

adsquiz.io → Передача заявок в Offerum
Передавайте данные из adsquiz.io - конструктора квизов
и на основе этих данных создавайте заявки в Offerum
Настройка получения данных из adsquiz.io
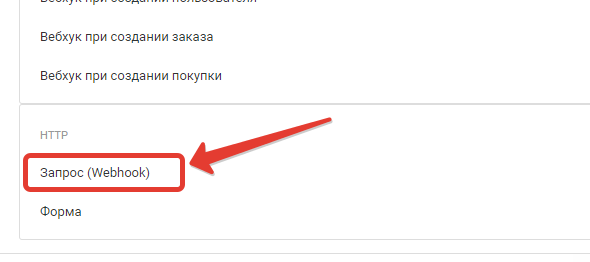
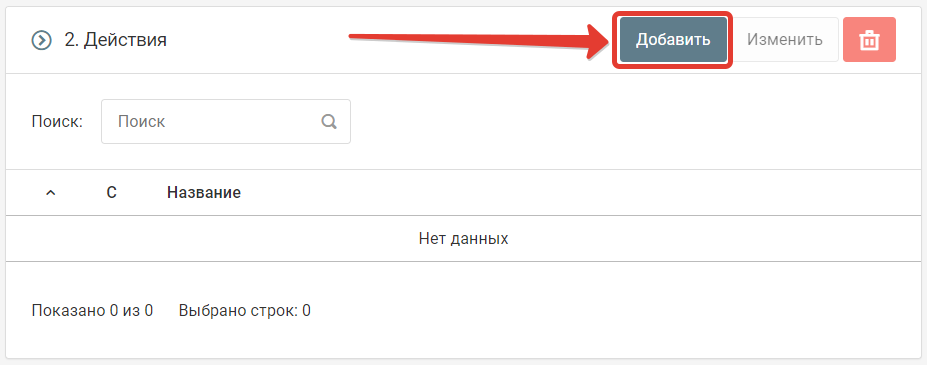
Шаг 1. Выберите источник данных "HTTP-Запрос (Webhook)".
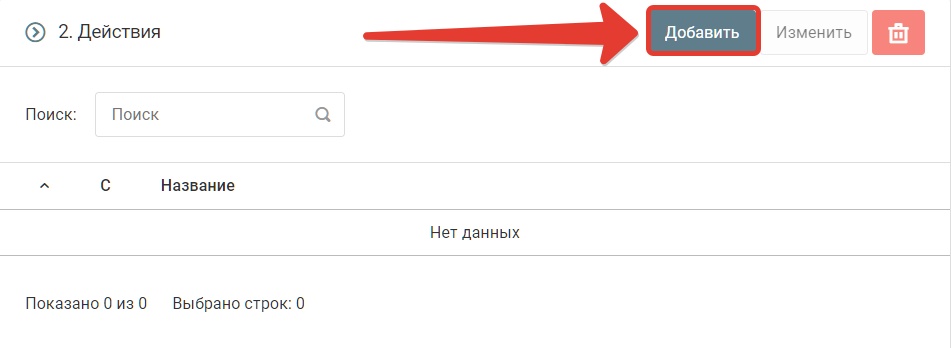
Нажмите на кнопку "Добавить"

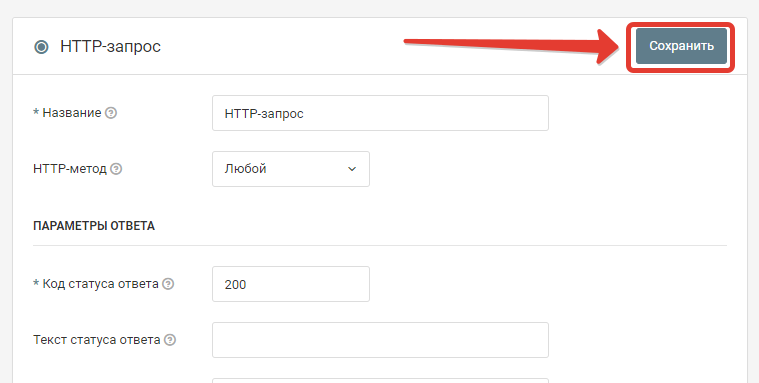
Не изменяя параметров, нажмите кнопку "Сохранить"

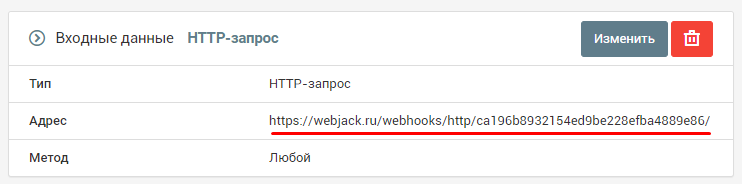
Скопируйте ссылку.

Шаг 2. Настройте отправку заявок из adsquiz.io
Перейдите в свой квиз

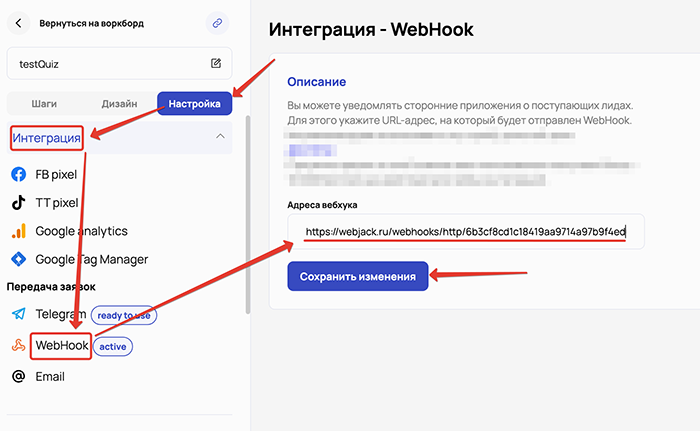
Далее "настройка">"Интеграция">"Webhook"
↓Укажите ваш адрес webhook в поле"Адреса вебхука"нажмите"Сохранить изменения". ↓

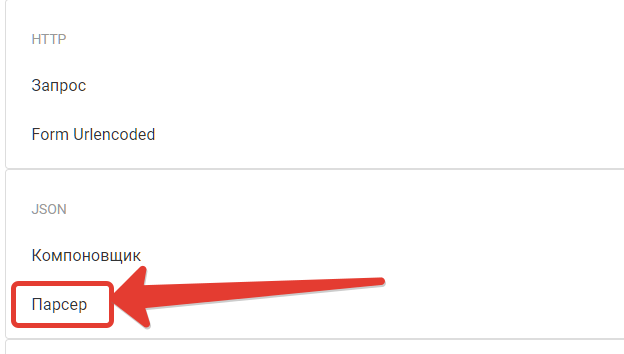
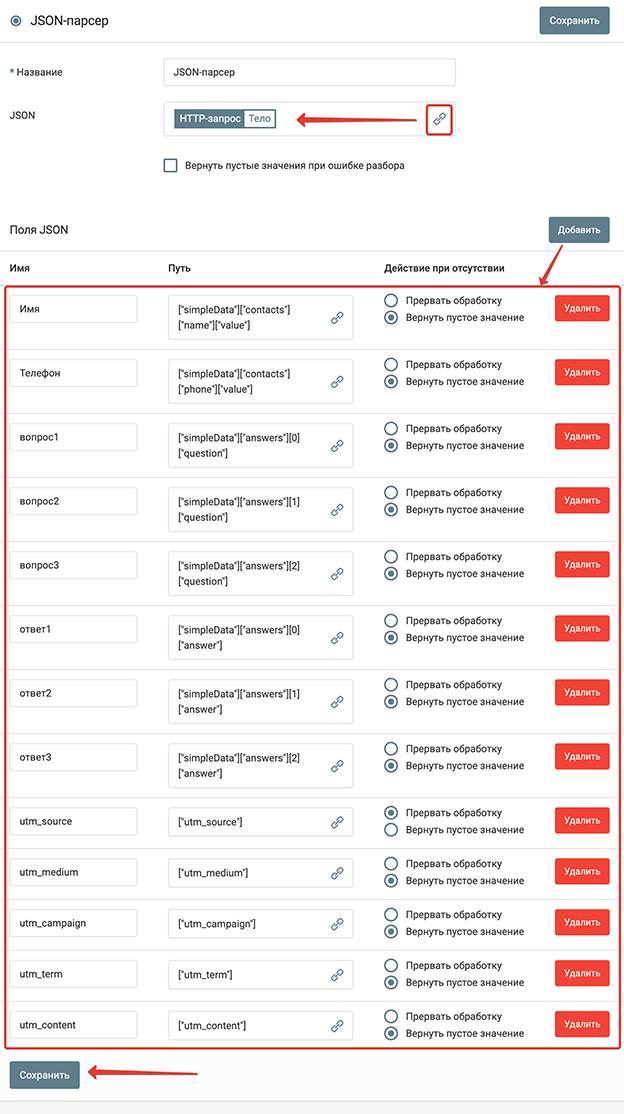
Шаг3. Создаем в обработке действие JSON-Парсер:

Выберите пункт меню "Парсер"

Добавьте в настройки поле "HTTP-запрос[Тело]" и добавьте все необходимые поля с данными в формате "JSON" приходящие из adsquiz.io

Внимание!
Получение полей из квиза могут отличатся в зависимости от ваших вопросов в квизе.
Нажмите на кнопку "Сохранить".
На этом настройка получения данных о поступивших заявках из adsquiz.io закончена.
Заявки для квиза, для которого вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
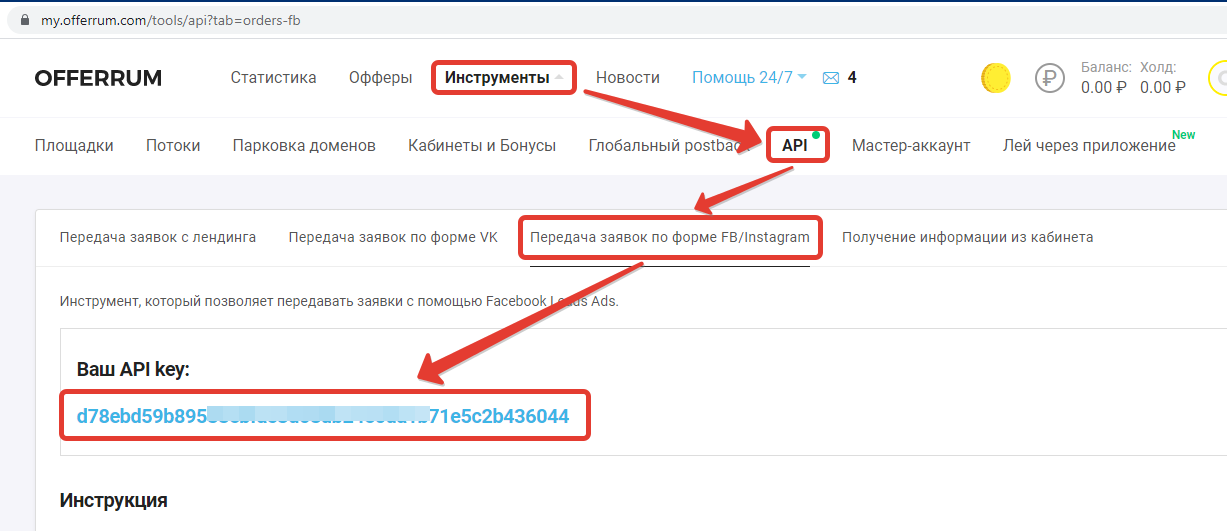
Шаг 1. Включите API
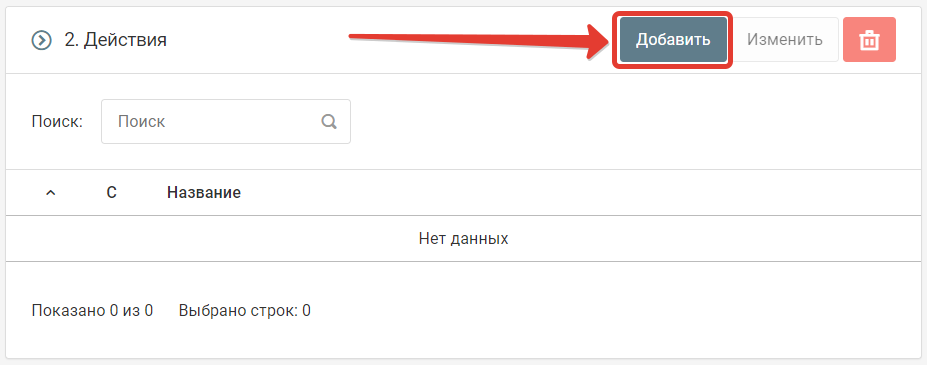
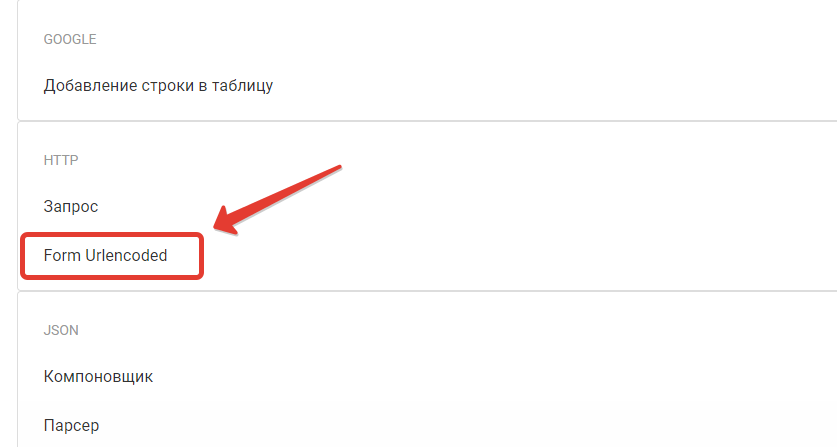
Шаг 2. Добавьте действие "Form Urlencoded"


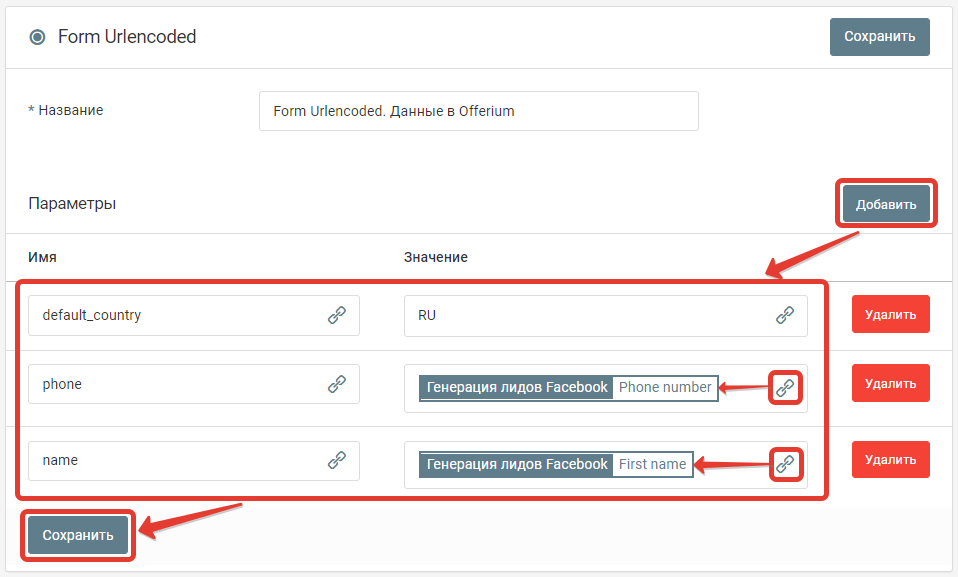
Заполните поля в этом действии как на скриншоте:

Поля для заполнения:
default_country - идентификатор страны. 2 символа ISO кода стран (RU, BY, UA, KZ и тд)
Полный список обозначений стран можно посмотреть по ссылке https://ru.wikipedia.org/wiki/ISO_3166-1
Столбец "Alpha-2"
phone - Телефон
name - Имя
Дополнительные поля, которые можно передавать:
user_ip - IP адрес пользователя
user_agent - UserAgent пользователя
order_time - timestamp времени заказа
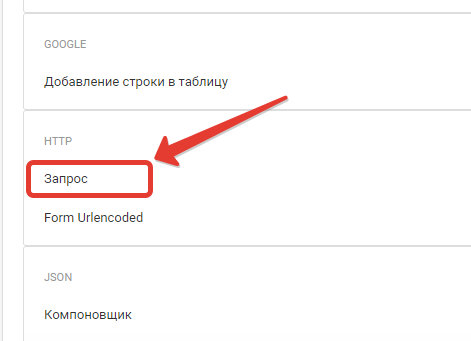
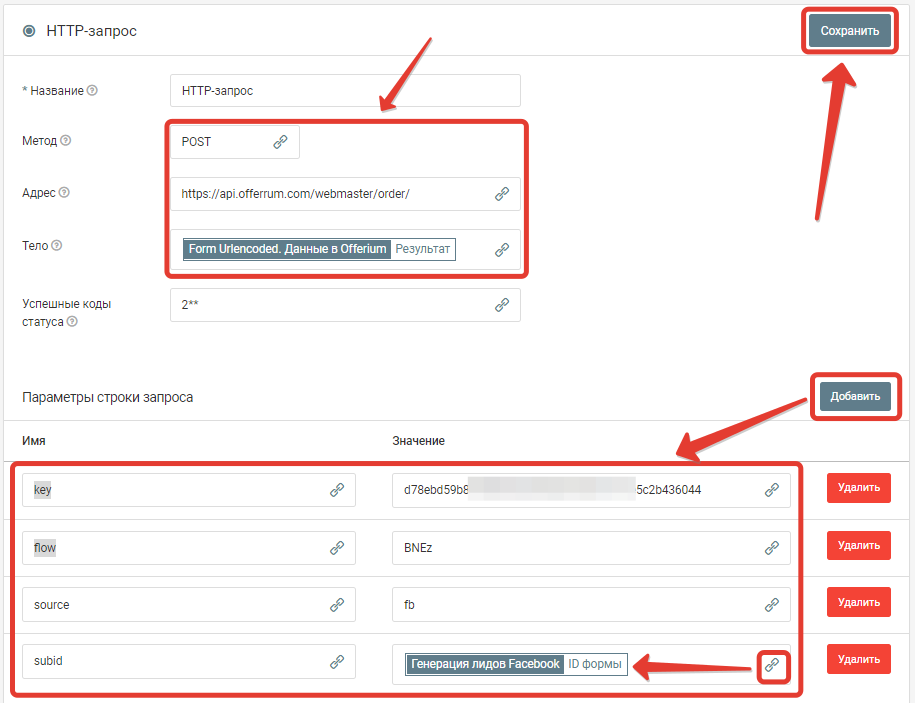
Шаг 3. Создайте действие "HTTP-запрос"


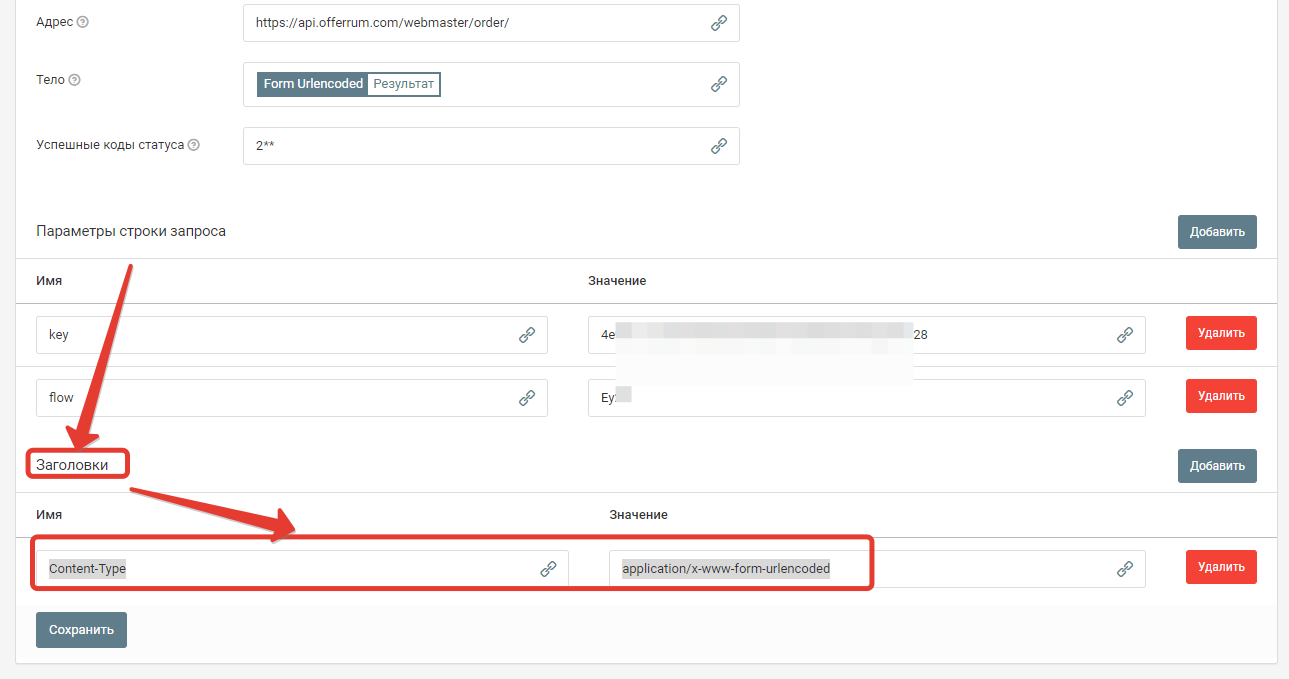
Настроить его следующим образом:

Поля для заполнения:
Метод: POST
Адрес: https://api.offerrum.com/webmaster/order/
Тело: Выбрать результат работы предыдущего шага
Параметры строки запроса
key - ваш API ключ.
Ключ можно получить в личном кабинете Offerum

flow - код потока
source - источник
subid - Идентификатор формы
Также обязательно нужно добавить 1 заголовок:

Content-Type: application/x-www-form-urlencoded
На этом настройка закончена, можно отправить тест, чтобы проверить все ли корректно настроено.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




