Google Forms → Создание клиента в maxma.com
Получайте данные из Google-таблицы при заполнении Google Forms
и пробрасывайте заявки в maxma.com
Настройте Google-таблицу
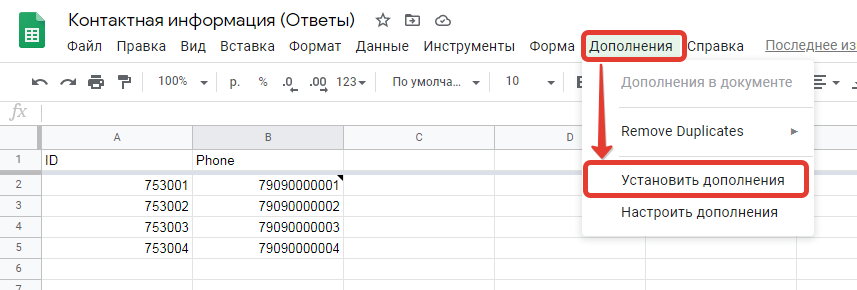
Шаг 1. Для начала необходимо установить дополнение Trigger & Send в Google-таблицу
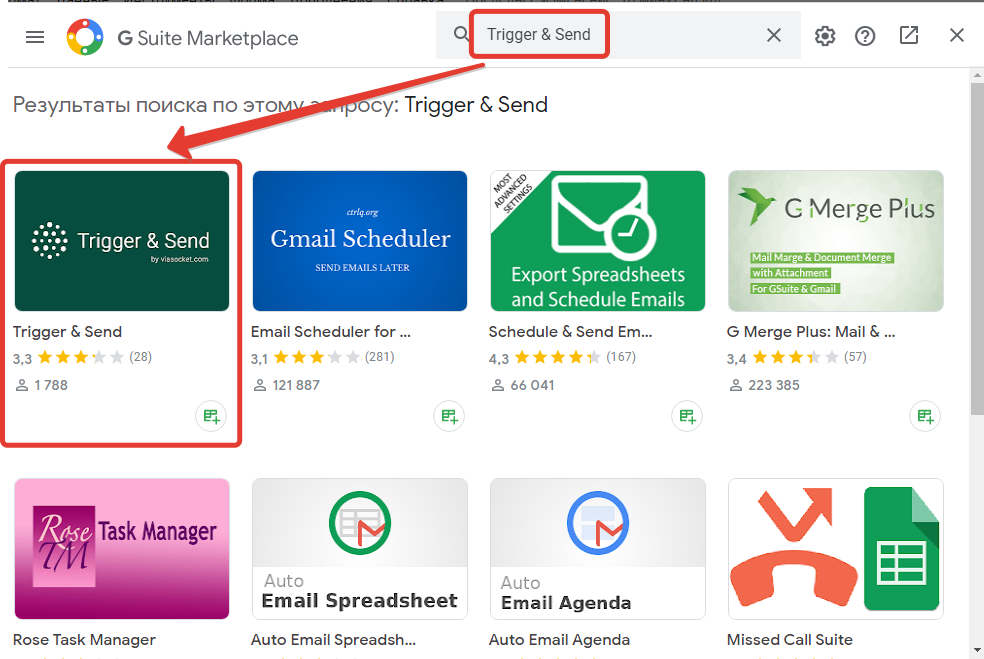
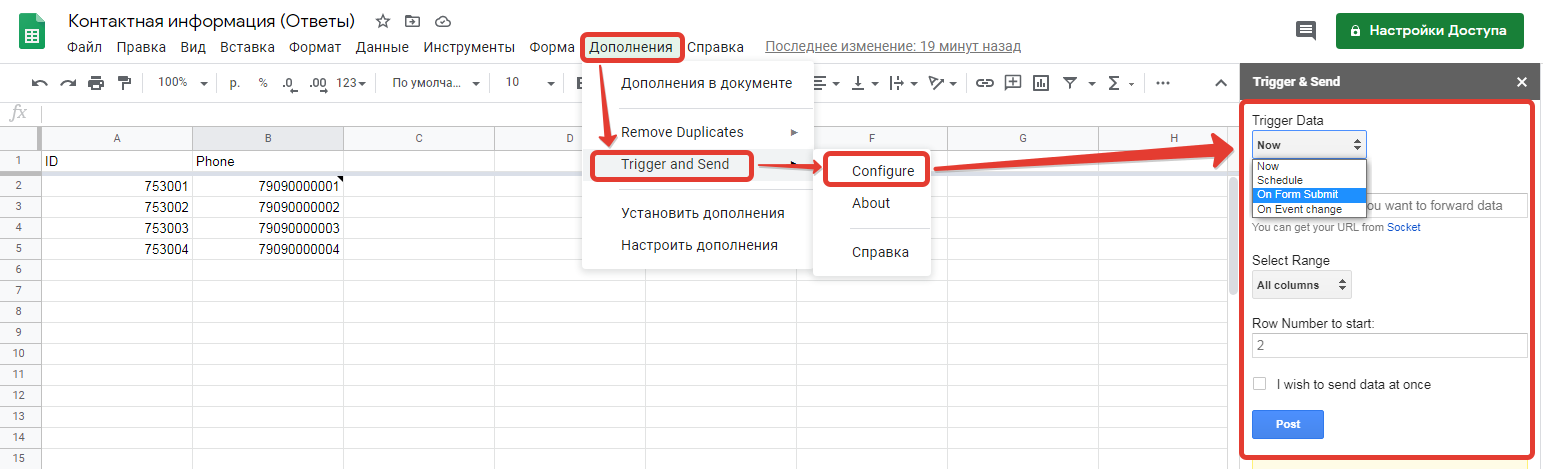
 Шаг 2. Найдите дополнение "Trigger & Send"
Шаг 2. Найдите дополнение "Trigger & Send"

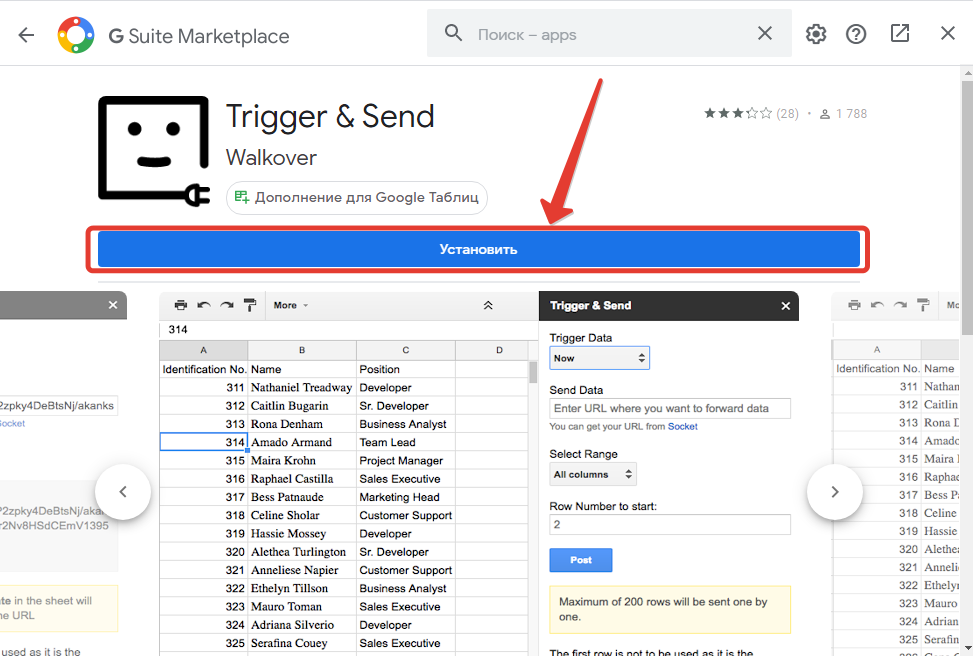
Шаг 3. Установите его

Шаг 4. Выберите аккаунт гугл

Шаг 5. И разрешите доступ

Создайте обработку
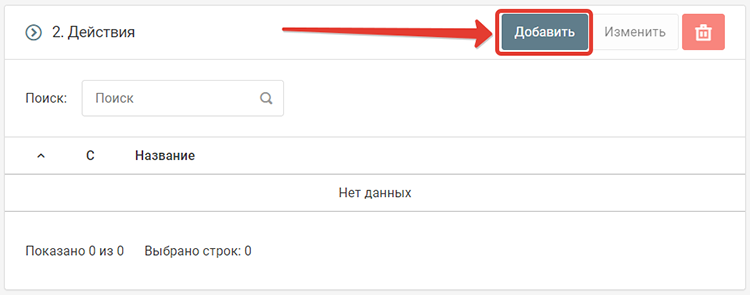
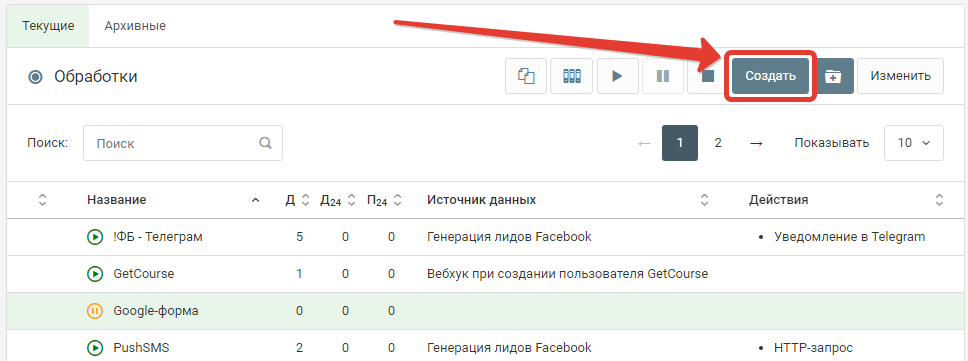
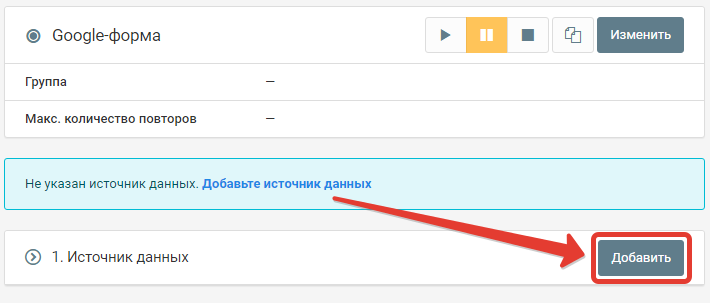
Шаг 1. Создайте обработку и дайте ей название


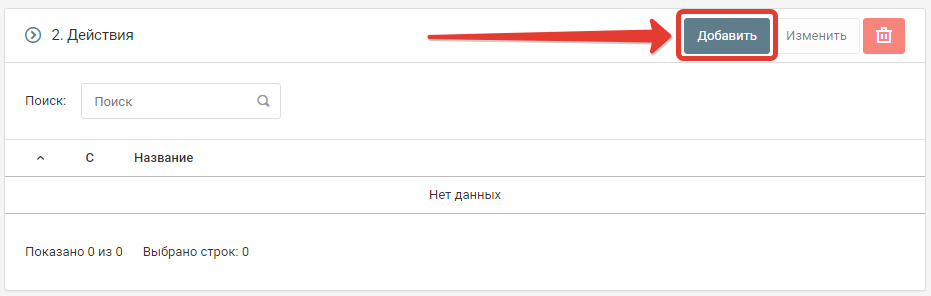
Шаг 2. Добавьте источник данных

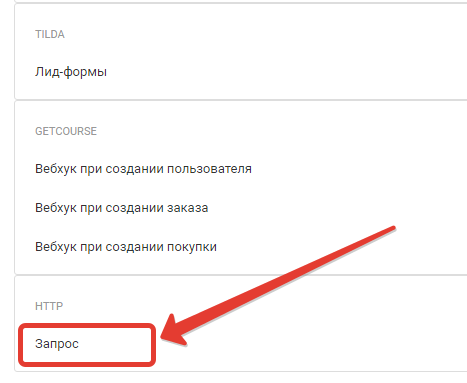
Шаг 3. Выберите в качестве источника данных "HTTP - запрос"

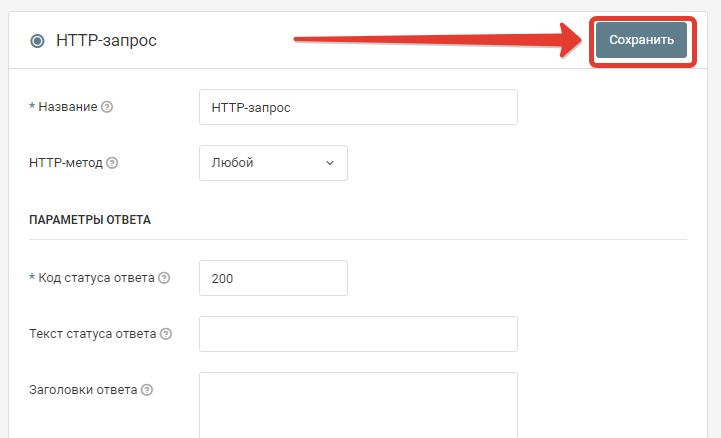
Шаг 4. Сохраните источник, оставив все настройки без изменений

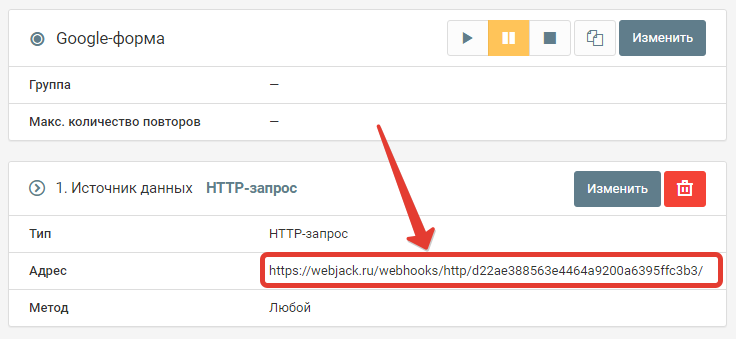
Шаг 5. Скопируйте адрес Web-хука

Этот адрес понадобится в следующем шаге
Настройте уведомления
Шаг 1. Выберите событие при котором отправлять уведомления. Например "On Form Submit" (При отправке Google-формы)

Первая строка будет восприниматься как заголовок таблицы.
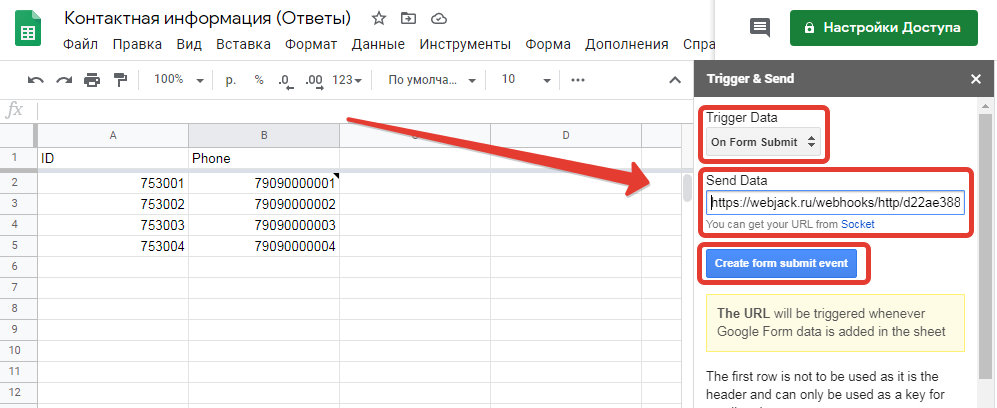
Шаг 2. Выберите тип события, при котором надо отправлять уведомление вставьте скопированный адрес и нажмите кнопку "Create form submit event"

Есть несколько событий, при которых будет отправляться уведомление. Основные 2 это:
- on Form Submit - При заполнении и отправке Google-формы
- on Event change - При изменении данных на листе
Добавьте действие "JSON-парсер"
Шаг 1. Данные уведомления из Google-таблицы приходит в формате JSON, поэтому необходимо извлечь из него данные с помощью парсера
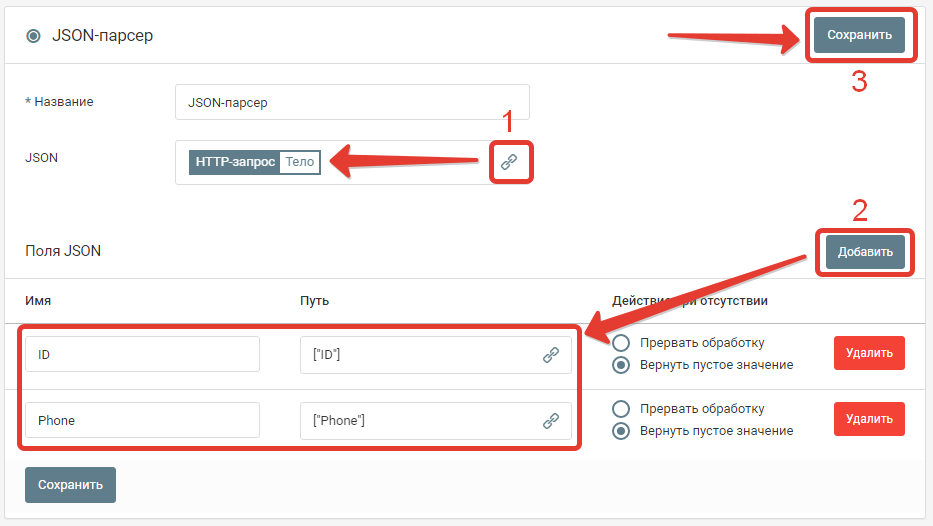
 Шаг 2. Настройте действие JSON-парсер
Шаг 2. Настройте действие JSON-парсер

1. Выберите поле из которого надо извлечь данные. В нашем случае это "HTTP-запрос - Тело"
2. Добавьте и заполните поля JSON которые надо извлечь
["ID"] - где значение внутри скобок - это заголовок поля из Google-таблицы. Его надо указать в точности как в Google-таблице, в т.ч. заглавные и прописные буквы.
Укажите все поля, которые вам необходимо использовать в дальнейшем.
3. Сохраните действие
Теперь когда в Google-таблице будет происходить выбранное нами событие, то в обработку будет приходить уведомление с данными по строке, в которой были изменения. Парсер будет извлекать из данных нужные поля.
Дальше можно настроить любые действия, например "Уведомления в Telegram", "Создание лида в Битрикс24" и т.д.
Отправка заявки в maxma.com
Шаг 1. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"

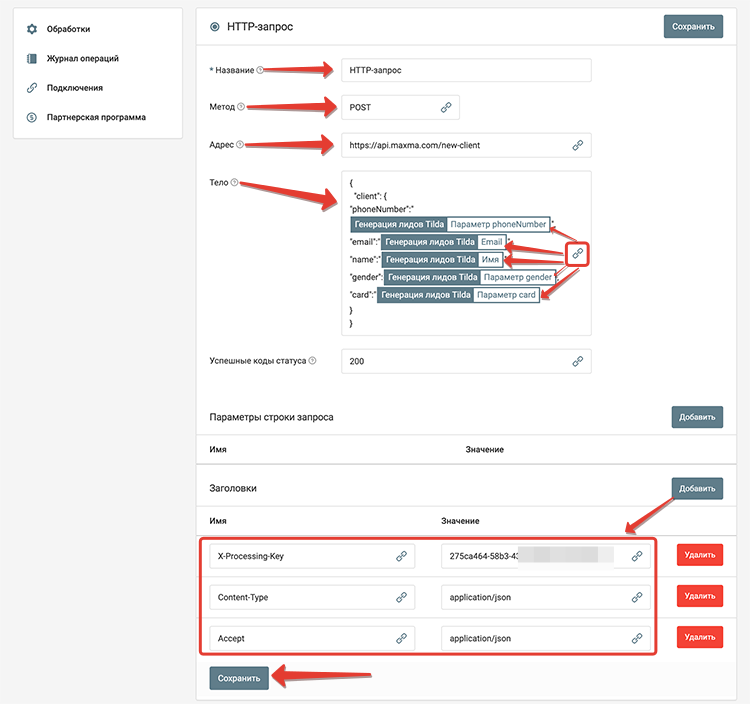
Заполните параметры формы. Пример на изображении ниже.
Адрес: https://api.maxma.com/new-client
Тело:
{
"client":{
"phoneNumber":"номер телефона",
"email":"почта",
"fullName":"ФИО",
"gender":1,
"card":"2222000257862"
}
}
Список основных полей, которые можно передать в сервис Maxma:
phoneNumber - номер телефона
fullName - Фамилия, имя и отчество одной строкой
card - Штрих-код карты
gender - Пол Значения
- 0 — пол неизвестен,
- 1 — мужской,
- 2 — женский
Полный список полей можно найти в документации maxma по ссылке: https://docs.maxma.com/api/#tag/Rabota-s-klientskoj-bazoj/paths/~1new-client/post
Заголовки:
X-Processing-Key: секретный ключ для подключения к API (выдается менеджером MAXMA)
Content-Type: application/json
Accept: application/json
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
После выполнения действия отправки данных, сервис Maxma присылает ответы.
При успешном создании клиента:
{
"client":{
"phoneNumber":"+779******",
"card":222********891,
"cardString":"222********891",
"name":"Max",
"fullName":"Max",
"gender":1,
"email":"ds*********.ru",
"level":1,
"isEmailSubscribed":true,
"isPhoneSubscribed":true,
"bonuses":0,
"pendingBonuses":0
},
"bonuses":[
]
}
Также может сообщать об ошибках:
{"errorCode":25,"description":"Карта уже привязана к другому клиенту"}
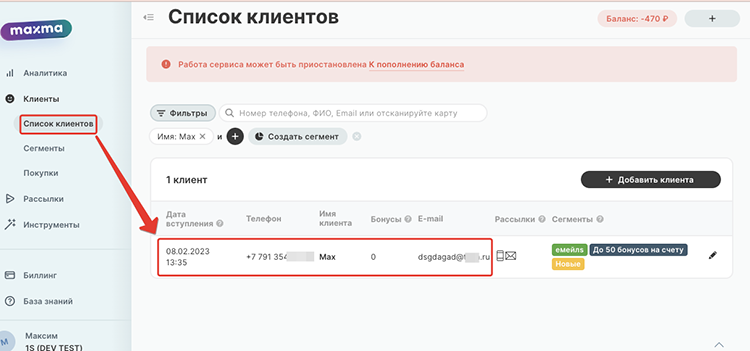
В интерфейсе Maxma в разделе maxma.com/#/app/clients отобразится новый клиент, созданный после запроса. Пример на скрине ниже:

Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.