

Передача заявок из форм Tilda в другие сервисы → SendPulse
Получайте заявки оставленные в формах сайтов, сделанных на Tilda
и пробрасывайте контакты в Адресные книги sendpulse.com
Получение заявок из форм Tilda
Посмотрите видео, в котором подробно описывается процесс настройки
Выберите Источник "Tilda, лид-формы". Нажмите "Сохранить"
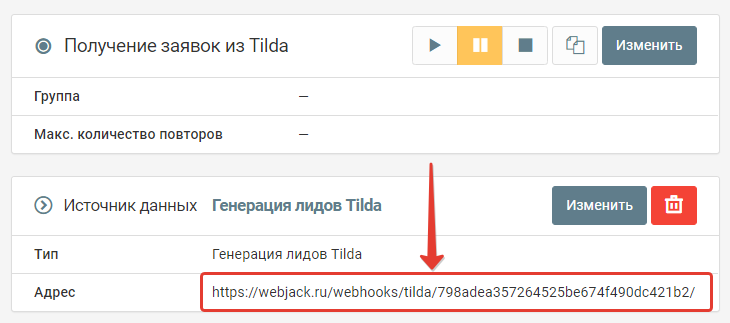
 Скопируйте url-адрес
Скопируйте url-адрес

Настройте сайт на Tilda.cc
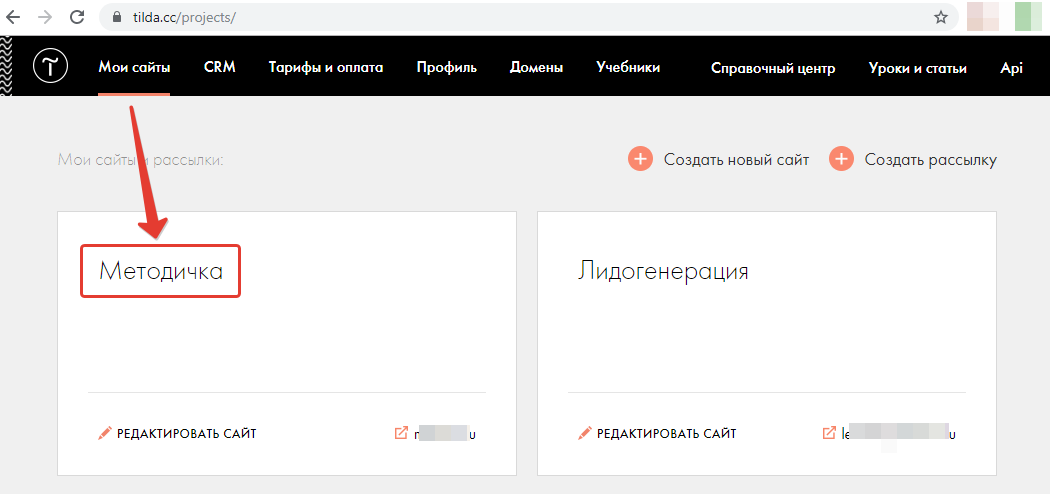
Перейдите и авторизуйтесь в своем аккаунте Tilda.cc
Перейдите в нужный сайт

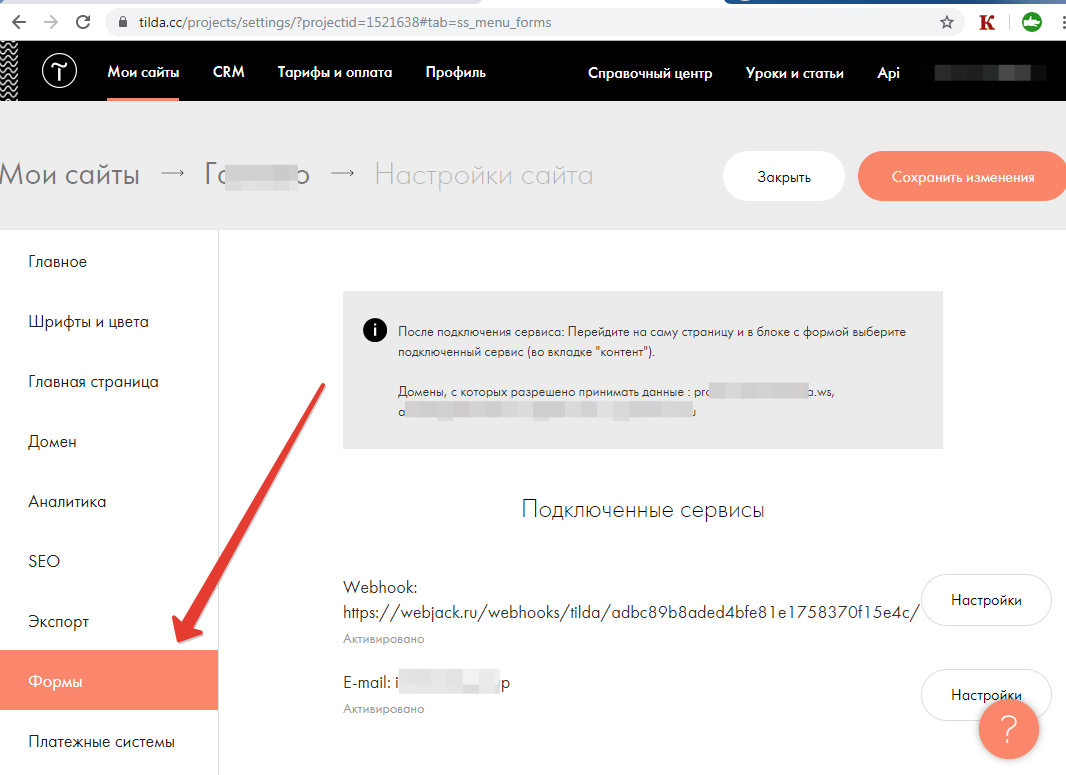
Выберите в меню "Формы"
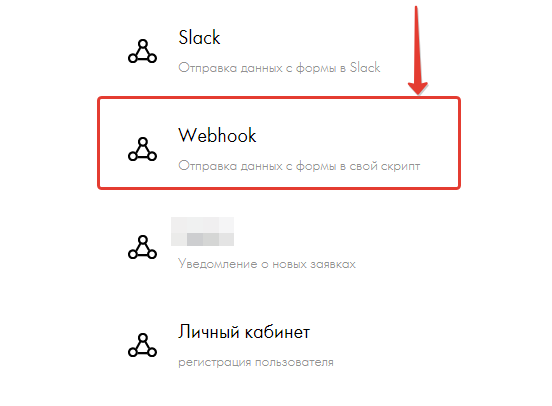
 Выберите пункт Webhook
Выберите пункт Webhook

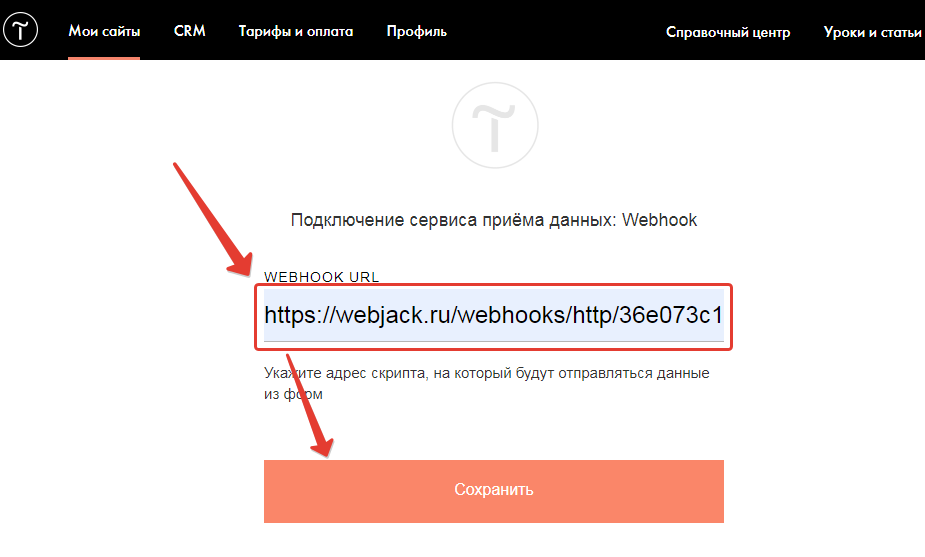
Вставьте url-адрес, который вы копировали из webjack
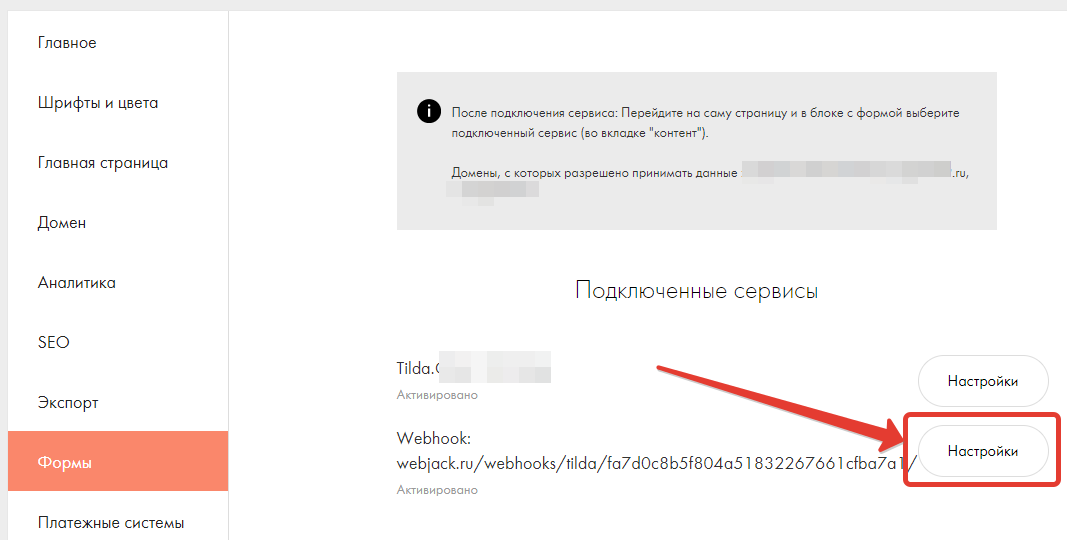
 Нажмите на кнопку "Настройки"
Нажмите на кнопку "Настройки"

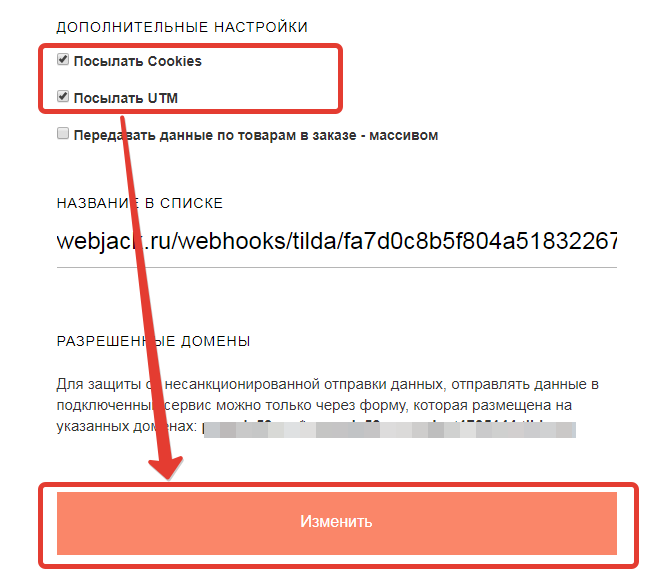
Установите два пункта, и нажмите кнопку "Изменить", чтобы сохранить изменения
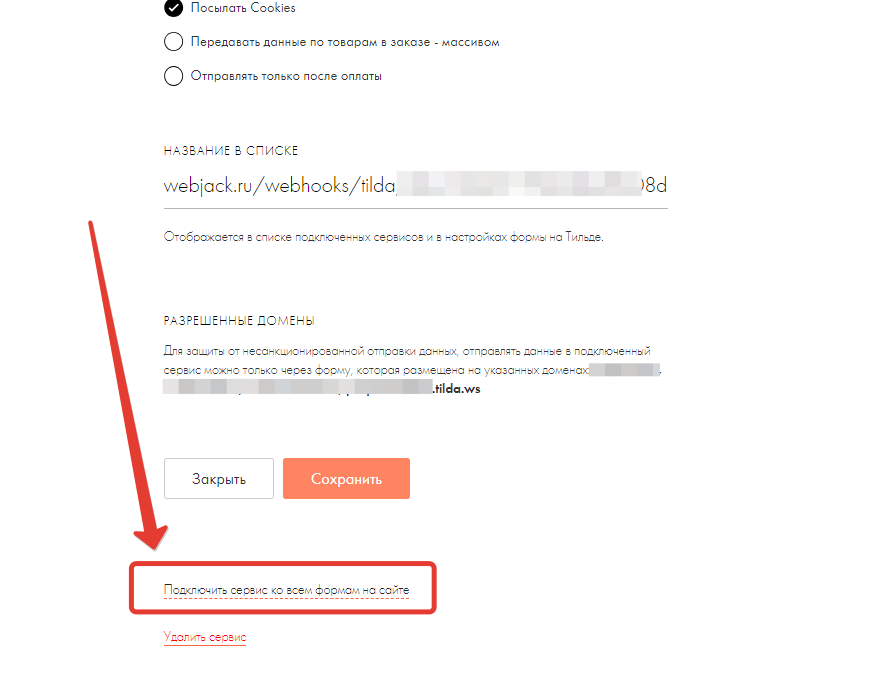
 Привяжите вебхук ко всем формам вашего сайта
Привяжите вебхук ко всем формам вашего сайта

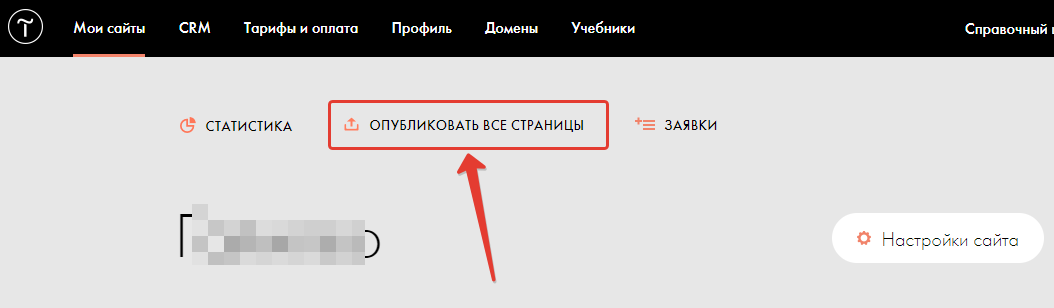
Опубликуйте страницы вашего сайта

После этого данные из форм сайта на Tilda будут поступать в обработку Webjack.
Отправка заявки в sendpulse.com
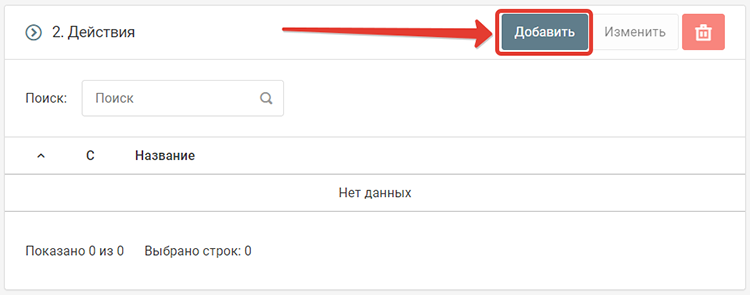
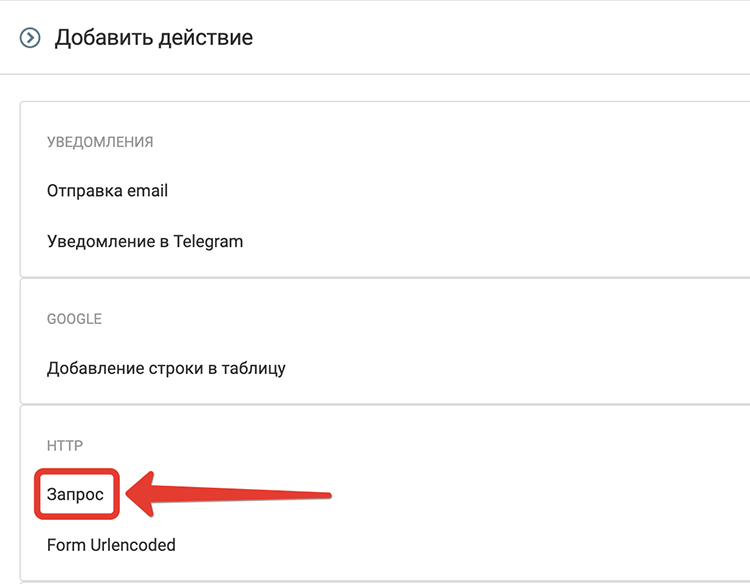
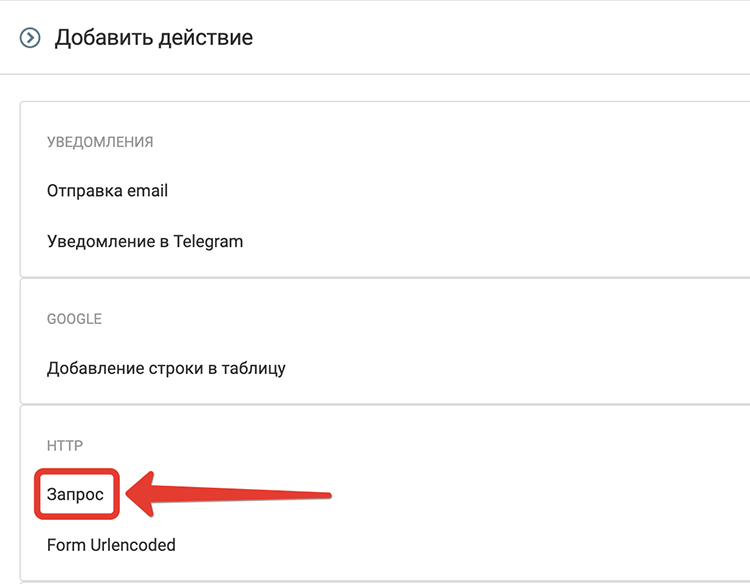
Шаг 1. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"

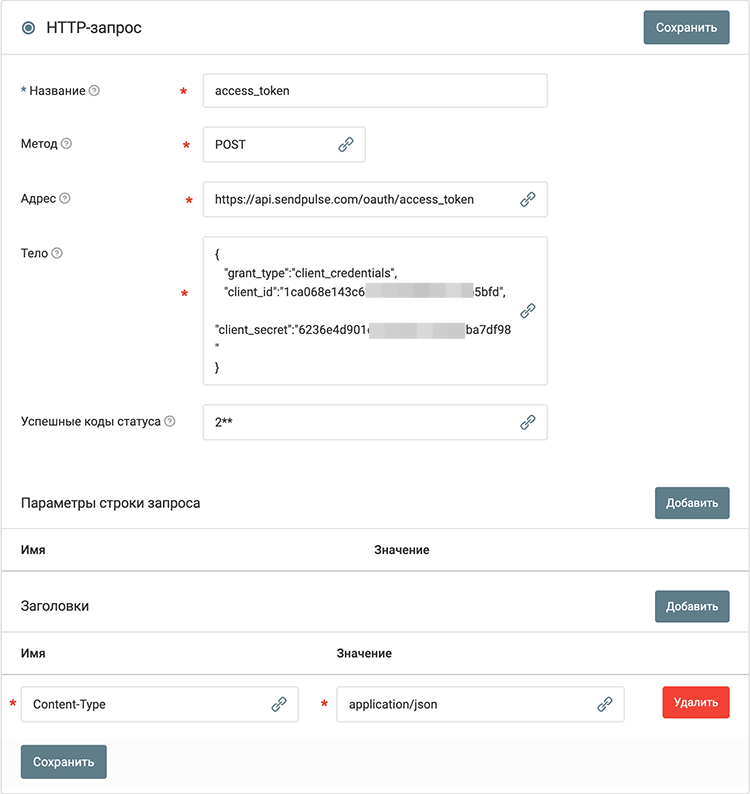
Получаем токен он нам понадобиться для отправки данных в sendpulse:
Заполните поля как на скрине ниже.
Адрес: https://api.sendpulse.com/oauth/access_token
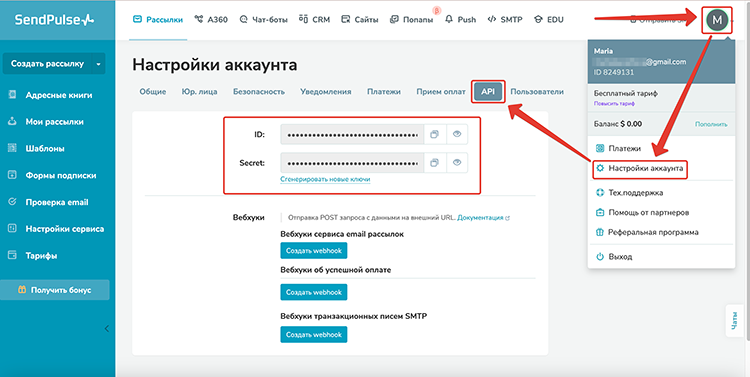
Ваш id клиента и секретный ключ находится сдесь
Тело запроса:
{
"grant_type": "client_credentials",
"client_id": "ваш id клиента",
"client_secret": "ваш секретный ключ"
}
Заголовки:
Content-Type: application/json
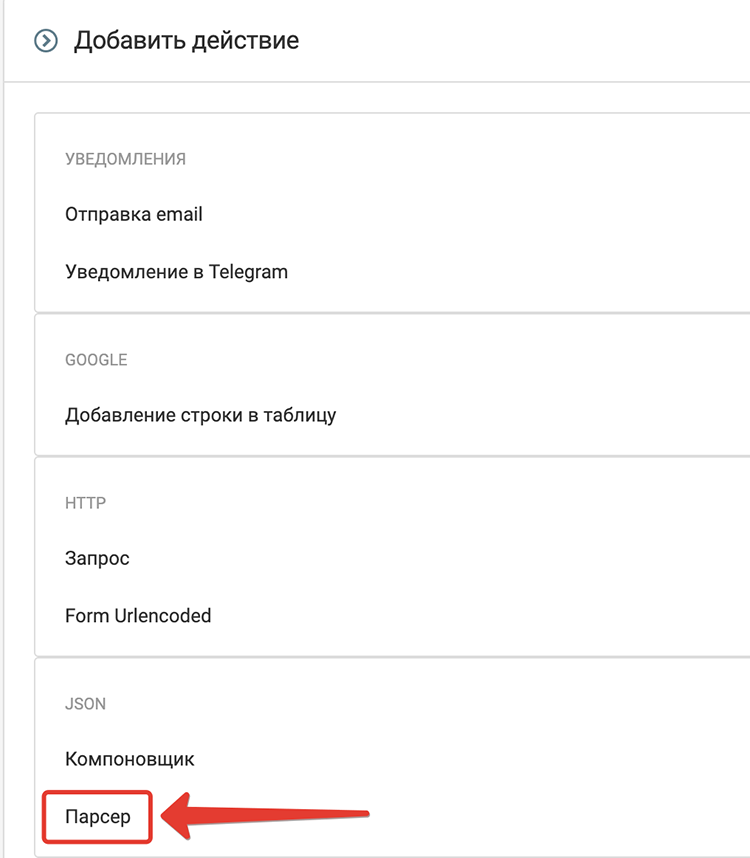
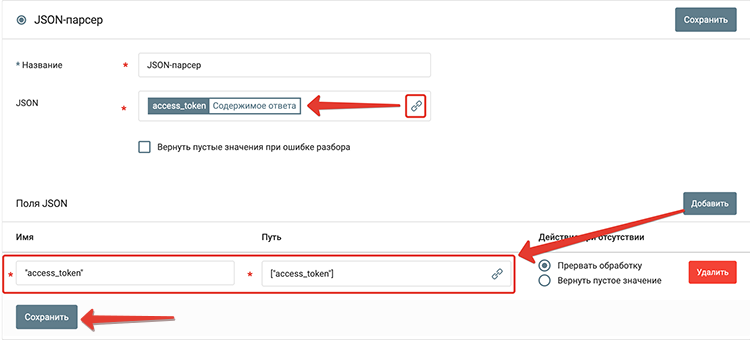
Шаг 2. Добавьте действие "JSON-парсер"
Выберите действие "JSON-парсер"
 Настройке действие, как указано на рисунке ниже
Настройке действие, как указано на рисунке ниже
 (имя может быть любым удобным для вас значением, в данном случае по умолчанию используется "access_token")
(имя может быть любым удобным для вас значением, в данном случае по умолчанию используется "access_token")
"access_token": ["access_token"]
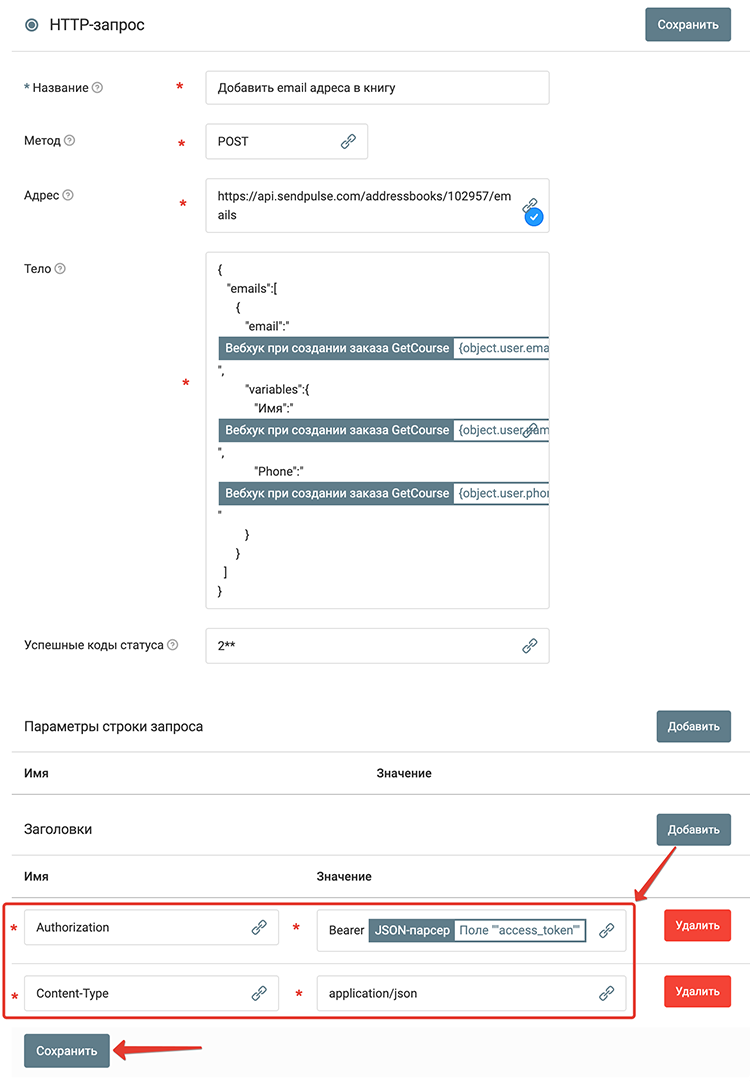
Шаг 3. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"

Настройте действие, как указано на изображении ниже Адрес: https://api.sendpulse.com/addressbooks/{id}/emails
Адрес: https://api.sendpulse.com/addressbooks/{id}/emails
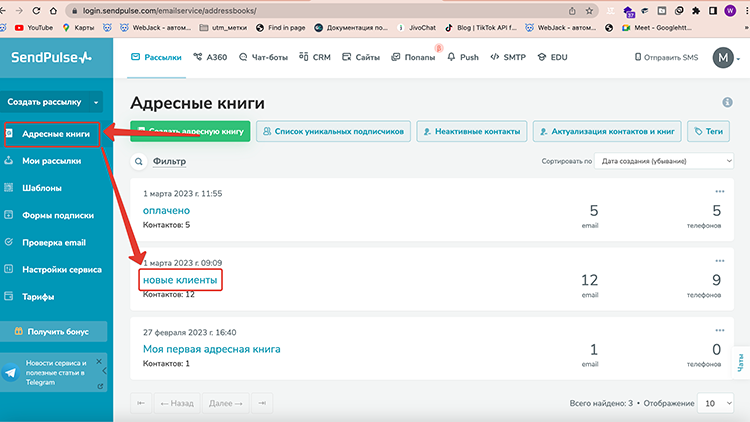
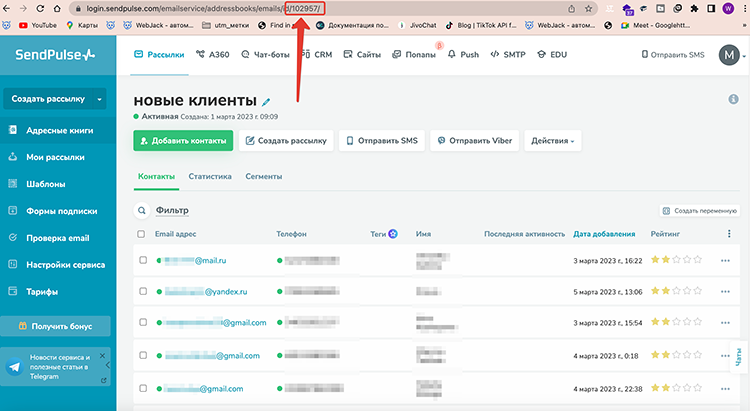
В адресе вместо значения "{id}" подставляем значение id адресной книги↓:

 Тело запроса:
Тело запроса:
{
"emails":[
{
"email": "Почта",
"variables": {
"Имя": "Имя",
"Phone": "Телефон"
}
}
]
}
Заголовки:
Authorization: Bearer "access_token"
Content-Type: application/application/json
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.