

Platforma LP. Формы. Новая заявка → Создание ученика (заявки)
Получайте заявки оставленные в формах сайтов, сделанных на конструкторе Platforma LP
и на основе этих данных создавайте лиды и покупателей в ParaplanCRM
Настройте источник данных для Platforma LP
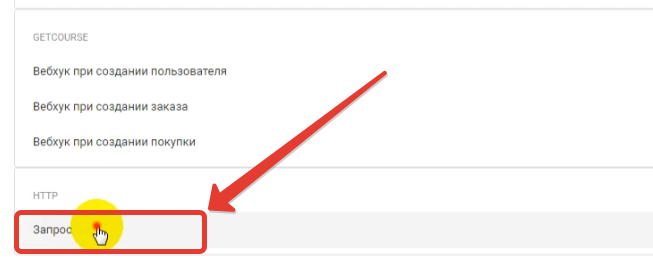
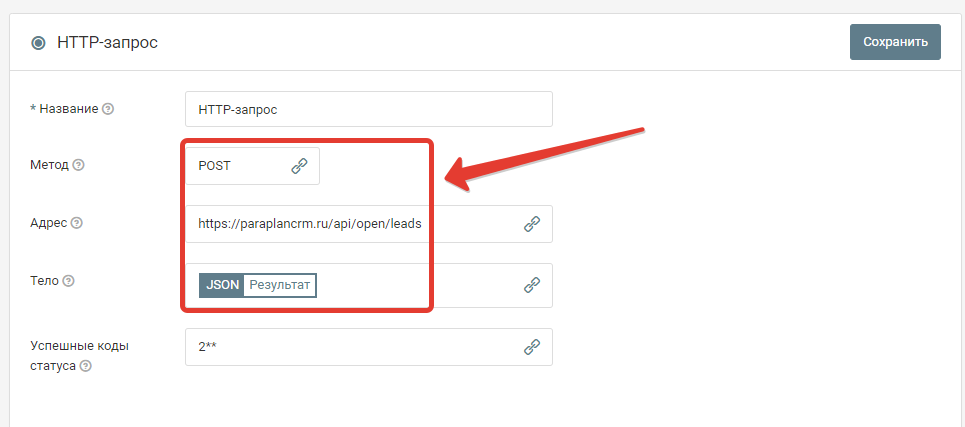
1. Из списка выберите "HTTP-Запрос"
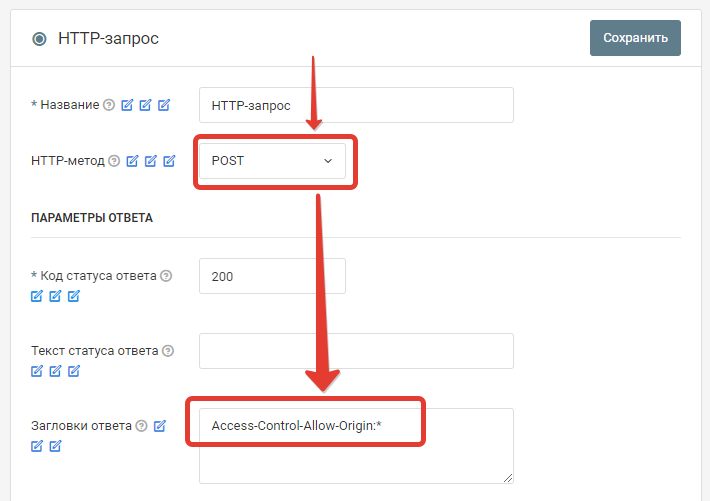
 2. Задайте ему следующие настройки:
2. Задайте ему следующие настройки:

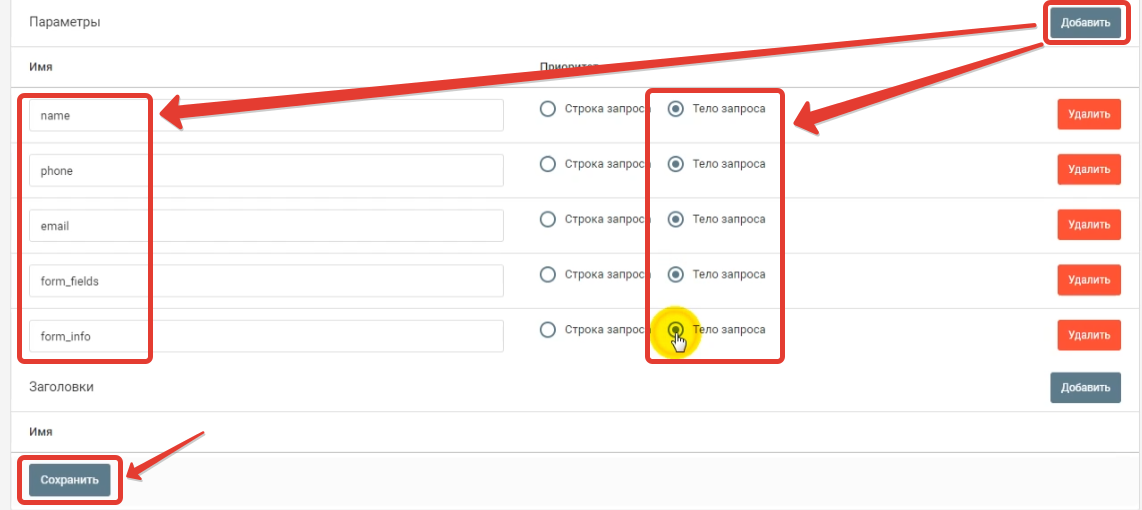
3. Добавьте к запросу несколько параметров:
Параметры name, phone, email, form_fields, form_info.
Аналогичным образом можно добавить параметры:
utm_source, utm_medium, utm_campaign, utm_content, utm_term, roistat

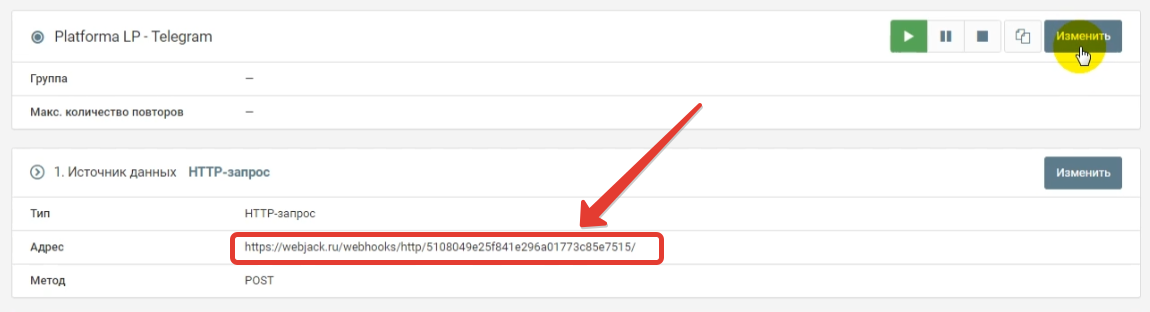
4. После сохранения сгенерируется URL адрес, который нужно будет использовать при настройках в Platform LP.

Настройка сайта на стороне Platforma LP
1. Вставьте скрипт на сайт
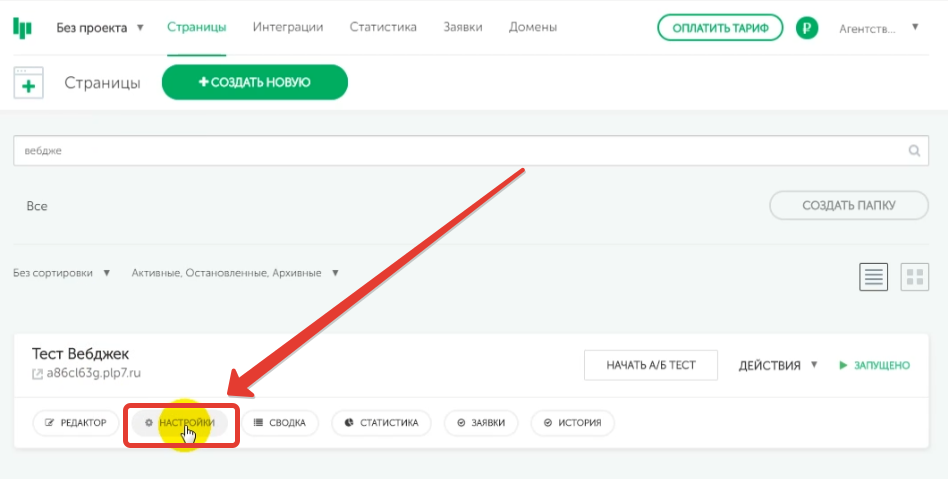
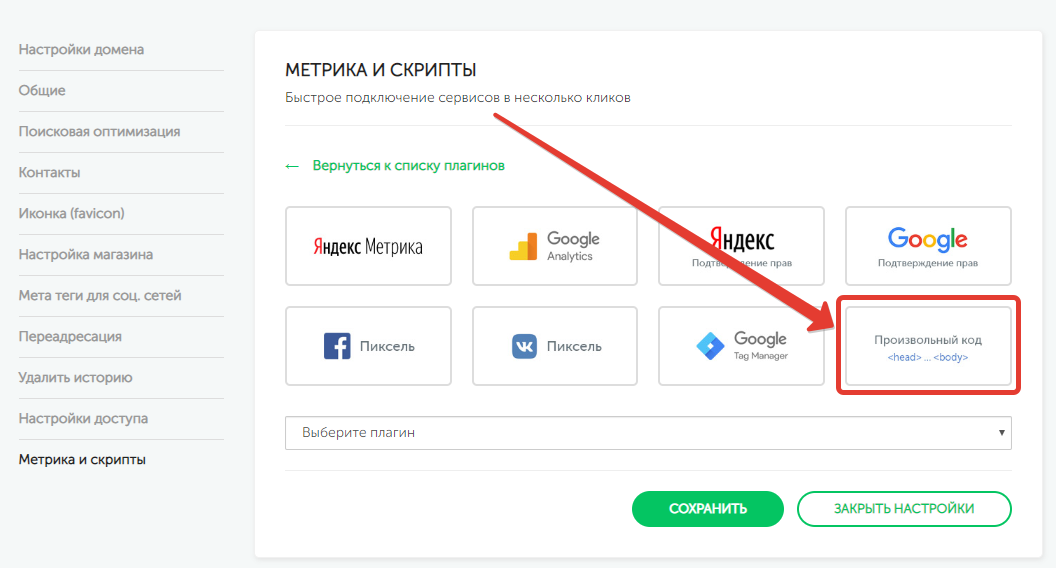
1.1. Зайдите в настройки сайта

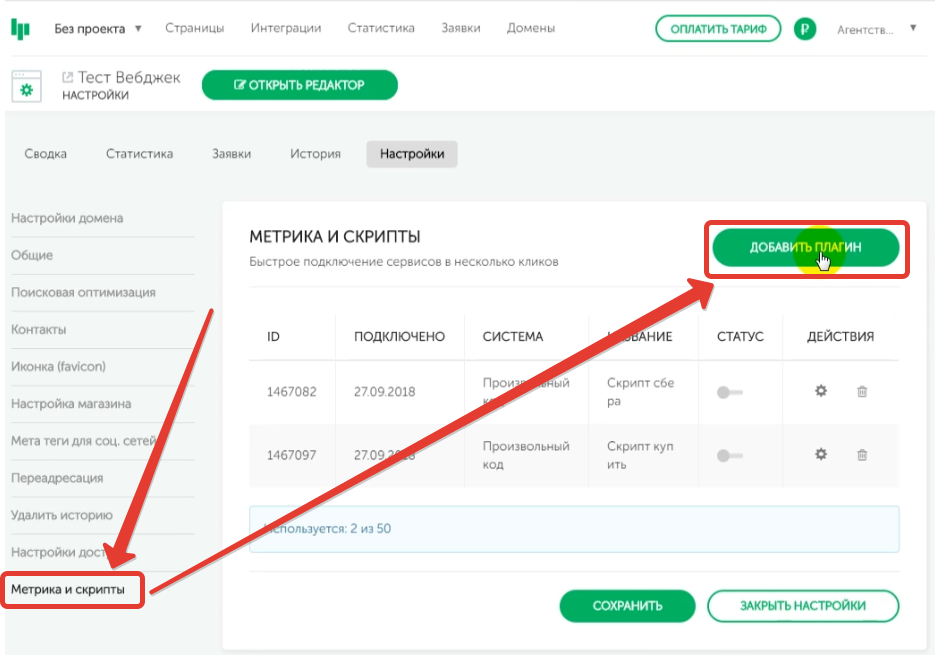
1.2. Добавьте новый плагин

1.3. Выберите тип: "Произвольный код"

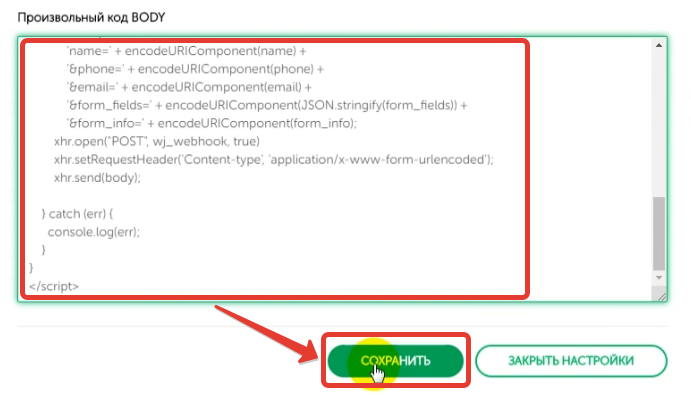
1.4. Вставьте в поле "Произвольный код BODY" следующий скрипт:

В скрипте необходимо заменить ссылку выделенную жирным, на свой адрес, который вы скопировали из обработки.
<script>
// Webjack.ru - сервис интеграций. Соединяем сайт, мессенджеры, CRM, почту и другие сервисы между собой
// Интеграция заявок PlatformaLP с другими сервисами
// Функция, вызов которой необходимо добавить в КАЖДУЮ форму на лендинге
// Вызов должен быть в виде: webjack(name, phone, email, fields, "");
//
function webjack(name, phone, email, form_fields, form_info) {
try {
//Отправка заявки на указанный вебхук
var wj_webhook = 'https://webjack.ru/webhooks/http/51080*******************7515/';
webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info);
// Вывод стандартного сообщения об отправленной заявке
swal( "Спасибо!\nВаша заявка отправлена.\nВ ближайшее время мы с Вами свяжемся!" , "" , "success" );
} catch (err) {
console.log(err);
}
}
// Функция, для отправки запросов на webjook
function webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info) {
try {
var xhr = new XMLHttpRequest();
var body =
'name=' + encodeURIComponent(name) +
'&phone=' + encodeURIComponent(phone) +
'&email=' + encodeURIComponent(email) +
'&form_fields=' + encodeURIComponent(JSON.stringify(form_fields)) +
'&form_info=' + encodeURIComponent(form_info) +
'&utm_source=' + webjack_get_url_parameter('utm_source') +
'&utm_medium=' + webjack_get_url_parameter('utm_medium') +
'&utm_campaign=' + webjack_get_url_parameter('utm_campaign') +
'&utm_content=' + webjack_get_url_parameter('utm_content') +
'&utm_term=' + webjack_get_url_parameter('utm_term') +
'&roistat=' + webjack_get_cookie('roistat_visit');
xhr.open("POST", wj_webhook, true)
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send(body);
} catch (err) {
console.log(err);
}
}
function webjack_get_url_parameter(name) {
try {
name = name.replace(/[\[]/, '\\[').replace(/[\]]/, '\\]');
var regex = new RegExp('[\\?&]' + name + '=([^&#]*)');
var results = regex.exec(location.search);
return results === null ? '' : decodeURIComponent(results[1].replace(/\+/g, ' '));
} catch (err) {
console.log(err);
}
};
function webjack_get_cookie(name) {
try {
let matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
} catch (err) {
console.log(err);
}
}
</script>
2. Настройка форм на сайте Платформs LP
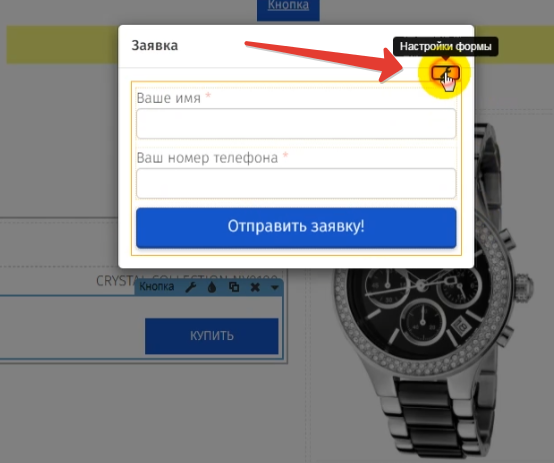
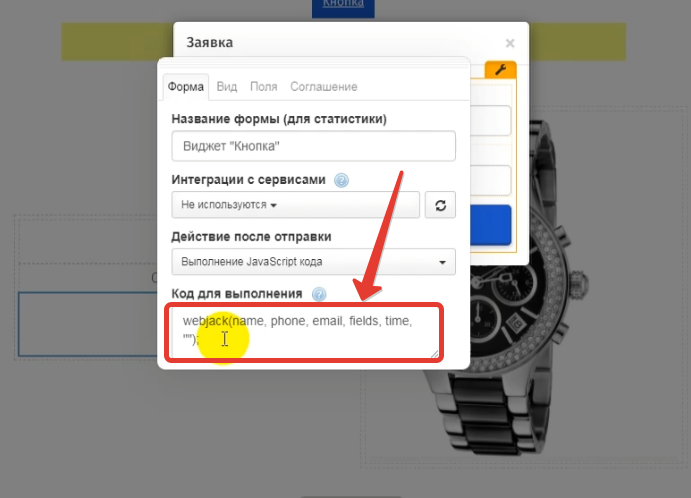
2.1. Зайдите в настройку формы

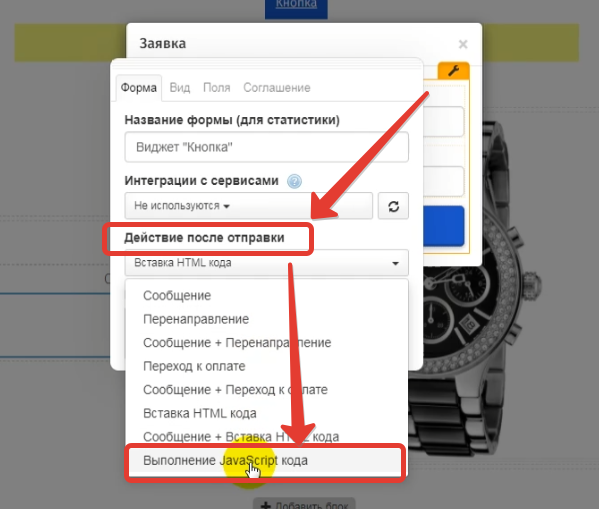
2.2. Выберите действие после отправки "Выполнение JavaScript кода"

2.3. Вставьте код для вызова функции отправки данных

webjack(name, phone, email, fields, "");
2.4. Сделайте это для всех ваших форм на сайте
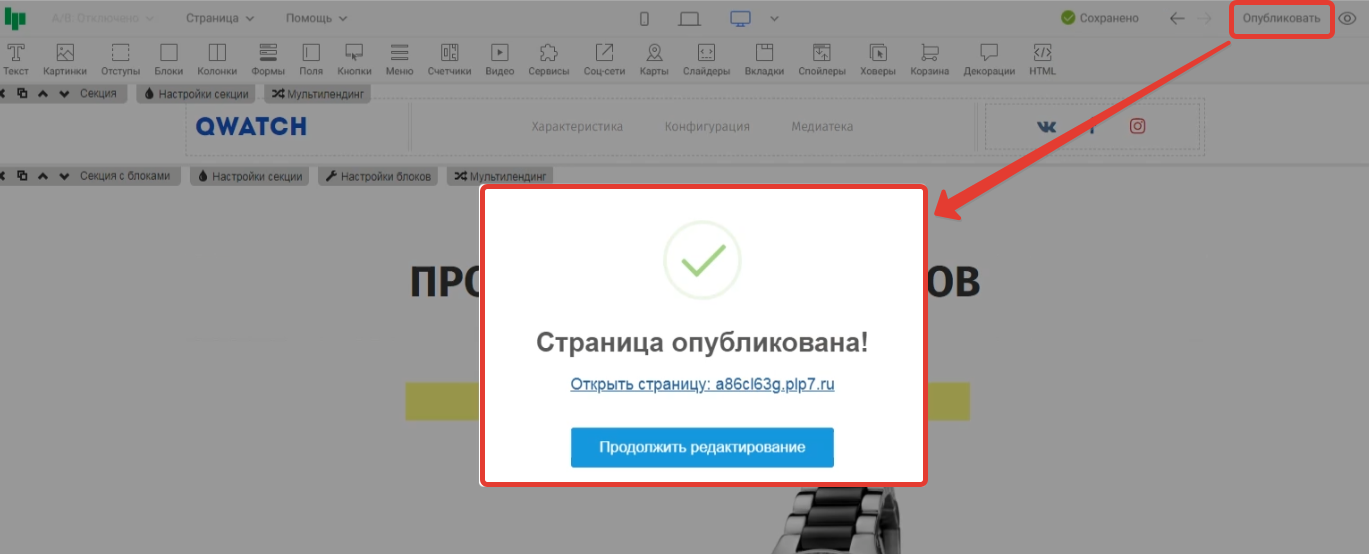
2.5. Опубликуйте страницу

На этом настройка получения заявок с сайта сделанного на Platforma LP закончена.
Можно переходить к настройке действий по отправке данных.
Для передачи данных в ParaplanCRM необходимо получить токены доступа. Получить токены доступа можно сделав запрос к серверу paraplancrm указав свой логин и пароль.
Получение токенов доступа
Для получения токенов доступа необходимо сделать запрос к paraplancrm. Для этого мы заранее подготовили коллекцию в postman, чтобы облегчить составление запроса.
Шаг 1. Зарегистрируйтес в Postman.com
Postman это бесплатный сервис, в котором можно в ручном режиме выполнить нужный нам запрос.
Зарегистрируйтес в Postman.com используя любой удобный вам способ. Если вы уже имеете аккаунт в Postman, то войдите в него.
Только после этого можно переходить к следующему шагу.
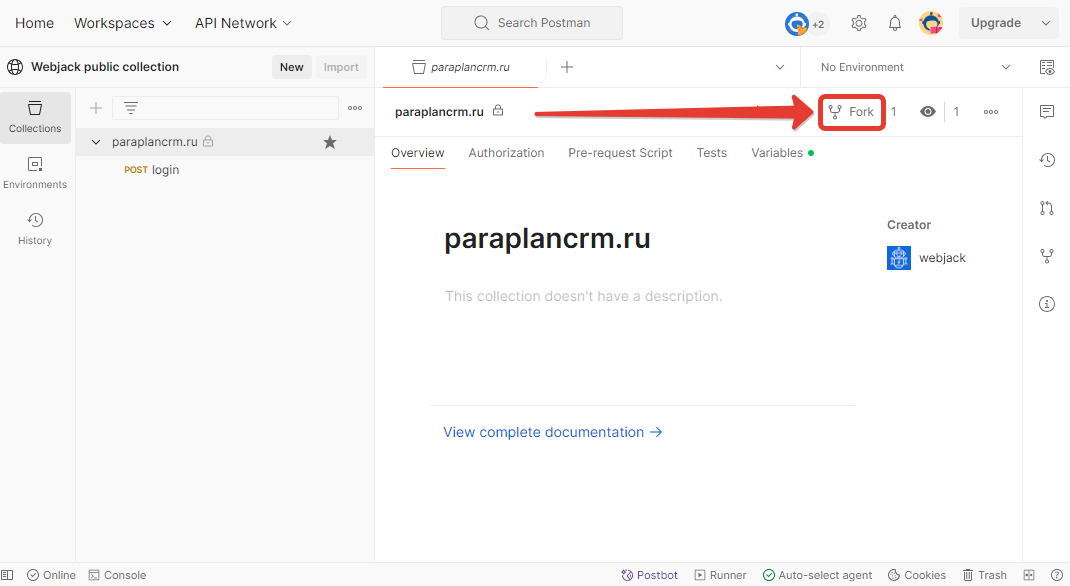
Шаг 2. Подготовьте запрос. Для этого перейдите по ссылке https://www.postman.com/webjack-ru/workspace/webjack-public-collection/collection/11365683-88b7fd8c-9496-4c64-9c55-535eea1ae315
Нажмите на кнопку "Fork" чтобы создать копию этого запроса.
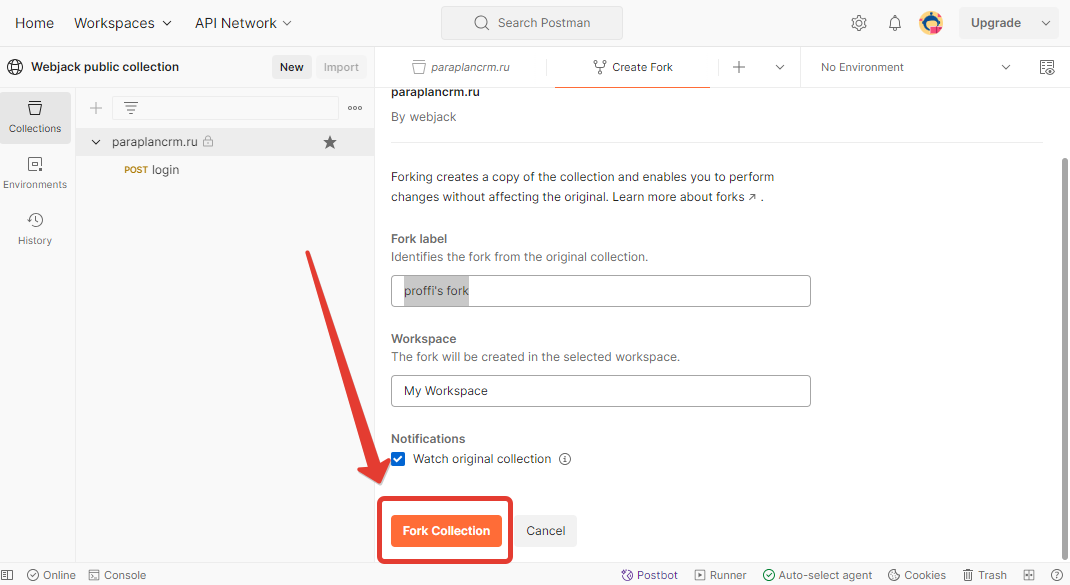
 Нажмите на кнопку "Fork Collection"
Нажмите на кнопку "Fork Collection"

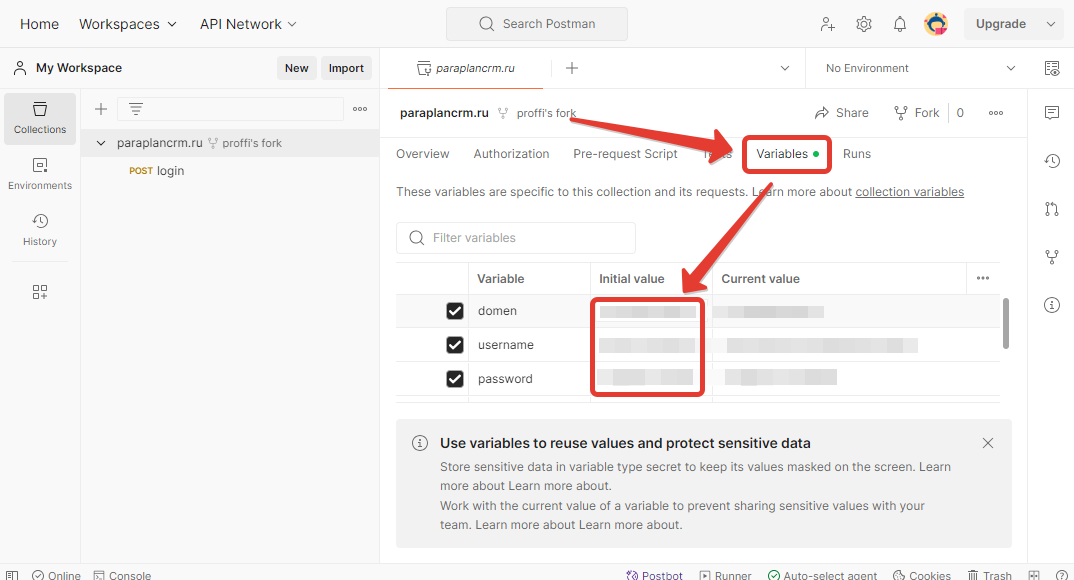
После этого перейдите во вкладку "Variables" и заполните поля domenm username и password, как указано на рисунке

Где domen - это адрес вашей CRM, например it.startap.ru - тут не должно быть лишних символов в начале и в конце
username - имя пользователя, который имеет доступ в CRM
password - пароль пользователя, который имеет доступ в CRM
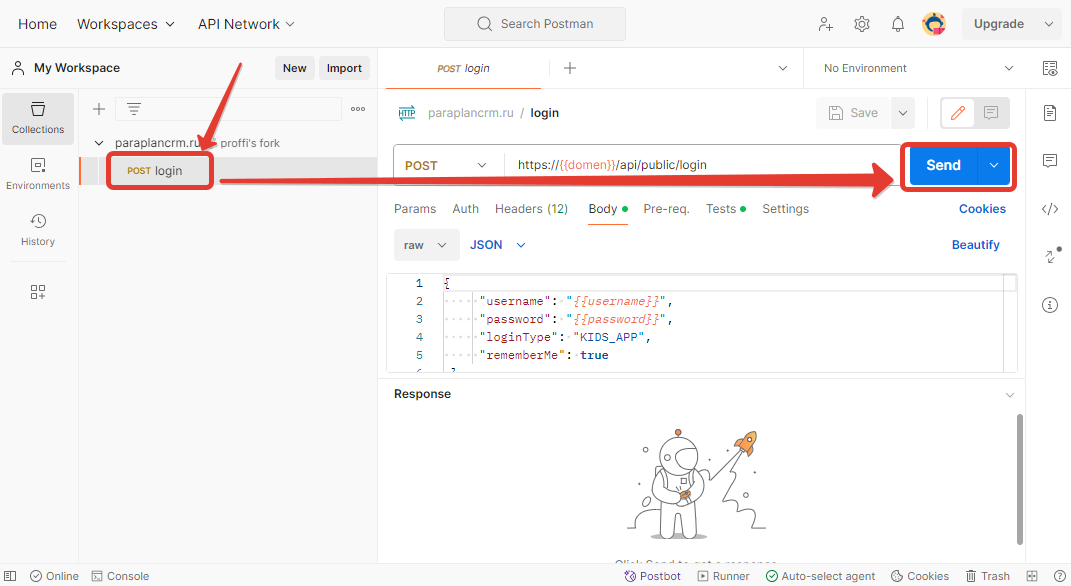
Шаг 3. Выполните запрос. Для этого выберите запрос "login" и нажмите кнопку "Send", как указано на рисунке
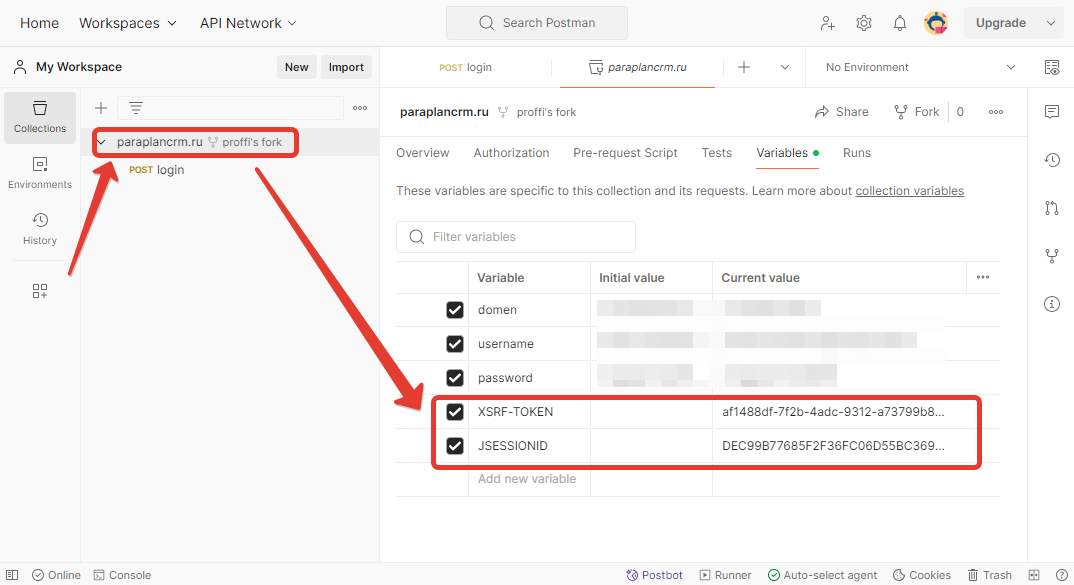
 Теперь выберите опять пункт "paraplancrm.ru" и перейдите во вкладку "Variables".
Теперь выберите опять пункт "paraplancrm.ru" и перейдите во вкладку "Variables".

Тут появятся два новых параметра "XSRF-TOKEN" и "JSESSIONID". Именно они нам и понадобятся в дальнейшем при настройке действий отправки в ParaplanCRM
Настройка действий по отправке в ParaplanCRM.ru
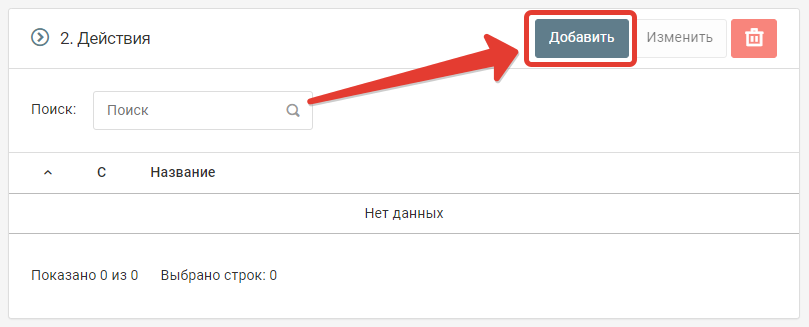
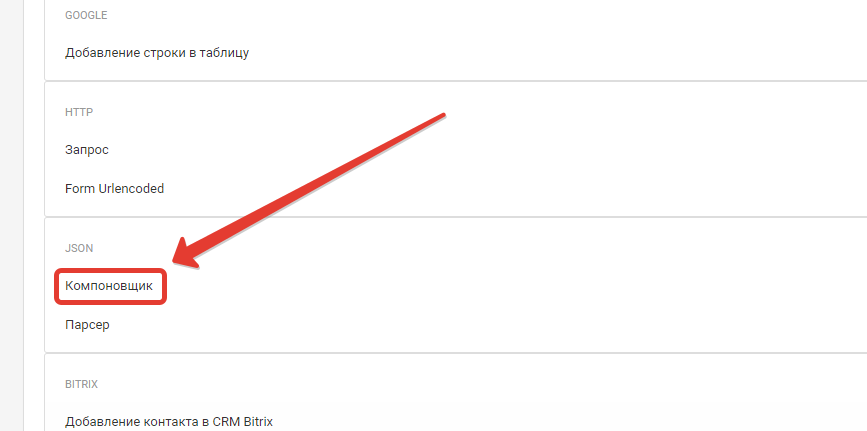
Шаг 1. Добавьте действие "Компановщик JSON"

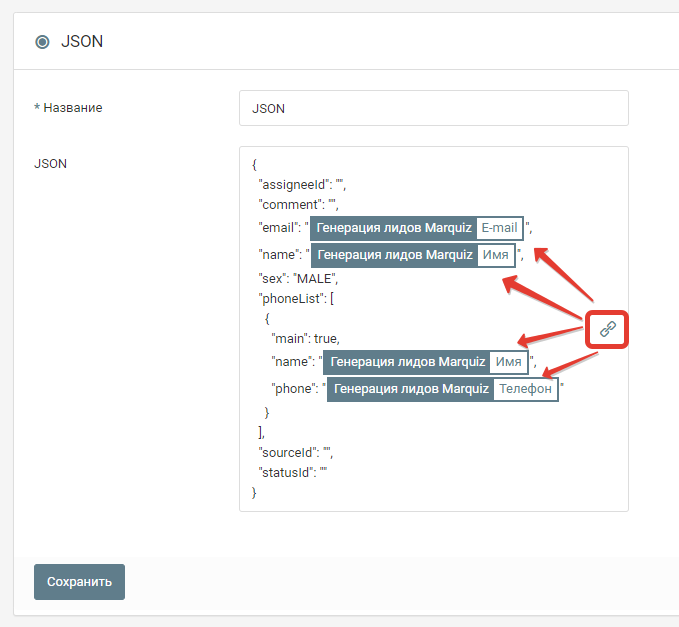
 Вставьте следующий текст в поле JSON:
Вставьте следующий текст в поле JSON:
{
"assigneeId": "",
"comment": "",
"email": "",
"name": "",
"sex": "MALE",
"phoneList": [
{
"main": true,
"name": "",
"phone": ""
}
],
"sourceId": "",
"statusId": ""
}
В текст JSON вставьте нужные для отправки поля, как на рисунке

Нажмите на кнопку "Сохранить"
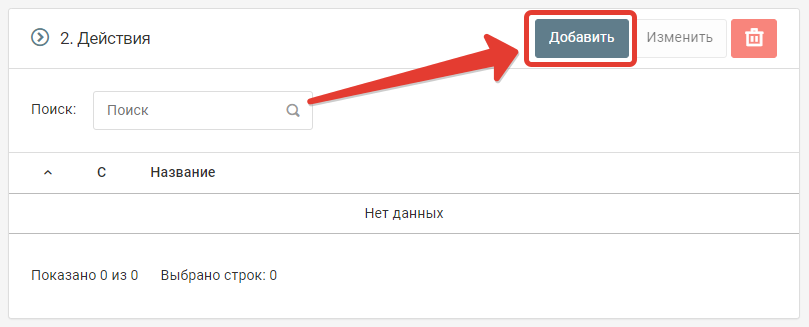
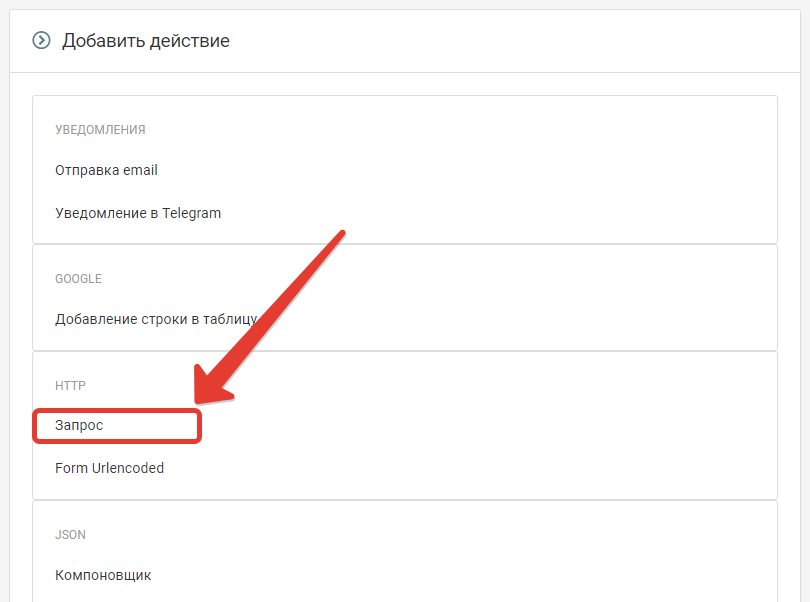
Шаг 2. Добавьте действие HTTP-запрос


Настройте его следующим образом:


Адрес - https://paraplancrm.ru/api/open/leads
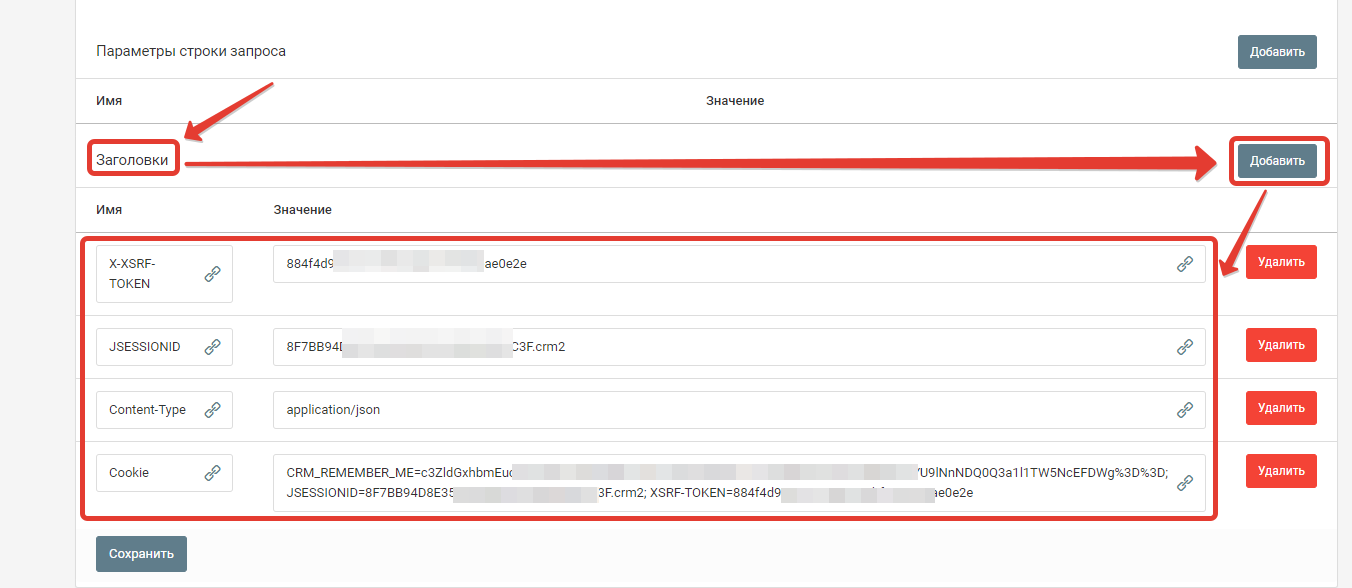
X-XSRF-TOKEN - укажите значение из Postman
JSESSIONID - укажите значение из Postman
Content-Type - application/json
Cookie - CRM_REMEMBER_ME={Значение из одноименного поля в Postman}; JSESSIONID={Значение из одноименного поля в Postman}; XSRF-TOKEN={Значение из одноименного поля в Postman}
Нажмите на кнопку "Сохранить"
Если все сделано правильно, то теперь поступающие заявки будут отправляться в ParaplanCRM.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




