

Передача заявок из форм Tilda в другие сервисы → Передача заявок в Offerum
Получайте заявки оставленные в формах сайтов, сделанных на Tilda
и на основе этих данных создавайте заявки в Offerum
Получение заявок из форм Tilda
Посмотрите видео, в котором подробно описывается процесс настройки
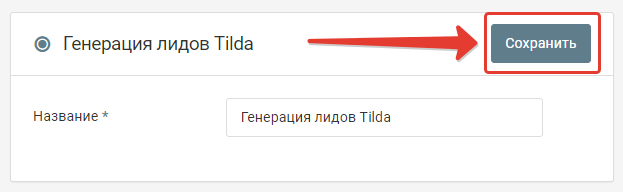
Выберите Источник "Tilda, лид-формы". Нажмите "Сохранить"
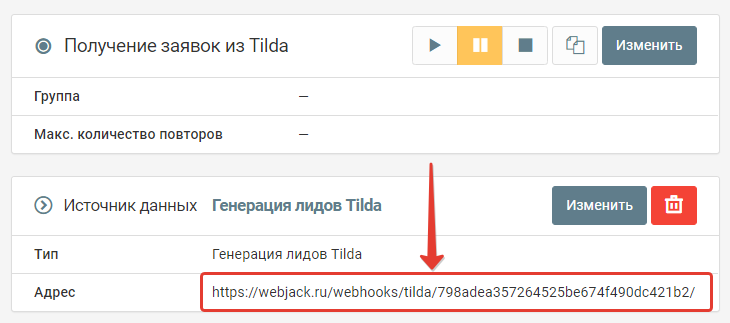
 Скопируйте url-адрес
Скопируйте url-адрес

Настройте сайт на Tilda.cc
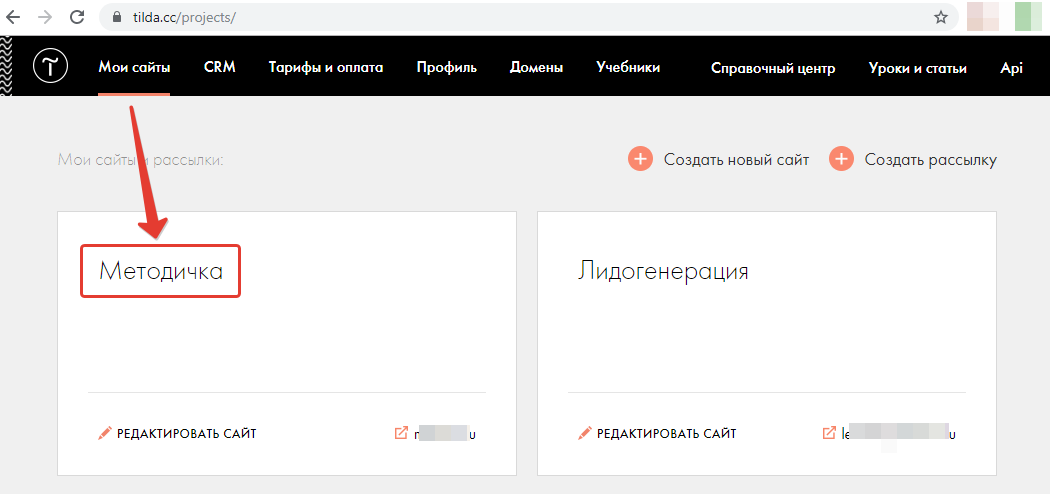
Перейдите и авторизуйтесь в своем аккаунте Tilda.cc
Перейдите в нужный сайт

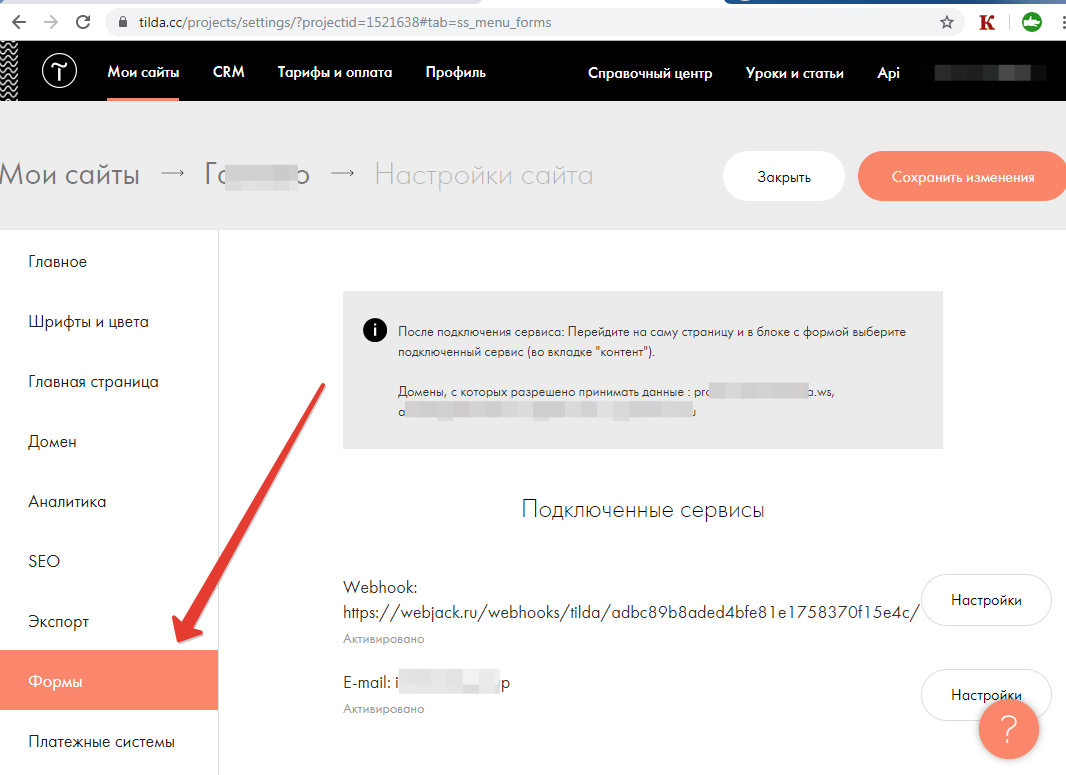
Выберите в меню "Формы"
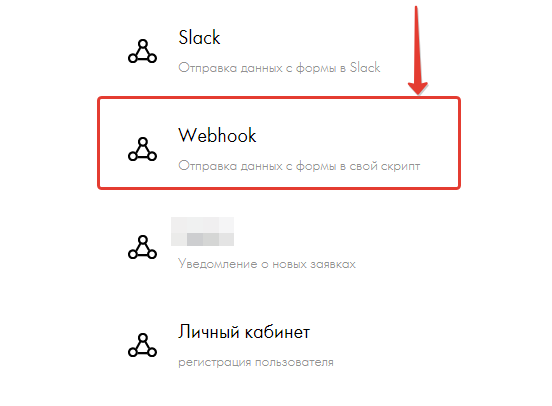
 Выберите пункт Webhook
Выберите пункт Webhook

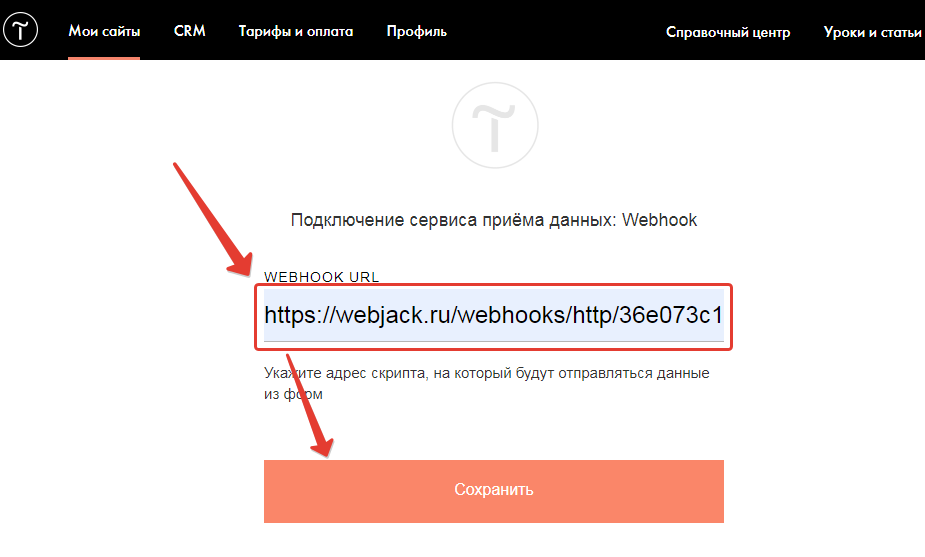
Вставьте url-адрес, который вы копировали из webjack
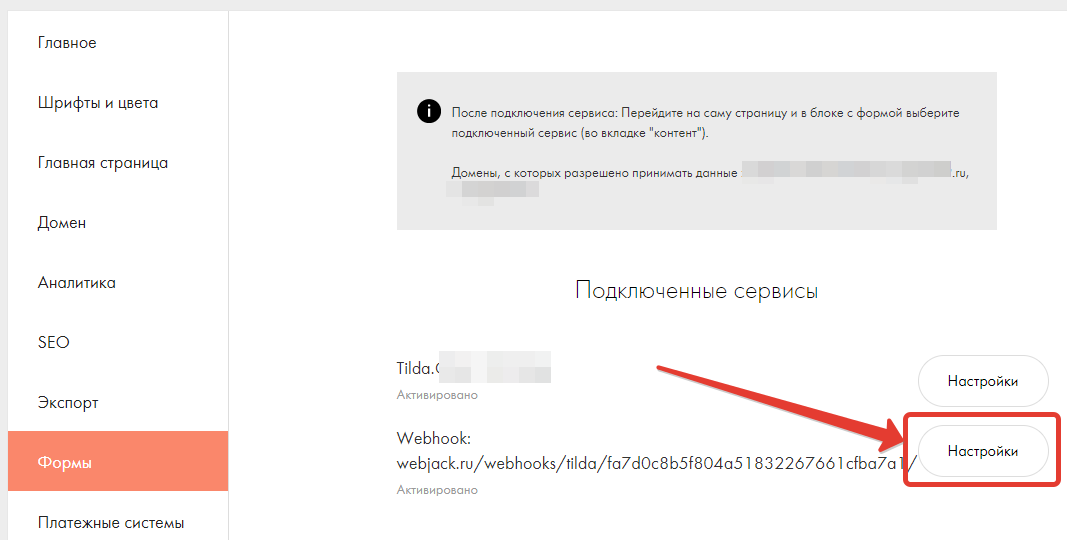
 Нажмите на кнопку "Настройки"
Нажмите на кнопку "Настройки"

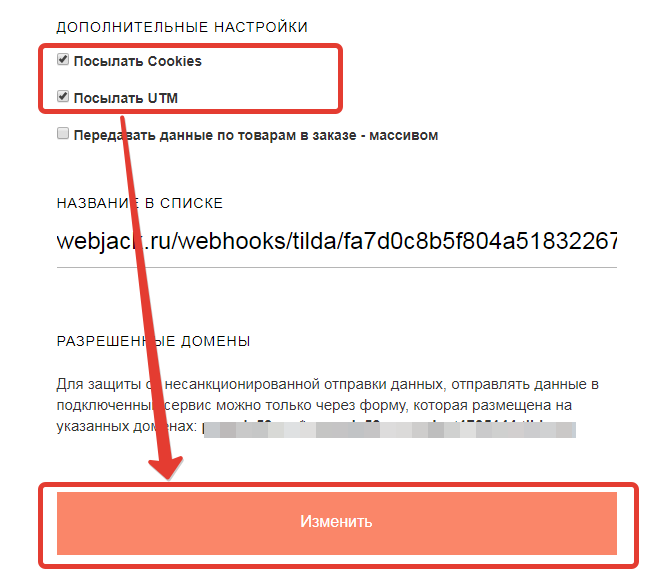
Установите два пункта, и нажмите кнопку "Изменить", чтобы сохранить изменения
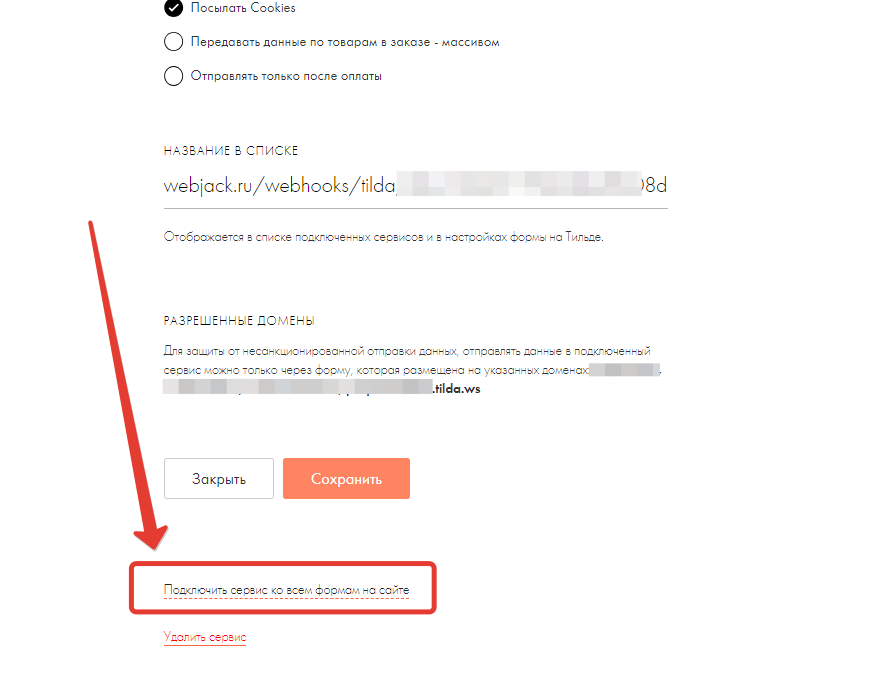
 Привяжите вебхук ко всем формам вашего сайта
Привяжите вебхук ко всем формам вашего сайта

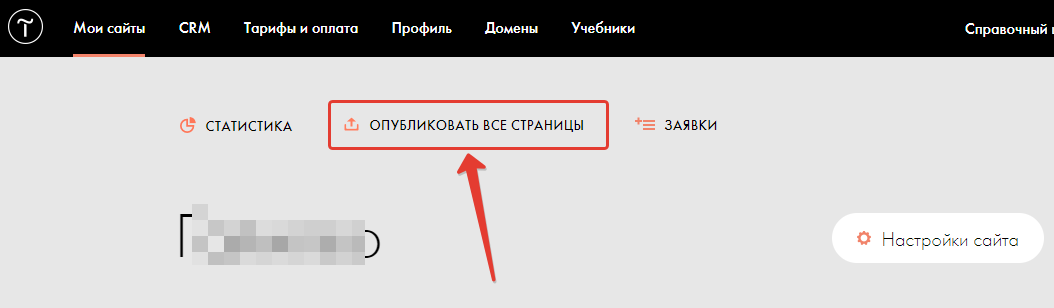
Опубликуйте страницы вашего сайта

После этого данные из форм сайта на Tilda будут поступать в обработку Webjack.
Шаг 1. Включите API
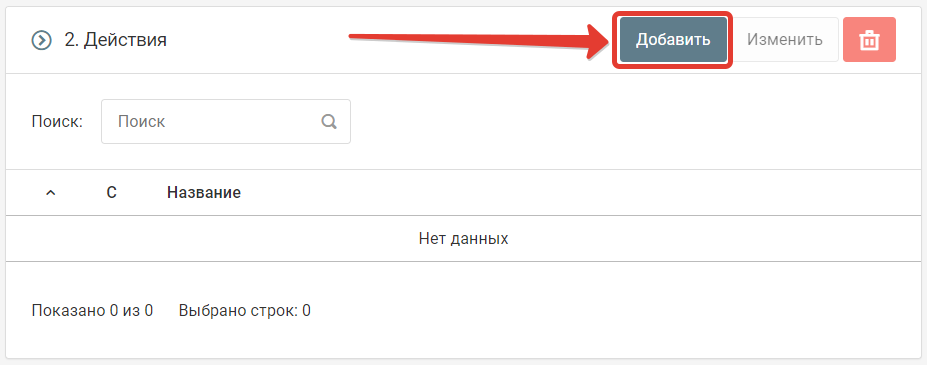
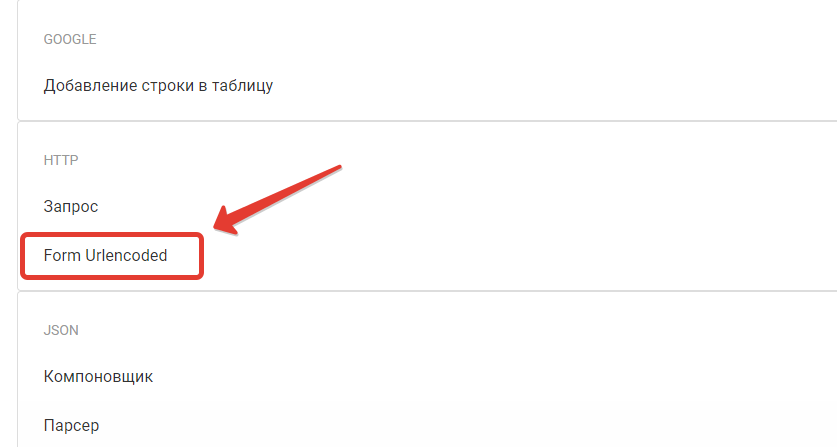
Шаг 2. Добавьте действие "Form Urlencoded"


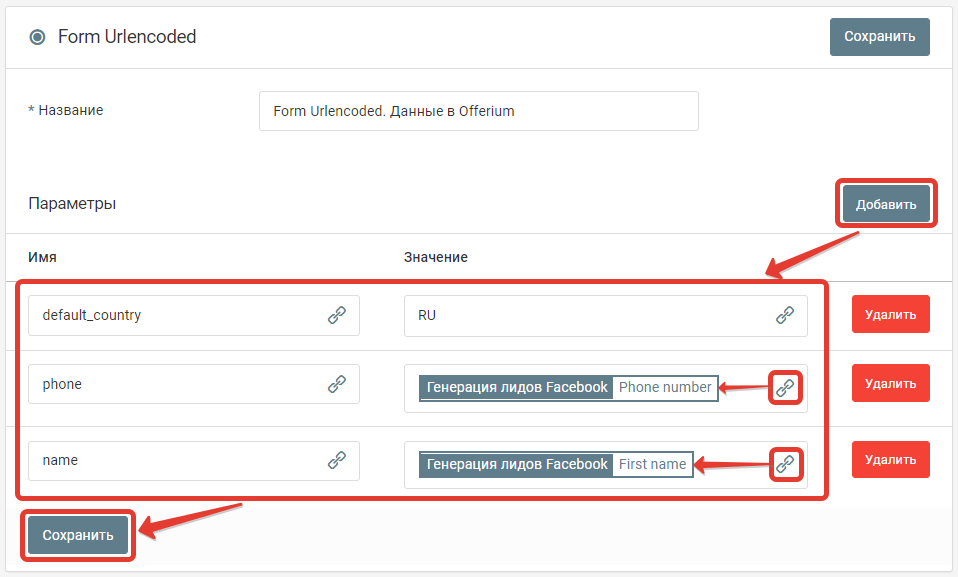
Заполните поля в этом действии как на скриншоте:

Поля для заполнения:
default_country - идентификатор страны. 2 символа ISO кода стран (RU, BY, UA, KZ и тд)
Полный список обозначений стран можно посмотреть по ссылке https://ru.wikipedia.org/wiki/ISO_3166-1
Столбец "Alpha-2"
phone - Телефон
name - Имя
Дополнительные поля, которые можно передавать:
user_ip - IP адрес пользователя
user_agent - UserAgent пользователя
order_time - timestamp времени заказа
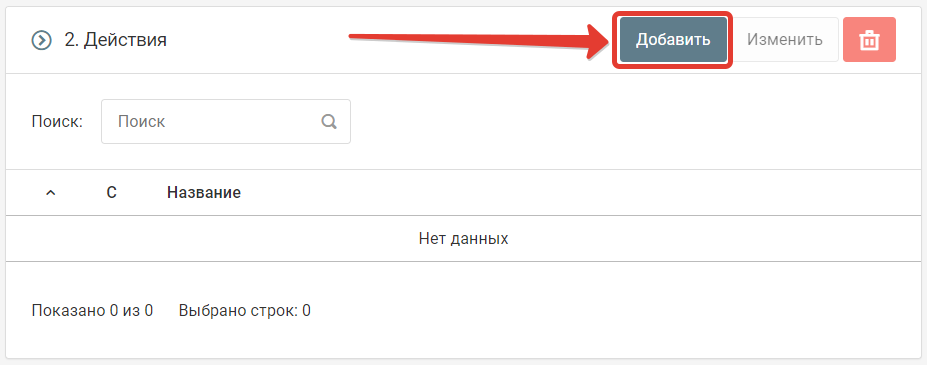
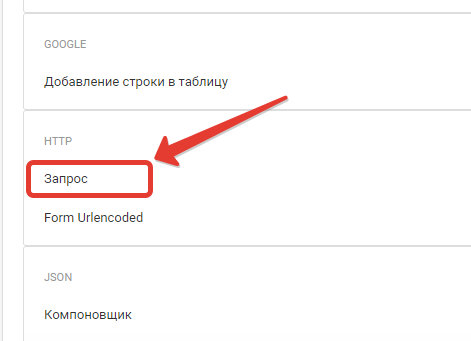
Шаг 3. Создайте действие "HTTP-запрос"


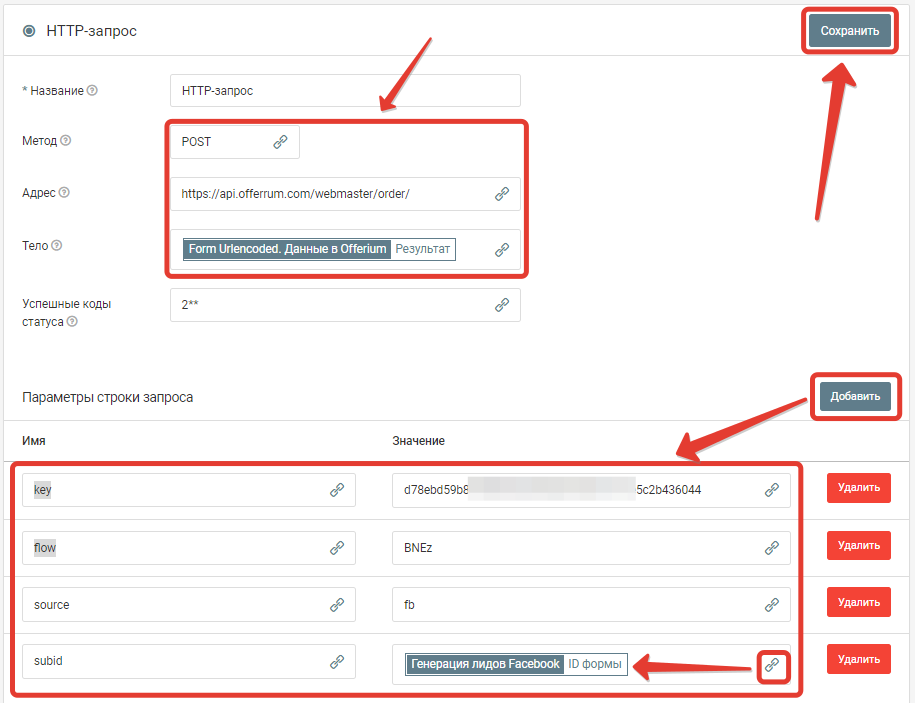
Настроить его следующим образом:

Поля для заполнения:
Метод: POST
Адрес: https://api.offerrum.com/webmaster/order/
Тело: Выбрать результат работы предыдущего шага
Параметры строки запроса
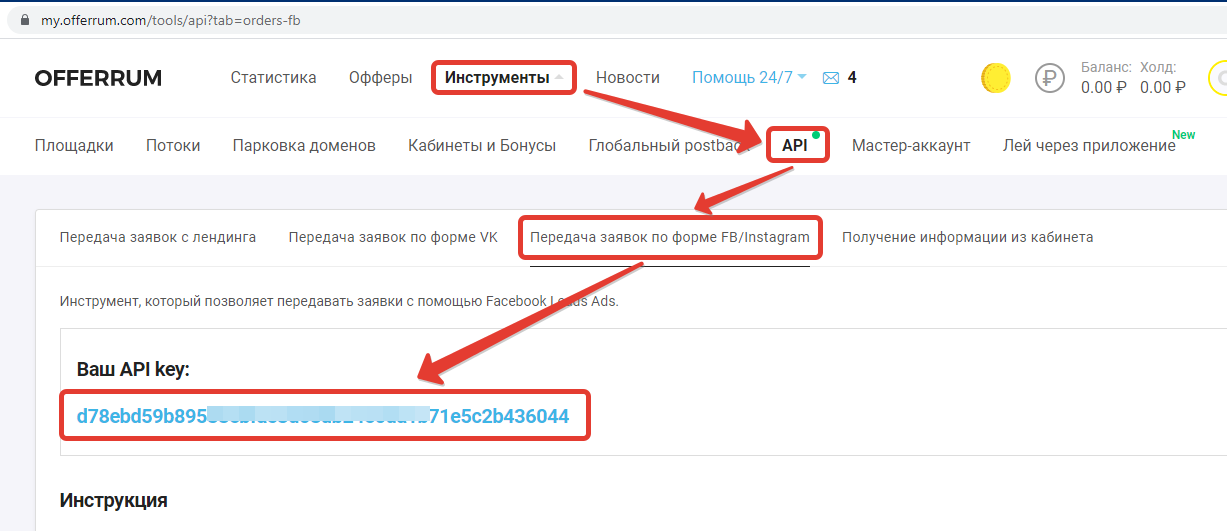
key - ваш API ключ.
Ключ можно получить в личном кабинете Offerum

flow - код потока
source - источник
subid - Идентификатор формы
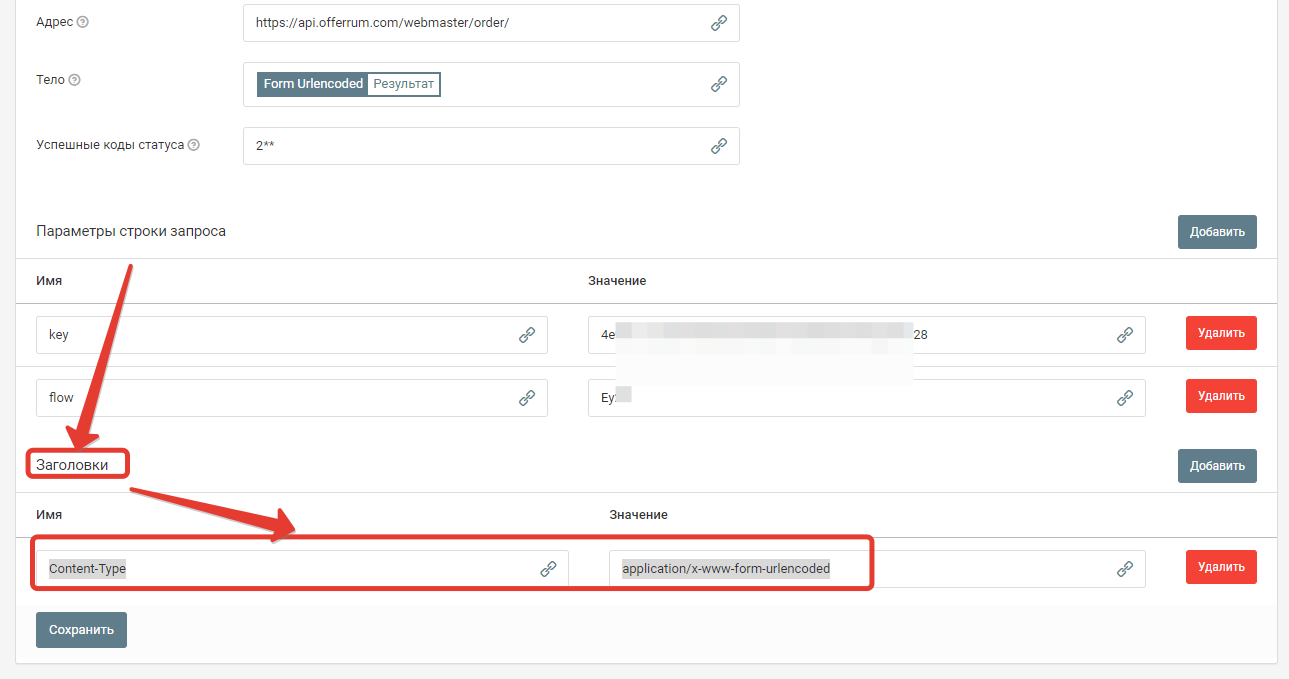
Также обязательно нужно добавить 1 заголовок:

Content-Type: application/x-www-form-urlencoded
На этом настройка закончена, можно отправить тест, чтобы проверить все ли корректно настроено.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




