

Platforma LP. Формы. Новая заявка → Создание заявки в MacroCRM (API)
Получайте заявки оставленные в формах сайтов, сделанных на конструкторе Platforma LP
и на основе этих данных создавайте заявки в MacroCRM
Настройте источник данных для Platforma LP
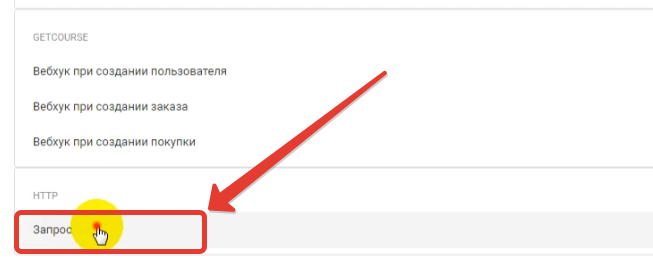
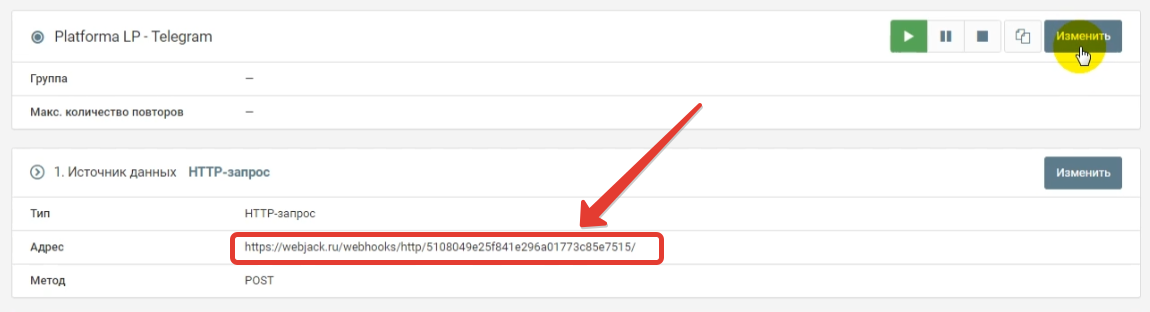
1. Из списка выберите "HTTP-Запрос"
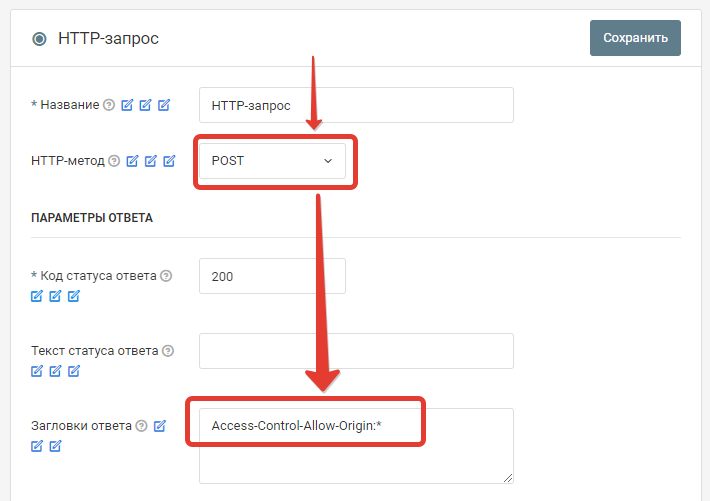
 2. Задайте ему следующие настройки:
2. Задайте ему следующие настройки:

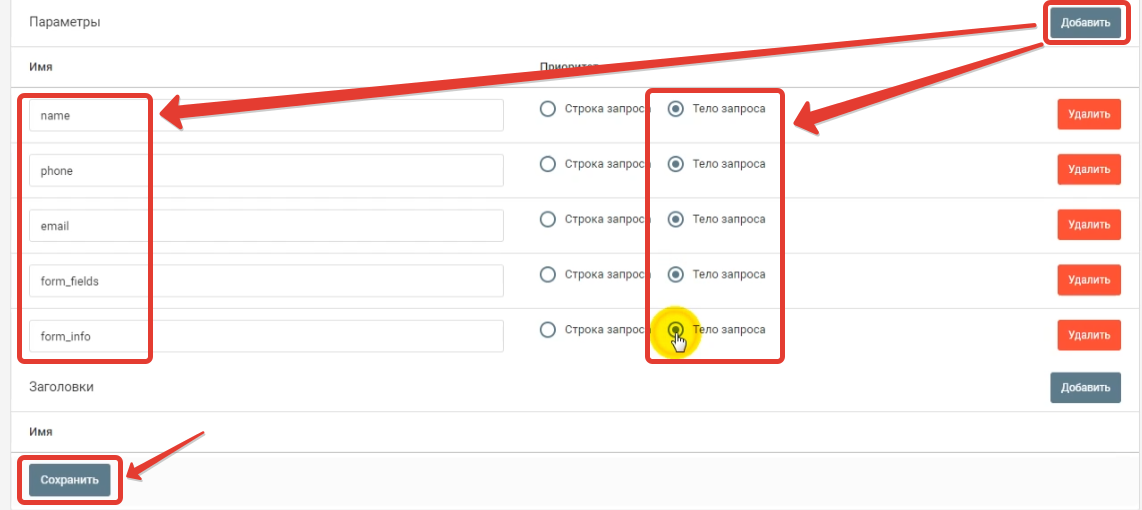
3. Добавьте к запросу несколько параметров:
Параметры name, phone, email, form_fields, form_info.
Аналогичным образом можно добавить параметры:
utm_source, utm_medium, utm_campaign, utm_content, utm_term, roistat

4. После сохранения сгенерируется URL адрес, который нужно будет использовать при настройках в Platform LP.

Настройка сайта на стороне Platforma LP
1. Вставьте скрипт на сайт
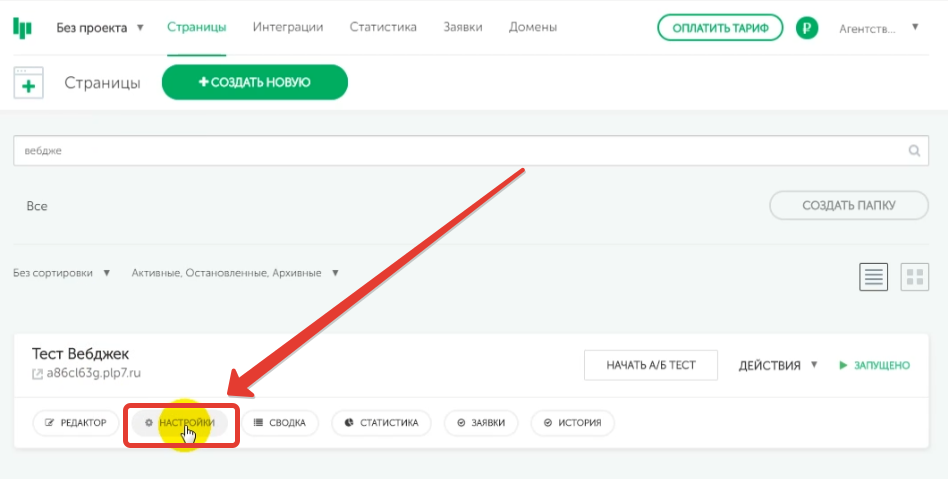
1.1. Зайдите в настройки сайта

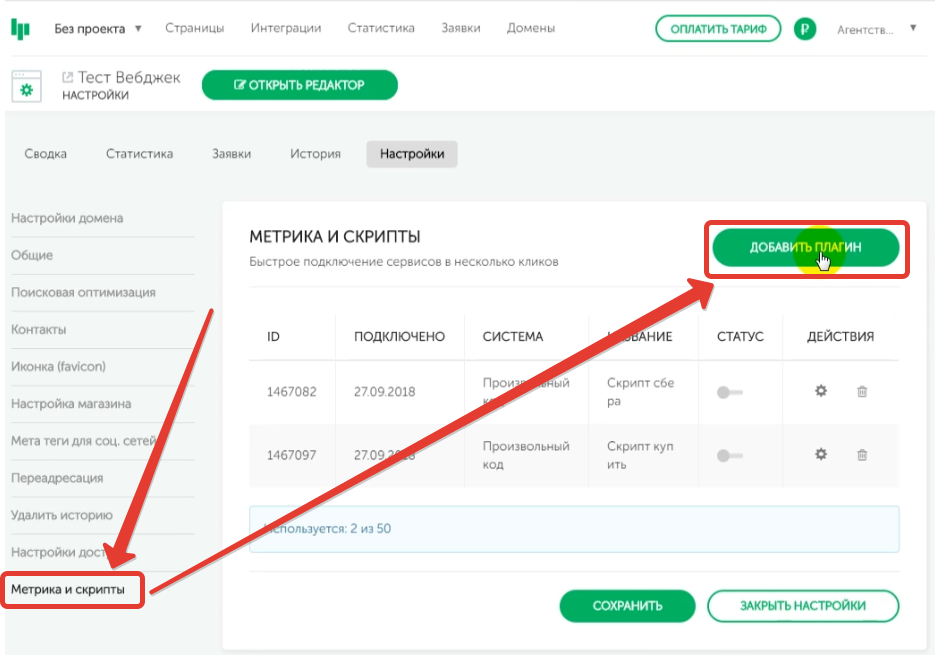
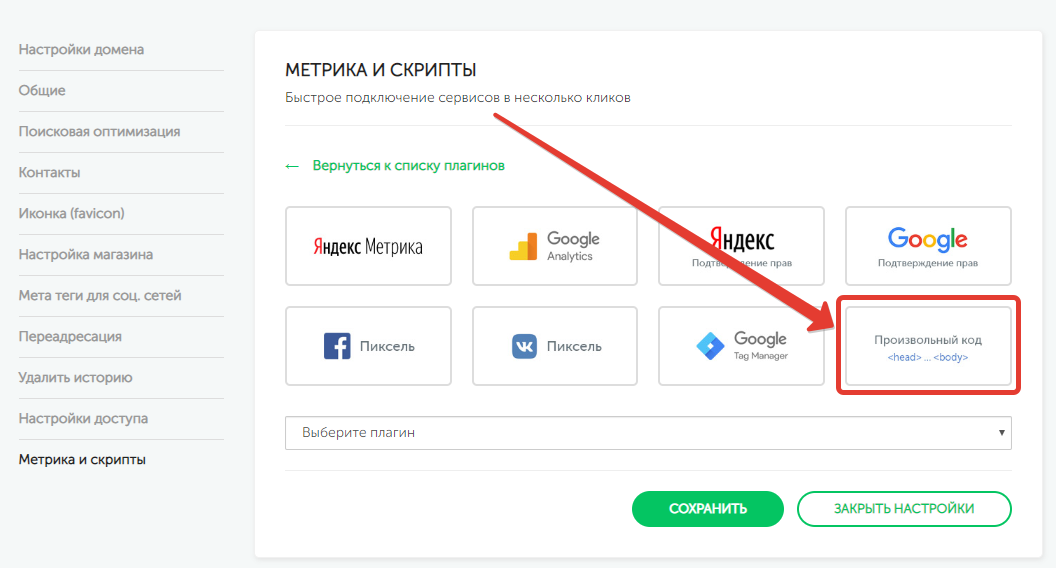
1.2. Добавьте новый плагин

1.3. Выберите тип: "Произвольный код"

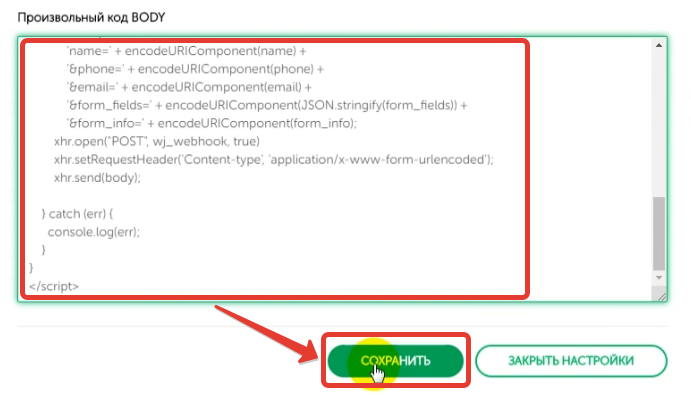
1.4. Вставьте в поле "Произвольный код BODY" следующий скрипт:

В скрипте необходимо заменить ссылку выделенную жирным, на свой адрес, который вы скопировали из обработки.
<script>
// Webjack.ru - сервис интеграций. Соединяем сайт, мессенджеры, CRM, почту и другие сервисы между собой
// Интеграция заявок PlatformaLP с другими сервисами
// Функция, вызов которой необходимо добавить в КАЖДУЮ форму на лендинге
// Вызов должен быть в виде: webjack(name, phone, email, fields, "");
//
function webjack(name, phone, email, form_fields, form_info) {
try {
//Отправка заявки на указанный вебхук
var wj_webhook = 'https://webjack.ru/webhooks/http/51080*******************7515/';
webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info);
// Вывод стандартного сообщения об отправленной заявке
swal( "Спасибо!\nВаша заявка отправлена.\nВ ближайшее время мы с Вами свяжемся!" , "" , "success" );
} catch (err) {
console.log(err);
}
}
// Функция, для отправки запросов на webjook
function webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info) {
try {
var xhr = new XMLHttpRequest();
var body =
'name=' + encodeURIComponent(name) +
'&phone=' + encodeURIComponent(phone) +
'&email=' + encodeURIComponent(email) +
'&form_fields=' + encodeURIComponent(JSON.stringify(form_fields)) +
'&form_info=' + encodeURIComponent(form_info) +
'&utm_source=' + webjack_get_url_parameter('utm_source') +
'&utm_medium=' + webjack_get_url_parameter('utm_medium') +
'&utm_campaign=' + webjack_get_url_parameter('utm_campaign') +
'&utm_content=' + webjack_get_url_parameter('utm_content') +
'&utm_term=' + webjack_get_url_parameter('utm_term') +
'&roistat=' + webjack_get_cookie('roistat_visit');
xhr.open("POST", wj_webhook, true)
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send(body);
} catch (err) {
console.log(err);
}
}
function webjack_get_url_parameter(name) {
try {
name = name.replace(/[\[]/, '\\[').replace(/[\]]/, '\\]');
var regex = new RegExp('[\\?&]' + name + '=([^&#]*)');
var results = regex.exec(location.search);
return results === null ? '' : decodeURIComponent(results[1].replace(/\+/g, ' '));
} catch (err) {
console.log(err);
}
};
function webjack_get_cookie(name) {
try {
let matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
} catch (err) {
console.log(err);
}
}
</script>
2. Настройка форм на сайте Платформs LP
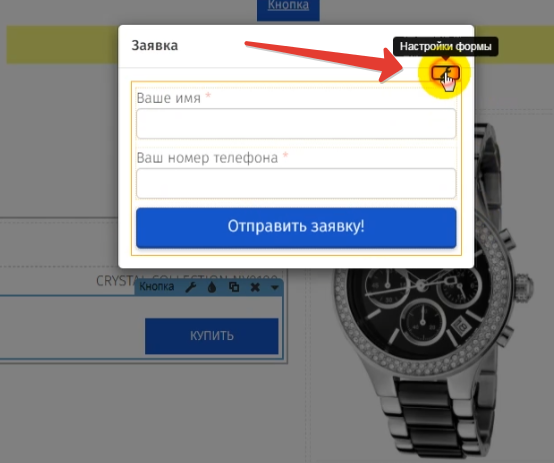
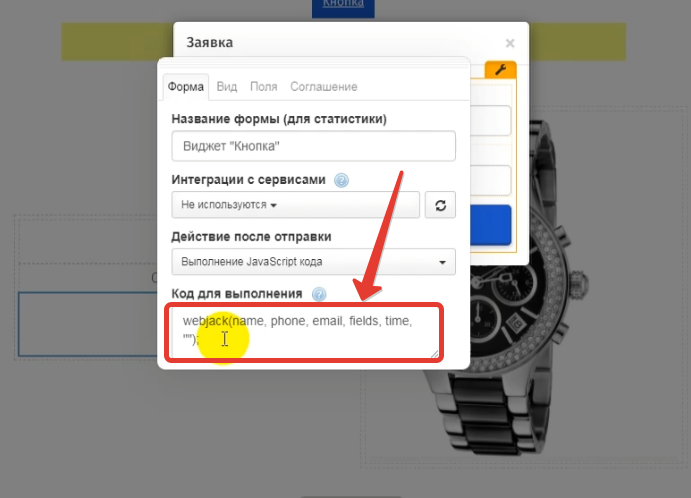
2.1. Зайдите в настройку формы

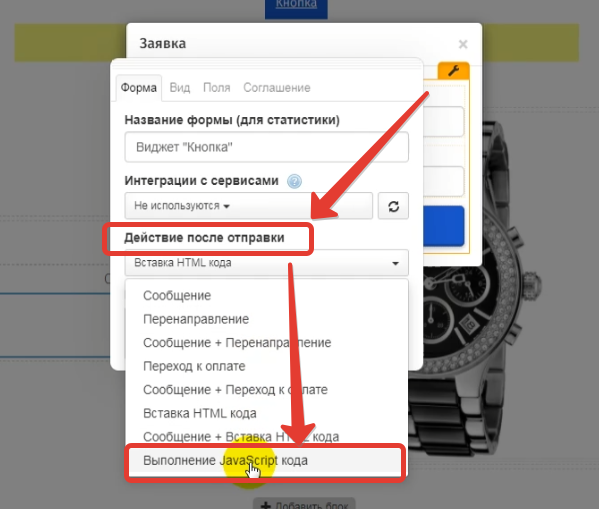
2.2. Выберите действие после отправки "Выполнение JavaScript кода"

2.3. Вставьте код для вызова функции отправки данных

webjack(name, phone, email, fields, "");
2.4. Сделайте это для всех ваших форм на сайте
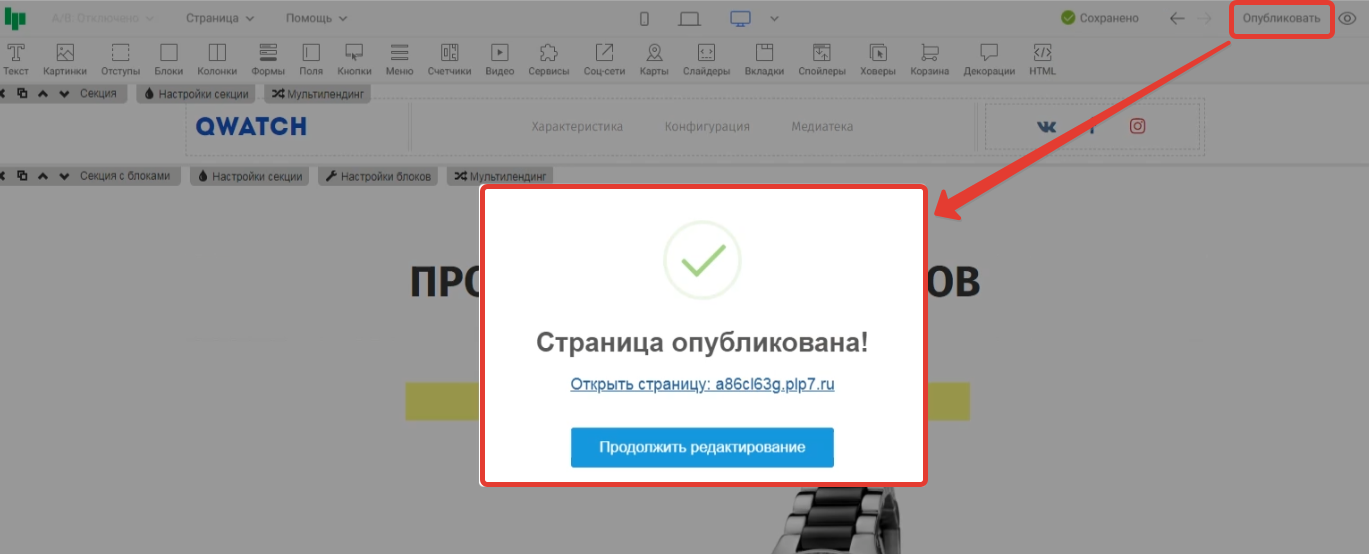
2.5. Опубликуйте страницу

На этом настройка получения заявок с сайта сделанного на Platforma LP закончена.
Можно переходить к настройке действий по отправке данных.
Настройка действия по отправке данных в MacroCRM
Для передачи данных вам потребуется добавить в MacroCRM строку с названием сайта
Название сайта - это условное название для вашей интеграции. Название сайта может быть любым. Выбирайте его так, чтобы вам было потом понятно, какие заявки будут приходить через эту интеграцию.
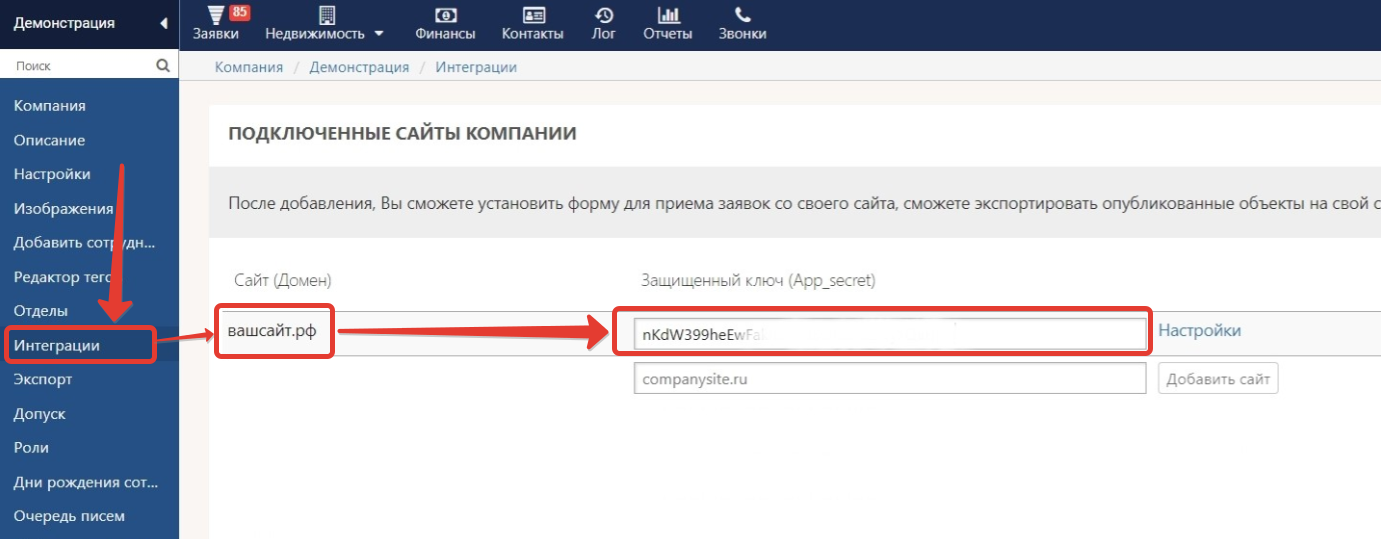
Сделать это можно в MacroCRM в разделе "Компания → Интеграции"

Далее для настройки вам понадобится Сайт (Домен) и App_secret (Защищенный ключ).
Подготовка данных для отправки в MacroCRM
Для отправки данных в MacroCRM нужно выполнить несколько простых подготовительных шагов.
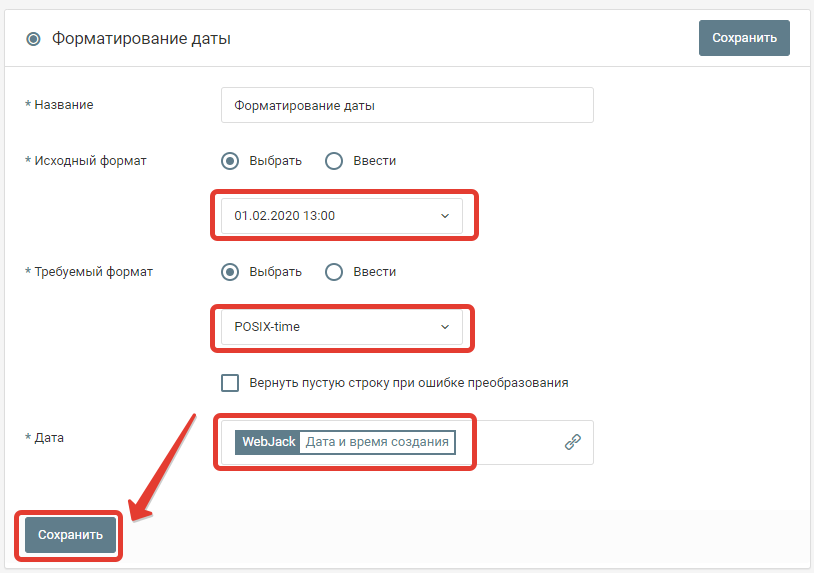
Шаг 1. Отформатировать текущую дату в виде нужном MacroCRM
В обработке Webjack добавьте действие "Форматирование даты" со следующими настройками

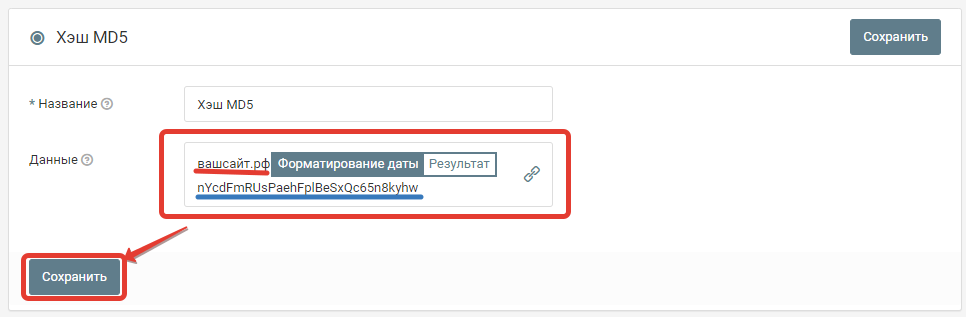
Шаг 2. Посчитать Хеш MD5
Добавьте действие "Хэш MD5" добавьте в поле "Данные" три значения без пробелов между ними:
- Сайт(Домен)
- Дата
- App_secret
Как показано на рисунке

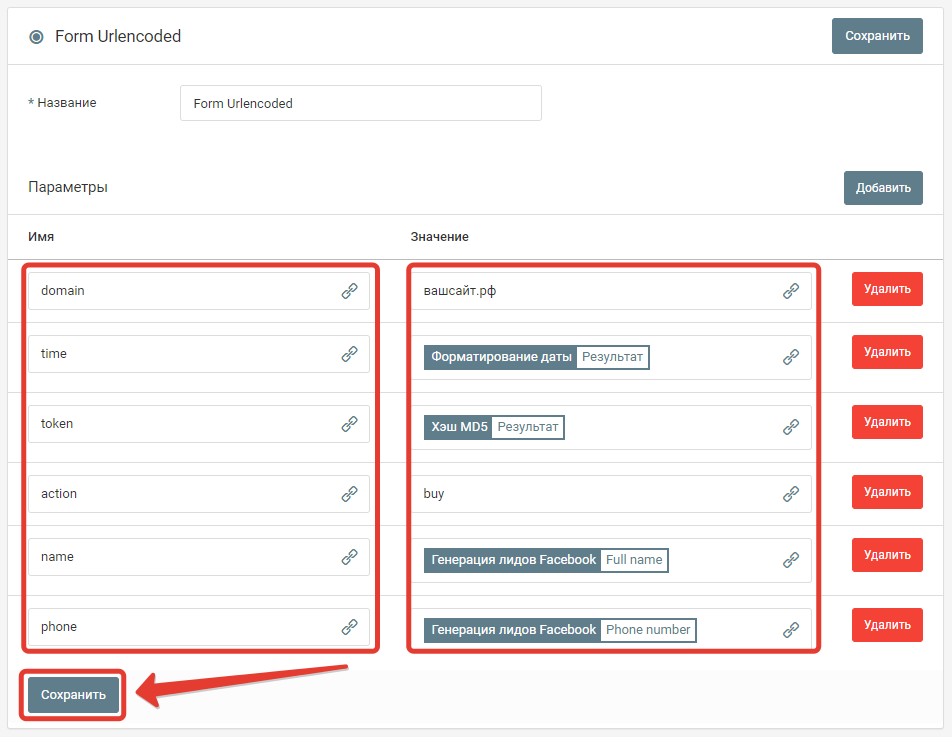
Шаг 3. Сформировать данные для отправки.
Добавьте действие "Form Urlencoded". И добавьте в него требуемы поля.
Минимально необходимые поля указаны на рисунке:

Перечень полей, которые можно заполнить можно найти в документации MacroCRM по ссылке https://help.macrodigital.ru/manual/integracii/sait_kompanii/integracija_s_saitom.html
Ниже мы перечислим, поля которые уже успешно передавали в интеграциях:
domain - имя сайта, который вы добавили на страницу интеграций
time - время, в формате unix timestamp, мы формировали его в первом действии
token - Хэш MD5, который мы сформировали во 2 действии
action - "buy" - форма подачи заявки на покупку
name - имя клиента
phone - телефон клиента
email - емайл клиента
tags - теги через запятую
message - Комментарий к заявке
utm_source - utm метки
utm_medium - utm метки
utm_campaign - utm метки
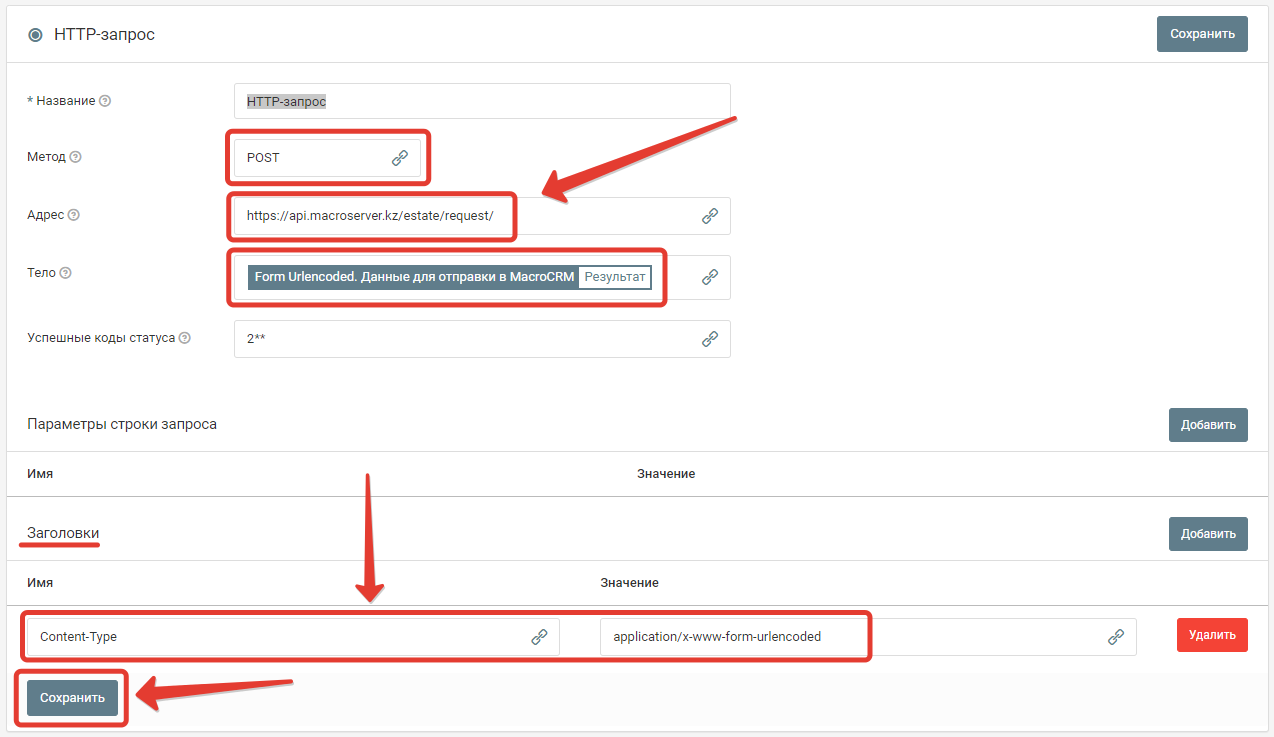
Отправка данных в MacroCRM
Теперь осталось только отправить сформированные данные в MacroCRM. Для этого добавьте действие "HTTP-запрос" со следующими настройками:
 Метод: POST
Метод: POST
Адрес:
https://api.macroserver.kz/estate/request/ - если ваша MacroCRM находиться в Казахстане
https://api.macroserver.ru/estate/request/ - если ваша MacroCRM находится в России
Тело: В это поле передаем данные сформированные в предыдущем действии.
Заголовок:
Content-Type: application/x-www-form-urlencoded
Если все настройки сделаны правильно, то после поступлении лида в источник, данные будут автоматически переданы в MacroCRM
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




