Google таблицы. Изменение данных → Google таблицы. Добавление строки
Получайте данные из Google-таблицы при заполнении гугл форм или при изменении данных в таблице
и сохраняйте все в Google таблицы, для дальнейшего хранения, анализа или учета
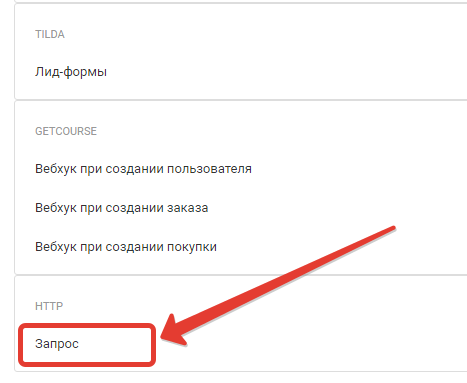
Выберите в качестве источника данных "HTTP - запрос"
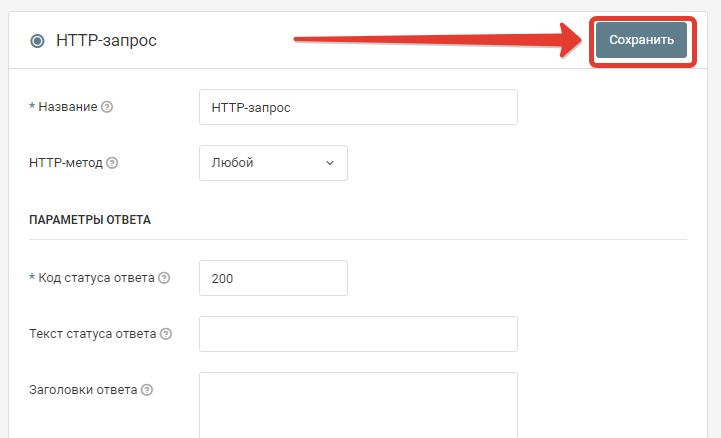
Сохраните источник, оставив все настройки без изменений

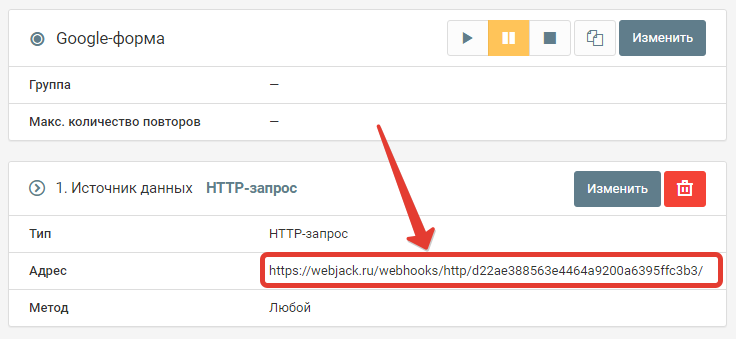
Скопируйте адрес Web-хука
 Этот адрес понадобится в следующем этапе.
Этот адрес понадобится в следующем этапе.
Настройте Google-таблицу
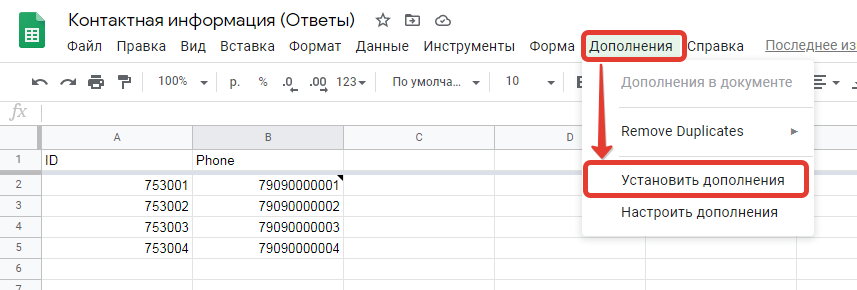
Шаг 1. Для начала необходимо установить дополнение Trigger & Send в Google-таблицу
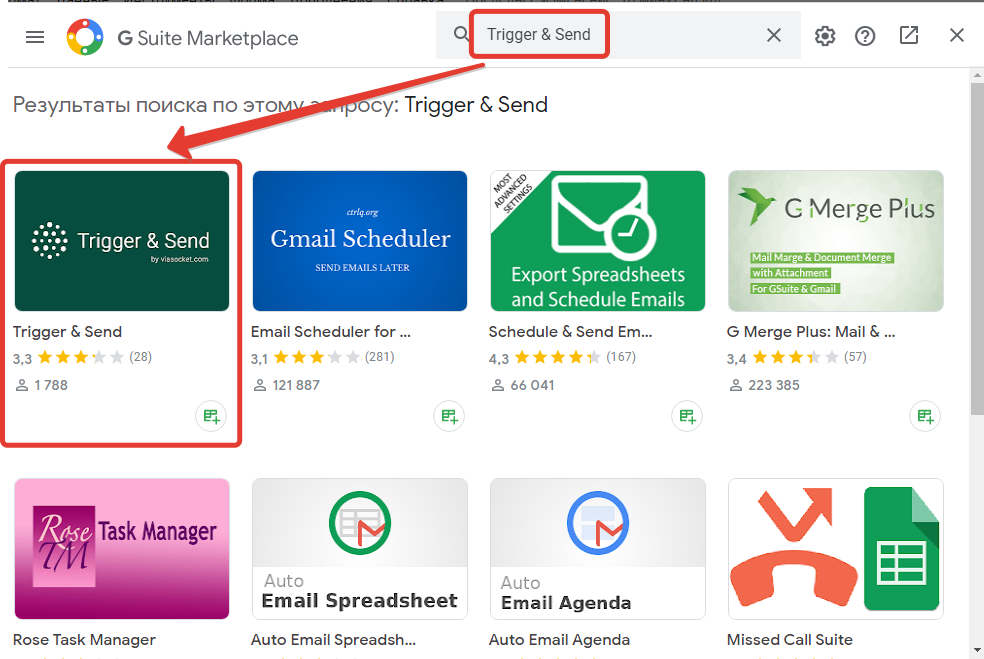
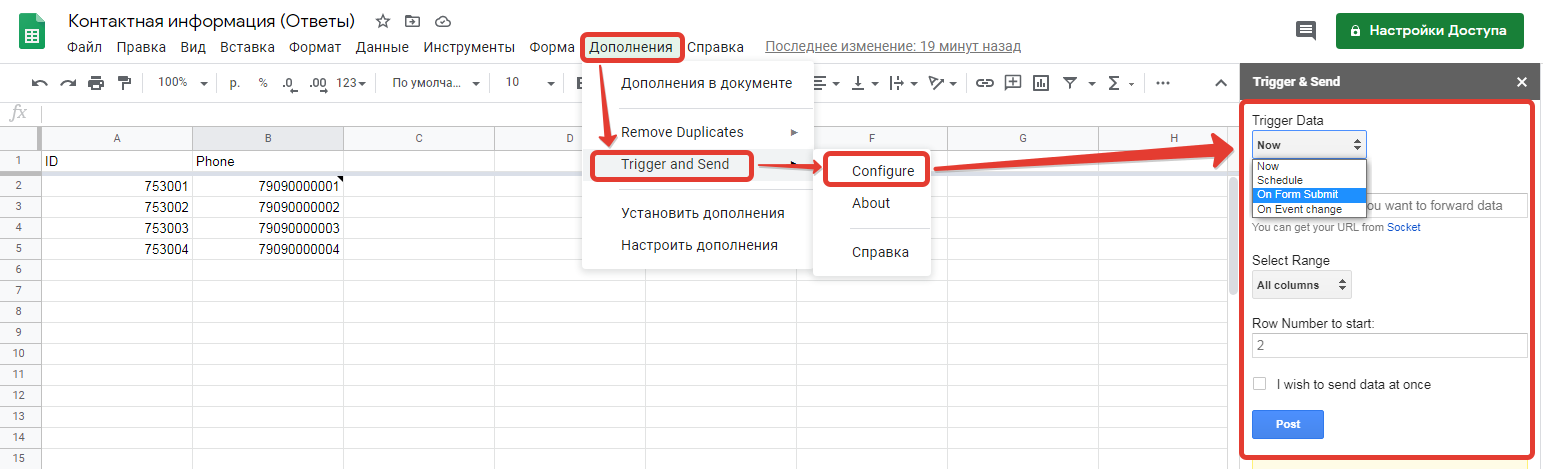
 Шаг 2. Найдите дополнение "Trigger & Send"
Шаг 2. Найдите дополнение "Trigger & Send"

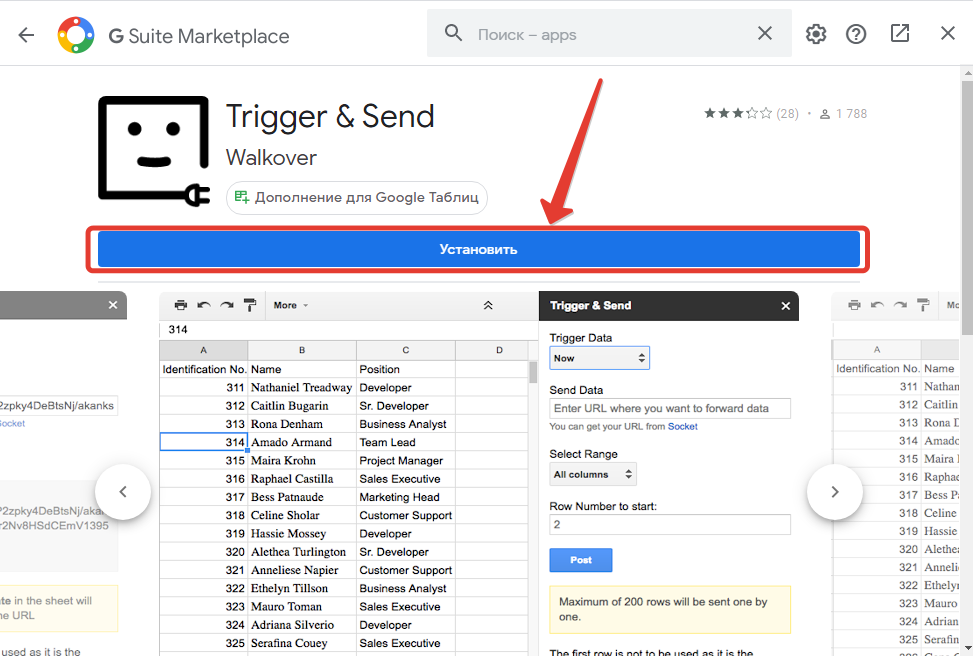
Шаг 3. Установите его

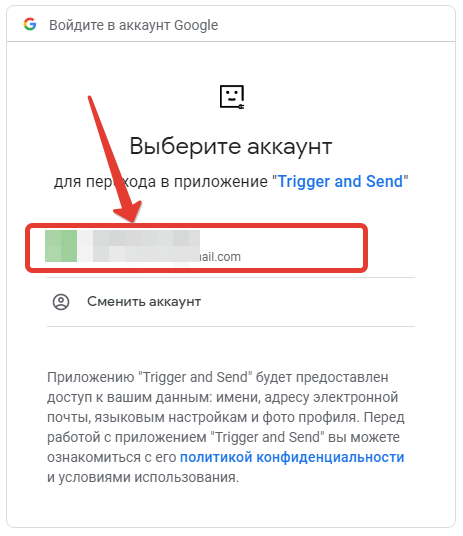
Шаг 4. Выберите аккаунт гугл

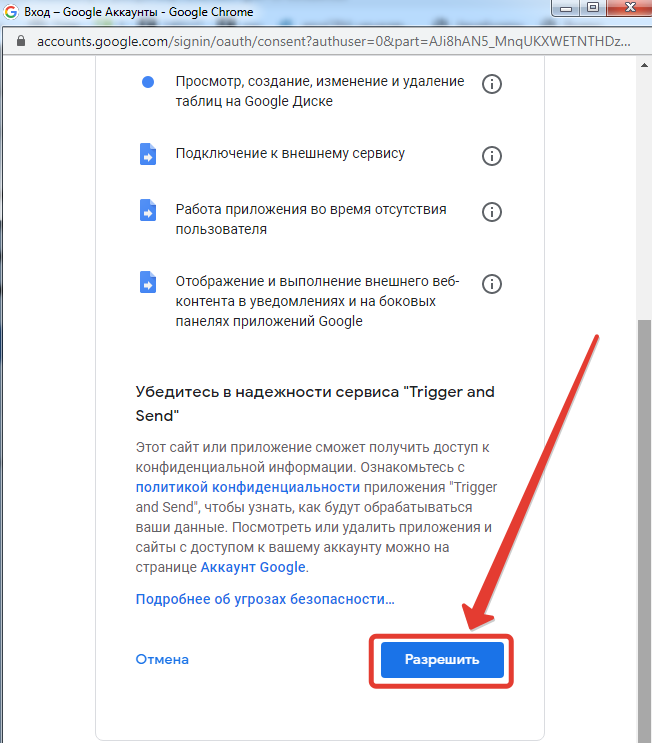
Шаг 5. И разрешите доступ

Настройте уведомления
Шаг 1. Выберите событие при котором отправлять уведомления. Например "On Form Submit" (При отправке Google-формы)

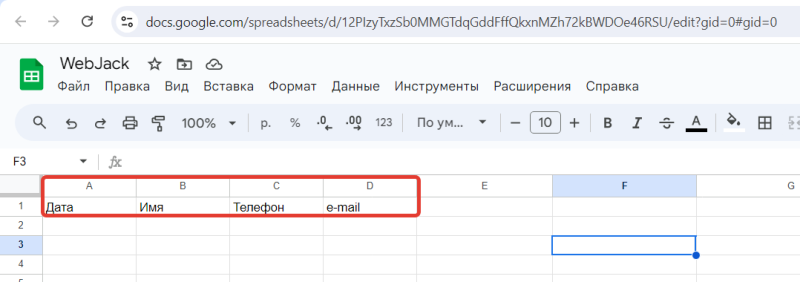
Первая строка будет восприниматься как заголовок таблицы.
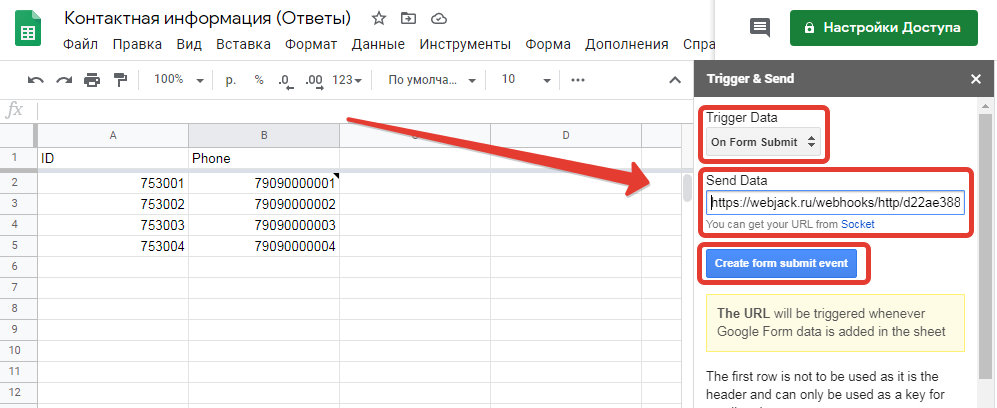
Шаг 2. Выберите тип события, при котором надо отправлять уведомление, вставьте скопированный адрес и нажмите кнопку "Create form submit event"

Есть несколько событий, при которых будет отправляться уведомление. Основные 2 это:
- on Form Submit - При заполнении и отправке Google-формы
- on Event change - При изменении данных на листе
Добавьте действие "JSON-парсер"
Шаг 1. Данные из Google-таблицы приходят в формате JSON, поэтому необходимо извлечь из них данные с помощью парсера
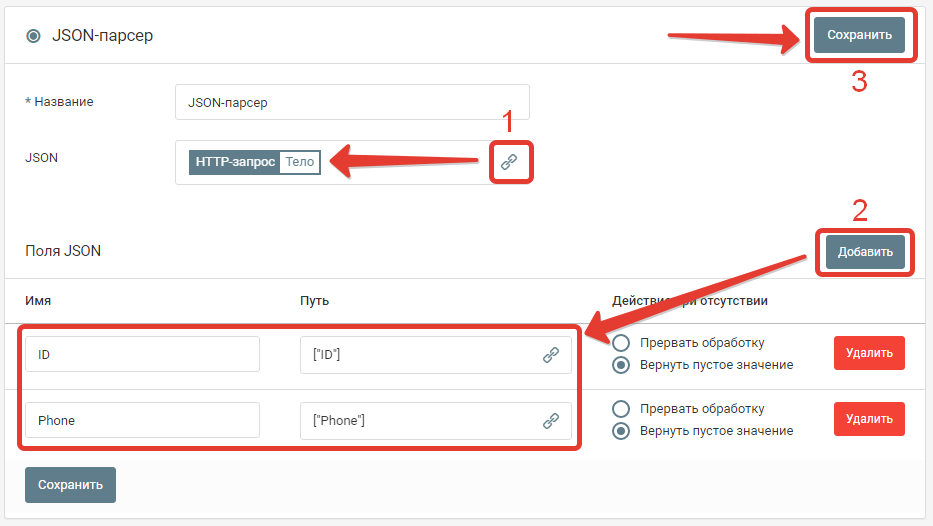
 Шаг 2. Настройте действие JSON-парсер
Шаг 2. Настройте действие JSON-парсер

- Выберите поле из которого надо извлечь данные. В нашем случае это "HTTP-запрос - Тело"
- Добавьте и заполните поля JSON которые надо извлечь
- ["ID"] - где значение внутри скобок - это заголовок поля из Google-таблицы. Его надо указать в точности как в Google-таблице, в т.ч. заглавные и прописные буквы.
- Укажите все поля, которые вам необходимо использовать в дальнейшем.
- Сохраните действие
Теперь когда в Google-таблице будет происходить выбранное нами событие, то в обработку будет приходить уведомление с данными по строке, в которой были изменения. Парсер будет извлекать из данных нужные поля.
Дальше можно настроить любые действия, например "Уведомления в Telegram", "Создание лида в Битрикс24" и т.д.
Отправка данных в Google-таблицы
Для отправки данных в гугл таблицы необходимо сначала подключить ваш аккаунт google
Подключение Google-аккаунта
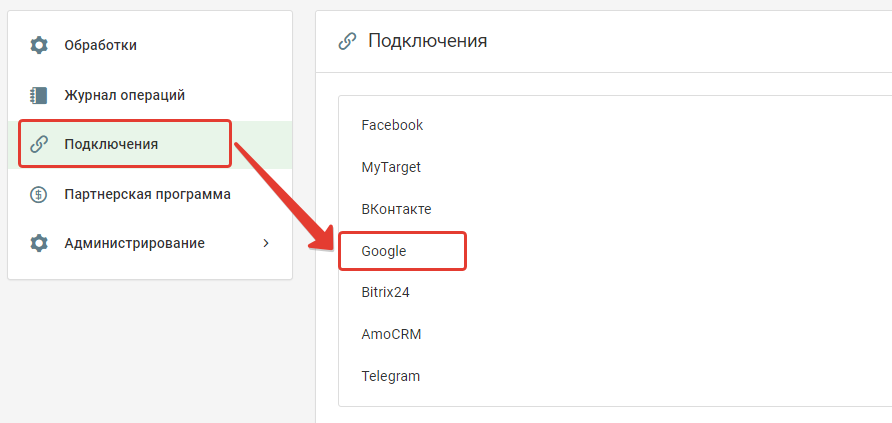
Выберите меню "Подключения" --> "Google"

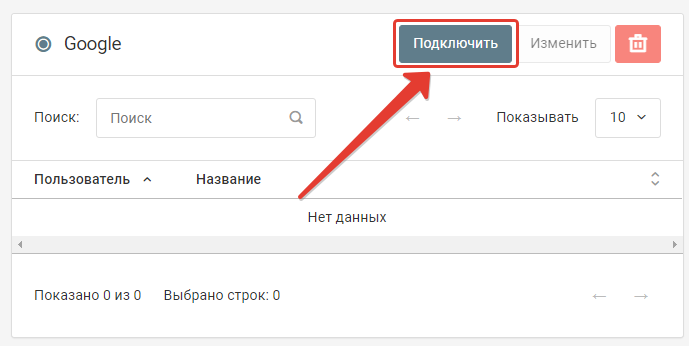
Нажмите на кнопку "Подключить"

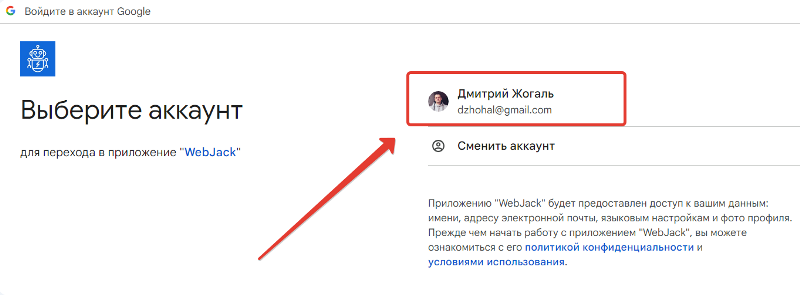
Выберите аккаунт Google, который вы хотите подключить

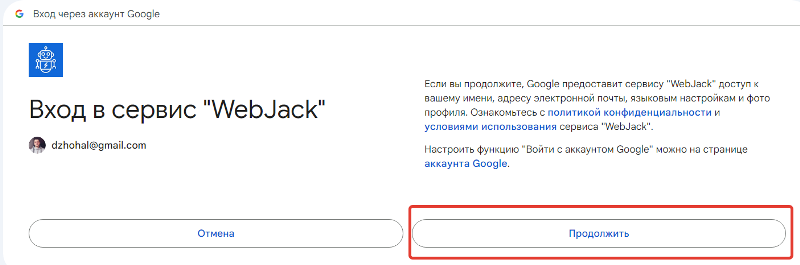
 Нажмите на кнопку "Продолжить"
Нажмите на кнопку "Продолжить"
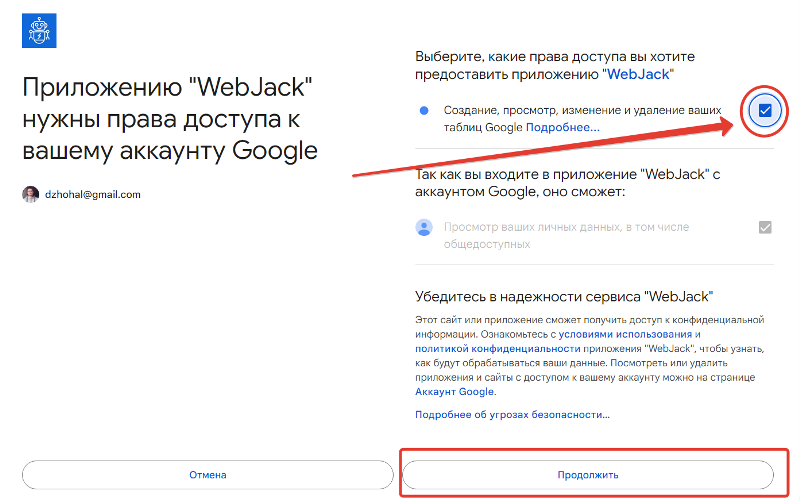
Предоставьте приложению Webjack доступ к изменению ваших таблиц

Нажмите кнопку "Продолжить"
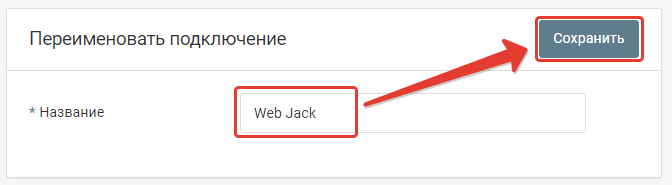
Дайте название вашему "Подключению"

Теперь вы сможете отправлять данные в Google-таблицы этого подключения
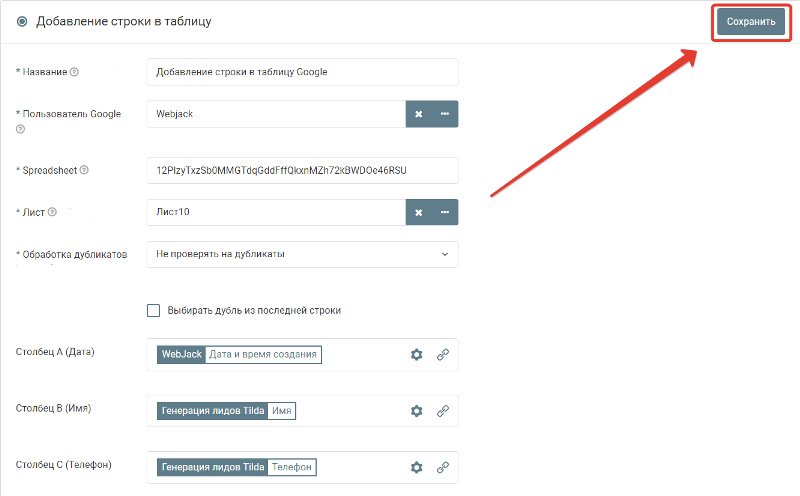
Настройка действия "Добавление строки в таблицу"
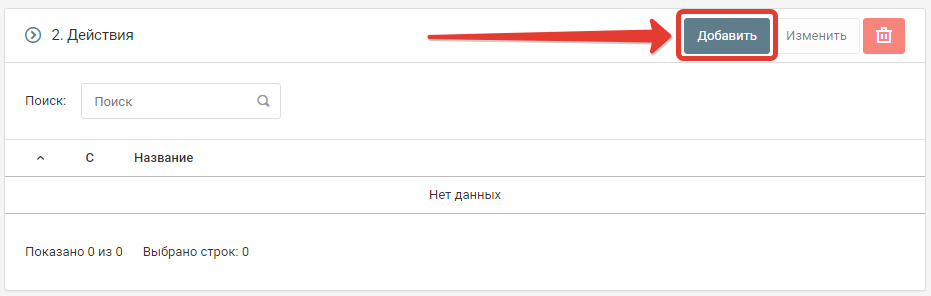
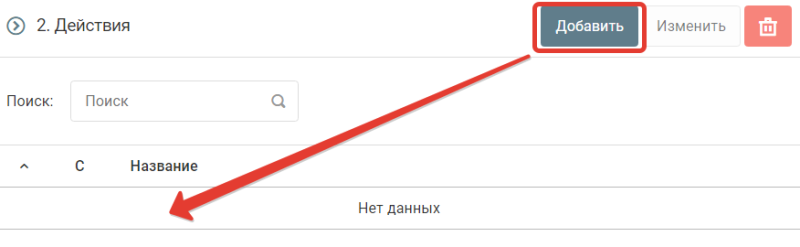
Шаг 1. Нажмите на кнопку "Добавить"

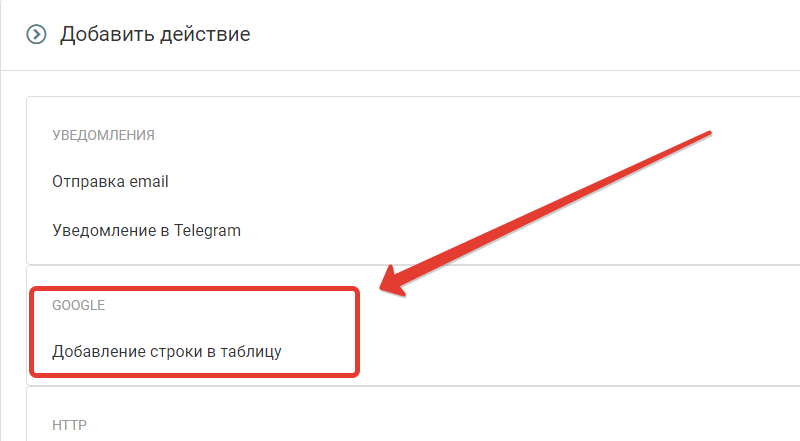
Шаг 2. Выберите действие "Добавление строки в таблицу"

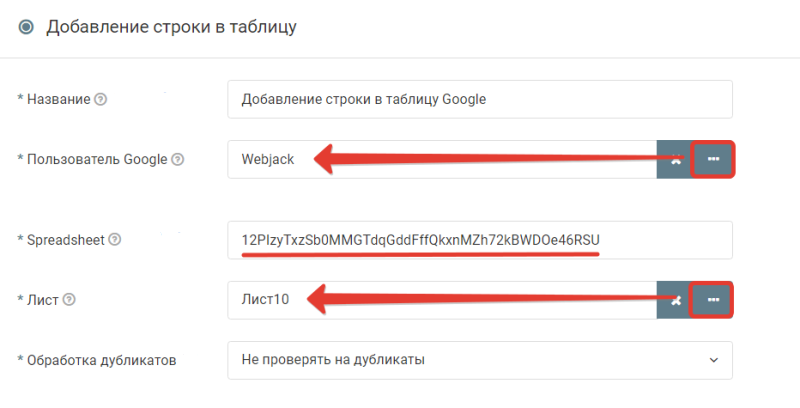
Шаг 3. Выберите подключенного пользователя Google.
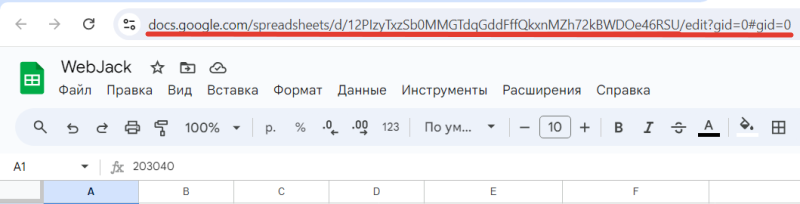
 В поле Sreadsheet введите ссылку на таблицу. Ссылку возьмите из адресной строки гугл-таблицы
В поле Sreadsheet введите ссылку на таблицу. Ссылку возьмите из адресной строки гугл-таблицы
 Затем выберите из списка лист таблицы.
Затем выберите из списка лист таблицы.
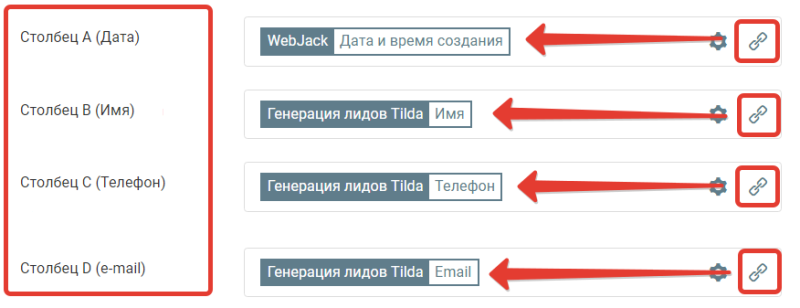
Шаг 4. Выберите данные для передачи в каждый столбец.

Название столбцов можно предварительно задать в первой строке Google-таблицы

Шаг 5. После того как все настроено, нажмите на кнопку "Сохранить"

Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.