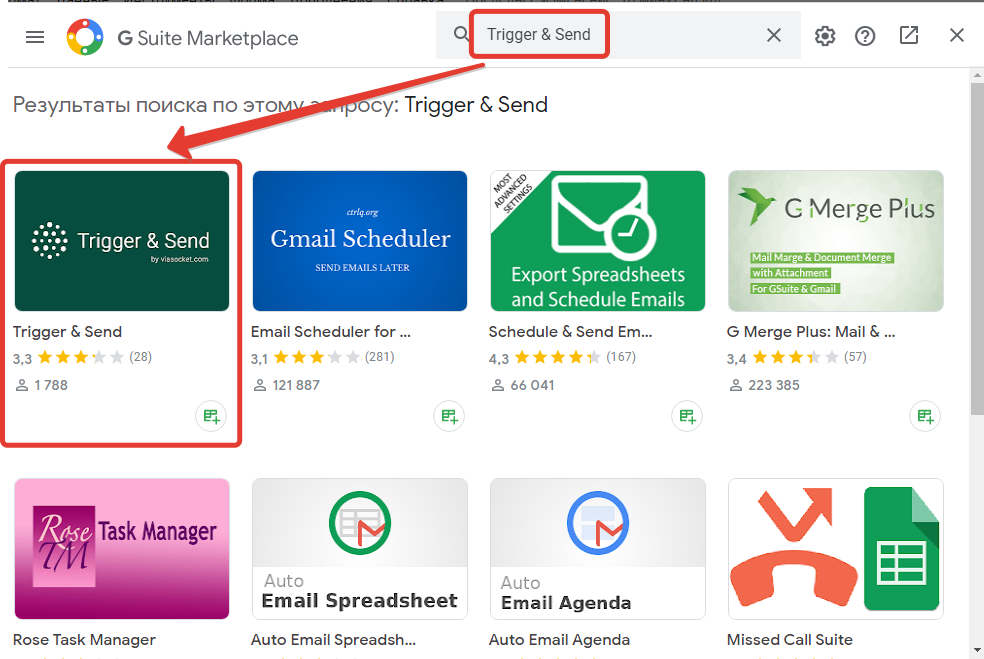
 Шаг 2. Найдите дополнение "Trigger & Send"
Шаг 2. Найдите дополнение "Trigger & Send"

Шаг 3. Установите его

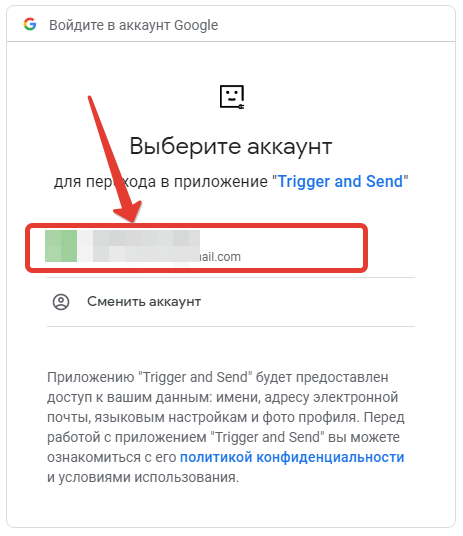
Шаг 4. Выберите аккаунт гугл

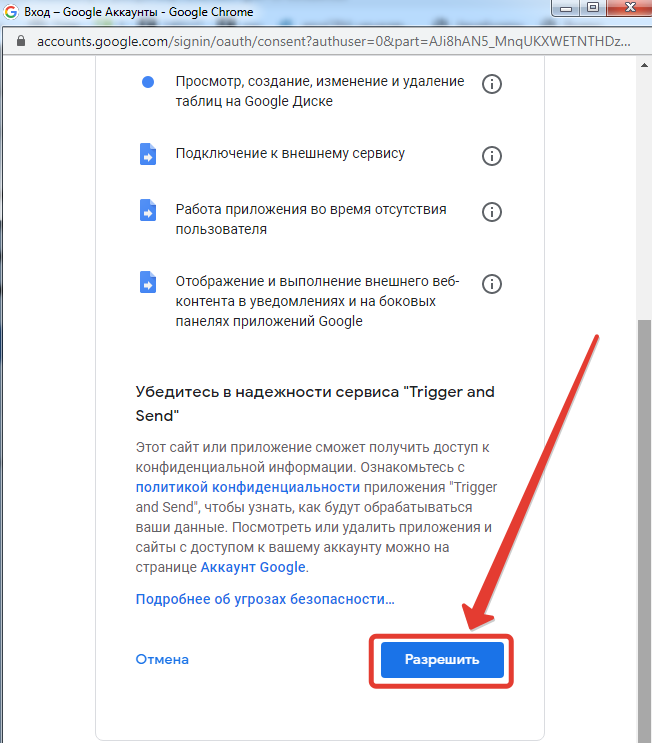
Шаг 5. И разрешите доступ

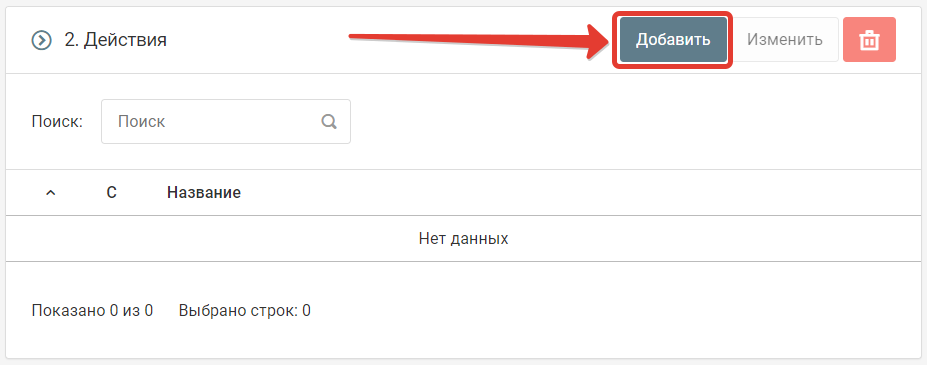
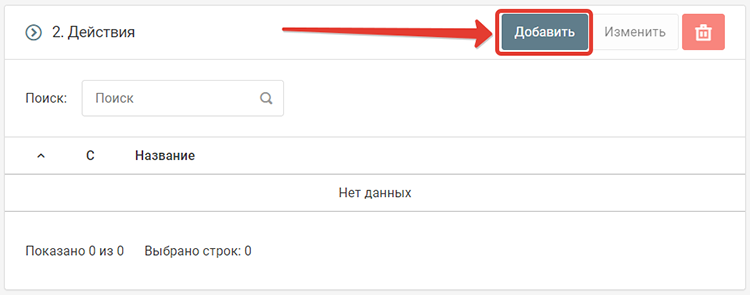
Создайте обработку
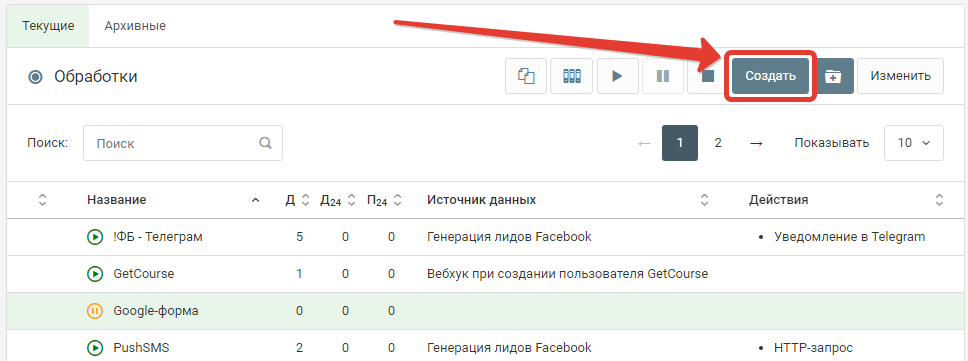
Шаг 1. Создайте обработку и дайте ей название


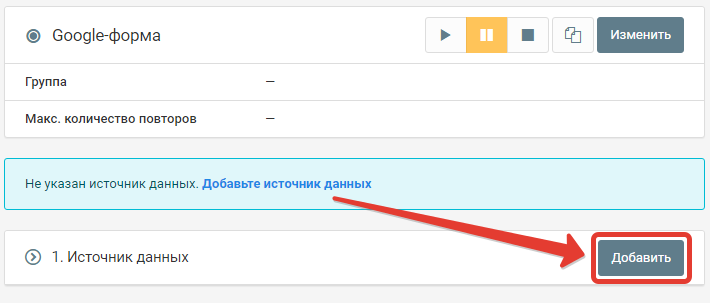
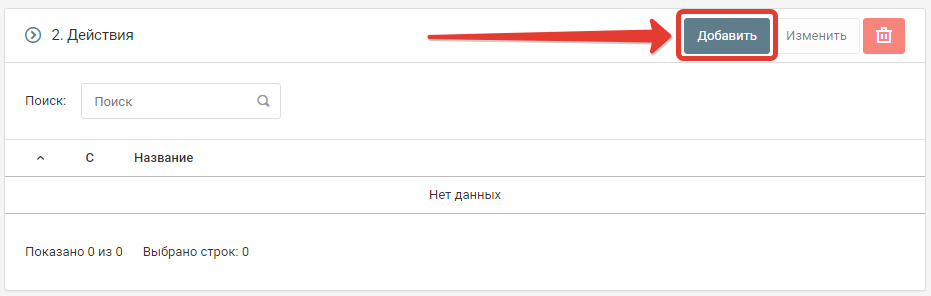
Шаг 2. Добавьте источник данных

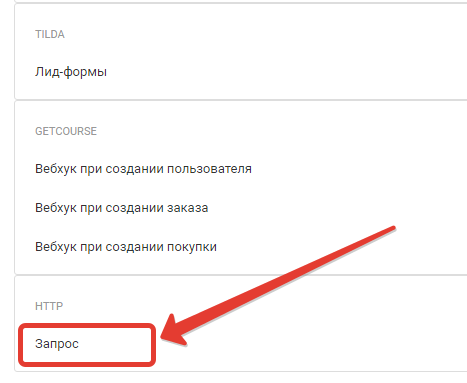
Шаг 3. Выберите в качестве источника данных "HTTP - запрос"

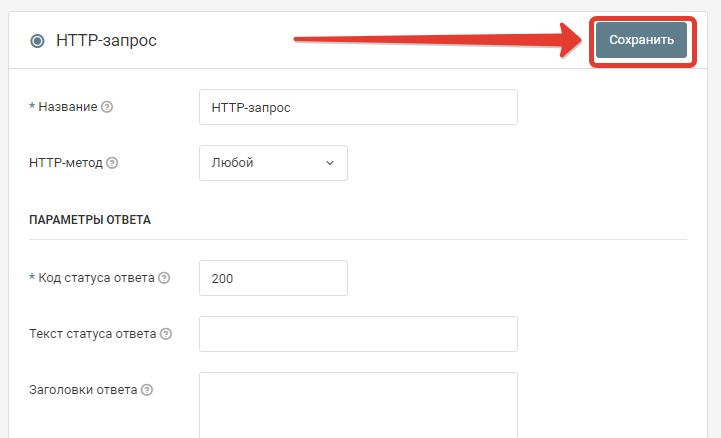
Шаг 4. Сохраните источник, оставив все настройки без изменений

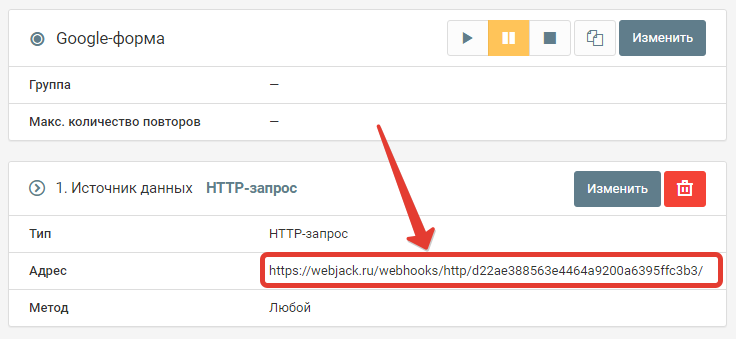
Шаг 5. Скопируйте адрес Web-хука

Этот адрес понадобится в следующем шаге
Настройте уведомления
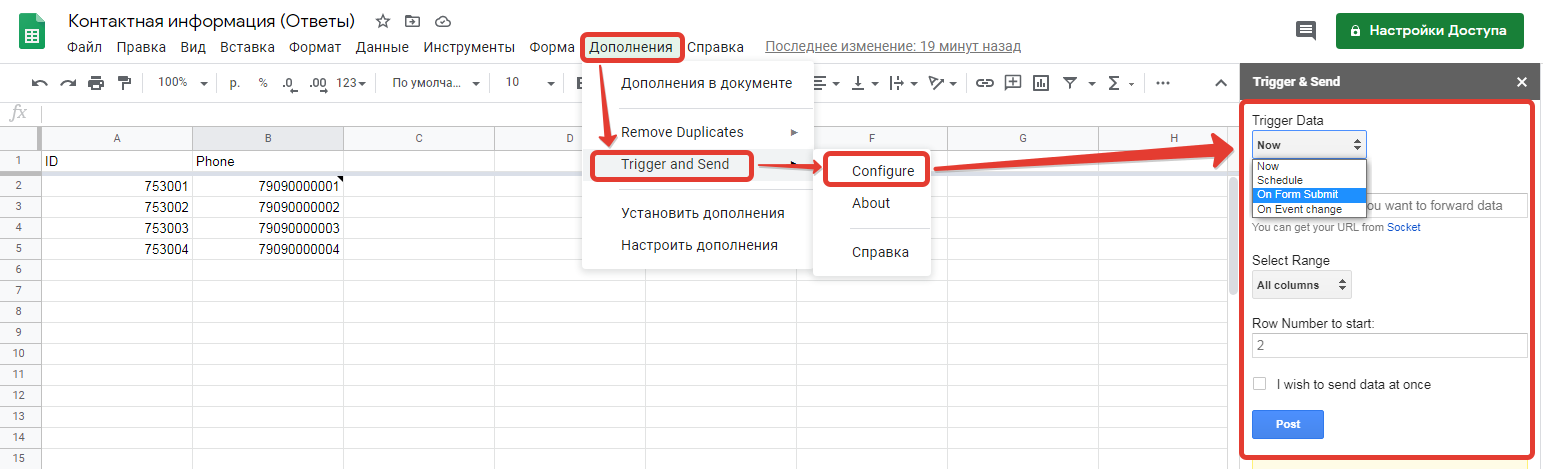
Шаг 1. Выберите событие при котором отправлять уведомления. Например "On Form Submit" (При отправке Google-формы)

Первая строка будет восприниматься как заголовок таблицы.
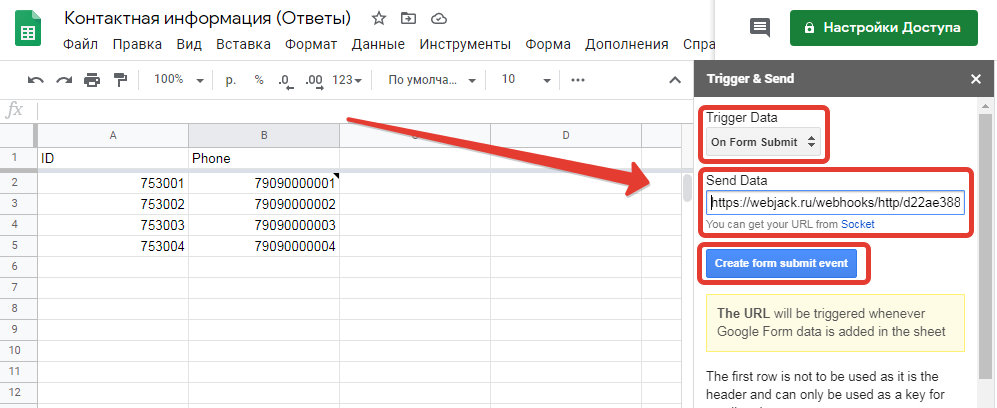
Шаг 2. Выберите тип события, при котором надо отправлять уведомление вставьте скопированный адрес и нажмите кнопку "Create form submit event"

Есть несколько событий, при которых будет отправляться уведомление. Основные 2 это:
- on Form Submit - При заполнении и отправке Google-формы
- on Event change - При изменении данных на листе
Добавьте действие "JSON-парсер"
Шаг 1. Данные уведомления из Google-таблицы приходит в формате JSON, поэтому необходимо извлечь из него данные с помощью парсера
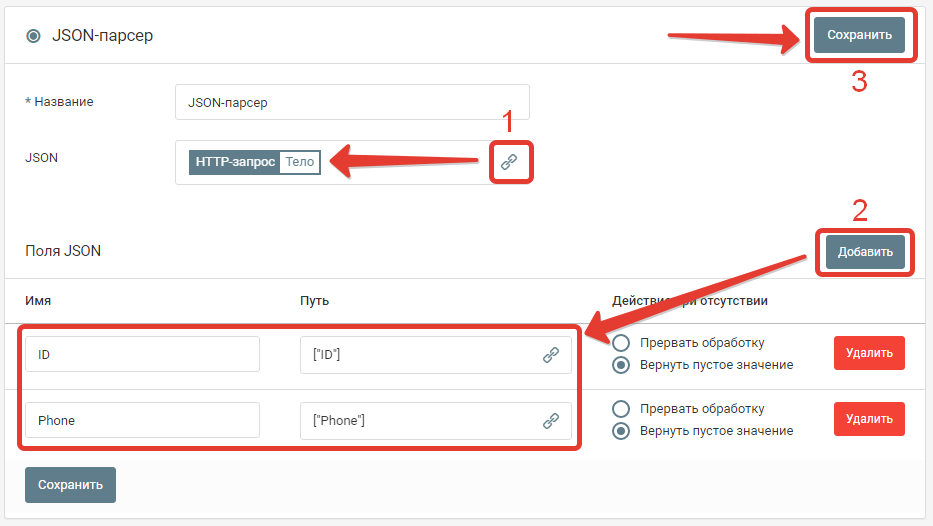
 Шаг 2. Настройте действие JSON-парсер
Шаг 2. Настройте действие JSON-парсер

1. Выберите поле из которого надо извлечь данные. В нашем случае это "HTTP-запрос - Тело"
2. Добавьте и заполните поля JSON которые надо извлечь
["ID"] - где значение внутри скобок - это заголовок поля из Google-таблицы. Его надо указать в точности как в Google-таблице, в т.ч. заглавные и прописные буквы.
Укажите все поля, которые вам необходимо использовать в дальнейшем.
3. Сохраните действие
Теперь когда в Google-таблице будет происходить выбранное нами событие, то в обработку будет приходить уведомление с данными по строке, в которой были изменения. Парсер будет извлекать из данных нужные поля.
Дальше можно настроить любые действия, например "Уведомления в Telegram", "Создание лида в Битрикс24" и т.д.
Отправка заявки в leadvertex.ru
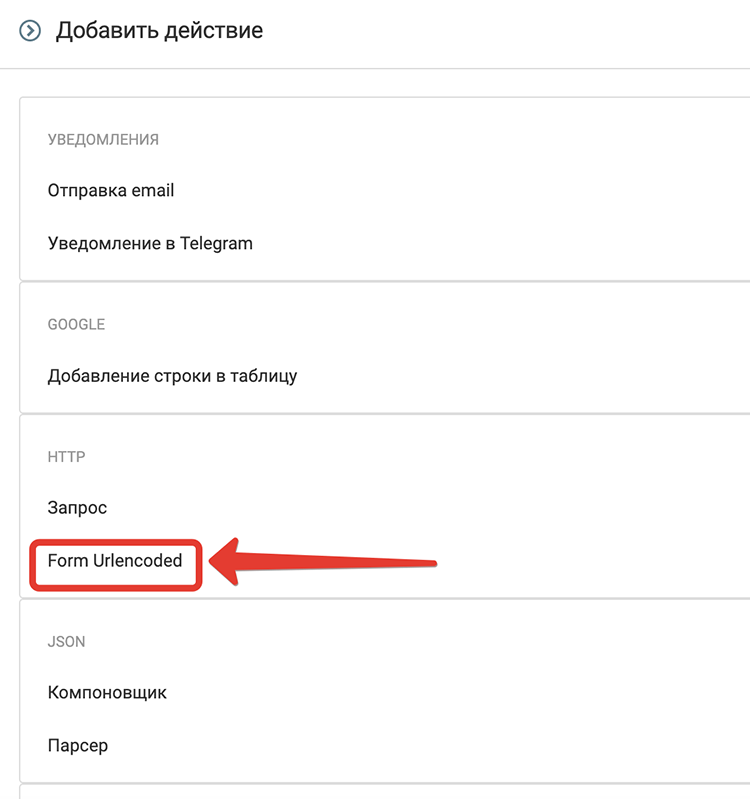
Шаг 1. Добавьте действие "Form Urlencoded"
Выберите действие "Form Urlencoded"

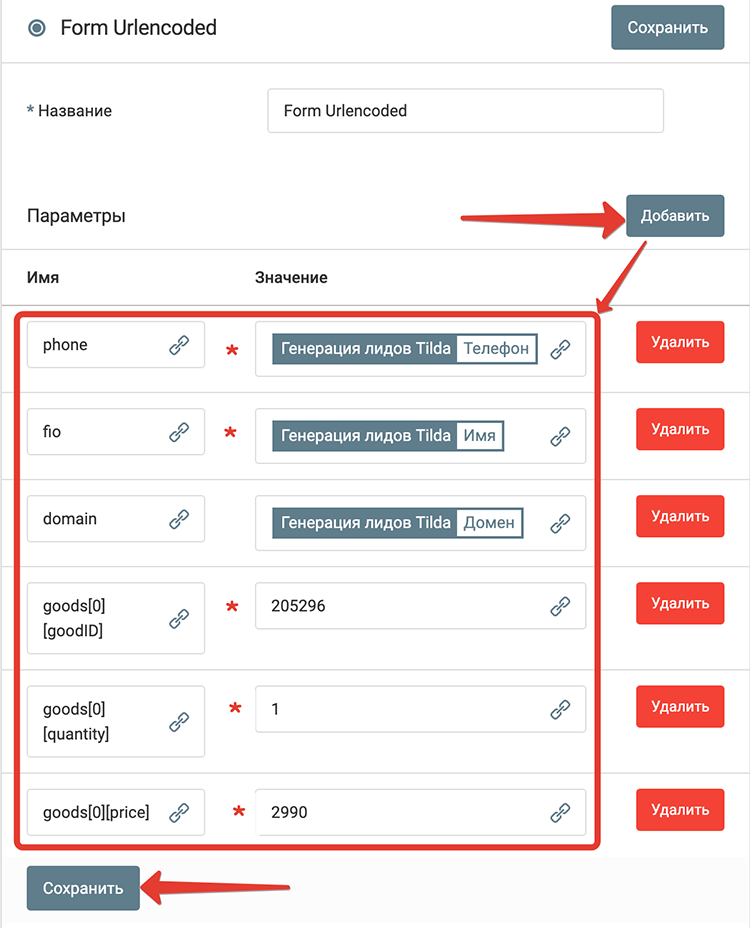
Шаг 2. ↓Заполните необходимые поля в этом действии, обязательные поля отмечены "*":↓

Список обязательных полей, которые необходимо добавить в действие:
fio - Имя
phone - Телефон
goods[0][goodID] => id_товара_1
goods[0][quantity] => количество_товара_1
goods[0][price] => итоговая_цена_товара_1
Необязательные поля:
domain - ваш домен(domen.ru)
Полный список полей можно посмотреть тут
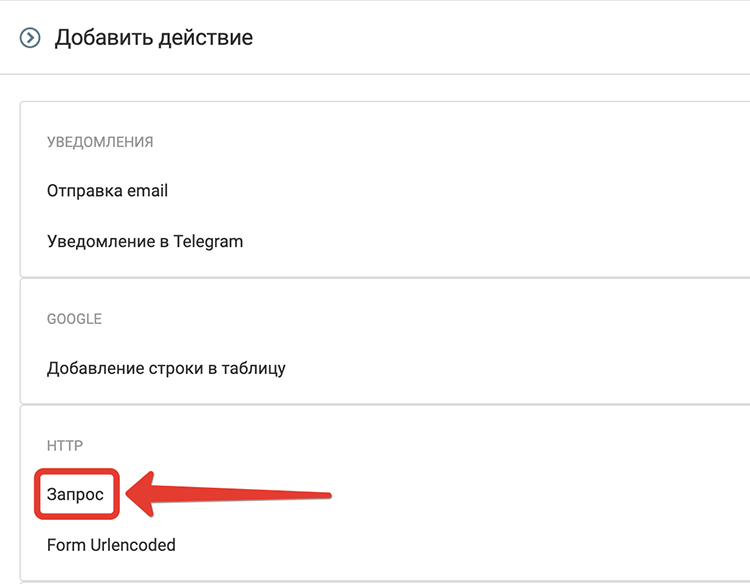
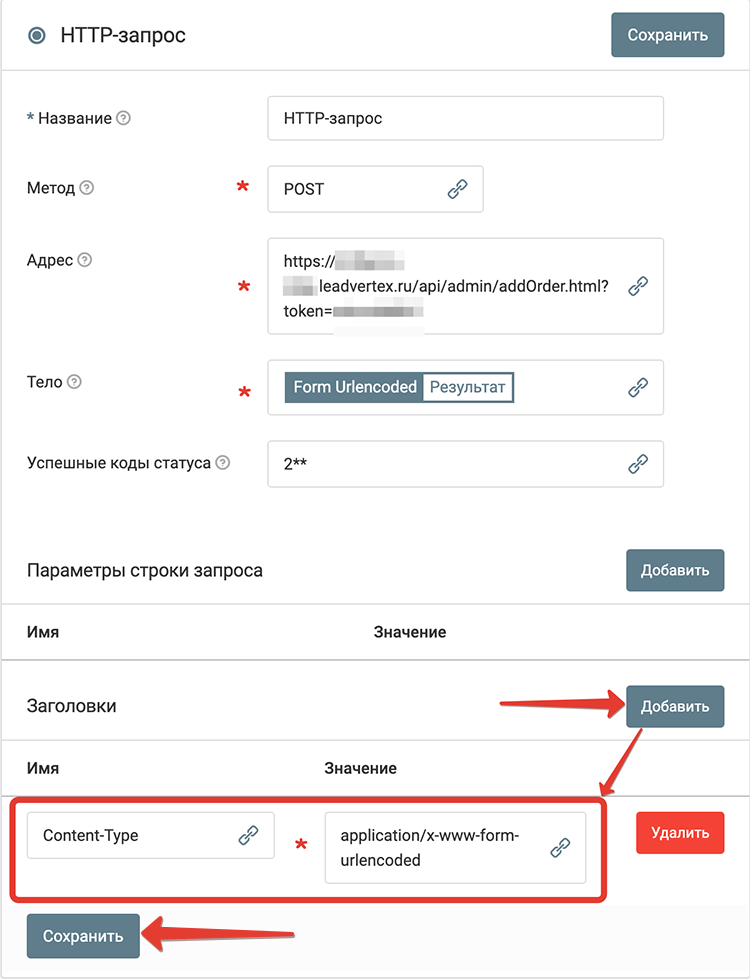
Шаг 3. ↓Добавьте действие(HTTP-запрос) Заполните необходимые поля в этом действии, обязательные поля отмечены "*":↓
Выберите действие "HTTP-запрос"


Адрес: https://demo-1.leadvertex.ru/api/admin/addOrder.html?token=api_key_here
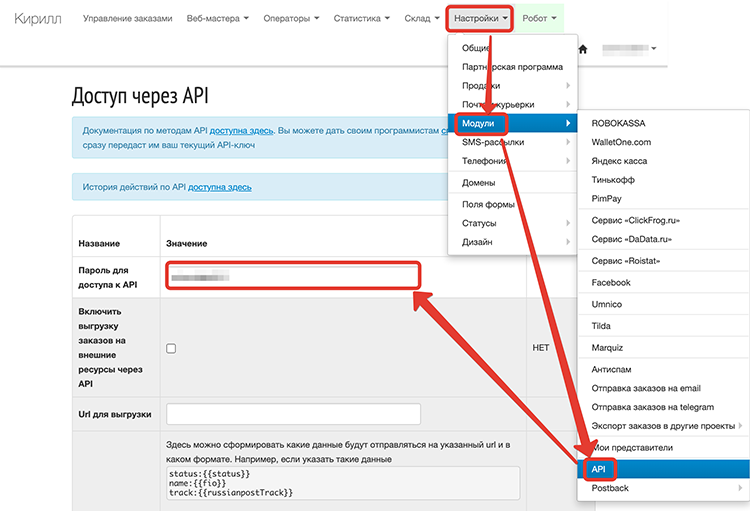
в параметре token указываете пароль для доступа к API
пароль для доступа к API можно создать тут:
 Заголовки:
Заголовки:
Content-Type: application/x-www-form-urlencoded
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.