

Передача заявок из форм Tilda в другие сервисы → Отправка заявок в offer.store
Получайте заявки оставленные в формах сайтов, сделанных на Tilda
и пробрасывайте заявки в offer.store
Получение заявок из форм Tilda
Выберите Источник "Tilda, лид-формы". Нажмите "Сохранить"
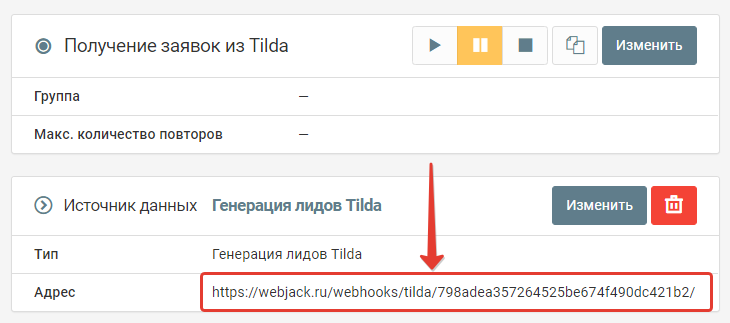
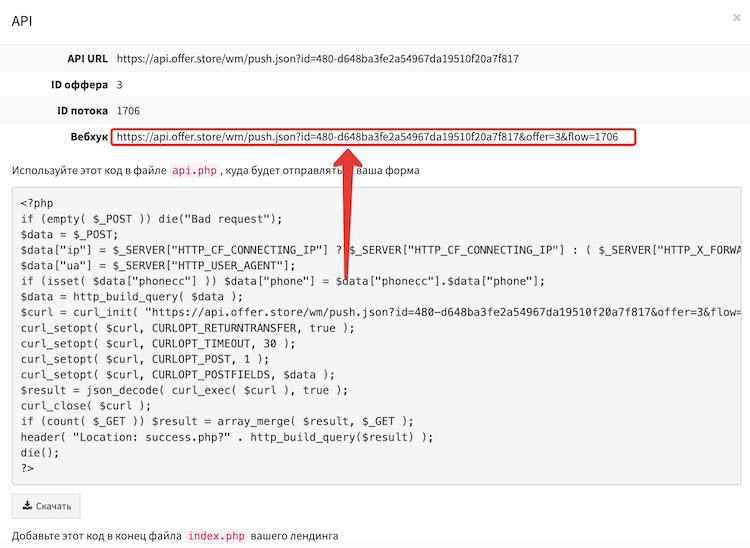
 Скопируйте url-адрес
Скопируйте url-адрес

Настройте сайт на Tilda.cc
Перейдите и авторизуйтесь в своем аккаунте Tilda.cc
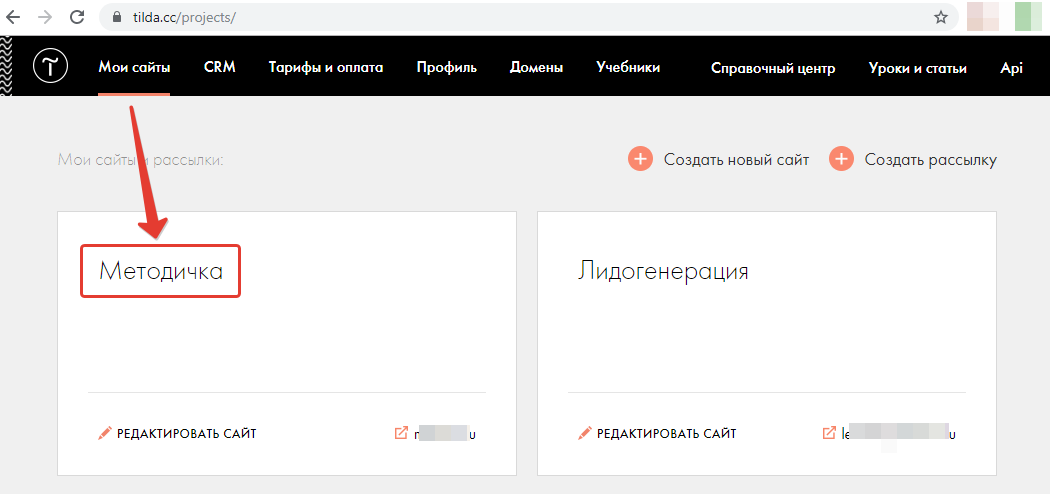
Перейдите в нужный сайт

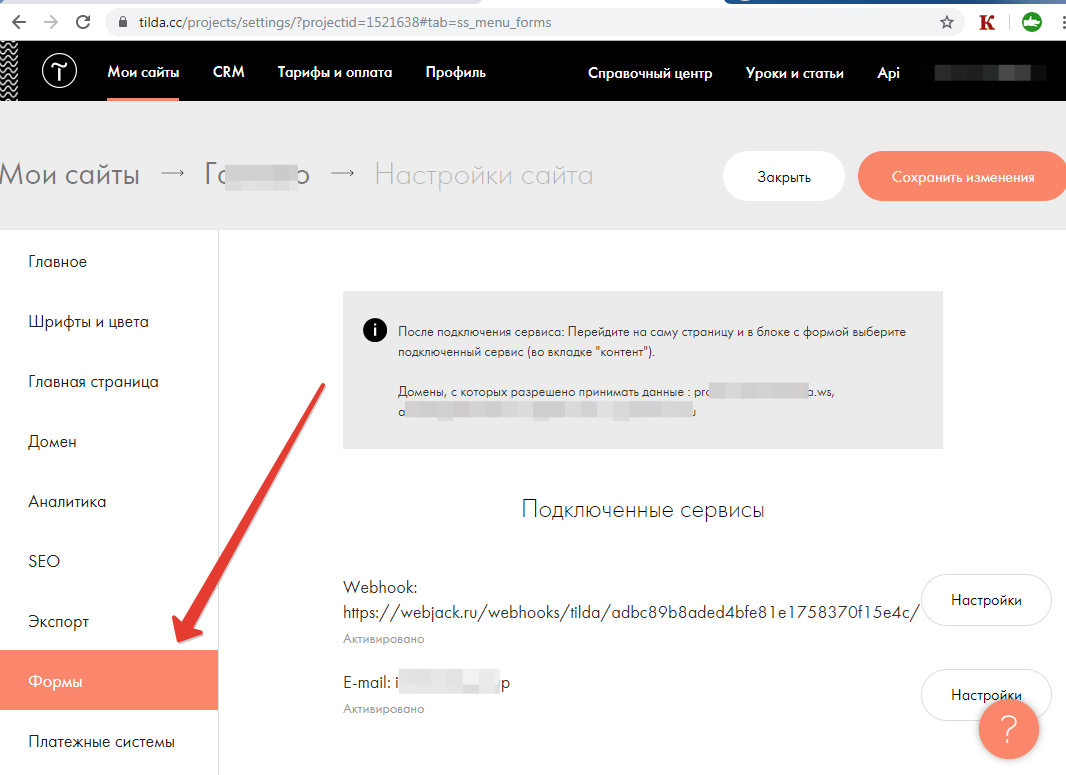
Выберите в меню "Формы"
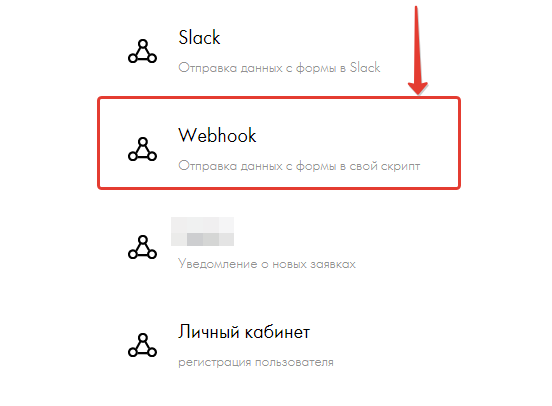
 Выберите пункт Webhook
Выберите пункт Webhook

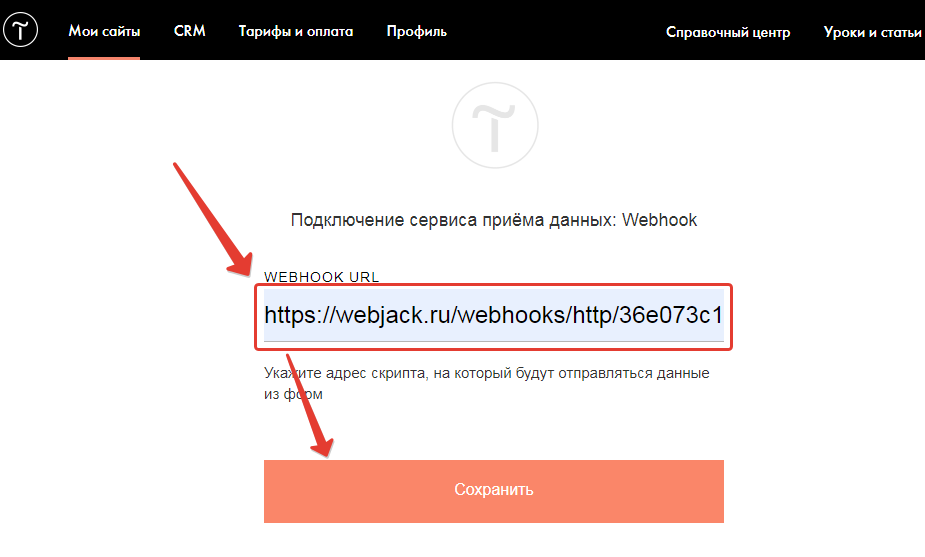
Вставьте url-адрес, который вы копировали из webjack
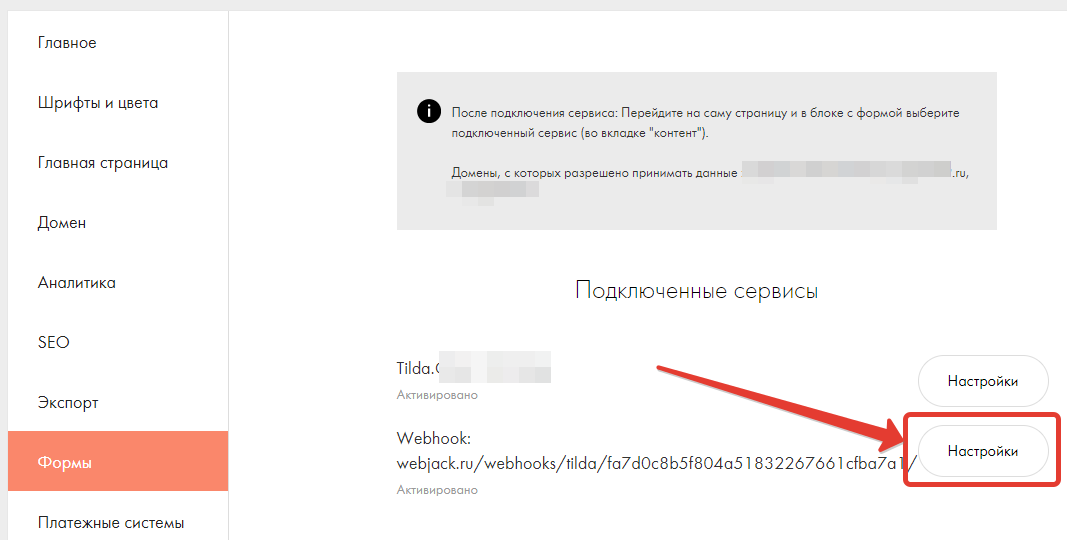
 Нажмите на кнопку "Настройки"
Нажмите на кнопку "Настройки"

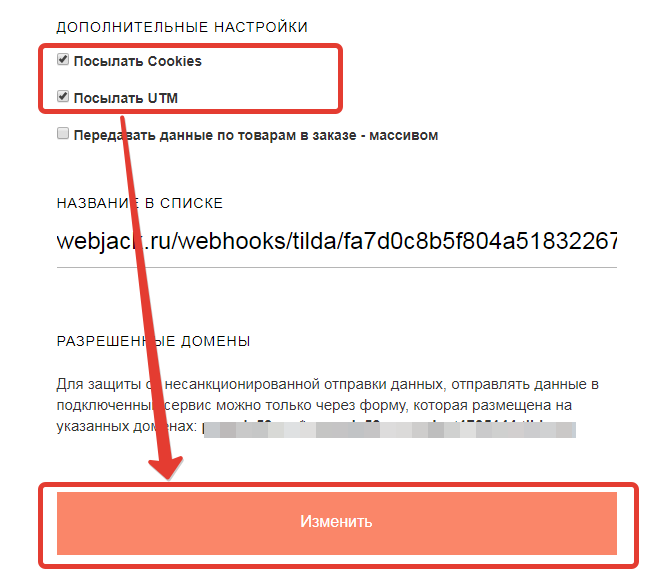
Установите два пункта, и нажмите кнопку "Изменить", чтобы сохранить изменения
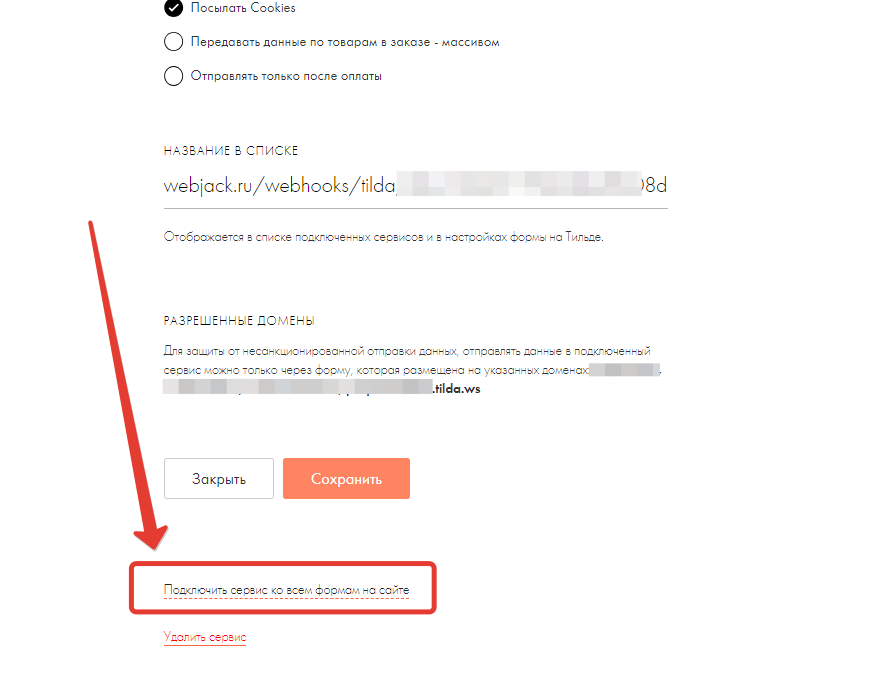
 Привяжите вебхук ко всем формами вашего сайта
Привяжите вебхук ко всем формами вашего сайта

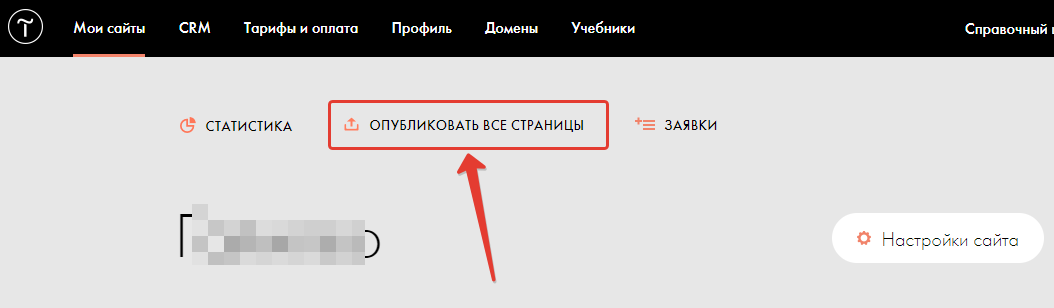
Опубликуйте страницы вашего сайта

После этого данные из форм сайта на Tilda будут поступать в обработку Webjack.
Отправка заявки в offer.store
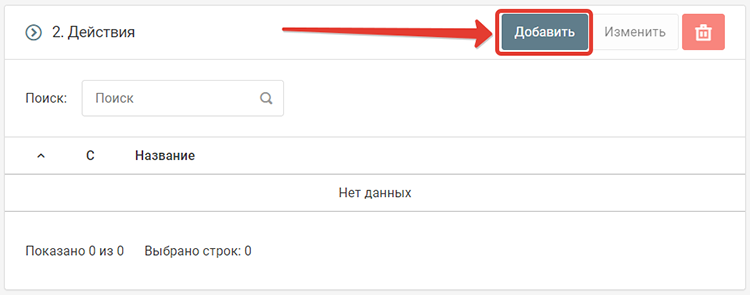
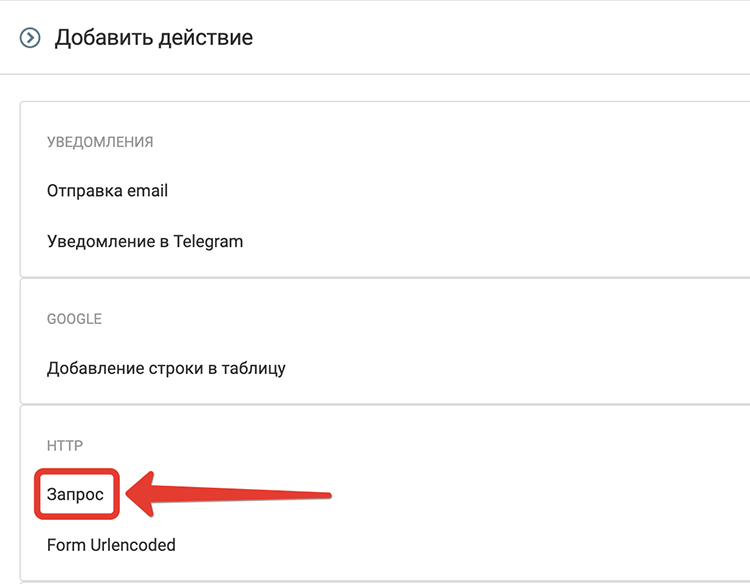
Шаг 1. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"
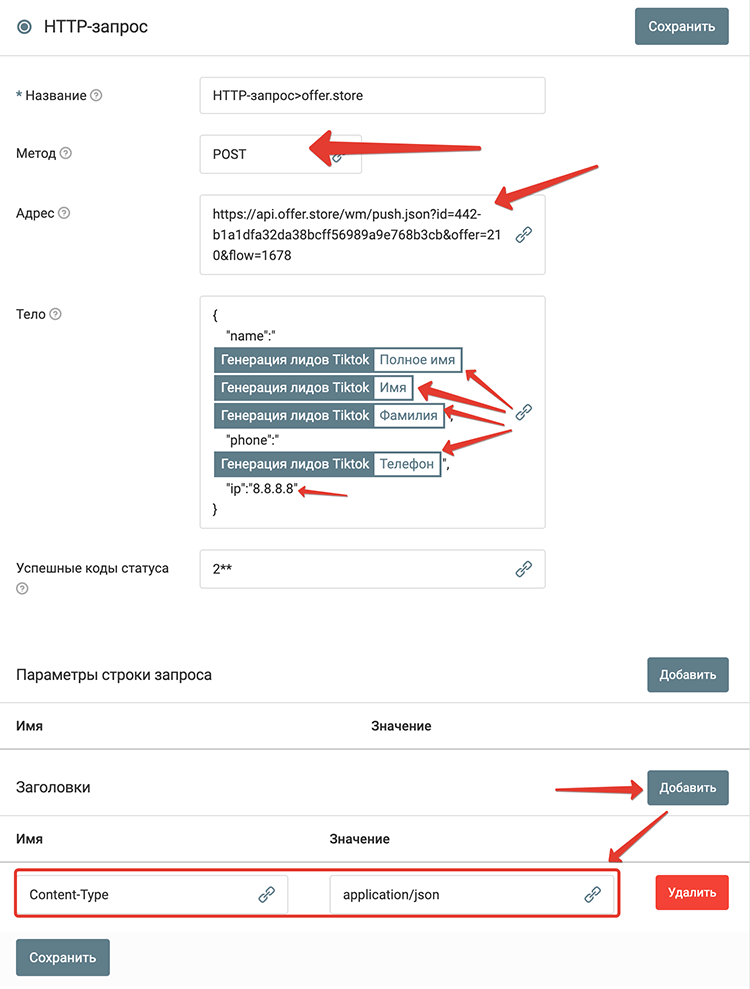
 Шаг 2. Заполните необходимые поля в этом действии:
Шаг 2. Заполните необходимые поля в этом действии:

Получить нужный адрес так:
Найти готовый url следующим образом
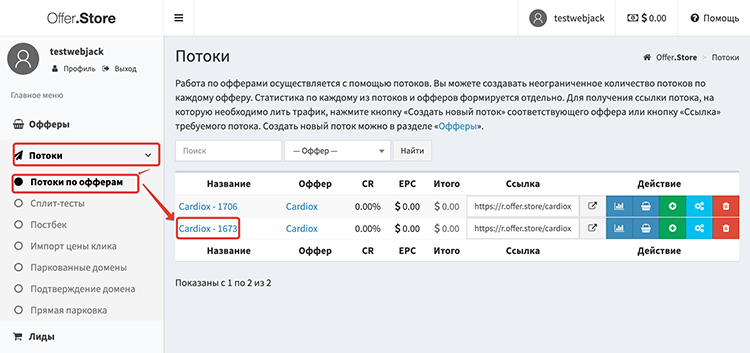
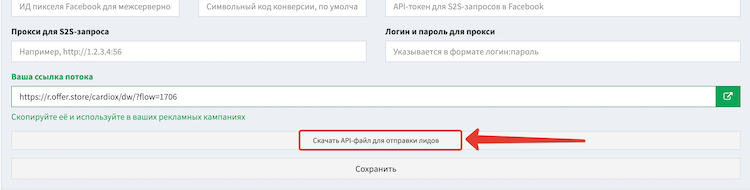
Перейдите в потоки http://offer.store/flow нажать на нужный оффер внизу страницы нажать "Скачать API-файл для отправки лидов"


Скопируйте адрес

Тело:
{
"name":"имя, фамилия, полное имя",
"phone":"номер телефона",
"ip":"ip адрес"
}
Заголовки:
Content-Type: application/json
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.