

Platforma LP. Формы. Новая заявка → Создать карточку в Trello
Получайте заявки оставленные в формах сайтов, сделанных на конструкторе Platforma LP
и на основе этих данных создавайте карточки в Trello
Настройте источник данных для Platforma LP
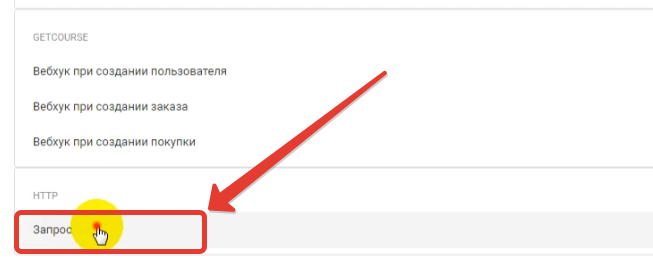
1. Из списка выберите "HTTP-Запрос"
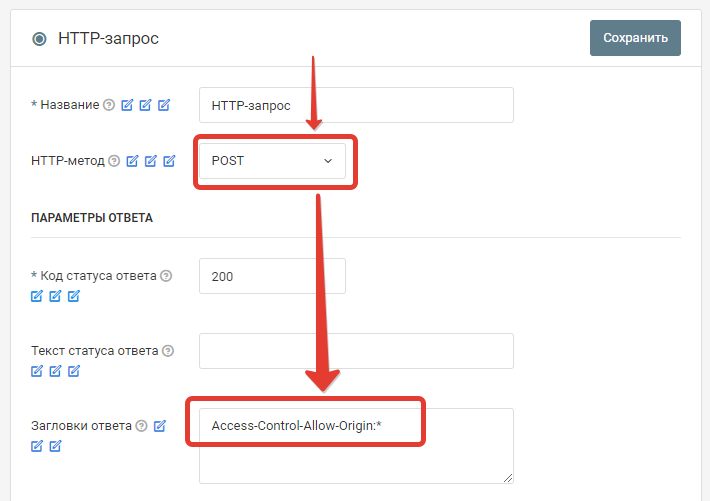
 2. Задайте ему следующие настройки:
2. Задайте ему следующие настройки:

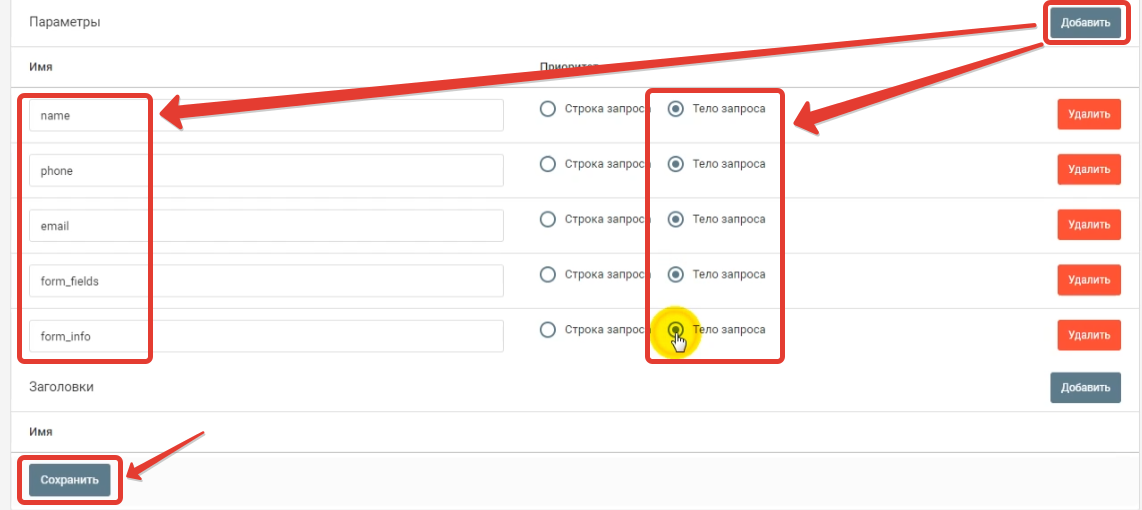
3. Добавьте к запросу несколько параметров:
Параметры name, phone, email, form_fields, form_info.
Аналогичным образом можно добавить параметры:
utm_source, utm_medium, utm_campaign, utm_content, utm_term, roistat

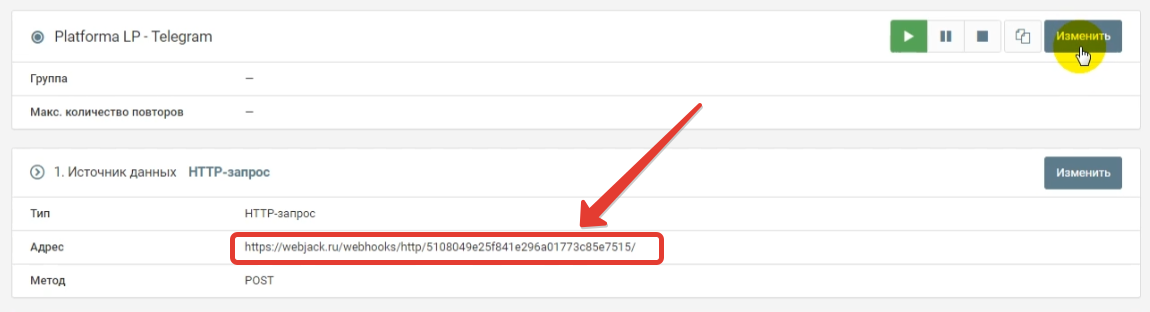
4. После сохранения сгенерируется URL адрес, который нужно будет использовать при настройках в Platform LP.

Настройка сайта на стороне Platforma LP
1. Вставьте скрипт на сайт
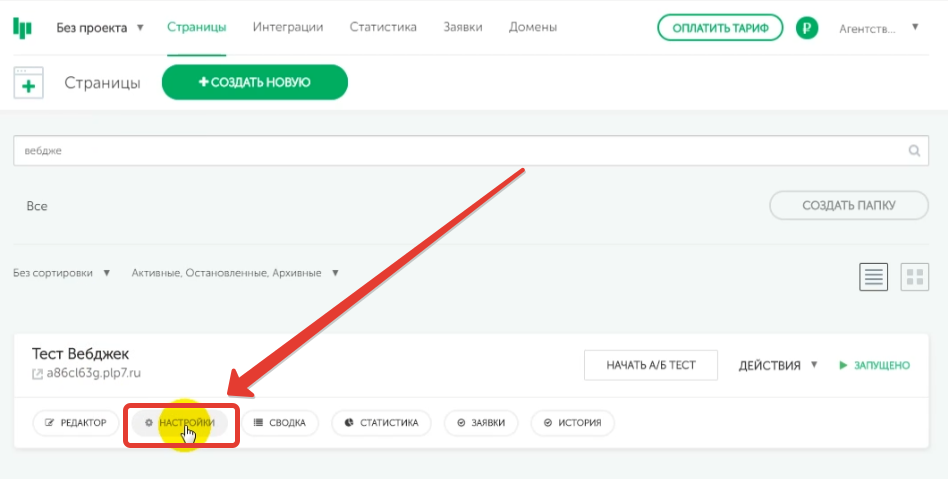
1.1. Зайдите в настройки сайта

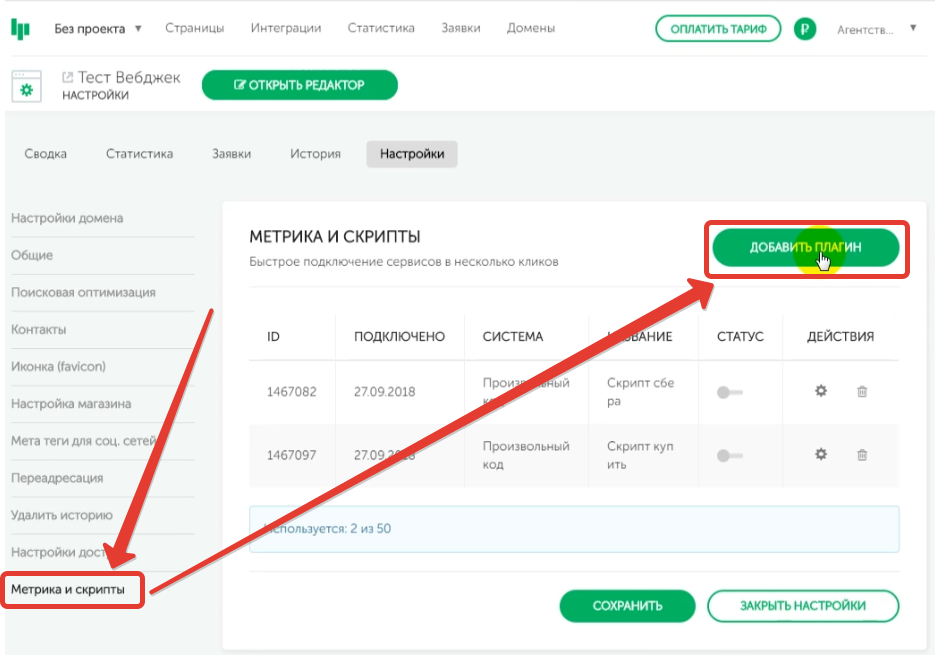
1.2. Добавьте новый плагин

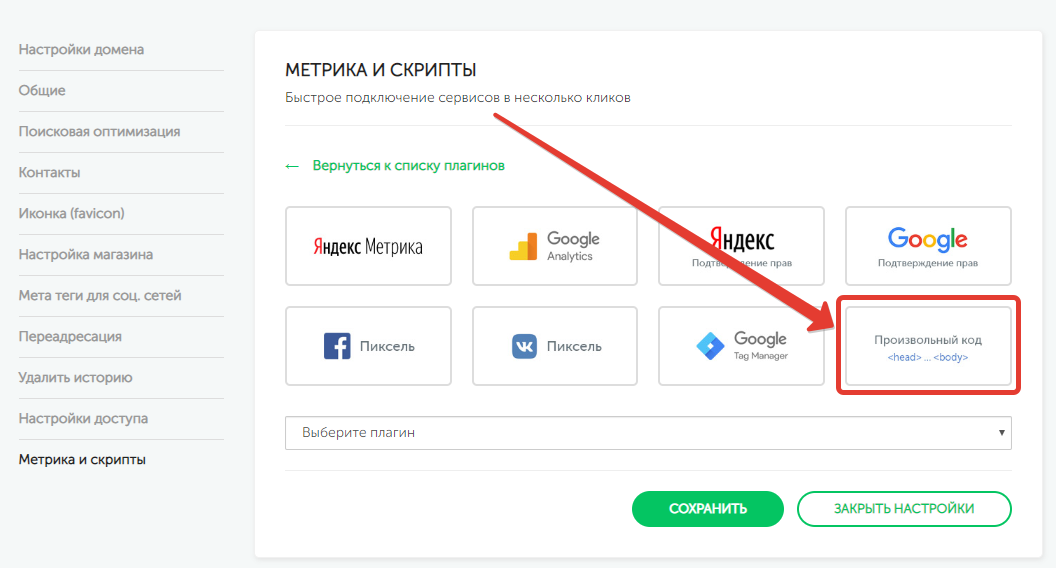
1.3. Выберите тип: "Произвольный код"

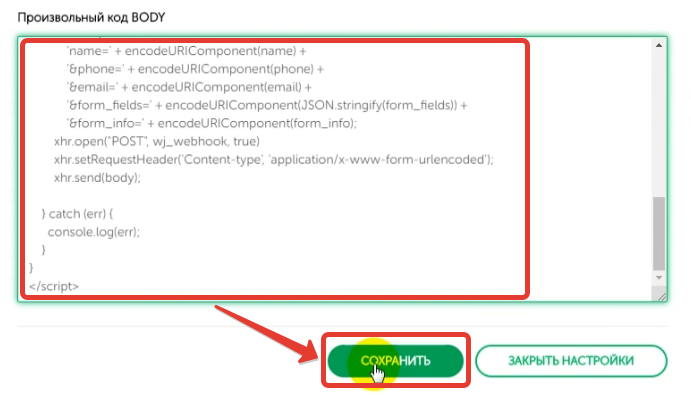
1.4. Вставьте в поле "Произвольный код BODY" следующий скрипт:

В скрипте необходимо заменить ссылку выделенную жирным, на свой адрес, который вы скопировали из обработки.
<script>
// Webjack.ru - сервис интеграций. Соединяем сайт, мессенджеры, CRM, почту и другие сервисы между собой
// Интеграция заявок PlatformaLP с другими сервисами
// Функция, вызов которой необходимо добавить в КАЖДУЮ форму на лендинге
// Вызов должен быть в виде: webjack(name, phone, email, fields, "");
//
function webjack(name, phone, email, form_fields, form_info) {
try {
//Отправка заявки на указанный вебхук
var wj_webhook = 'https://webjack.ru/webhooks/http/51080*******************7515/';
webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info);
// Вывод стандартного сообщения об отправленной заявке
swal( "Спасибо!\nВаша заявка отправлена.\nВ ближайшее время мы с Вами свяжемся!" , "" , "success" );
} catch (err) {
console.log(err);
}
}
// Функция, для отправки запросов на webjook
function webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info) {
try {
var xhr = new XMLHttpRequest();
var body =
'name=' + encodeURIComponent(name) +
'&phone=' + encodeURIComponent(phone) +
'&email=' + encodeURIComponent(email) +
'&form_fields=' + encodeURIComponent(JSON.stringify(form_fields)) +
'&form_info=' + encodeURIComponent(form_info) +
'&utm_source=' + webjack_get_url_parameter('utm_source') +
'&utm_medium=' + webjack_get_url_parameter('utm_medium') +
'&utm_campaign=' + webjack_get_url_parameter('utm_campaign') +
'&utm_content=' + webjack_get_url_parameter('utm_content') +
'&utm_term=' + webjack_get_url_parameter('utm_term') +
'&roistat=' + webjack_get_cookie('roistat_visit');
xhr.open("POST", wj_webhook, true)
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send(body);
} catch (err) {
console.log(err);
}
}
function webjack_get_url_parameter(name) {
try {
name = name.replace(/[\[]/, '\\[').replace(/[\]]/, '\\]');
var regex = new RegExp('[\\?&]' + name + '=([^&#]*)');
var results = regex.exec(location.search);
return results === null ? '' : decodeURIComponent(results[1].replace(/\+/g, ' '));
} catch (err) {
console.log(err);
}
};
function webjack_get_cookie(name) {
try {
let matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
} catch (err) {
console.log(err);
}
}
</script>
2. Настройка форм на сайте Платформs LP
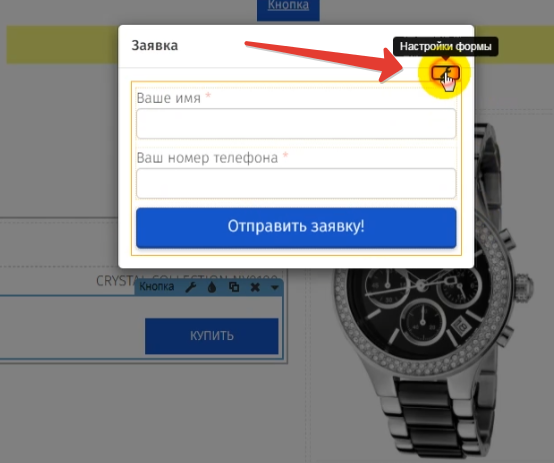
2.1. Зайдите в настройку формы

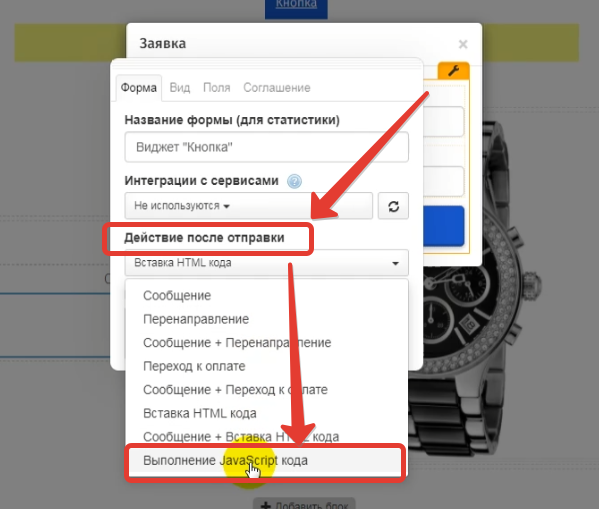
2.2. Выберите действие после отправки "Выполнение JavaScript кода"

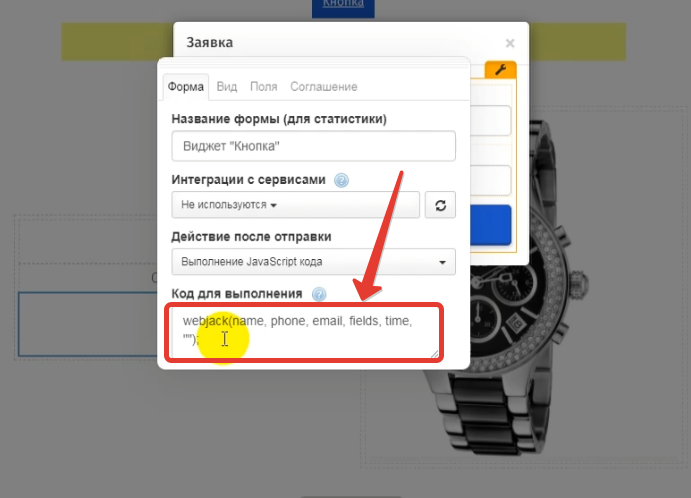
2.3. Вставьте код для вызова функции отправки данных

webjack(name, phone, email, fields, "");
2.4. Сделайте это для всех ваших форм на сайте
2.5. Опубликуйте страницу

На этом настройка получения заявок с сайта сделанного на Platforma LP закончена.
Можно переходить к настройке действий по отправке данных.
Получите ваш персональный Key и Token в Trello
Для передачи данных в ваше Trello вам нужно будет получить
- Персональный ключ
- Токен
- ID вашей доски
- ID списка, в котором нужно будет создавать карточку
Для этого:
Шаг 1. Персональный ключ
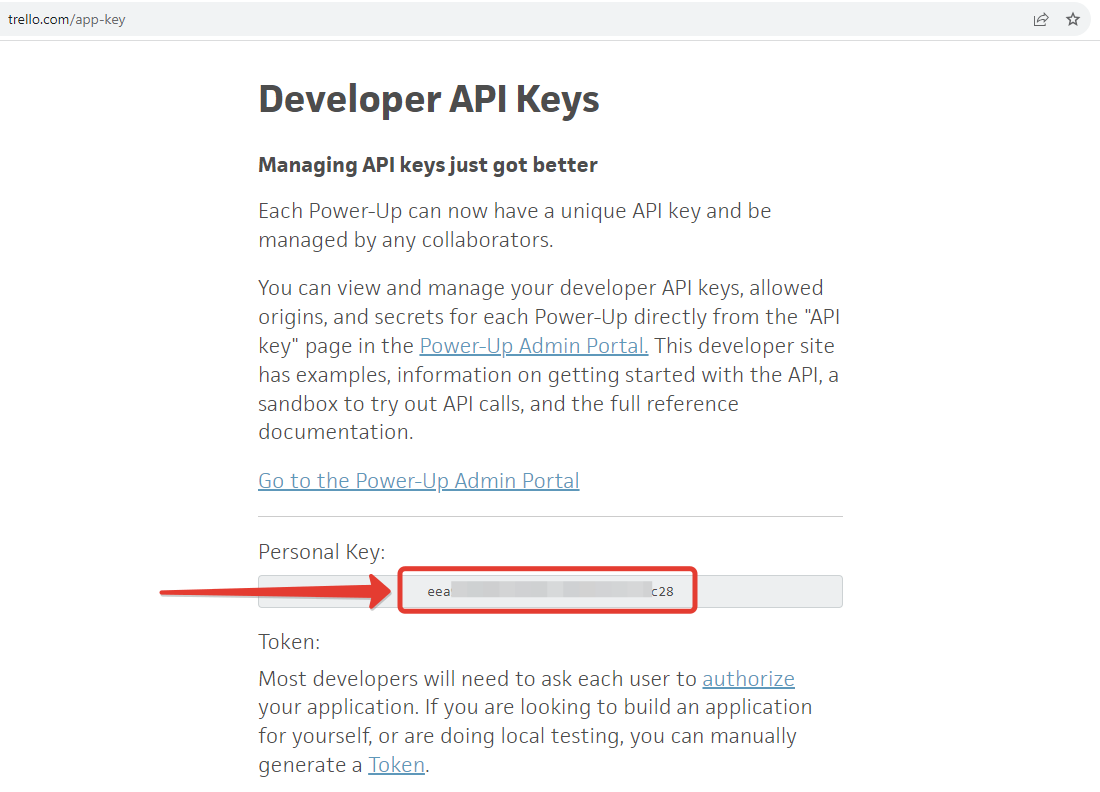
Перейдите по ссылке https://trello.com/app-key
На этой странице отображен ваш персональный ключ (Personal Key)

Шаг 2. Токен
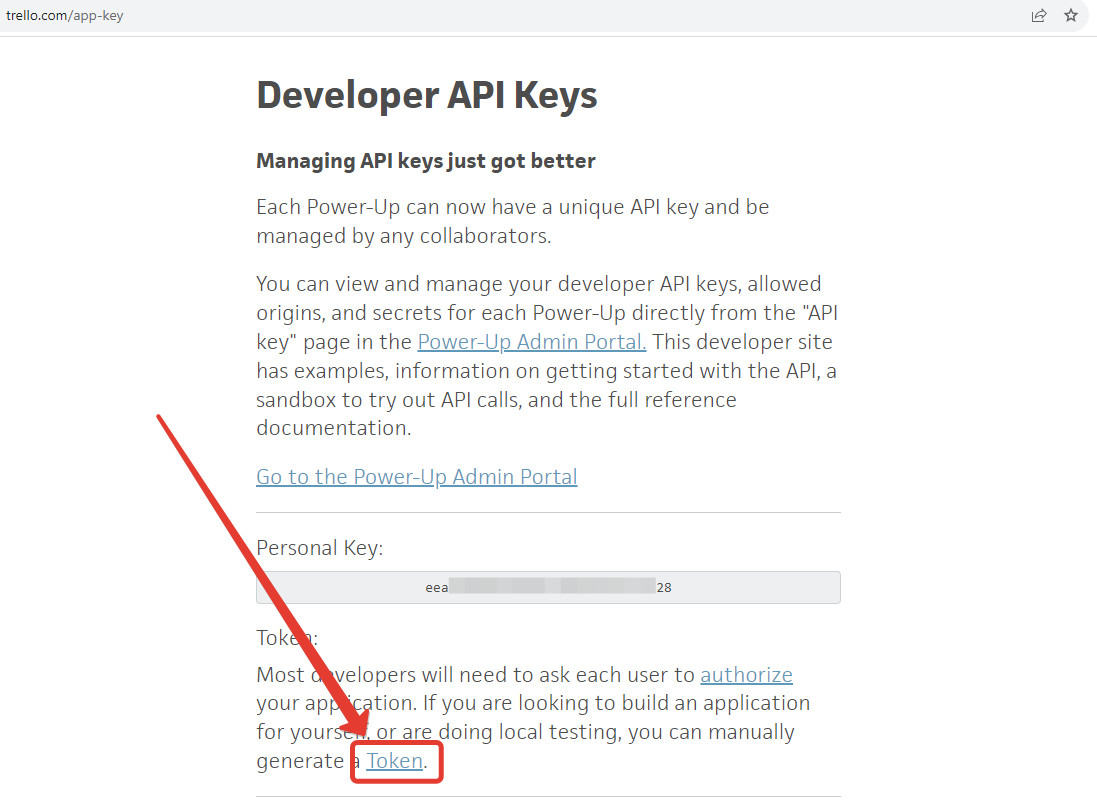
На той же странице, есть ссылка на страницу генерации токена.
Перейдите по ссылке
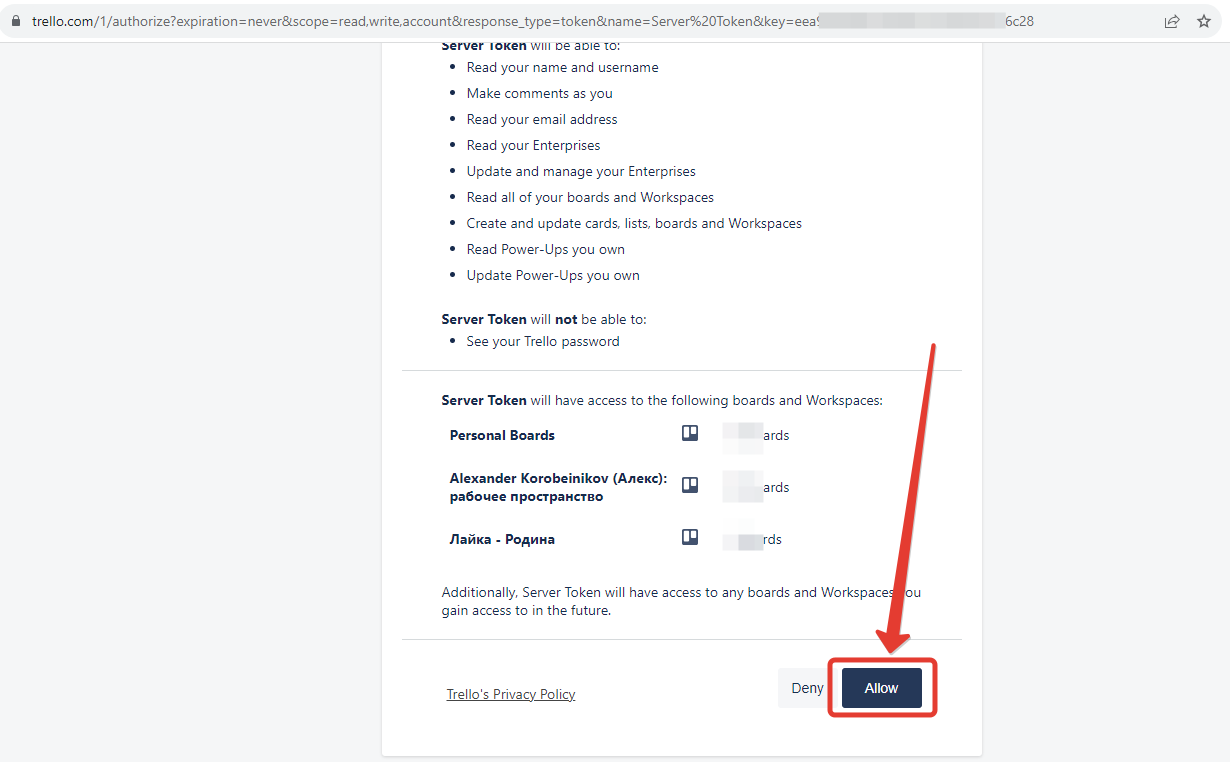
 Прокрутите страницу вниз и нажмите кнопку "Allow"
Прокрутите страницу вниз и нажмите кнопку "Allow"
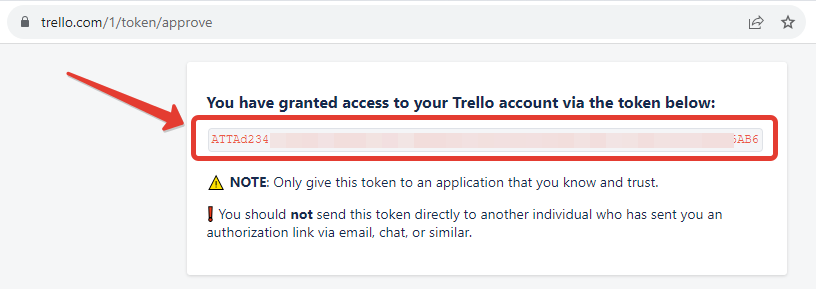
 Откроется страница, на которой будет отображен ваш токен
Откроется страница, на которой будет отображен ваш токен
 Шаг 3. ID вашей доски
Шаг 3. ID вашей доски
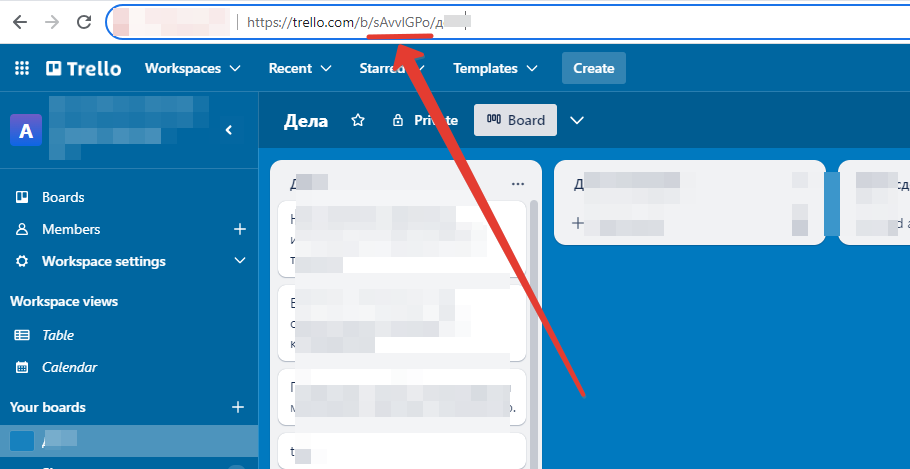
Откройте вашу доску в Trello. Номер ваше доски будет в адресной строке
 Шаг 4. ID списка, в котором нужно будет создавать карточку
Шаг 4. ID списка, в котором нужно будет создавать карточку
Для того, чтобы получить id списка нужно сформировать следующую строку
https://api.trello.com/1/boards/{{id доски}}/lists?key={{Key}}&token={{Token}}
Где вместо выделенных частей вставить значения полученные на предыдущих шагах.
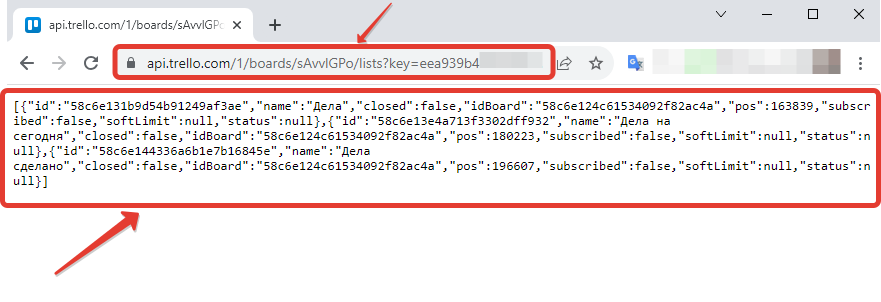
Вставьте полученную строку в драесную строку браузера и нажмите Enter.
 В ответ Trello выдаст текст со списком.
В ответ Trello выдаст текст со списком.
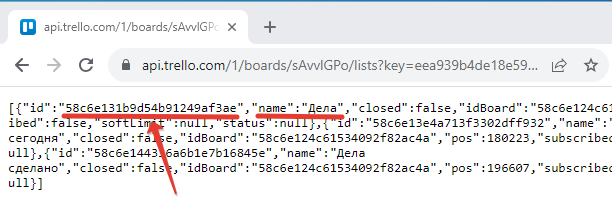
Найдите в нем id списка, в котором нужно будет создавать карточки
 Имея эти данные, далее мы сможем настроить автоматическое создание карточки в нужном списке Trello.
Имея эти данные, далее мы сможем настроить автоматическое создание карточки в нужном списке Trello.
Настройка действий
Для создания карточки в трелло необходимо будет выполнить 2 действия:
- Подготовить данные для отправки
- Отправить данные в Trello
Шаг 5. Подготовить данные для отправки
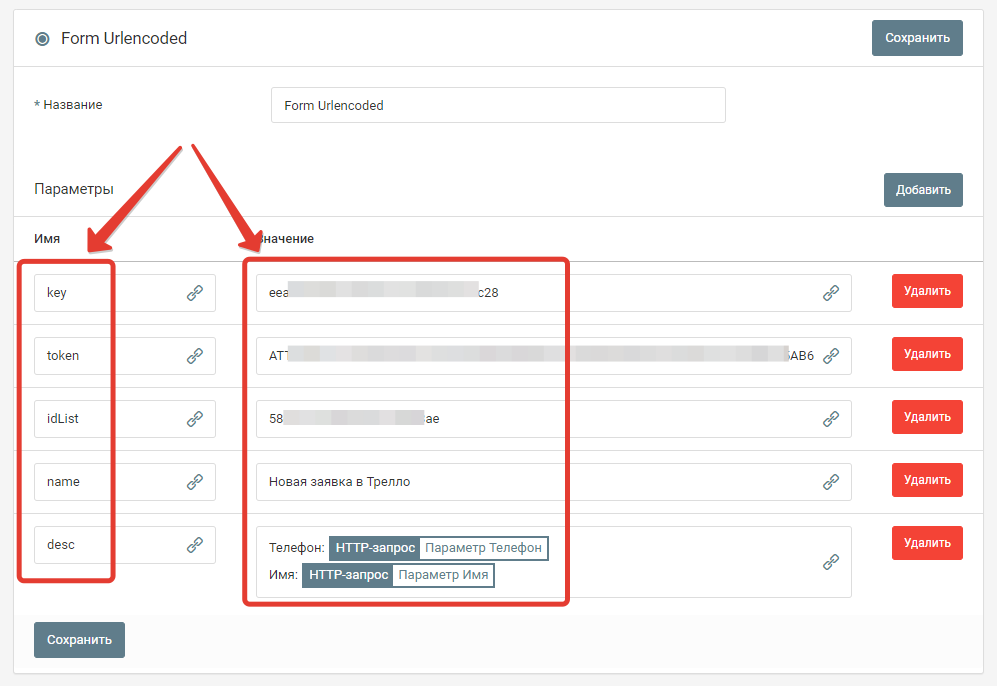
Создайте действие "Form Urlencoded".
Добавьте в него поля, как указано на рисунке
 key - Персональный ключ (Personal Key)
key - Персональный ключ (Personal Key)
token - Ваш токен
idList - ID списка, где нужно создавать записи
name - Заголовок карточки
desc - Текст описания карточки
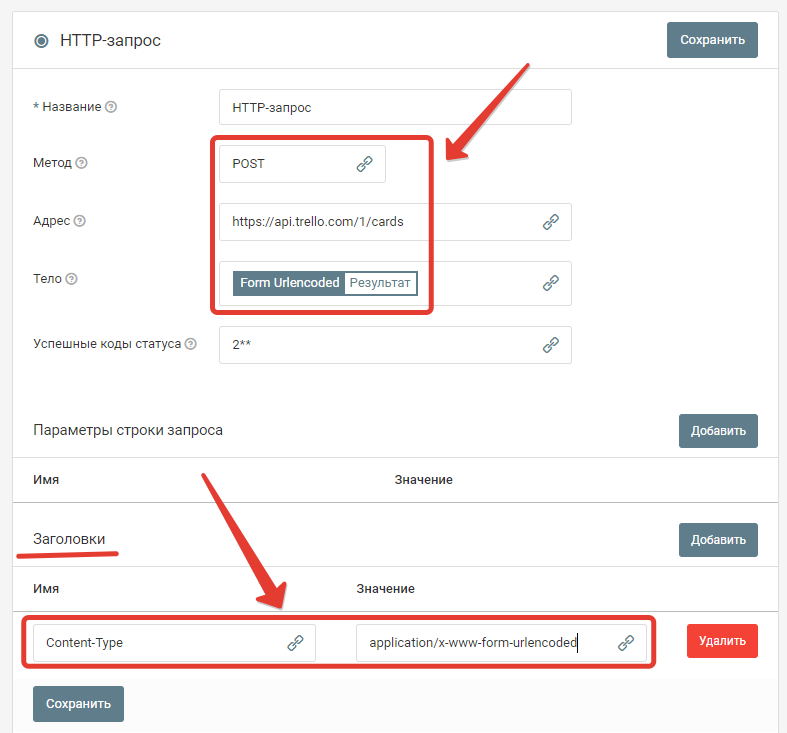
Шаг 6. Отправить данные в Trello
Добавьте действие "HTTP-запрос". Настройте, как указано на рисунке:
 Метод - POST
Метод - POST
Адрес - https://api.trello.com/1/cards
Тело - Form Urlencoded
Заголовки
Content-Type - application/x-www-form-urlencoded
На этом настройка закончена. Теперь все заявки, которые будут поступать в обработку, будут автоматически отправляться в Trello
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




