

Platforma LP. Формы. Новая заявка → Отправка заявок в elcat.at
Получайте заявки оставленные в формах сайтов, сделанных на конструкторе Platforma LP
и пробрасывайте заявки в elcat.at
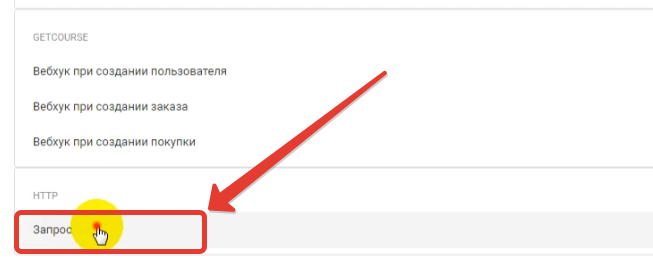
Настройте источник данных для Platforma LP
1. Из списка выберите "HTTP-Запрос"
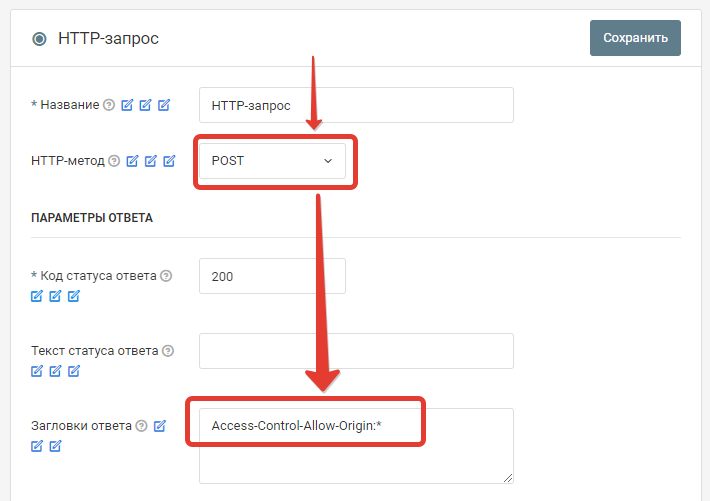
 2. Задайте ему следующие настройки:
2. Задайте ему следующие настройки:

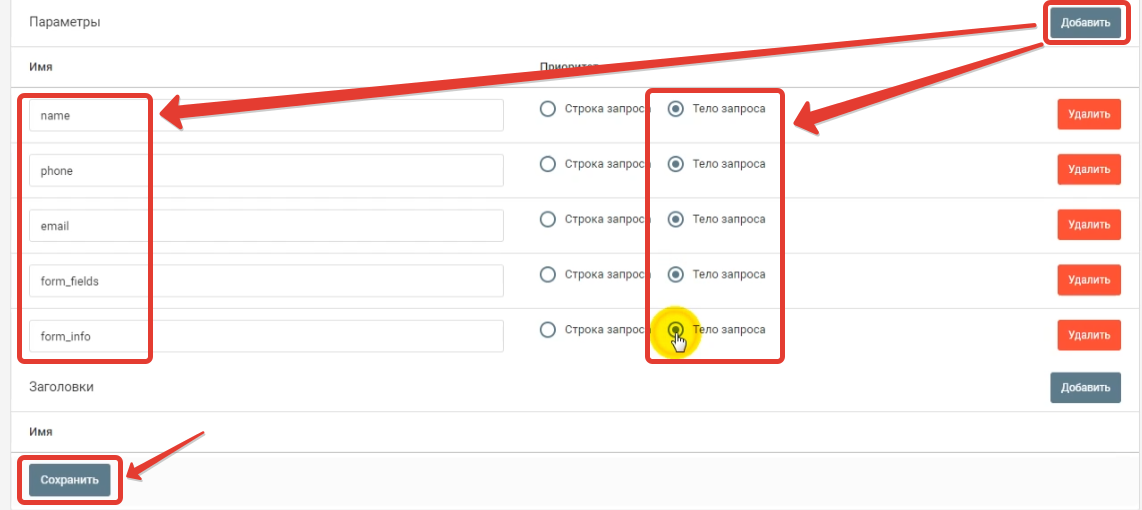
3. Добавьте к запросу несколько параметров:
Параметры name, phone, email, form_fields, form_info.
Аналогичным образом можно добавить параметры:
utm_source, utm_medium, utm_campaign, utm_content, utm_term, roistat

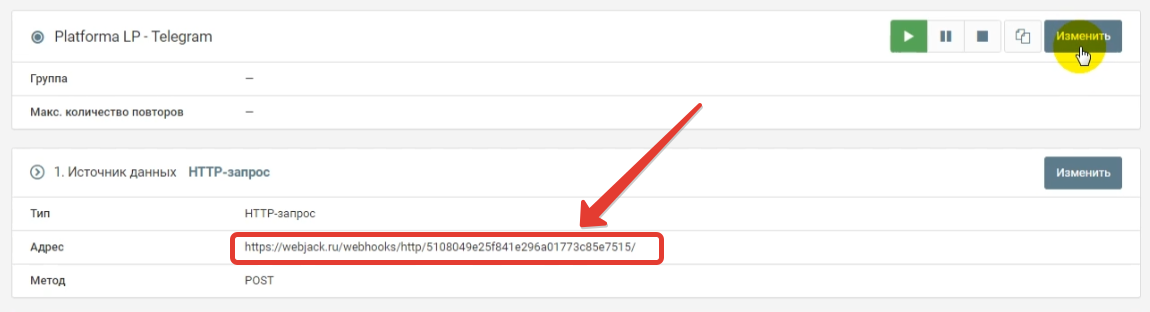
4. После сохранения сгенерируется URL адрес, который нужно будет использовать при настройках в Platform LP.

Настройка сайта на стороне Platforma LP
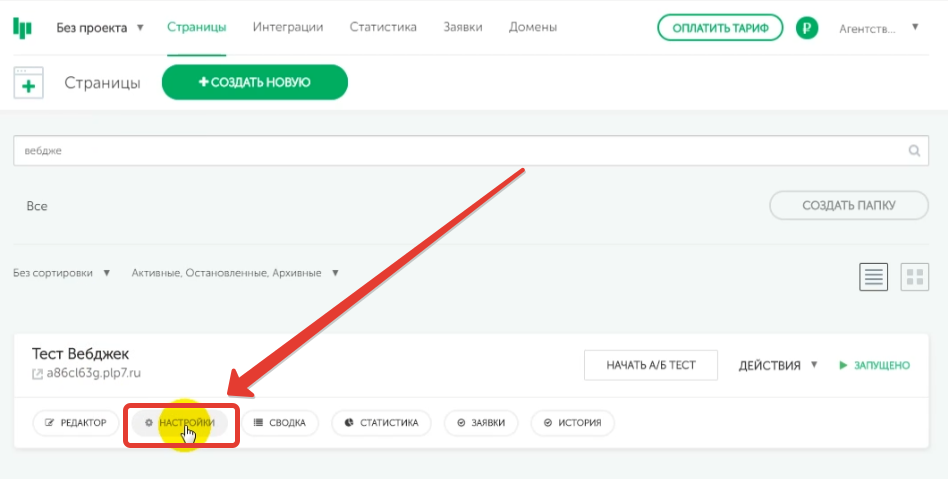
1. Вставьте скрипт на сайт
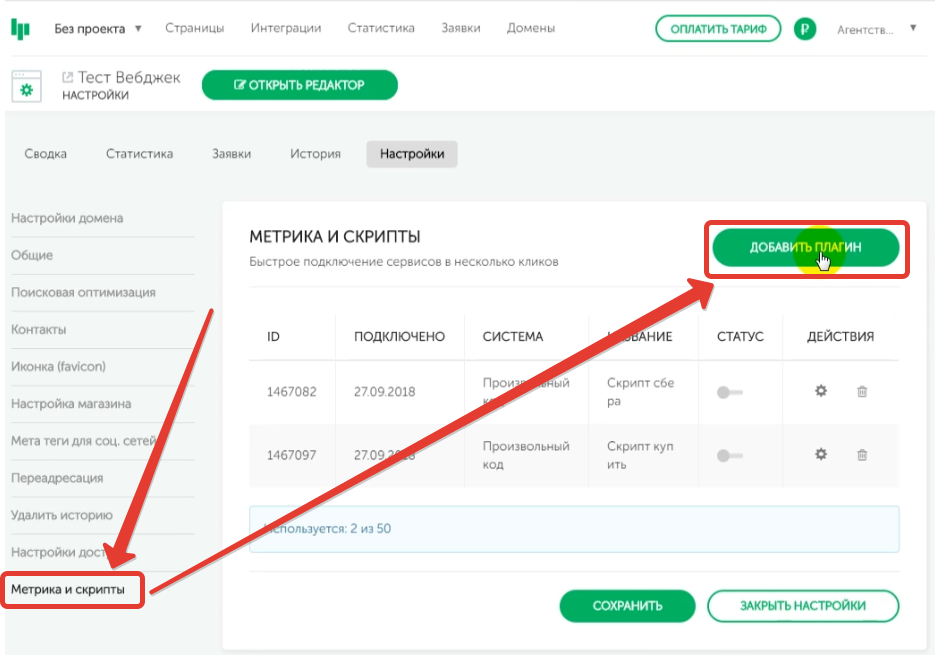
1.1. Зайдите в настройки сайта

1.2. Добавьте новый плагин

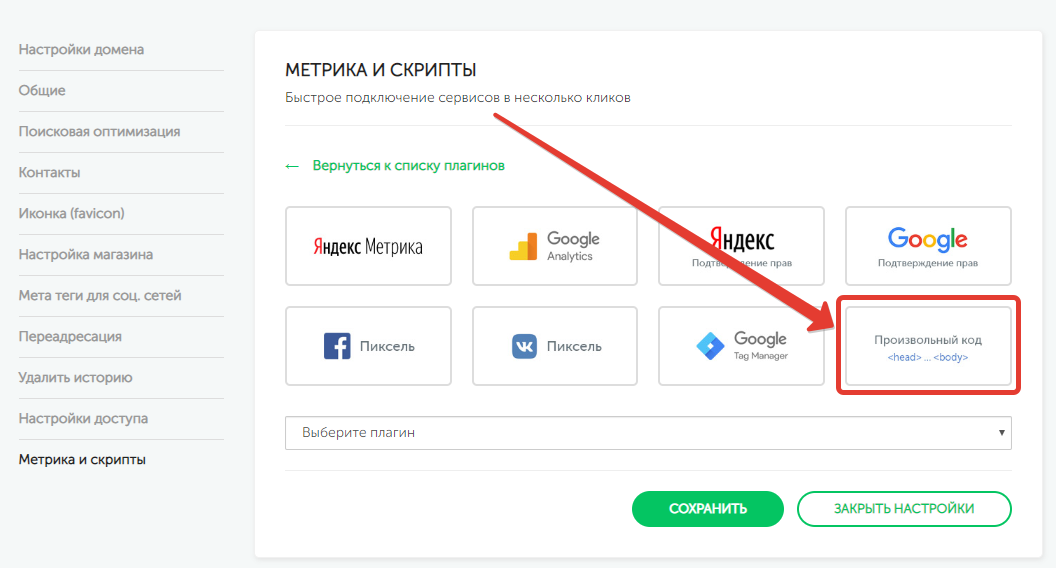
1.3. Выберите тип: "Произвольный код"

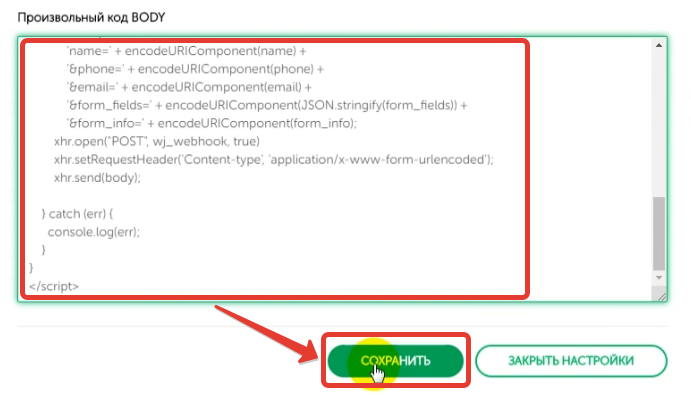
1.4. Вставьте в поле "Произвольный код BODY" следующий скрипт:

В скрипте необходимо заменить ссылку выделенную жирным, на свой адрес, который вы скопировали из обработки.
<script>
// Webjack.ru - сервис интеграций. Соединяем сайт, мессенджеры, CRM, почту и другие сервисы между собой
// Интеграция заявок PlatformaLP с другими сервисами
// Функция, вызов которой необходимо добавить в КАЖДУЮ форму на лендинге
// Вызов должен быть в виде: webjack(name, phone, email, fields, "");
//
function webjack(name, phone, email, form_fields, form_info) {
try {
//Отправка заявки на указанный вебхук
var wj_webhook = 'https://webjack.ru/webhooks/http/51080*******************7515/';
webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info);
// Вывод стандартного сообщения об отправленной заявке
swal( "Спасибо!\nВаша заявка отправлена.\nВ ближайшее время мы с Вами свяжемся!" , "" , "success" );
} catch (err) {
console.log(err);
}
}
// Функция, для отправки запросов на webjook
function webjack_send_webhook(wj_webhook, name, phone, email, form_fields, form_info) {
try {
var xhr = new XMLHttpRequest();
var body =
'name=' + encodeURIComponent(name) +
'&phone=' + encodeURIComponent(phone) +
'&email=' + encodeURIComponent(email) +
'&form_fields=' + encodeURIComponent(JSON.stringify(form_fields)) +
'&form_info=' + encodeURIComponent(form_info) +
'&utm_source=' + webjack_get_url_parameter('utm_source') +
'&utm_medium=' + webjack_get_url_parameter('utm_medium') +
'&utm_campaign=' + webjack_get_url_parameter('utm_campaign') +
'&utm_content=' + webjack_get_url_parameter('utm_content') +
'&utm_term=' + webjack_get_url_parameter('utm_term') +
'&roistat=' + webjack_get_cookie('roistat_visit');
xhr.open("POST", wj_webhook, true)
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send(body);
} catch (err) {
console.log(err);
}
}
function webjack_get_url_parameter(name) {
try {
name = name.replace(/[\[]/, '\\[').replace(/[\]]/, '\\]');
var regex = new RegExp('[\\?&]' + name + '=([^&#]*)');
var results = regex.exec(location.search);
return results === null ? '' : decodeURIComponent(results[1].replace(/\+/g, ' '));
} catch (err) {
console.log(err);
}
};
function webjack_get_cookie(name) {
try {
let matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
} catch (err) {
console.log(err);
}
}
</script>
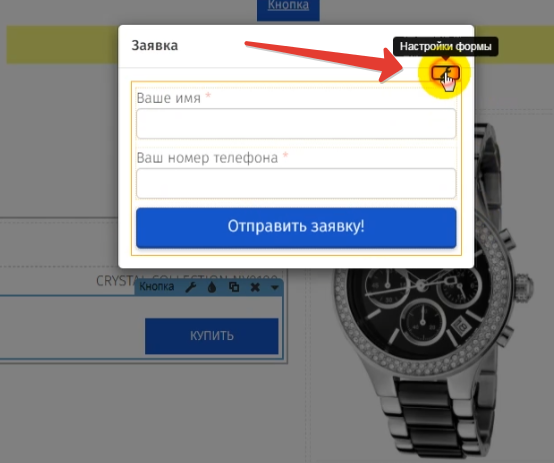
2. Настройка форм на сайте Платформs LP
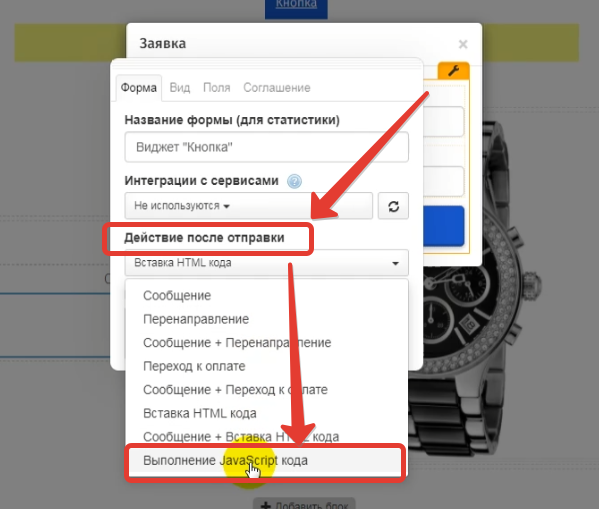
2.1. Зайдите в настройку формы

2.2. Выберите действие после отправки "Выполнение JavaScript кода"

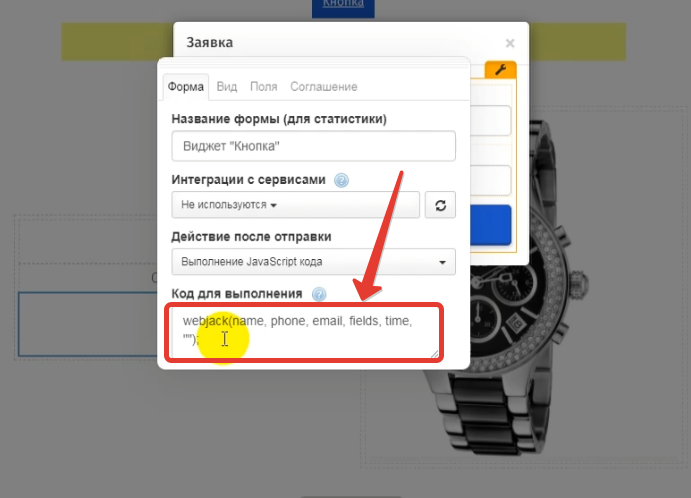
2.3. Вставьте код для вызова функции отправки данных

webjack(name, phone, email, fields, "");
2.4. Сделайте это для всех ваших форм на сайте
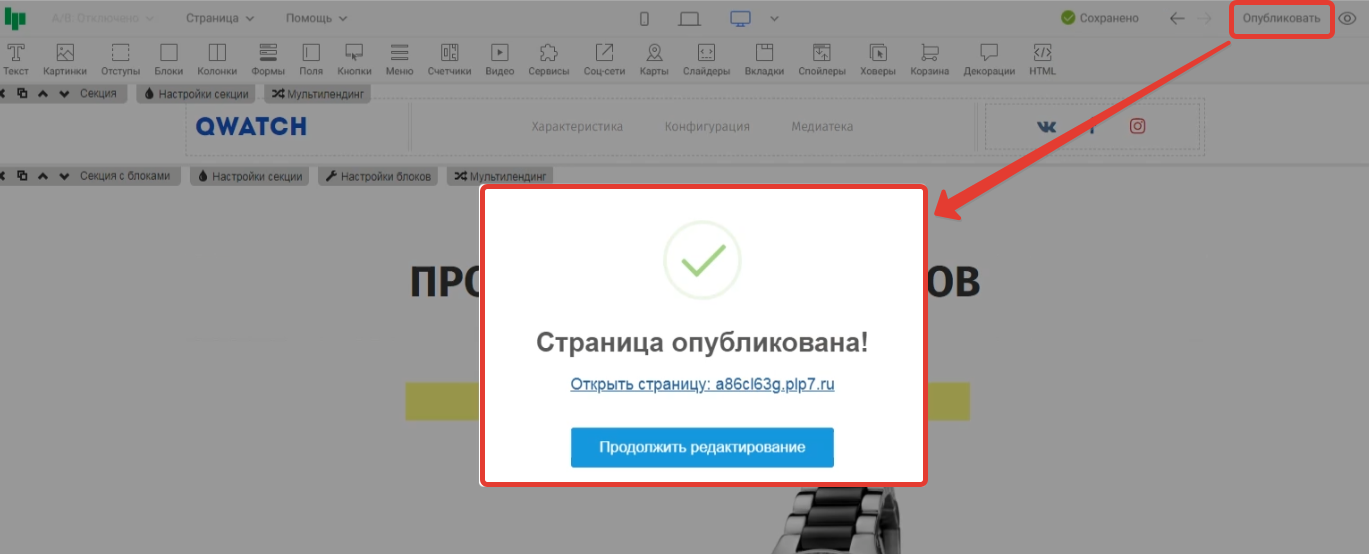
2.5. Опубликуйте страницу

На этом настройка получения заявок с сайта сделанного на Platforma LP закончена.
Можно переходить к настройке действий по отправке данных.
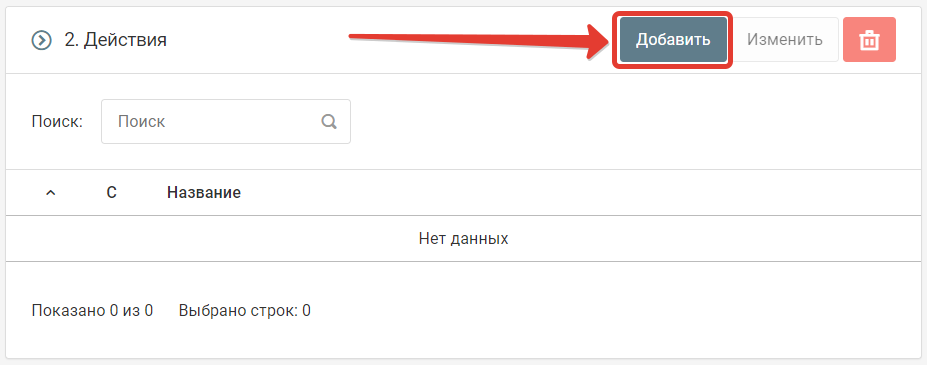
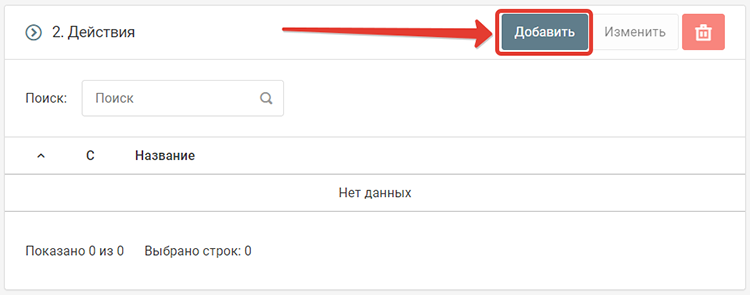
Отправка заявки в elcat.at
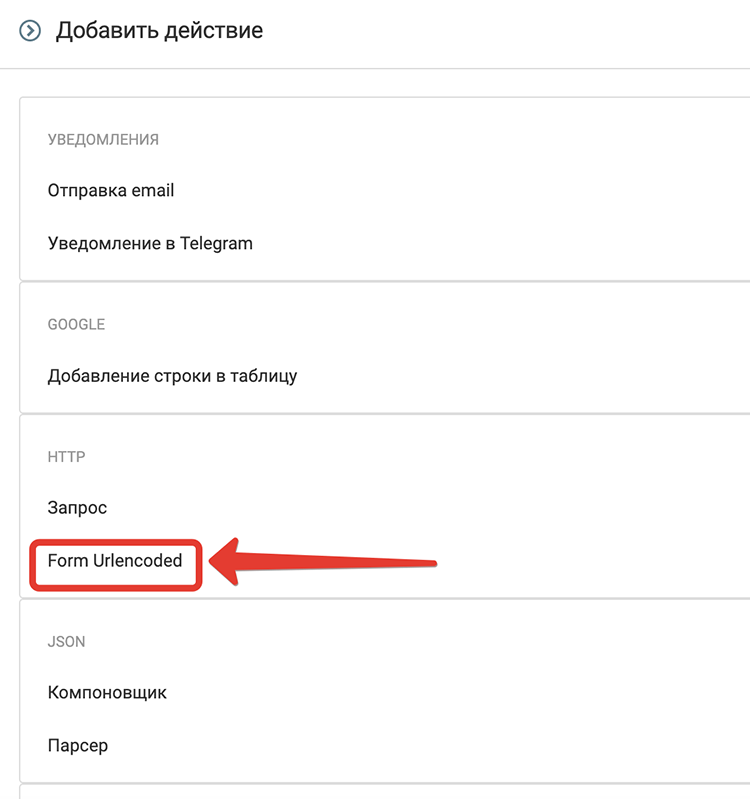
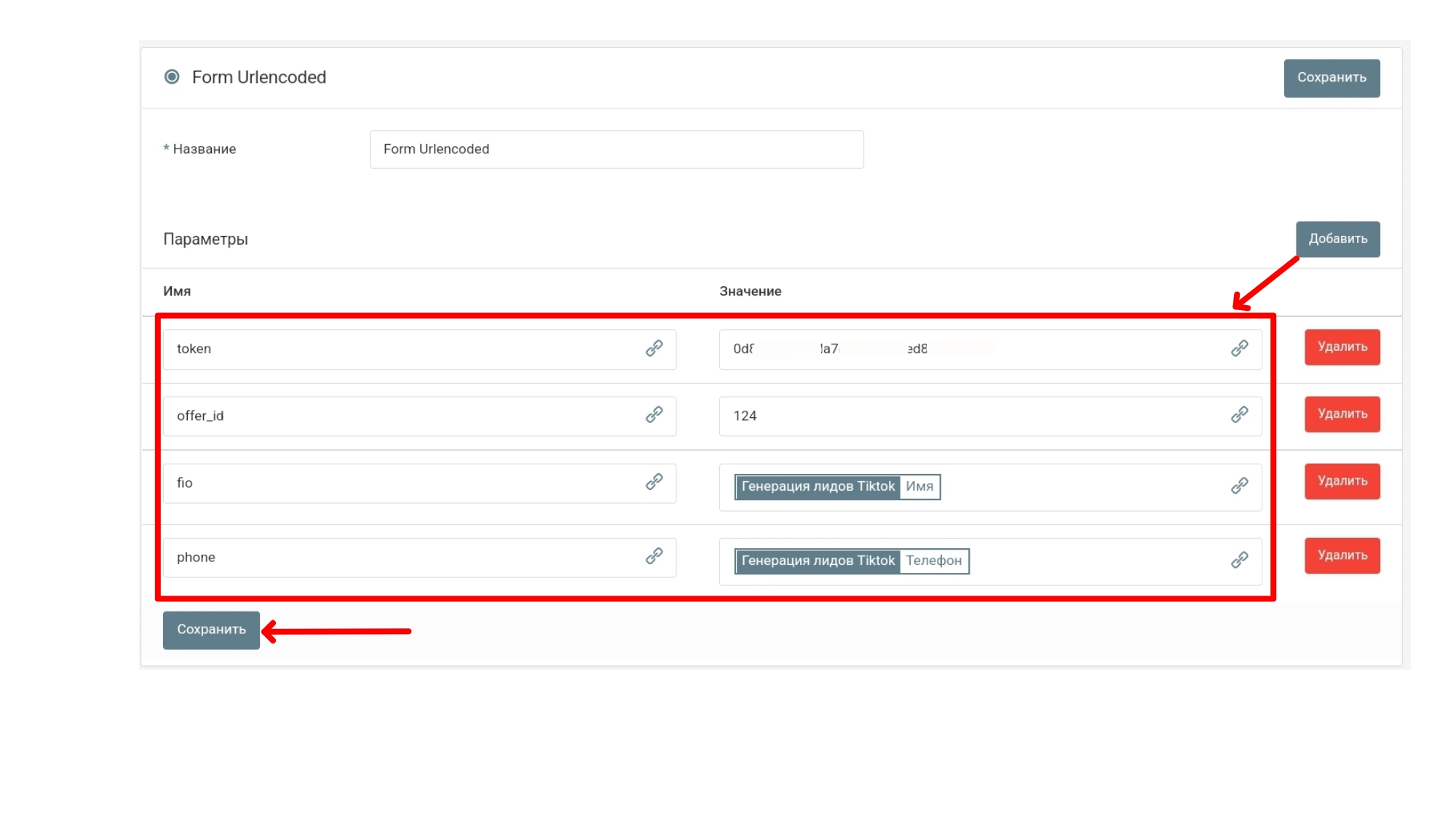
Шаг 1. Добавьте действие "Form Urlencoded"
Выберите действие "Form Urlencoded"

Шаг 2. Заполните необходимые поля в этом действии:

Список обязательных полей отмечены звездочкой(*), которые необходимо добавить в действие:
|
*token |
строка, 32 символа |
API ключ выданный вам ранее |
|
*offer_id |
число |
ID оффера |
|
*fio |
строка |
ФИО клиента |
|
*phone |
строка в формате 79998887766 |
Телефон клиента |
|
sub1 |
строка, до 64 символов |
Произвольные данные |
|
sub2 |
строка, до 64 символов |
Произвольные данные |
|
sub3 |
строка, до 64 символов |
Произвольные данные |
|
sub4 |
строка, до 64 символов |
Произвольные данные |
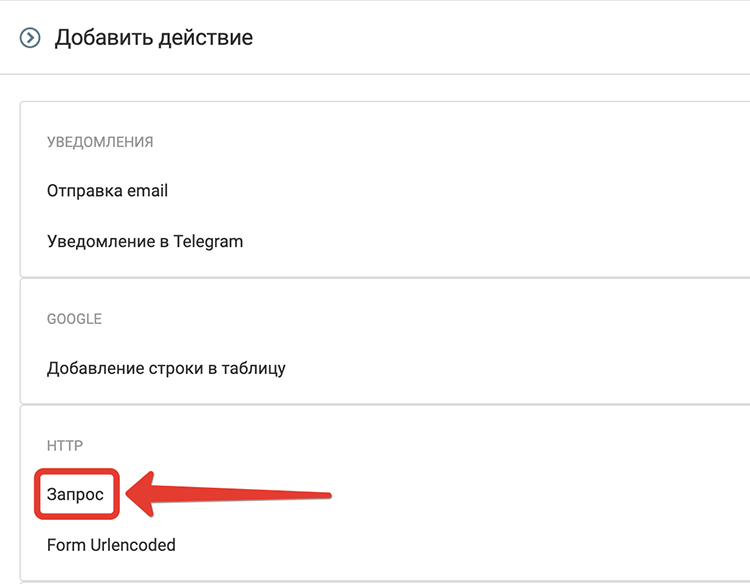
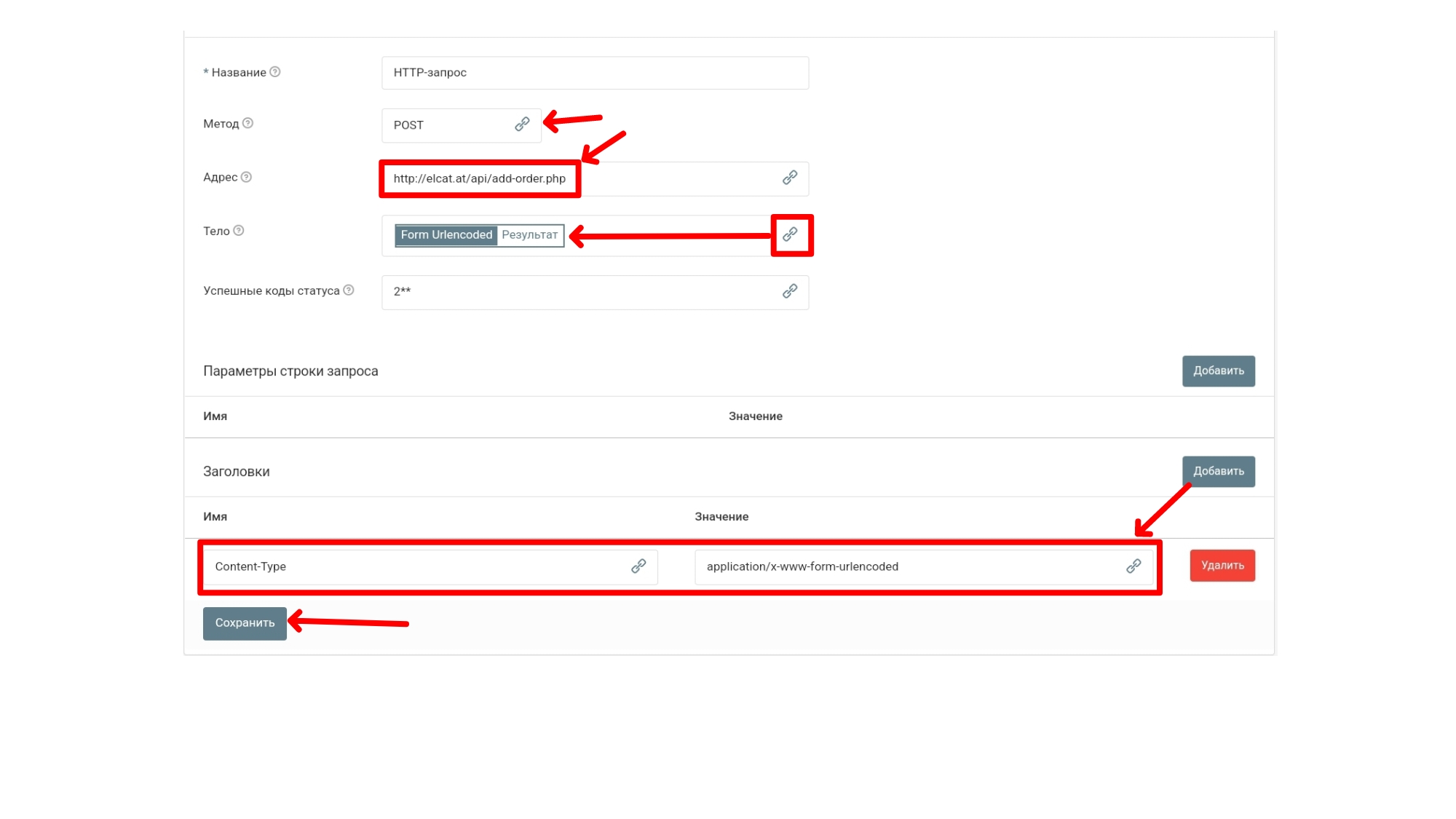
Шаг 3. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"

Адрес: http://elcat.at/api/add-order.php
 Заголовки:
Заголовки:
Content-Type: application/x-www-form-urlencoded
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.