
Google таблицы. Изменение данных → Передача заявок в Offerum
Получайте данные из Google-таблицы при заполнении гугл форм или при изменении данных в таблице
и на основе этих данных создавайте заявки в Offerum
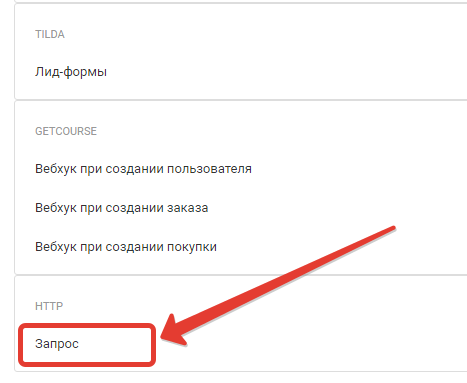
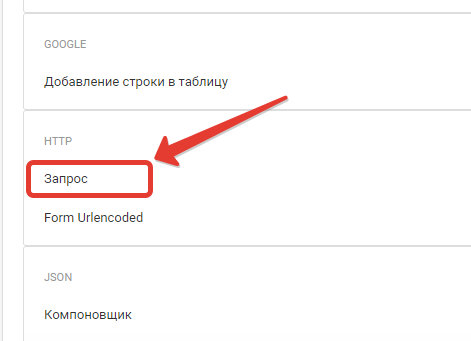
Выберите в качестве источника данных "HTTP - запрос"
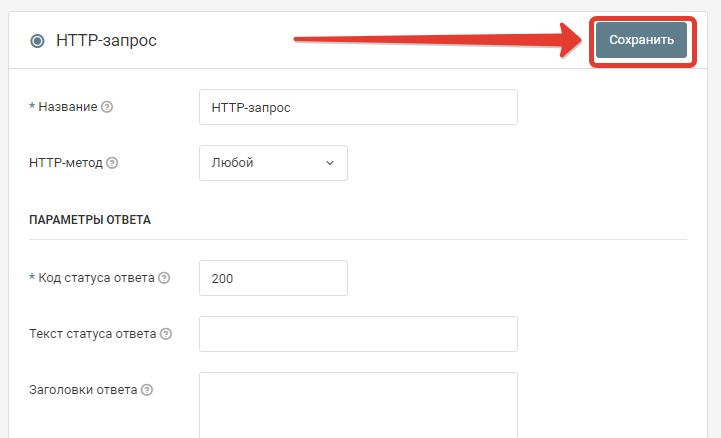
Сохраните источник, оставив все настройки без изменений

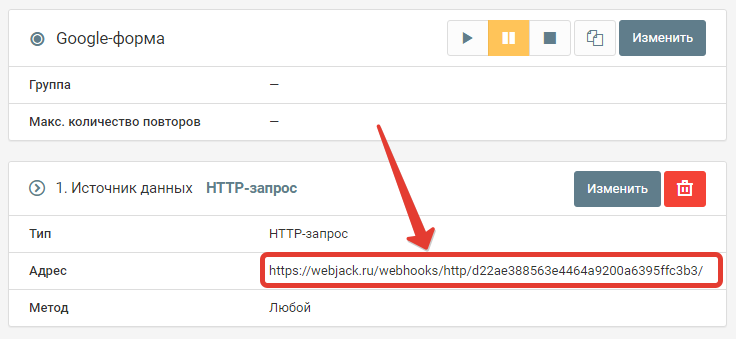
Скопируйте адрес Web-хука
 Этот адрес понадобится в следующем этапе.
Этот адрес понадобится в следующем этапе.
Настройте Google-таблицу
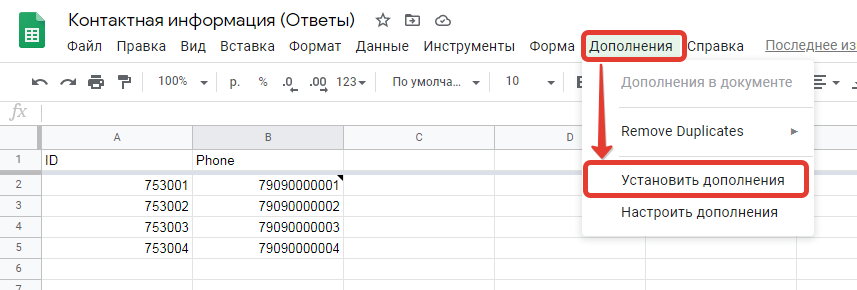
Шаг 1. Для начала необходимо установить дополнение Trigger & Send в Google-таблицу
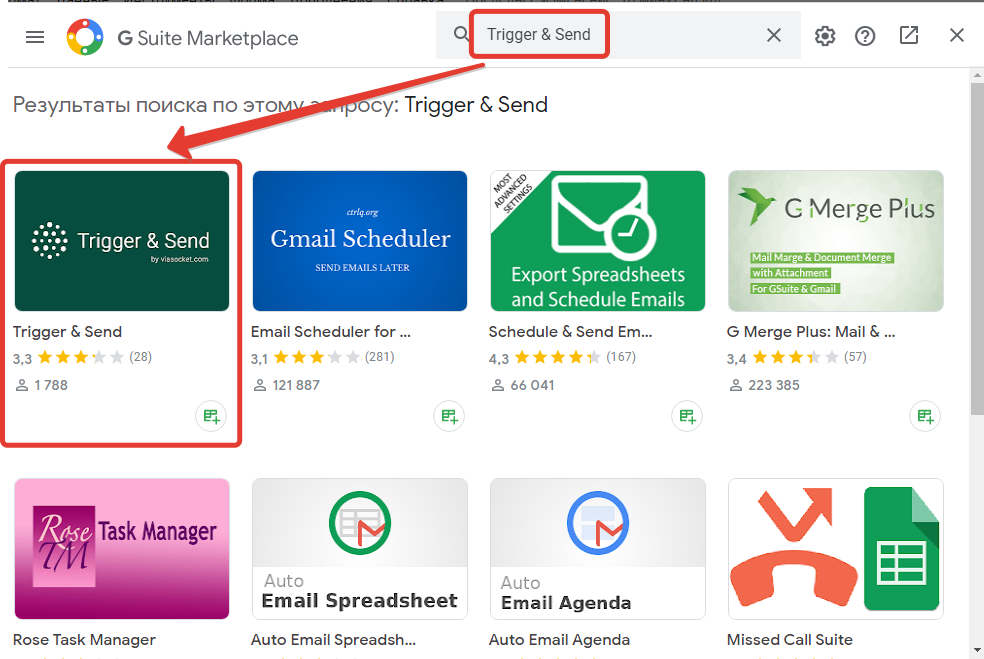
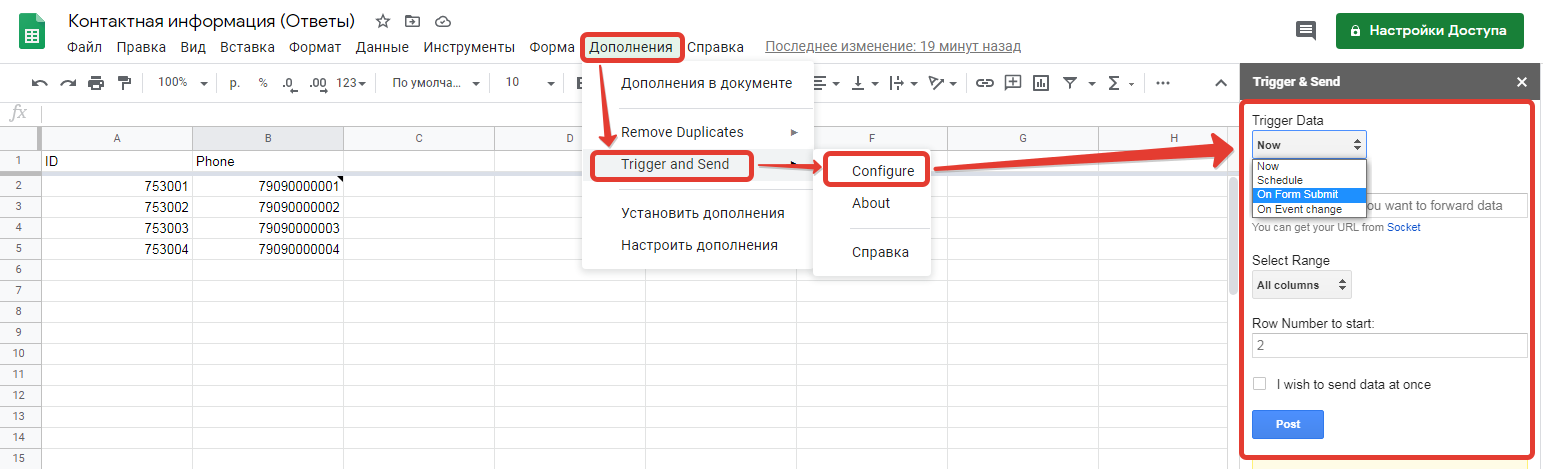
 Шаг 2. Найдите дополнение "Trigger & Send"
Шаг 2. Найдите дополнение "Trigger & Send"

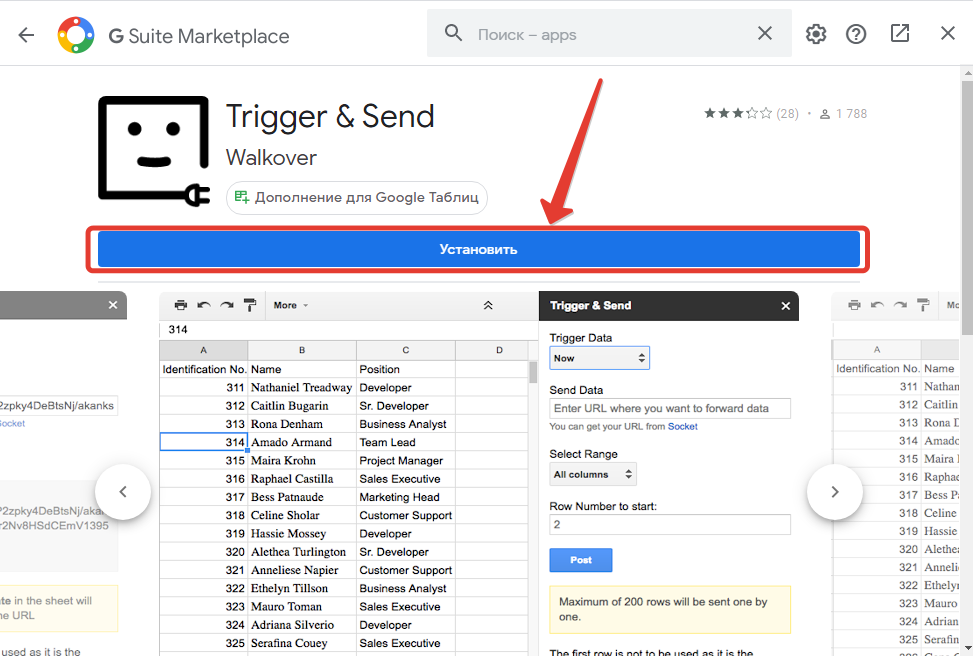
Шаг 3. Установите его

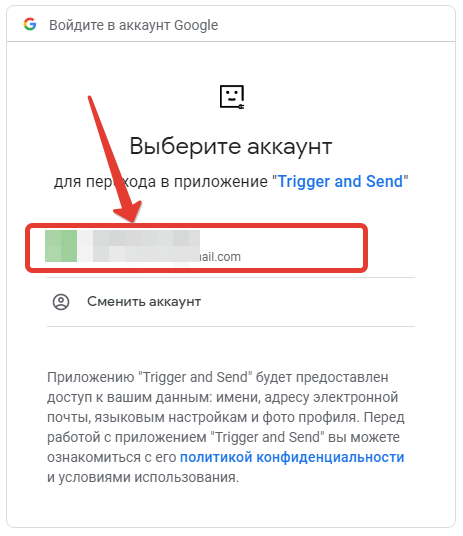
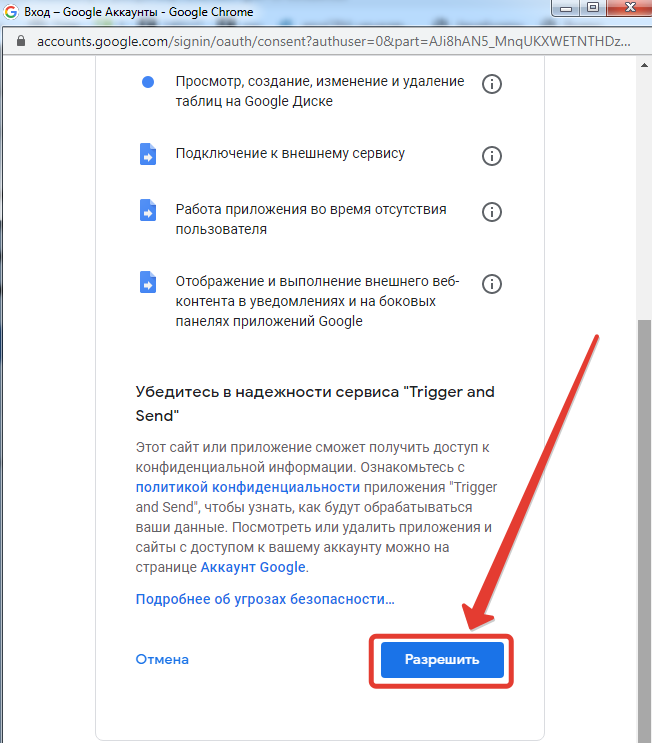
Шаг 4. Выберите аккаунт гугл

Шаг 5. И разрешите доступ

Настройте уведомления
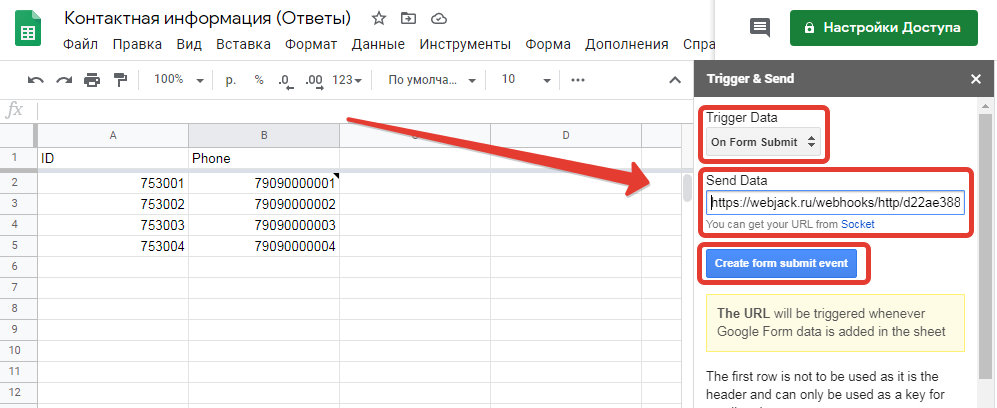
Шаг 1. Выберите событие при котором отправлять уведомления. Например "On Form Submit" (При отправке Google-формы)

Первая строка будет восприниматься как заголовок таблицы.
Шаг 2. Выберите тип события, при котором надо отправлять уведомление вставьте скопированный адрес и нажмите кнопку "Create form submit event"

Есть несколько событий, при которых будет отправляться уведомление. Основные 2 это:
- on Form Submit - При заполнении и отправке Google-формы
- on Event change - При изменении данных на листе
Добавьте действие "JSON-парсер"
Шаг 1. Данные уведомления из Google-таблицы приходит в формате JSON, поэтому необходимо извлечь из него данные с помощью парсера
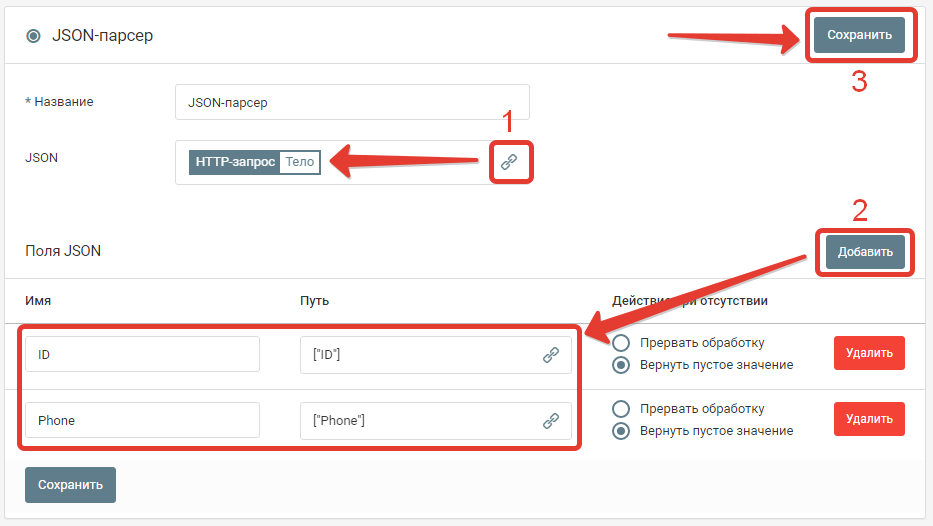
 Шаг 2. Настройте действие JSON-парсер
Шаг 2. Настройте действие JSON-парсер

- Выберите поле из которого надо извлечь данные. В нашем случае это "HTTP-запрос - Тело"
- Добавьте и заполните поля JSON которые надо извлечь
- ["ID"] - где значение внутри скобок - это заголовок поля из Google-таблицы. Его надо указать в точности как в Google-таблице, в т.ч. заглавные и прописные буквы.
- Укажите все поля, которые вам необходимо использовать в дальнейшем.
- Сохраните действие
Теперь когда в Google-таблице будет происходить выбранное нами событие, то в обработку будет приходить уведомление с данными по строке, в которой были изменения. Парсер будет извлекать из данных нужные поля.
Дальше можно настроить любые действия, например "Уведомления в Telegram", "Создание лида в Битрикс24" и т.д.
Шаг 1. Включите API
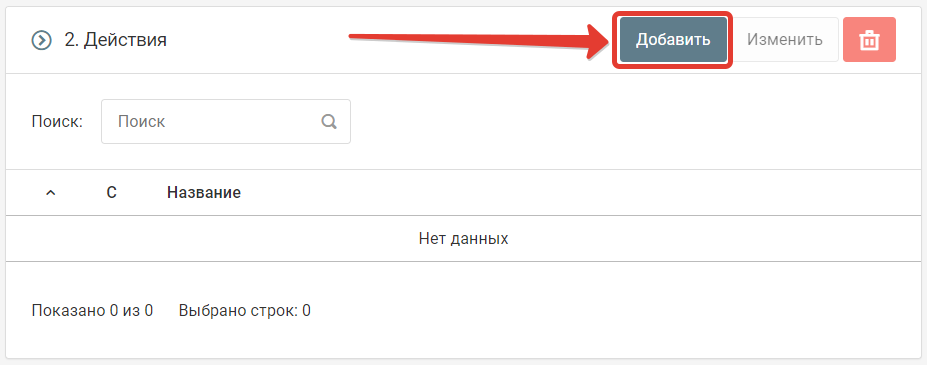
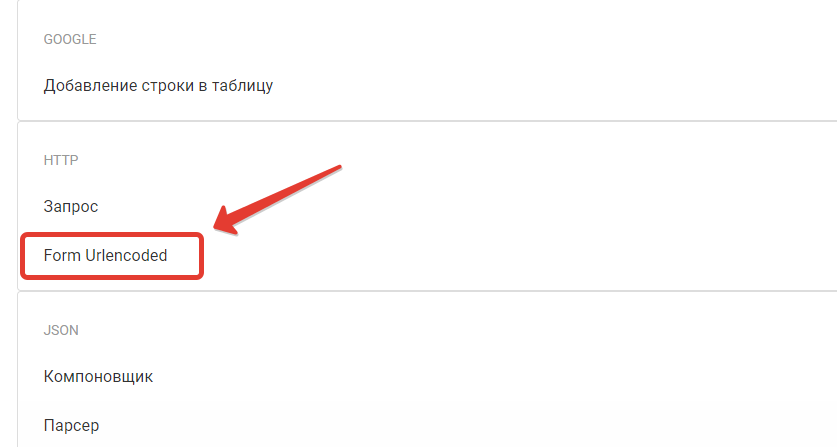
Шаг 2. Добавьте действие "Form Urlencoded"


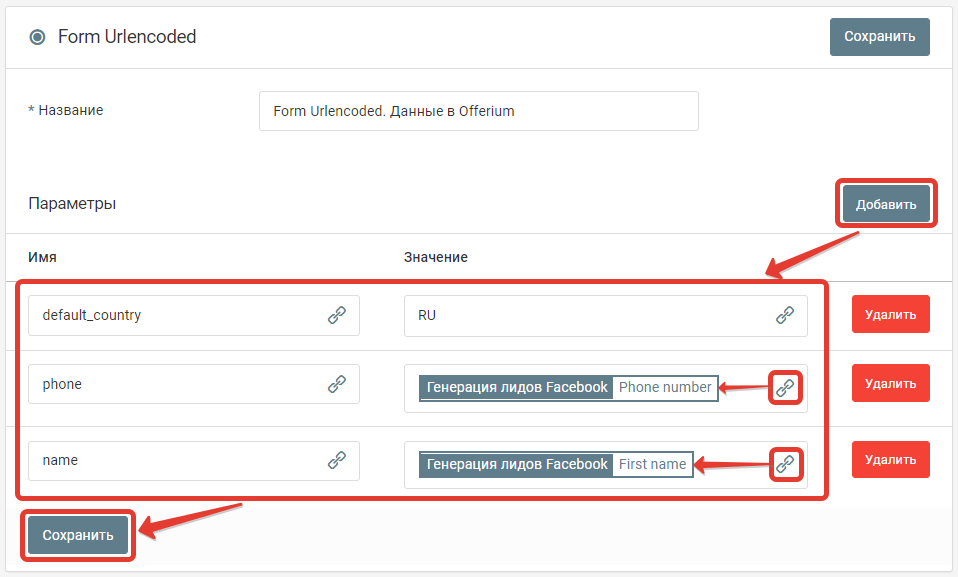
Заполните поля в этом действии как на скриншоте:

Поля для заполнения:
default_country - идентификатор страны. 2 символа ISO кода стран (RU, BY, UA, KZ и тд)
Полный список обозначений стран можно посмотреть по ссылке https://ru.wikipedia.org/wiki/ISO_3166-1
Столбец "Alpha-2"
phone - Телефон
name - Имя
Дополнительные поля, которые можно передавать:
user_ip - IP адрес пользователя
user_agent - UserAgent пользователя
order_time - timestamp времени заказа
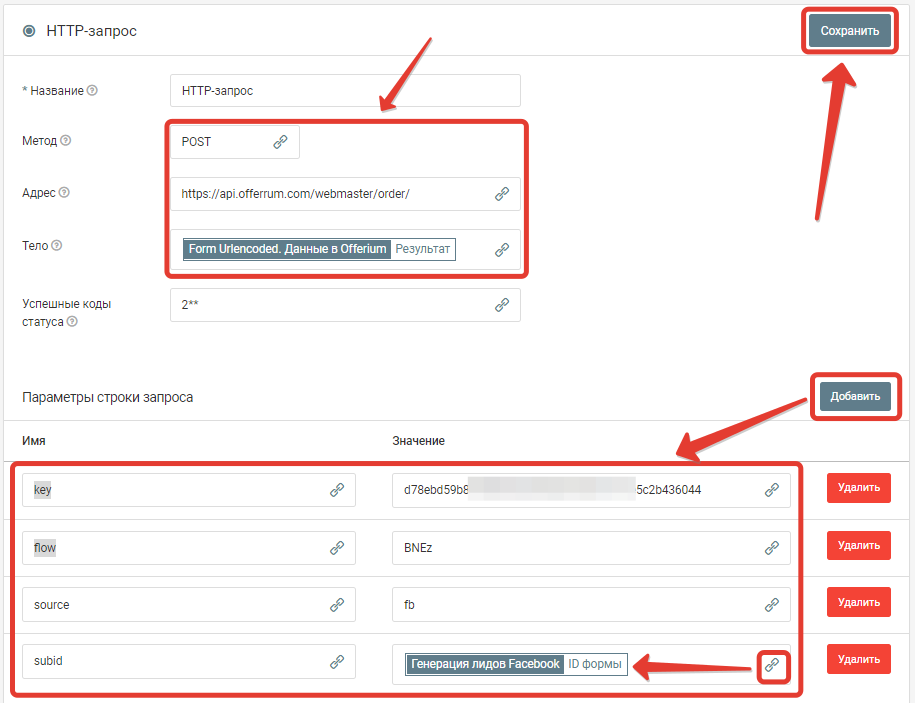
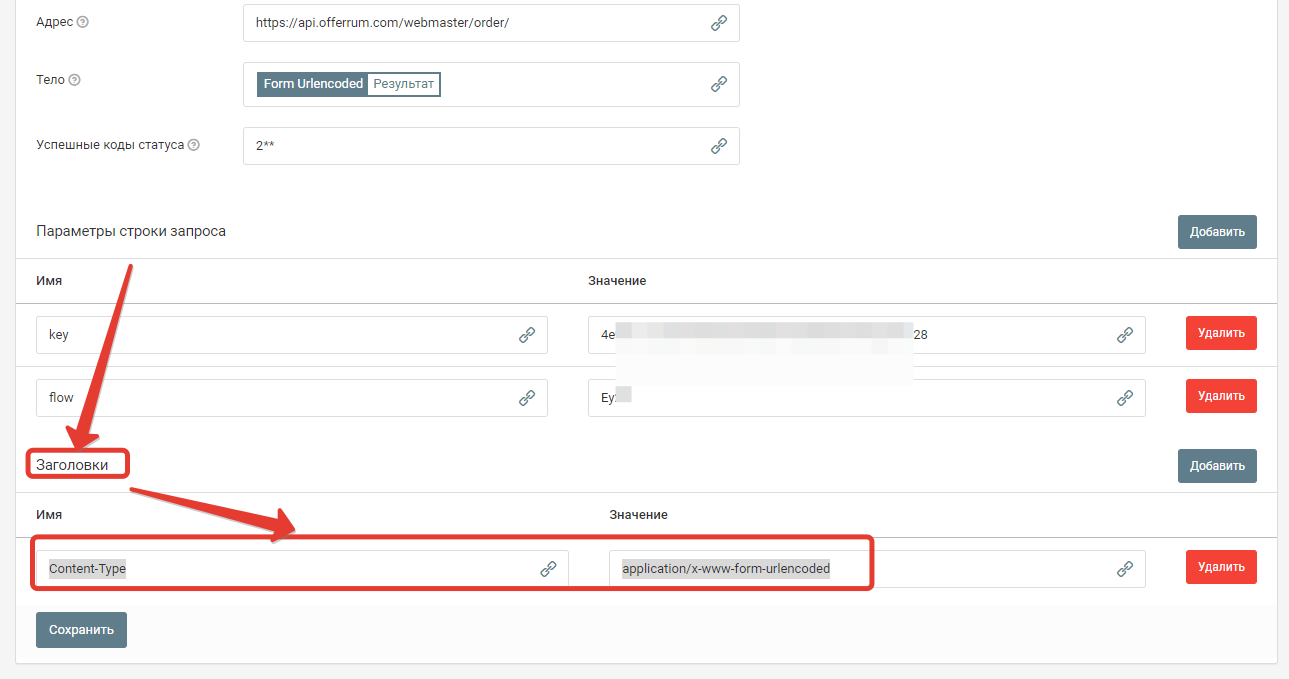
Шаг 3. Создайте действие "HTTP-запрос"


Настроить его следующим образом:

Поля для заполнения:
Метод: POST
Адрес: https://api.offerrum.com/webmaster/order/
Тело: Выбрать результат работы предыдущего шага
Параметры строки запроса
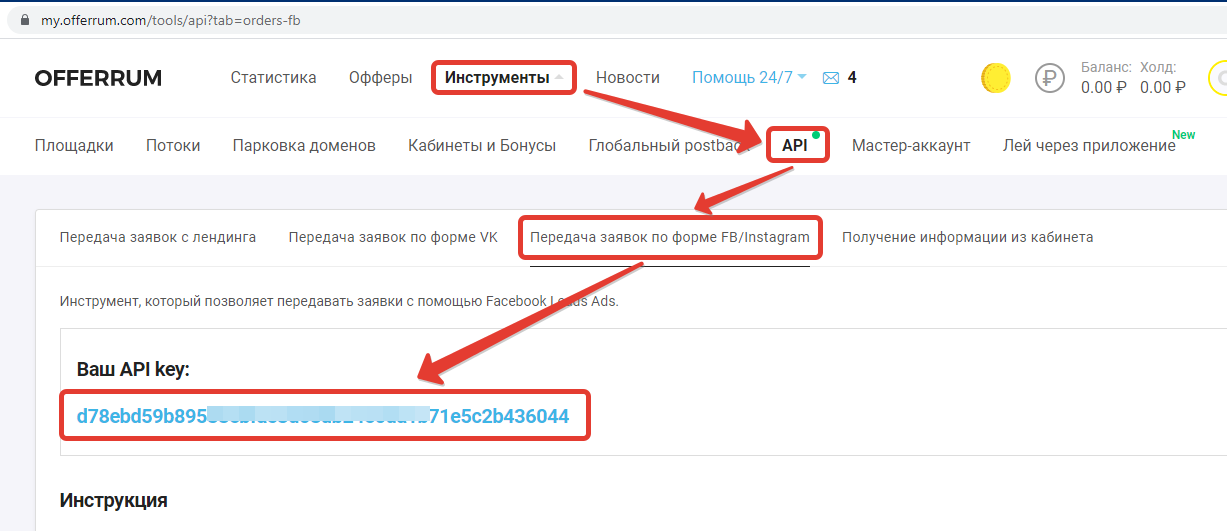
key - ваш API ключ.
Ключ можно получить в личном кабинете Offerum

flow - код потока
source - источник
subid - Идентификатор формы
Также обязательно нужно добавить 1 заголовок:

Content-Type: application/x-www-form-urlencoded
На этом настройка закончена, можно отправить тест, чтобы проверить все ли корректно настроено.
Запустите обработку
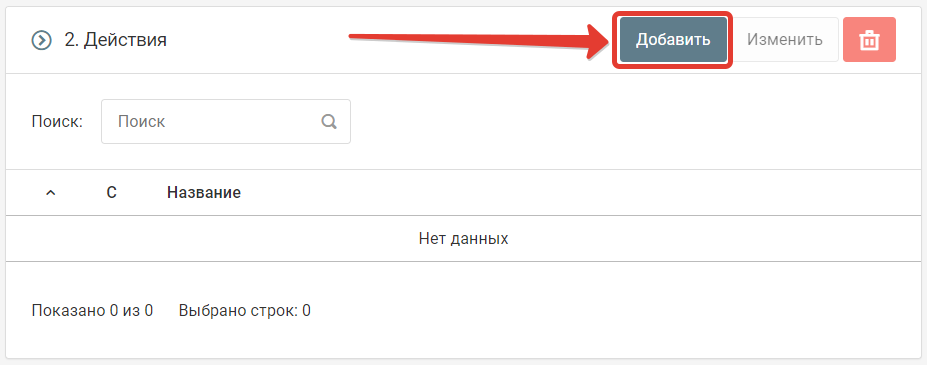
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.