Google таблицы. Изменение данных → Отправка заявок в leadreaktor.com
Получайте данные из Google-таблицы при заполнении гугл форм или при изменении данных в таблице
и пробрасывайте заявки в leadreaktor.com
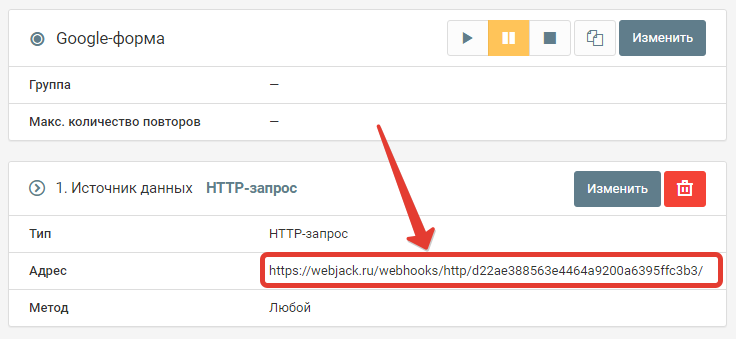
Выберите в качестве источника данных "HTTP - запрос"
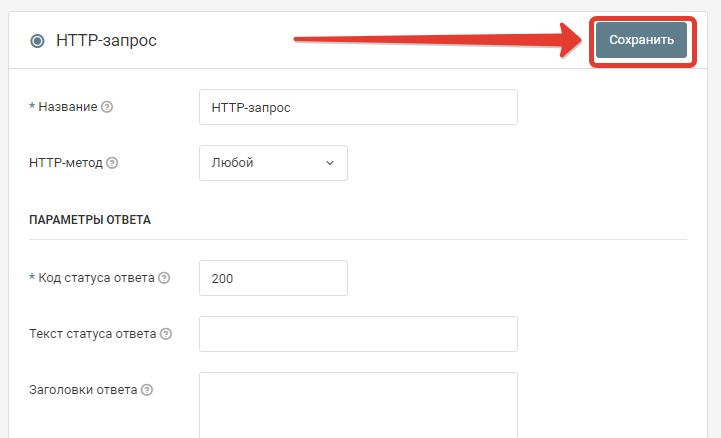
Сохраните источник, оставив все настройки без изменений

Скопируйте адрес Web-хука
 Этот адрес понадобится в следующем этапе.
Этот адрес понадобится в следующем этапе.
Настройте Google-таблицу
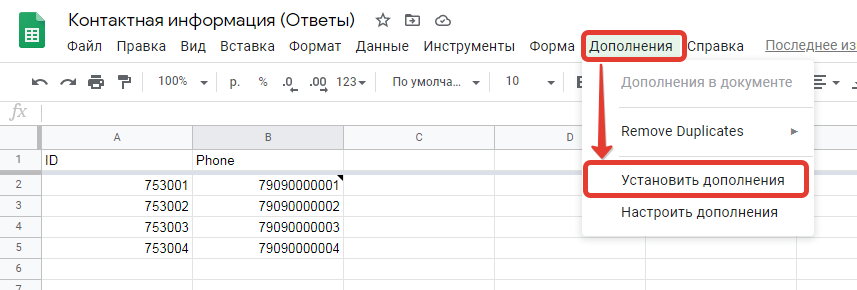
Шаг 1. Для начала необходимо установить дополнение Trigger & Send в Google-таблицу
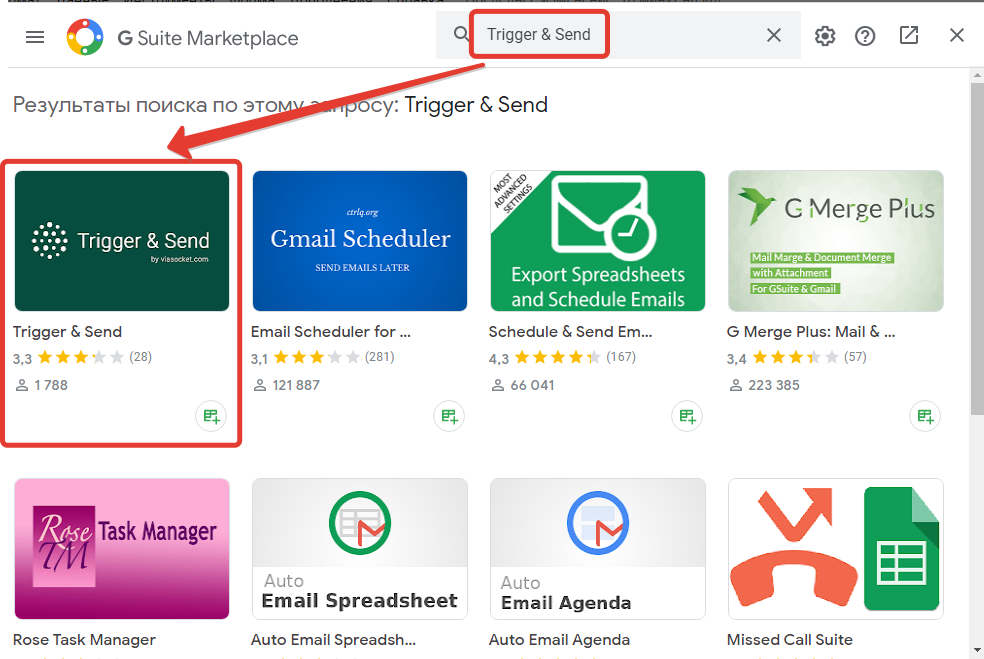
 Шаг 2. Найдите дополнение "Trigger & Send"
Шаг 2. Найдите дополнение "Trigger & Send"

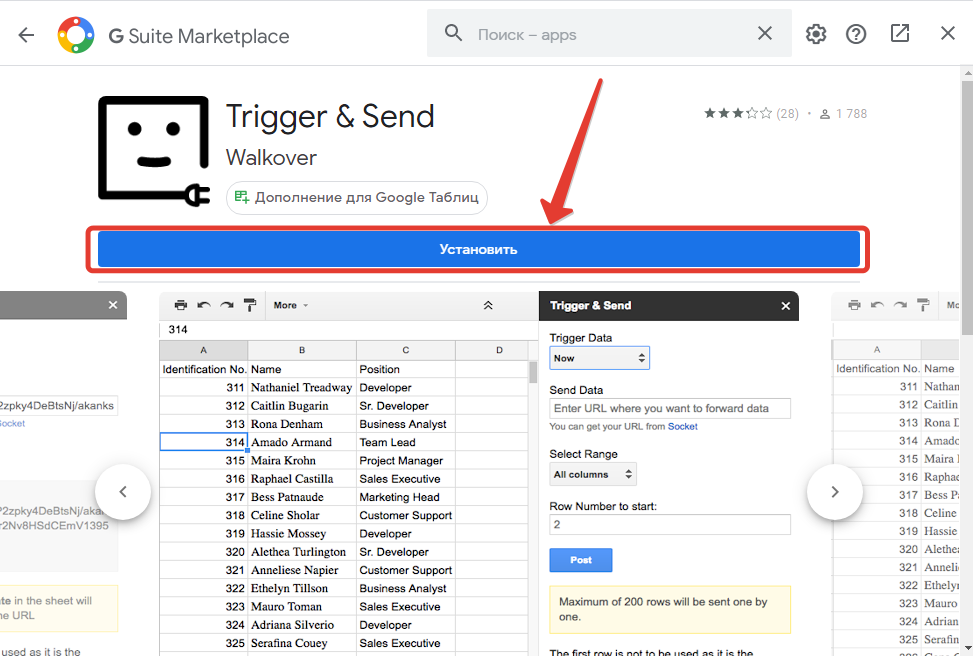
Шаг 3. Установите его

Шаг 4. Выберите аккаунт гугл

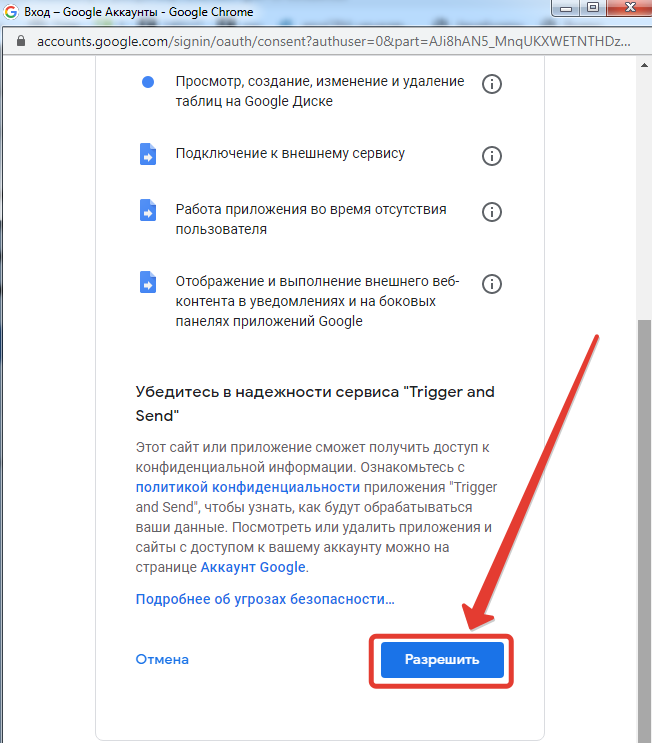
Шаг 5. И разрешите доступ

Настройте уведомления
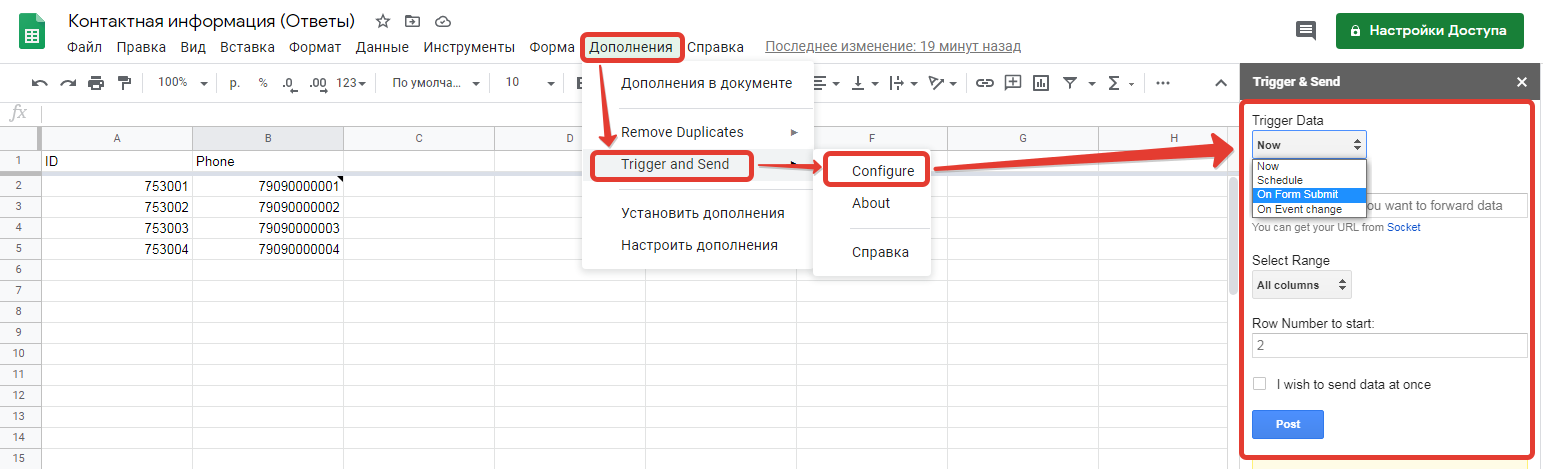
Шаг 1. Выберите событие при котором отправлять уведомления. Например "On Form Submit" (При отправке Google-формы)

Первая строка будет восприниматься как заголовок таблицы.
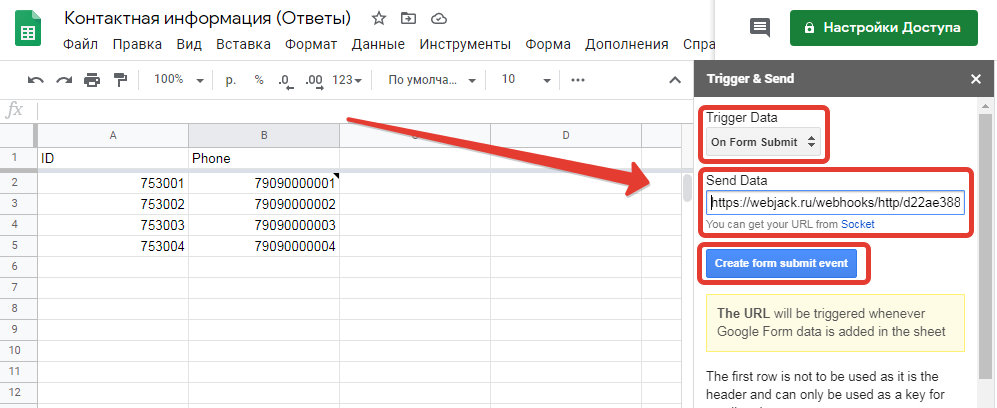
Шаг 2. Выберите тип события, при котором надо отправлять уведомление вставьте скопированный адрес и нажмите кнопку "Create form submit event"

Есть несколько событий, при которых будет отправляться уведомление. Основные 2 это:
- on Form Submit - При заполнении и отправке Google-формы
- on Event change - При изменении данных на листе
Добавьте действие "JSON-парсер"
Шаг 1. Данные уведомления из Google-таблицы приходит в формате JSON, поэтому необходимо извлечь из него данные с помощью парсера
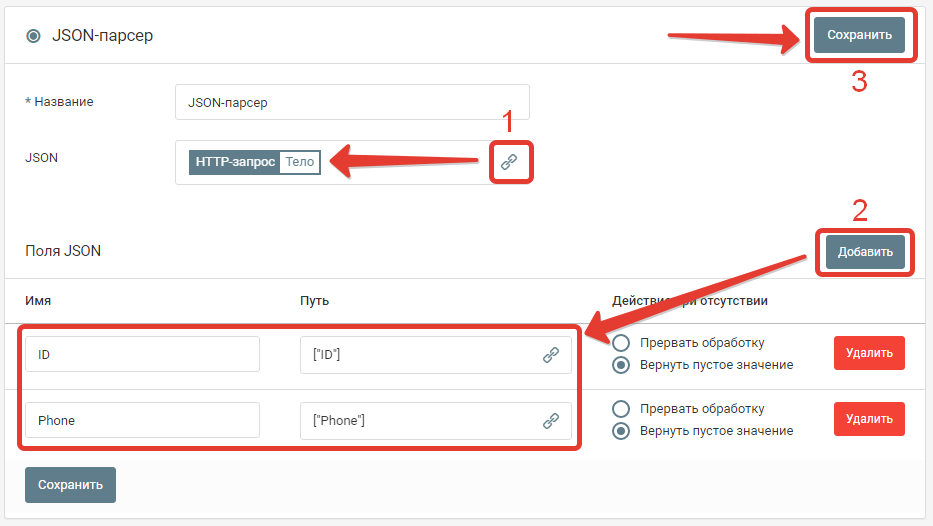
 Шаг 2. Настройте действие JSON-парсер
Шаг 2. Настройте действие JSON-парсер

- Выберите поле из которого надо извлечь данные. В нашем случае это "HTTP-запрос - Тело"
- Добавьте и заполните поля JSON которые надо извлечь
- ["ID"] - где значение внутри скобок - это заголовок поля из Google-таблицы. Его надо указать в точности как в Google-таблице, в т.ч. заглавные и прописные буквы.
- Укажите все поля, которые вам необходимо использовать в дальнейшем.
- Сохраните действие
Теперь когда в Google-таблице будет происходить выбранное нами событие, то в обработку будет приходить уведомление с данными по строке, в которой были изменения. Парсер будет извлекать из данных нужные поля.
Дальше можно настроить любые действия, например "Уведомления в Telegram", "Создание лида в Битрикс24" и т.д.
Отправка заявки в leadreaktor.com
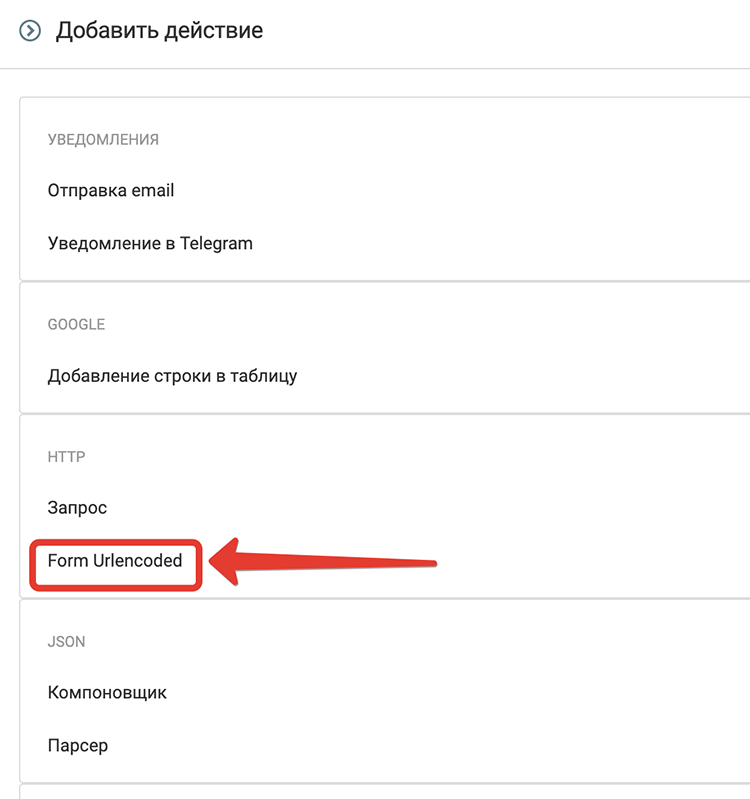
Шаг 1. Добавьте действие "Form Urlencoded"
Выберите действие "Form Urlencoded"
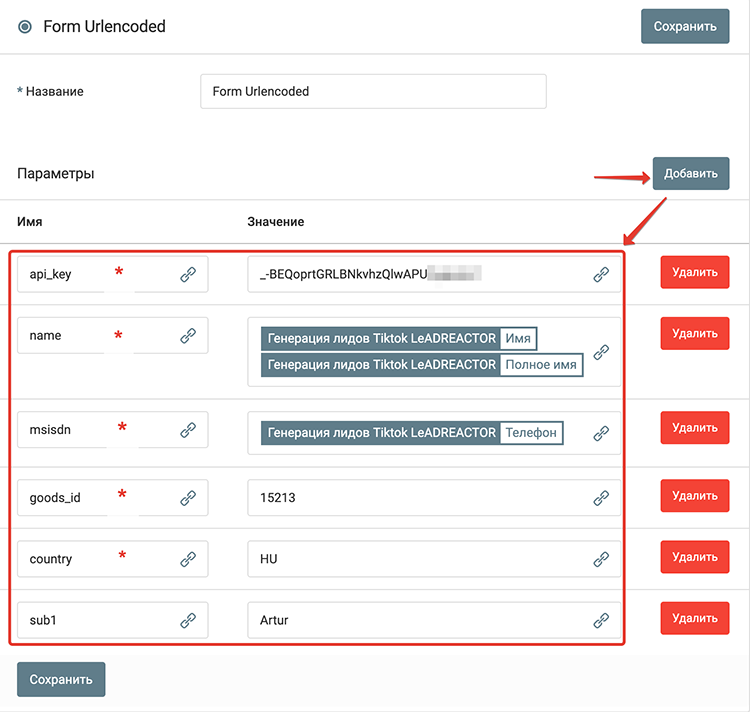
 Шаг 2. Заполните необходимые поля в этом действии, обязательные поля отмечены "*":
Шаг 2. Заполните необходимые поля в этом действии, обязательные поля отмечены "*":

Список обязательных полей, которые необходимо добавить в действие:
api_key - Ключ api(в кабинете leadreaktor.com)
name - Имя
msisdn - Телефон
goods_id- id оффера (в кабинете leadreaktor.com)
country - двухбуквенный код страны по(ru.wikipedia.org/wiki/ISO_3166-1)
Необязательные поля:
sub1, sub2, sub3, sub4 - дополнительные поля комментарий
Шаг 3. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"
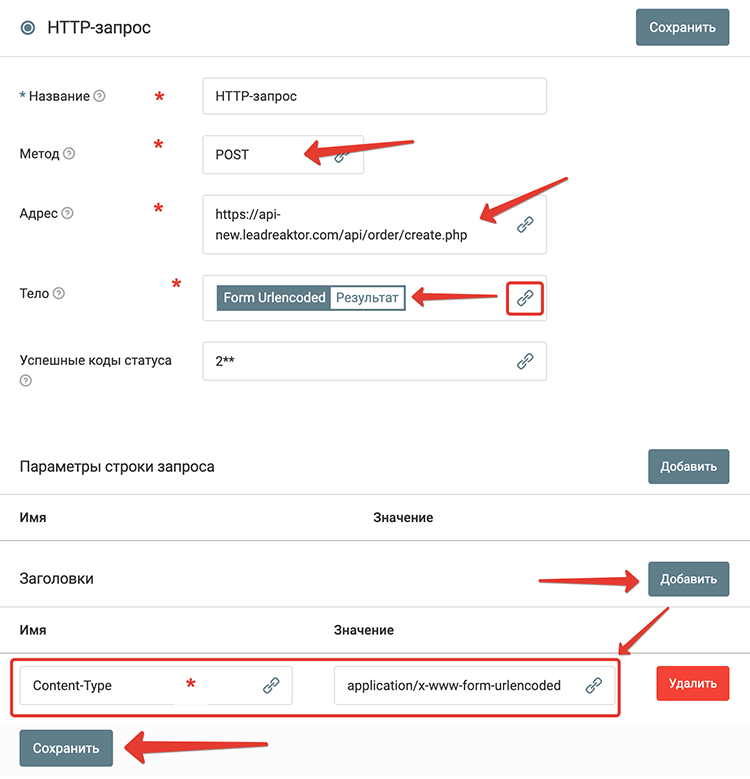
 Шаг 4. Заполните необходимые поля в этом действии, обязательные поля отмечены "*":
Шаг 4. Заполните необходимые поля в этом действии, обязательные поля отмечены "*":
ВАЖНО! В зависимости от гео оффера, отправка лида производится на разные адреса:
Для Европы:
https://api-new.leadreaktor.com/api/order/create.php
Для Латинской Америки:
https://api-new.leadreaktor.lat/api/order/create.php

Заголовки:
Content-Type: application/x-www-form-urlencoded
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.