

Platforma LP. Формы. Новая заявка → Envybox. Создание лида
Получайте заявки оставленные в формах сайтов, сделанных на конструкторе Platforma LP
и на основе этих данных создавайте сделки в Envybox
Настройте источник данных для Platforma LP
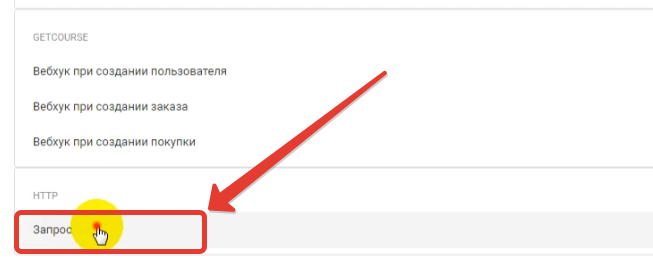
1. Из списка выберите "HTTP-Запрос"
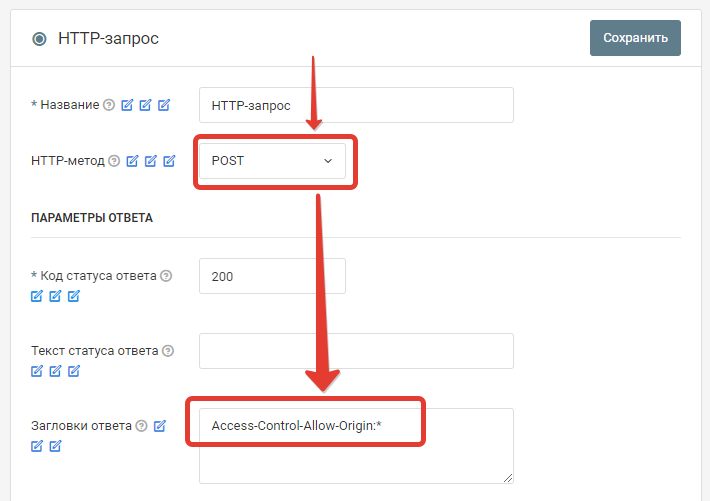
 2. Задайте ему следующие настройки:
2. Задайте ему следующие настройки:

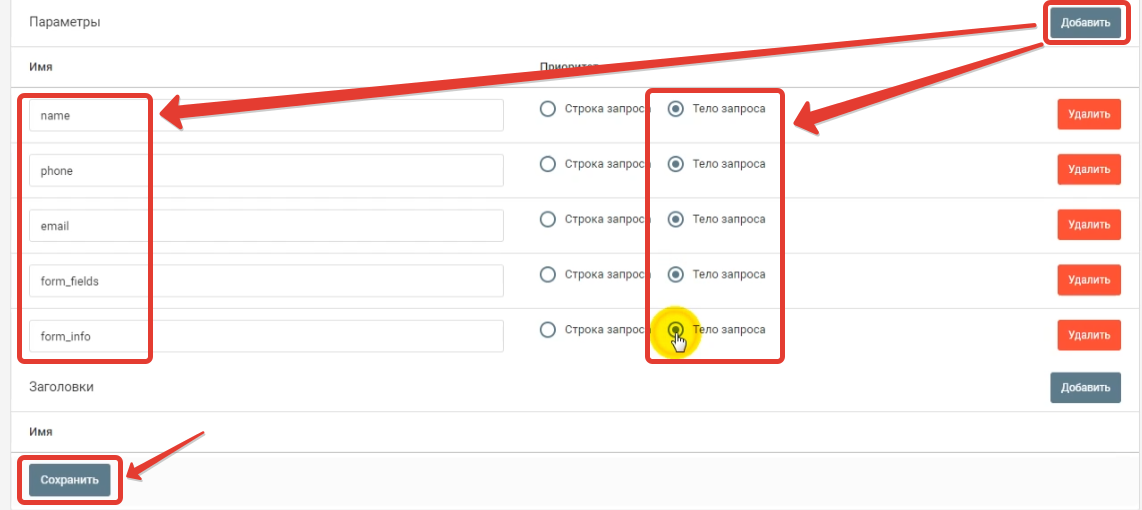
3. Добавьте к запросу несколько параметров:
Параметры name, phone, email, form_fields, form_info.
Аналогичным образом можно добавить параметры:
utm_source, utm_medium, utm_campaign, utm_content, utm_term, roistat

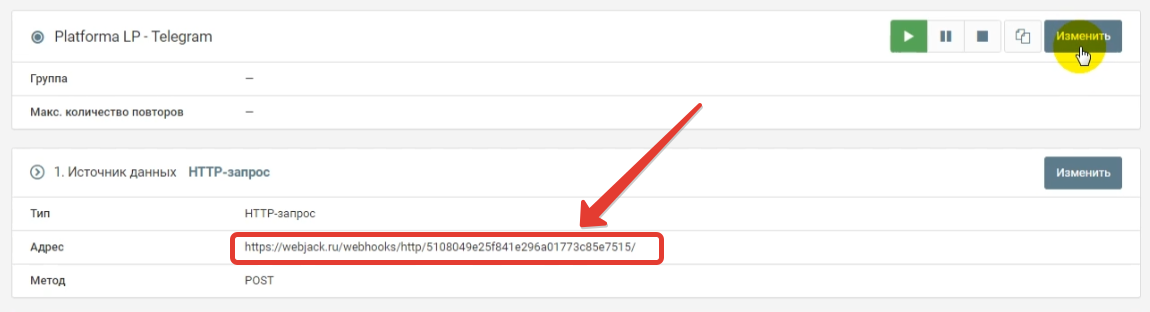
4. После сохранения сгенерируется URL адрес, который нужно будет использовать при настройках в Platform LP.

Настройка сайта на стороне Platforma LP
1. Вставьте скрипт на сайт
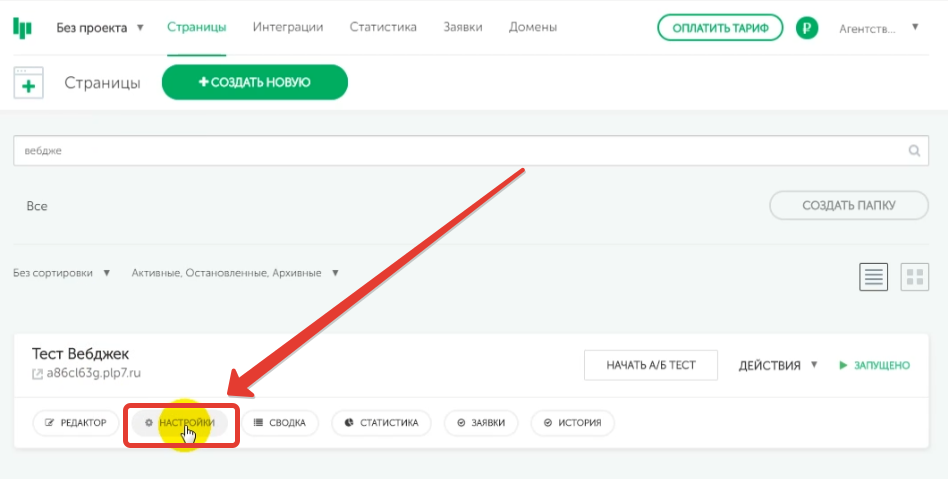
1.1. Зайдите в настройки сайта

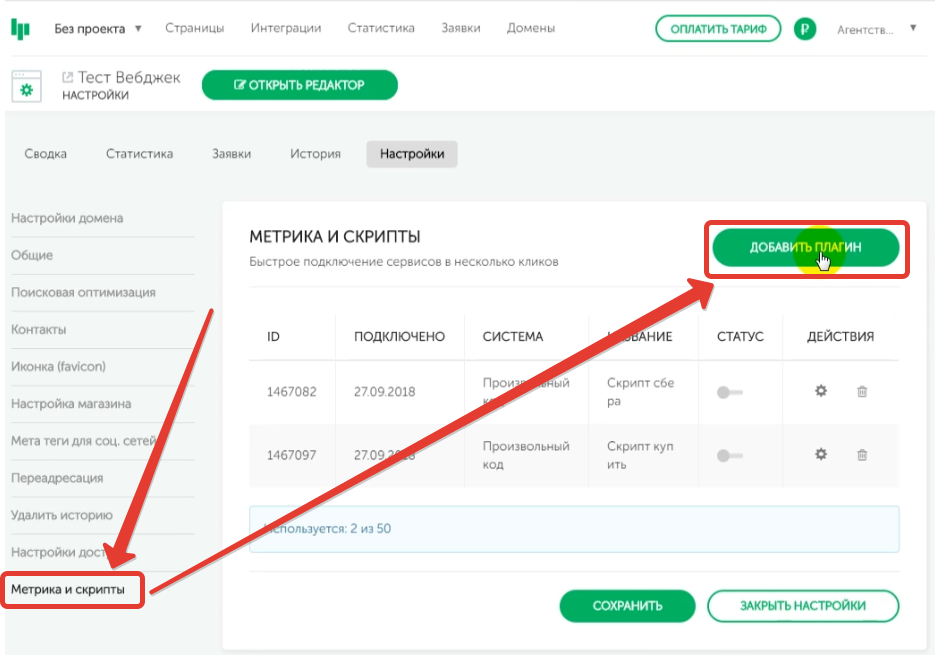
1.2. Добавьте новый плагин

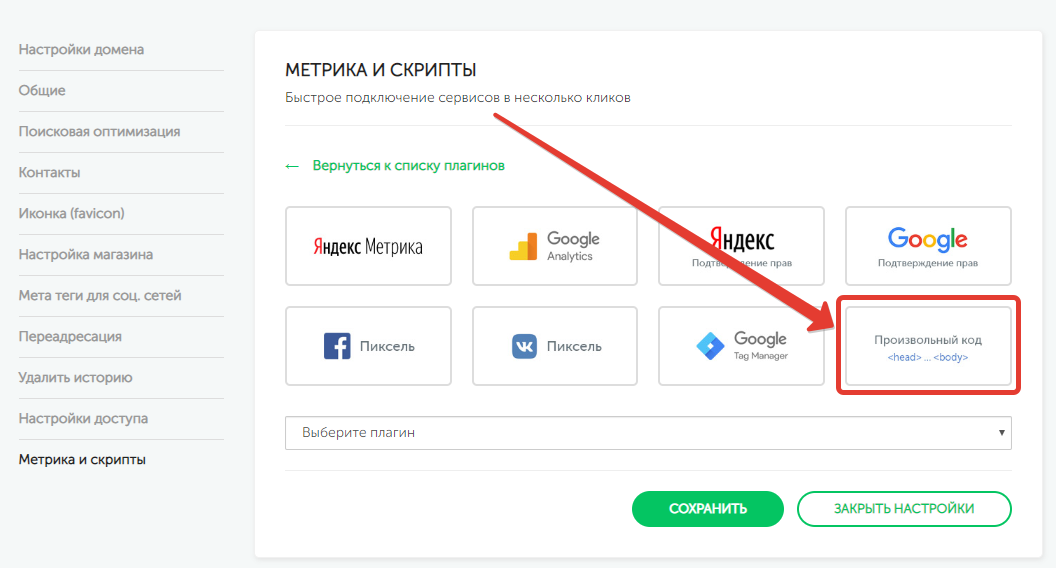
1.3. Выберите тип: "Произвольный код"

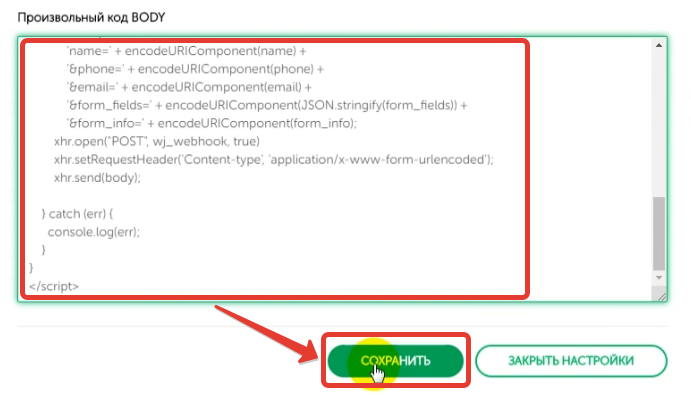
1.4. Вставьте в поле "Произвольный код BODY" следующий скрипт:

В скрипте необходимо заменить ссылку выделенную жирным, на свой адрес, который вы скопировали из обработки.
<script>
// Webjack.ru - сервис интеграций. Соединяем сайт, мессенджеры, CRM, почту и другие сервисы между собой
// Интеграция заявок PlatformaLP с другими сервисами
// Функция, вызов которой необходимо добавить в КАЖДУЮ форму на лендинге
// Вызов должен быть в виде: webjack(name, phone, email, fields, "");
//
function webjack(name, phone, email, form_fields, form_info) {
try {
//Отправка заявки на указанный вебхук
var wj_webhook = 'https://webjack.ru/webhooks/http/51080*******************7515/';
webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info);
// Вывод стандартного сообщения об отправленной заявке
swal( "Спасибо!\nВаша заявка отправлена.\nВ ближайшее время мы с Вами свяжемся!" , "" , "success" );
} catch (err) {
console.log(err);
}
}
// Функция, для отправки запросов на webjook
function webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info) {
try {
var xhr = new XMLHttpRequest();
var body =
'name=' + encodeURIComponent(name) +
'&phone=' + encodeURIComponent(phone) +
'&email=' + encodeURIComponent(email) +
'&form_fields=' + encodeURIComponent(JSON.stringify(form_fields)) +
'&form_info=' + encodeURIComponent(form_info) +
'&utm_source=' + webjack_get_url_parameter('utm_source') +
'&utm_medium=' + webjack_get_url_parameter('utm_medium') +
'&utm_campaign=' + webjack_get_url_parameter('utm_campaign') +
'&utm_content=' + webjack_get_url_parameter('utm_content') +
'&utm_term=' + webjack_get_url_parameter('utm_term') +
'&roistat=' + webjack_get_cookie('roistat_visit');
xhr.open("POST", wj_webhook, true)
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send(body);
} catch (err) {
console.log(err);
}
}
function webjack_get_url_parameter(name) {
try {
name = name.replace(/[\[]/, '\\[').replace(/[\]]/, '\\]');
var regex = new RegExp('[\\?&]' + name + '=([^&#]*)');
var results = regex.exec(location.search);
return results === null ? '' : decodeURIComponent(results[1].replace(/\+/g, ' '));
} catch (err) {
console.log(err);
}
};
function webjack_get_cookie(name) {
try {
let matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
} catch (err) {
console.log(err);
}
}
</script>
2. Настройка форм на сайте Платформs LP
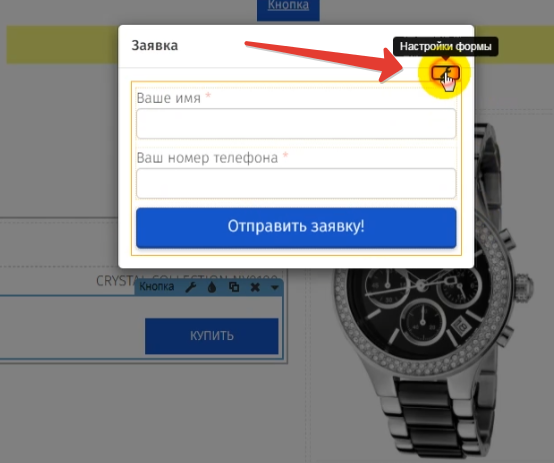
2.1. Зайдите в настройку формы

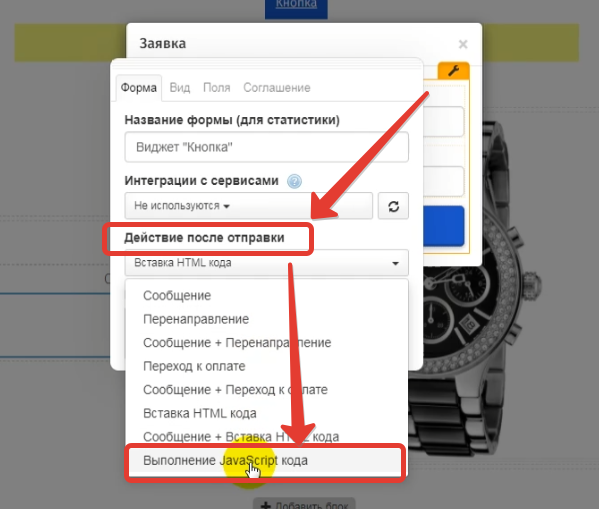
2.2. Выберите действие после отправки "Выполнение JavaScript кода"

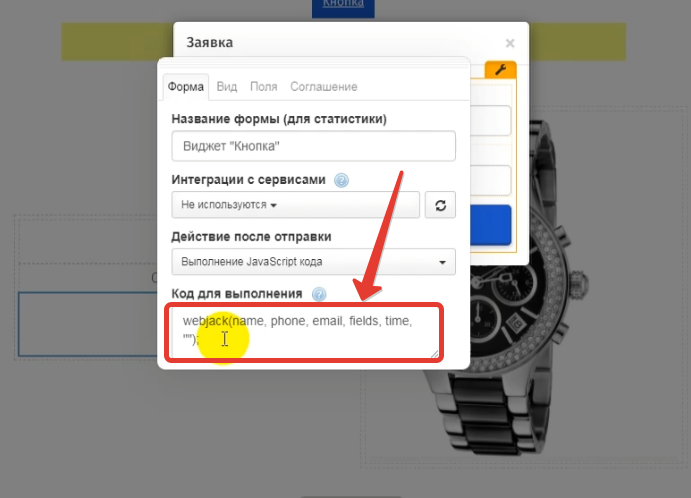
2.3. Вставьте код для вызова функции отправки данных

webjack(name, phone, email, fields, "");
2.4. Сделайте это для всех ваших форм на сайте
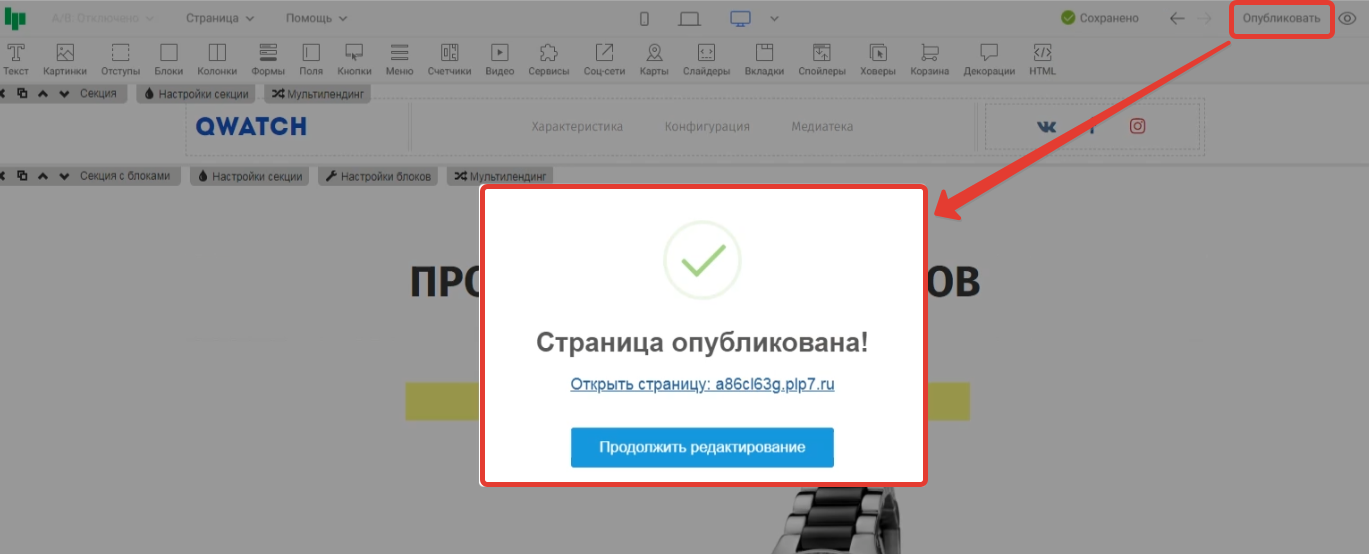
2.5. Опубликуйте страницу

На этом настройка получения заявок с сайта сделанного на Platforma LP закончена.
Можно переходить к настройке действий по отправке данных.
Создание лида в Envybox.
1. Подготовка данных для отправки.
1.1. В разделе "Действия" нажмите кнопку "Добавить".
1.2. Выберите в разделе "JSON" пункт "Компоновщик".

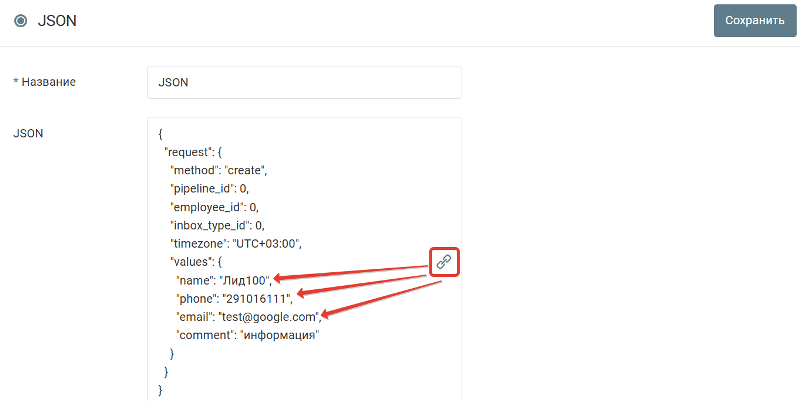
1.3. Заполните json файл компоновщика необходимым данными. Значения полей можно указать вручную либо выбрать из списка доступных параметров.

Ниже представлен список обязательных и необязательных полей для передачи.
- method “create” - метод создания заявки (обязательное поле)
- pipeline_id - идентификатор воронки сделки(необязательное поле) если не указано - используется воронка по - умолчанию
- employee_id - ответственный сотрудник, который будет указан ответственный у созданной сделки,не обязательное поле,если не указано будет доступна всем для взятия в работу
- inbox_type_id - идентификатор типа входящего обращения,если не указан, используется значение по - умолчанию
- visit_id - идентификатор визита, если клиент использует виджеты Envybox на сайте, позволяет получить дополнительную информацию автоматически о сохраненном посетителе, забирается из Cookie посетителя, наименование WhiteCallback_visit
- region - название региона(текстом), в котором находится клиент; передается на русском языке согласно субъектам РФ, Украины,Казахстана, (Москва и Санкт - Петербург являются отдельными регионами согласно классификации, их можно передать именно в таком виде)
- timezone - часовой пояс, в формате UTC(указывается в диапазоне от UTC - 12: 00 до UTC + 12: 00), по - умолчанию Московское время(значение UTC + 03: 00); при одновременном указании и часового пояса и региона,приоритетным считается часовой пояс; если регион и часовой пояс не указаны, но передано значение идентификатора визита(visit_id) будет использован регион, определенный автоматически согласно параметрам визита
- record_link - Ссылка на запись - прикрепится к лиду
values - массив значений полей
- Список доступных полей
- name - имя
- phone - телефон
- email - email
- comment - комментарий
- utm_source - значение utm метки utm_source
- utm_medium - значение utm метки utm_medium
- utm_campaign - значение utm метки utm_campaign
- utm_content - значение utm метки utm_content
- utm_term - значение utm метки utm_term
- google_client_id - Google Client ID
- yandex_client_id - Yandex Client ID
- tags - тег сделки
custom - массив произвольных полей(передаются объекты полей)
-
- input_id - идентификатор поля
- value - значение
- contact_data - контактные данные
- type - тип контактных данных(viber, instagram, whatsapp, telegram, vkontakte, facebook, skype, note, position, work_phone, home_phone)
Для типа “work_phone” можно указать добавочный номер - addon
1.4. После указания всех необходимых данных нажмите кнопку "Сохранить".
2. Отправка данных в Envybox.
2.1. В разделе "Действия" нажмите кнопку "Добавить".
2.2. Выберите в разделе "HTTP" пункт "Запрос".

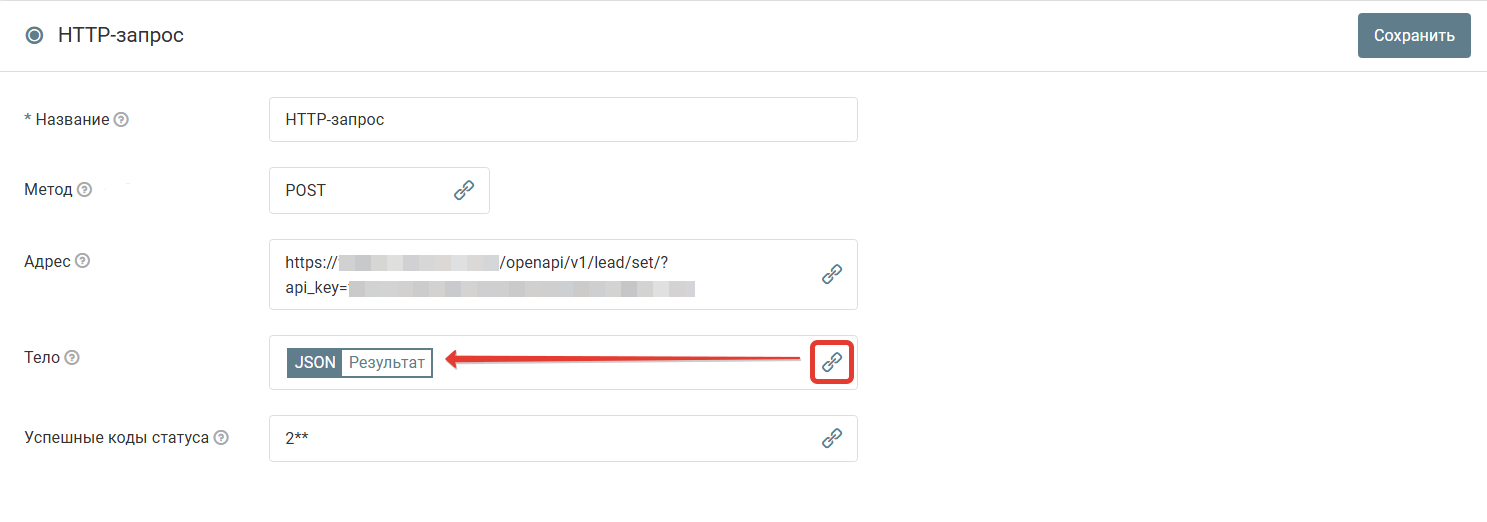
2.3. Заполните поля http запроса как показано на скриншоте.

Метод: POST
Адрес: после https:// укажите урл вашего аккаунта в Envybox, к примеру test.envycrm.com
api_key можно получить в интерфейсе CRM в разделе "Настройки" - "Интеграция" - "API"
2.4. После заполнения всех полей нажимаем кнопку "Сохранить".
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




