game-lead.ru → Создать карточку в Trello
Передавайте данные из game-lead.ru
и на основе этих данных создавайте карточки в Trello
Настройка получения данных из game-lead.ru
Список Шагов:
Шаг 1. Добавления источника
Шаг 2. Настройка отправки данных из game-lead.ru
Шаг 3. Отправка тестового лида из game-lead.ru
Шаг 4. Настройка получения данных
Шаг 1. Добавления источника
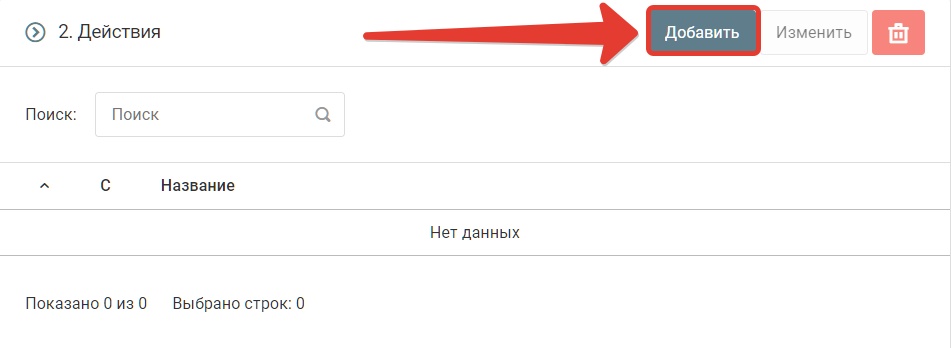
Шаг 1.1 Нажмите на кнопку "Добавить".
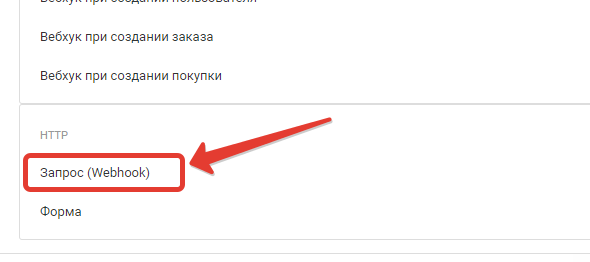
 Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".
Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".

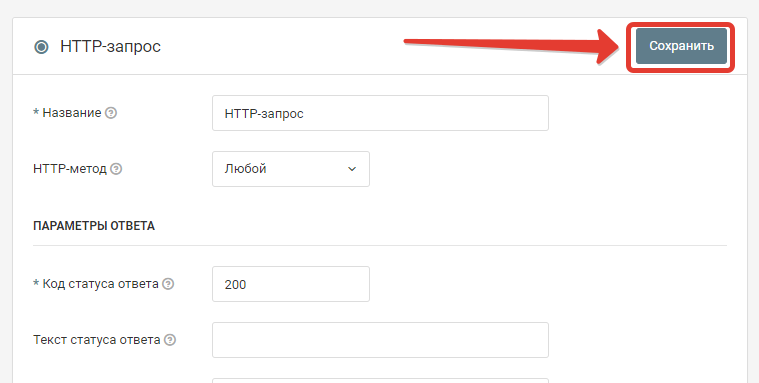
Шаг 1.3 Не изменяя параметров, нажмите кнопку "Сохранить"

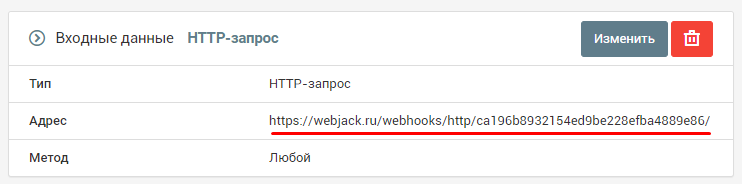
Шаг 1.4 Скопируйте ссылку.

Шаг 2. Настройка отправки данных из game-lead.ru
Настройте отправку заявок из game-lead.ru.
Перейдите в Настройки вашего проекта в game-lead.ru.
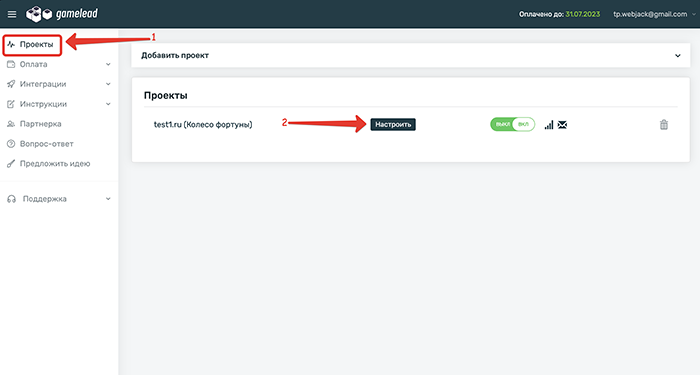
- Выбирите пункт меню "Проекты"
- Нажмите в вашем проекте на кнопку "Настроить"

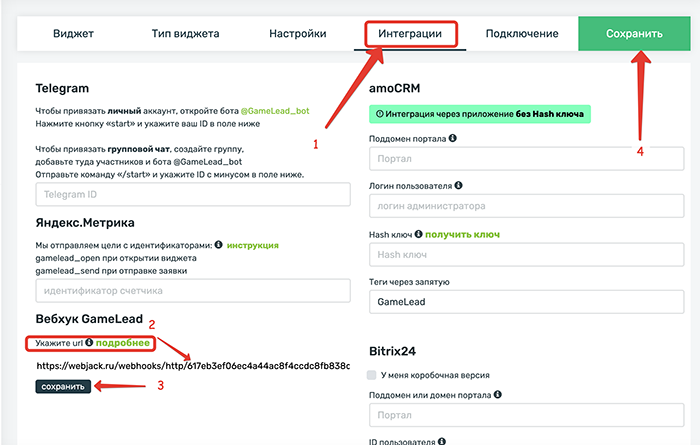
- Выберите пункт меню "Интеграции".
- Перейдите в блок Вебхук GameLead. Укажите ваш адрес webhook в поле"Укажите url" из шага Шаг 1.4
- Нажмите на кнопку "Сохранить "
- Нажмите на кнопку "Сохранить".

Шаг 3. Отправка тестового лида из game-lead.ru
Отправьте Тестовый лид из game-lead.ru.
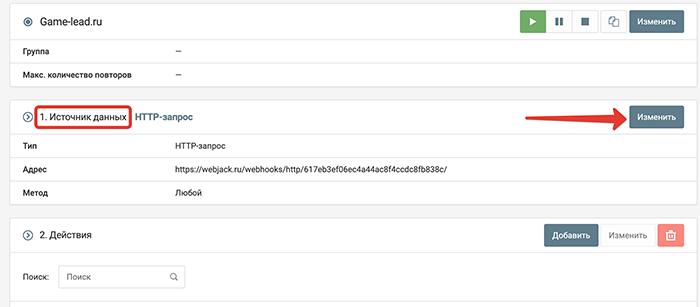
После того как отправили тестовый лид, зайдите в обработку в webjack.ru:
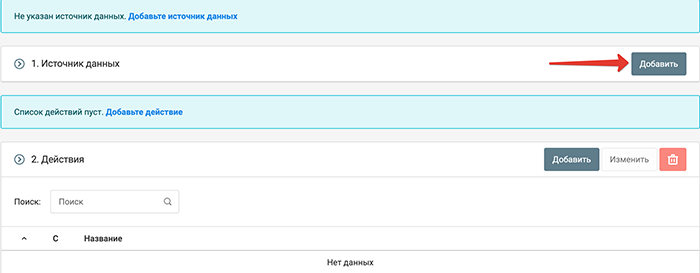
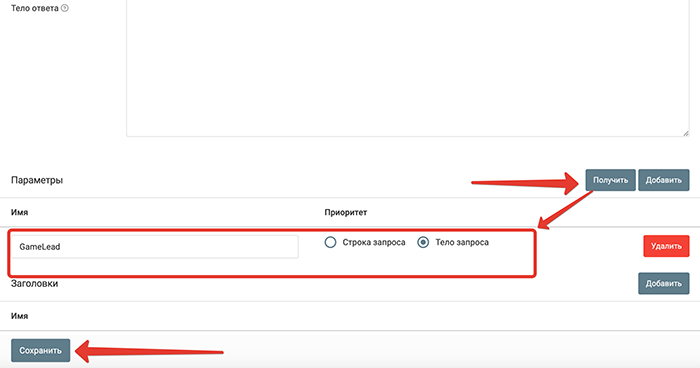
- Перейдите в блок "Источник данных".
- Нажмите кнопку Изменить.
- Нажмите кнопку Получить. После нажатия на кнопку получить появится параметр "GameLead"
- Нажмите кнопку Сохранить.
На скринах ниже показано как это сделать.


Шаг 4. Настройка получения данных
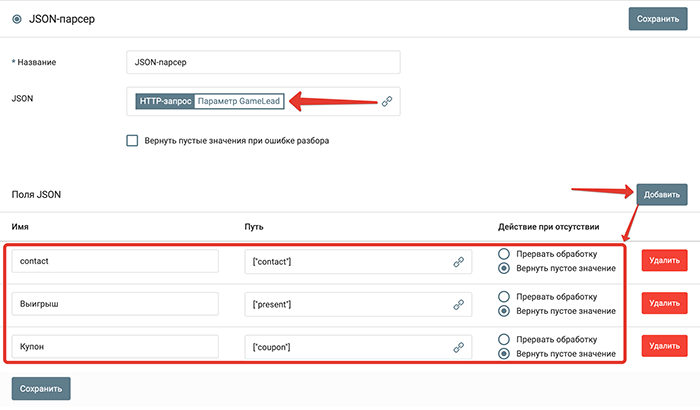
Добавляем в обработке действие JSON-Парсер:

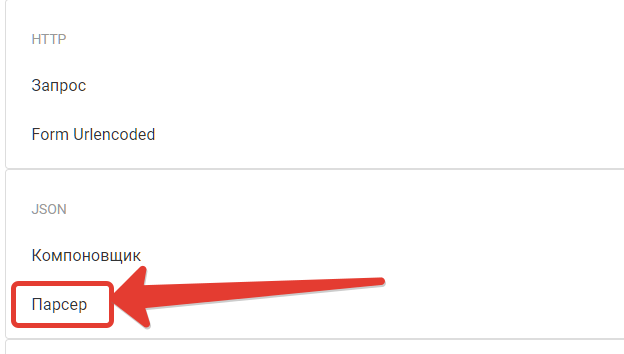
Шаг 4.1 Выберите пункт меню "Парсер"

Шаг 4.2 Добавьте в поле JSON "Параметр GameLead".
Добавьте все необходимые поля с данными в формате "JSON" приходящие из game-lead.ru.
Ниже мы видем какие данные приходят в параметр GameLead
| Параметр GameLead | {"contact":"+7(999) 999-9999", "present":"\u041f\u043e\u0434\u0430\u0440\u043e\u043a", "ref":"https:\/\/game-lead.ru\/e8991e16fa08d899d2f5f97b9fbd4ad9?", "coupon":"NMJK-ERTN", "unix_time":"1718777487"} |
Ниже мы рассмотрим пример как получить данные из полей contact, present, coupon
Чтобы получить их мы должны настроить JSON-парсер следующим образом:
| Имя: | Путь: |
| contact | ["contact"] |
| Выигрыш | ["present"] |
| Купон | ["coupon"] |
Подробнее про парсинг данных вы можете посмотреть у нас в инструкции:
Парсинг данных в формате JSON
Нажмите на кнопку "Сохранить".
На этом настройка получения данных о поступивших заявках из game-lead.ru закончена.
Заявки для квиза, для которого вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
Получите ваш персональный Key и Token в Trello
Для передачи данных в ваше Trello вам нужно будет получить
- Персональный ключ
- Токен
- ID вашей доски
- ID списка, в котором нужно будет создавать карточку
Для этого:
Шаг 1. Персональный ключ
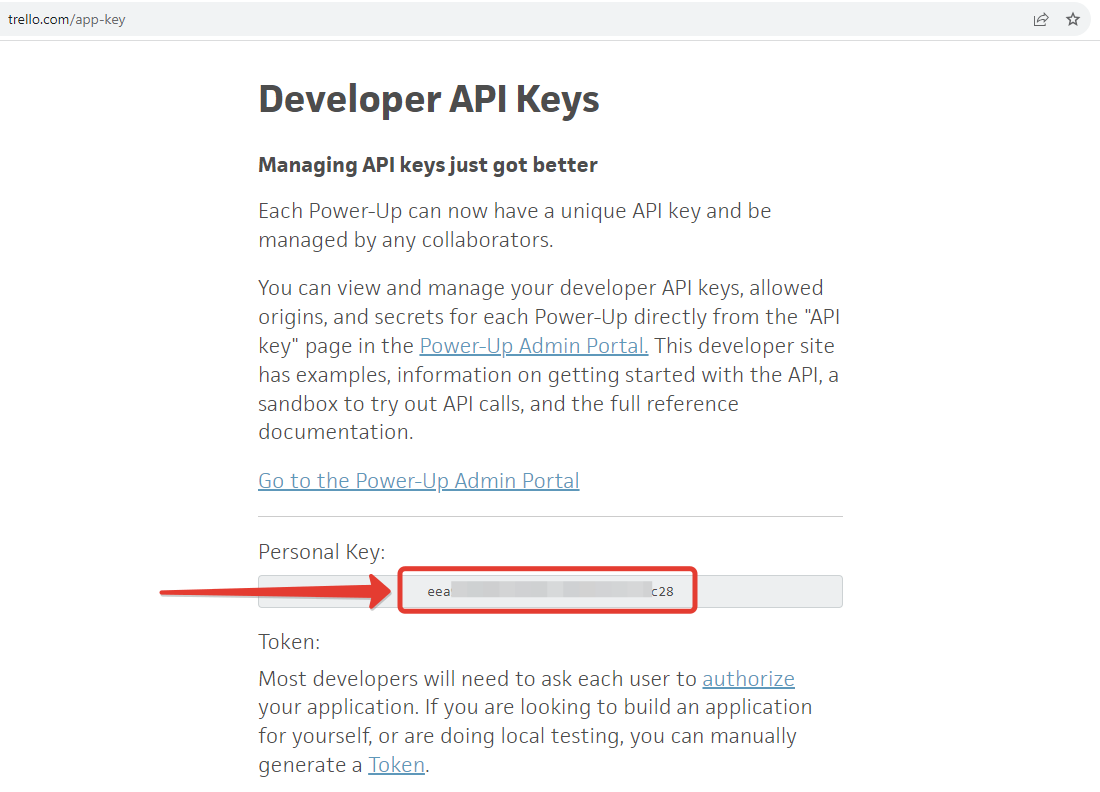
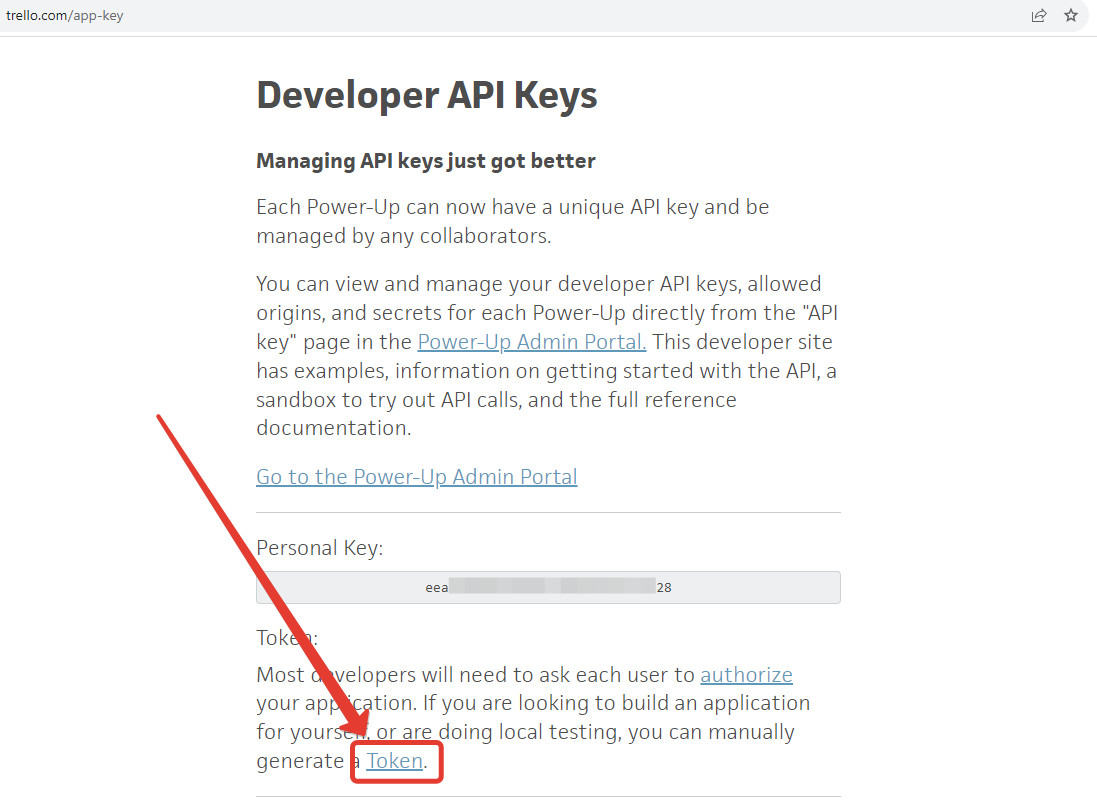
Перейдите по ссылке https://trello.com/app-key
На этой странице отображен ваш персональный ключ (Personal Key)

Шаг 2. Токен
На той же странице, есть ссылка на страницу генерации токена.
Перейдите по ссылке
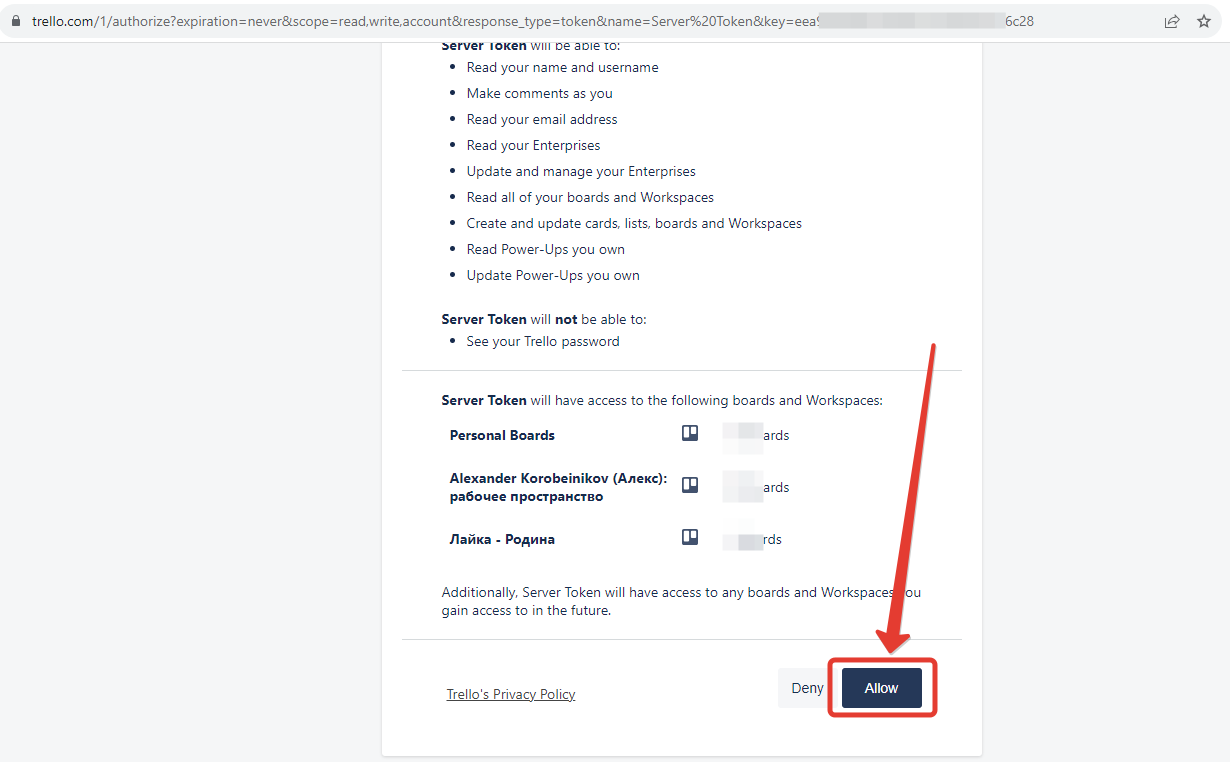
 Прокрутите страницу вниз и нажмите кнопку "Allow"
Прокрутите страницу вниз и нажмите кнопку "Allow"
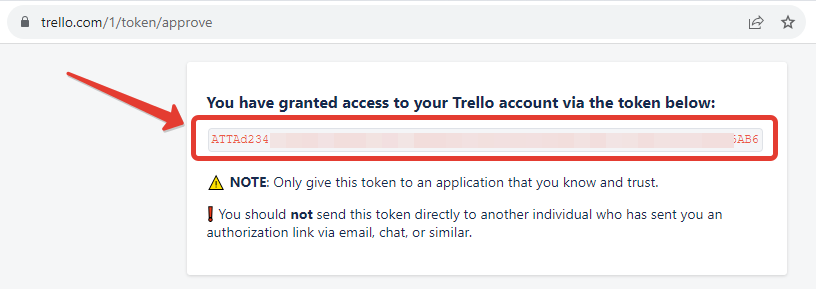
 Откроется страница, на которой будет отображен ваш токен
Откроется страница, на которой будет отображен ваш токен
 Шаг 3. ID вашей доски
Шаг 3. ID вашей доски
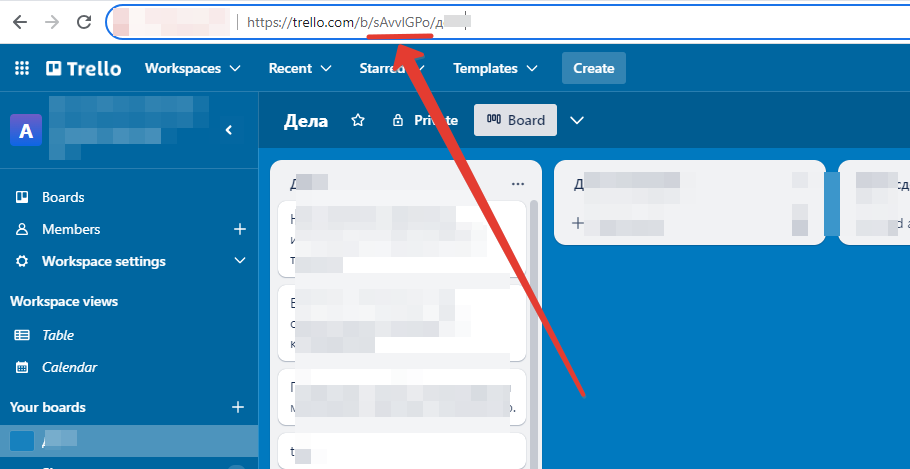
Откройте вашу доску в Trello. Номер ваше доски будет в адресной строке
 Шаг 4. ID списка, в котором нужно будет создавать карточку
Шаг 4. ID списка, в котором нужно будет создавать карточку
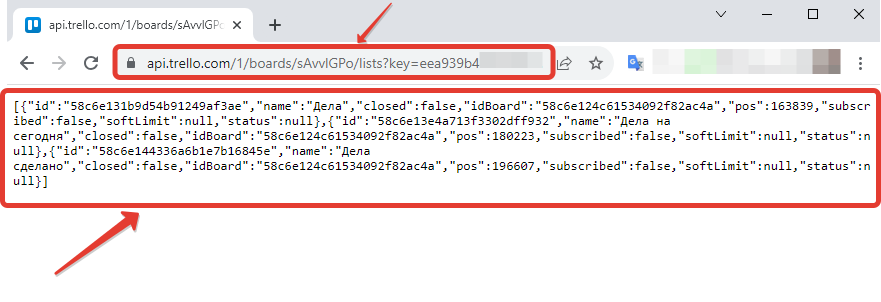
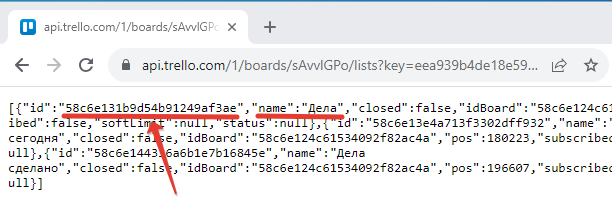
Для того, чтобы получить id списка нужно сформировать следующую строку
https://api.trello.com/1/boards/{{id доски}}/lists?key={{Key}}&token={{Token}}
Где вместо выделенных частей вставить значения полученные на предыдущих шагах.
Вставьте полученную строку в драесную строку браузера и нажмите Enter.
 В ответ Trello выдаст текст со списком.
В ответ Trello выдаст текст со списком.
Найдите в нем id списка, в котором нужно будет создавать карточки
 Имея эти данные, далее мы сможем настроить автоматическое создание карточки в нужном списке Trello.
Имея эти данные, далее мы сможем настроить автоматическое создание карточки в нужном списке Trello.
Настройка действий
Для создания карточки в трелло необходимо будет выполнить 2 действия:
- Подготовить данные для отправки
- Отправить данные в Trello
Шаг 5. Подготовить данные для отправки
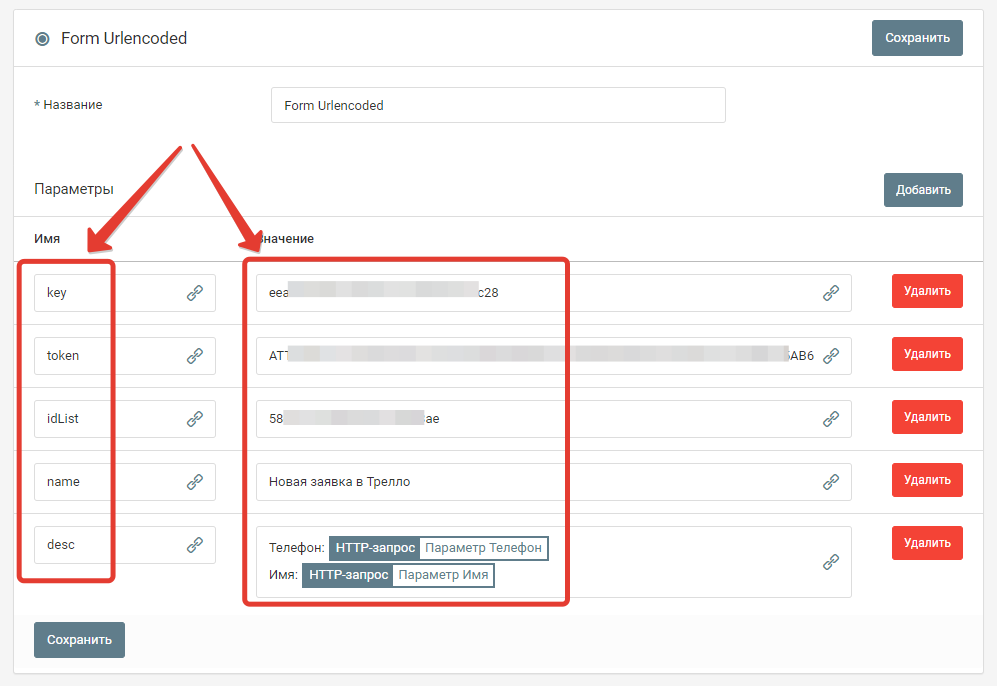
Создайте действие "Form Urlencoded".
Добавьте в него поля, как указано на рисунке
 key - Персональный ключ (Personal Key)
key - Персональный ключ (Personal Key)
token - Ваш токен
idList - ID списка, где нужно создавать записи
name - Заголовок карточки
desc - Текст описания карточки
Шаг 6. Отправить данные в Trello
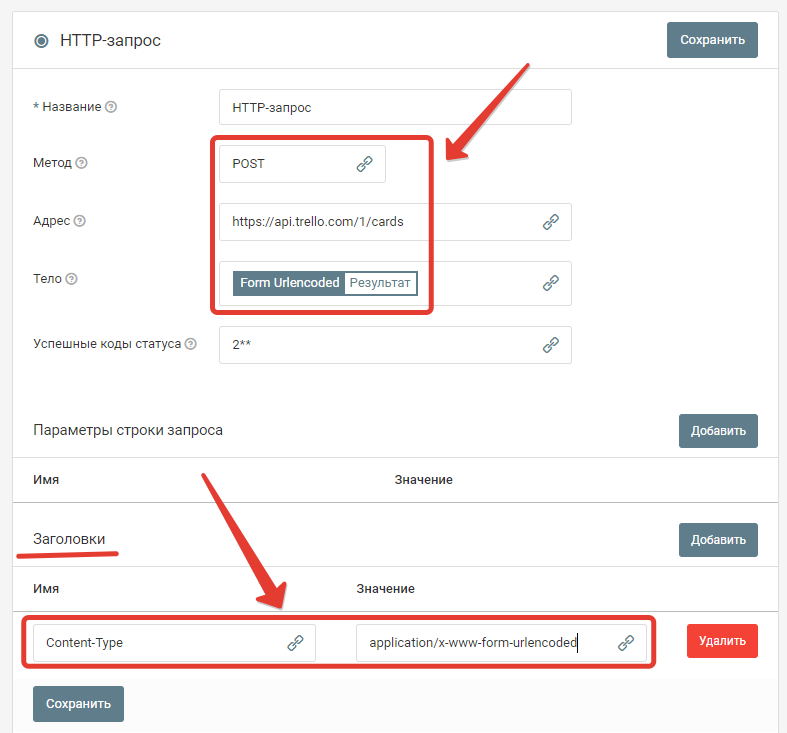
Добавьте действие "HTTP-запрос". Настройте, как указано на рисунке:
 Метод - POST
Метод - POST
Адрес - https://api.trello.com/1/cards
Тело - Form Urlencoded
Заголовки
Content-Type - application/x-www-form-urlencoded
На этом настройка закончена. Теперь все заявки, которые будут поступать в обработку, будут автоматически отправляться в Trello
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.