game-lead.ru → Создание клиента в maxma.com
Передавайте данные из game-lead.ru
и пробрасывайте заявки в maxma.com
Настройка получения данных из game-lead.ru
Список Шагов:
Шаг 1. Добавления источника
Шаг 2. Настройка отправки данных из game-lead.ru
Шаг 3. Отправка тестового лида из game-lead.ru
Шаг 4. Настройка получения данных
Шаг 1. Добавления источника
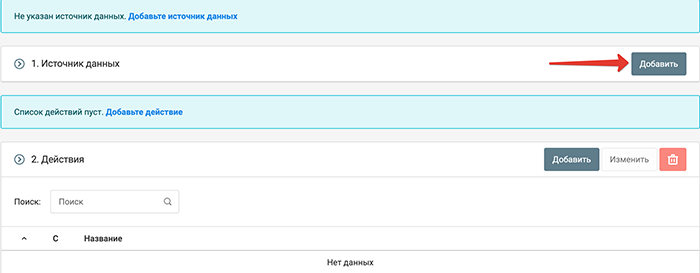
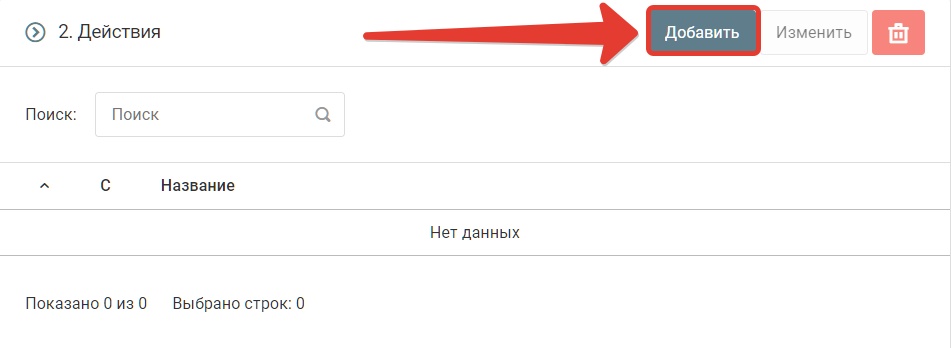
Шаг 1.1 Нажмите на кнопку "Добавить".
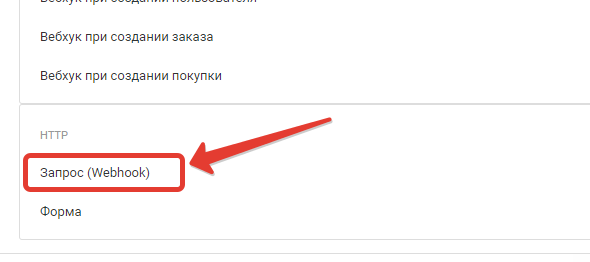
 Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".
Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".

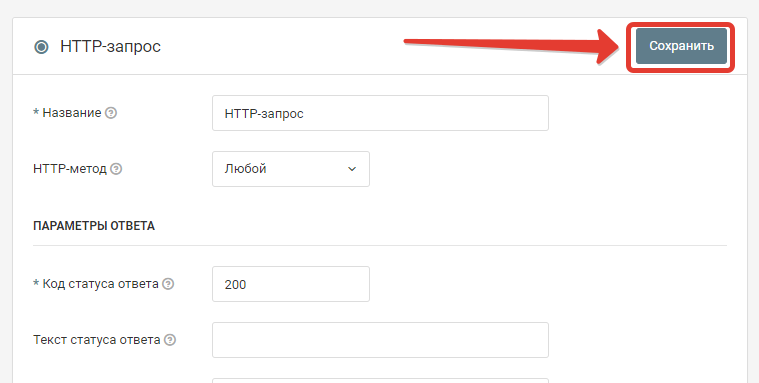
Шаг 1.3 Не изменяя параметров, нажмите кнопку "Сохранить"

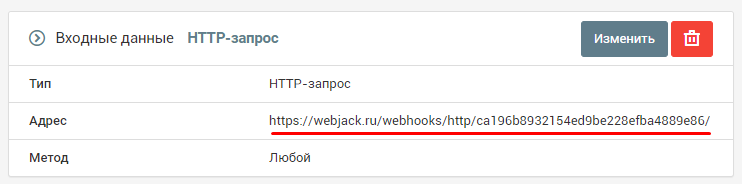
Шаг 1.4 Скопируйте ссылку.

Шаг 2. Настройка отправки данных из game-lead.ru
Настройте отправку заявок из game-lead.ru.
Перейдите в Настройки вашего проекта в game-lead.ru.
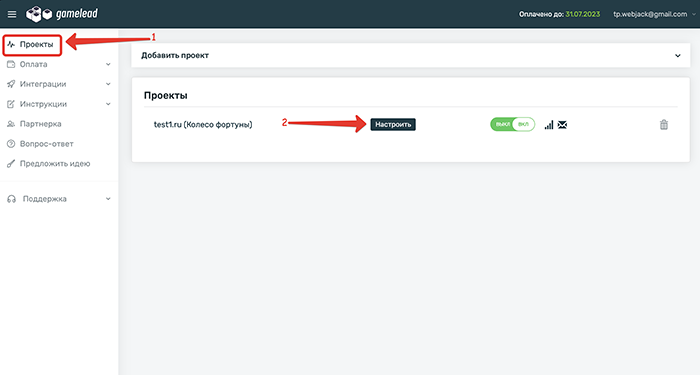
- Выбирите пункт меню "Проекты"
- Нажмите в вашем проекте на кнопку "Настроить"

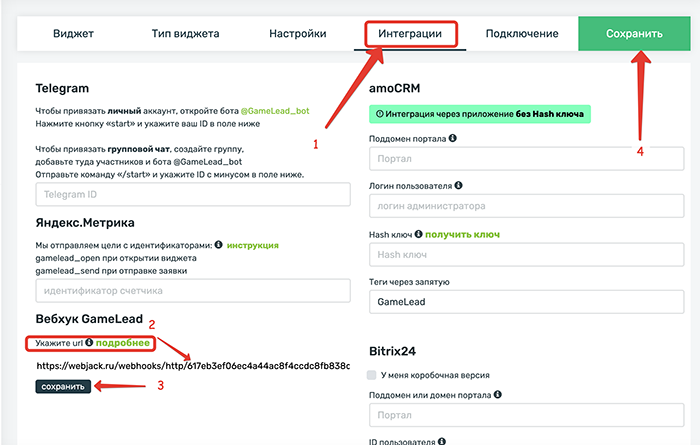
- Выберите пункт меню "Интеграции".
- Перейдите в блок Вебхук GameLead. Укажите ваш адрес webhook в поле"Укажите url" из шага Шаг 1.4
- Нажмите на кнопку "Сохранить "
- Нажмите на кнопку "Сохранить".

Шаг 3. Отправка тестового лида из game-lead.ru
Отправьте Тестовый лид из game-lead.ru.
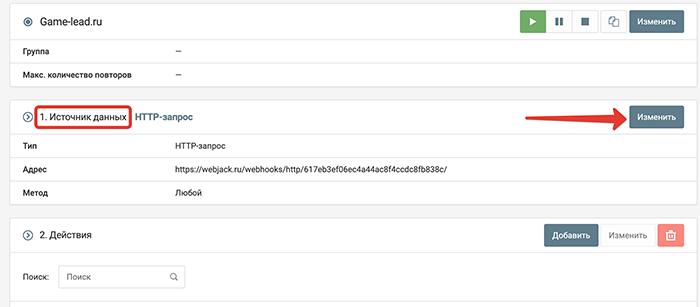
После того как отправили тестовый лид, зайдите в обработку в webjack.ru:
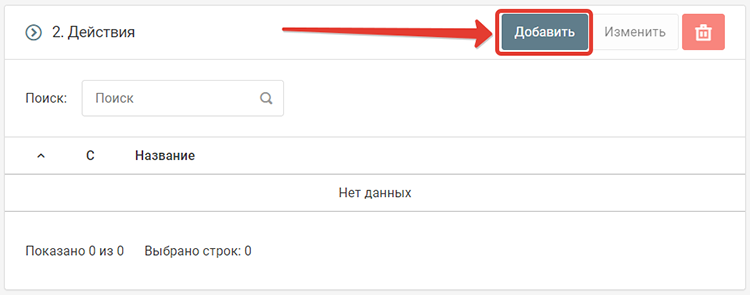
- Перейдите в блок "Источник данных".
- Нажмите кнопку Изменить.
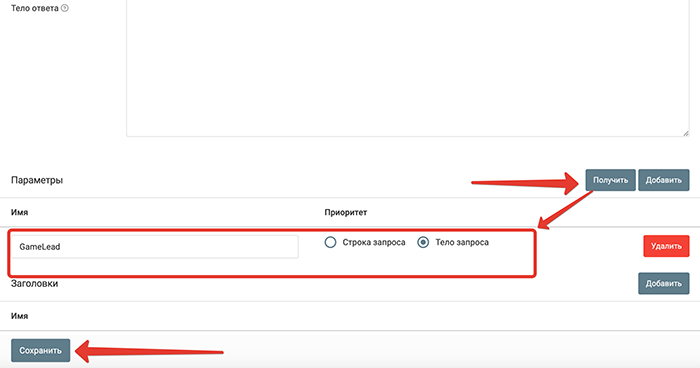
- Нажмите кнопку Получить. После нажатия на кнопку получить появится параметр "GameLead"
- Нажмите кнопку Сохранить.
На скринах ниже показано как это сделать.


Шаг 4. Настройка получения данных
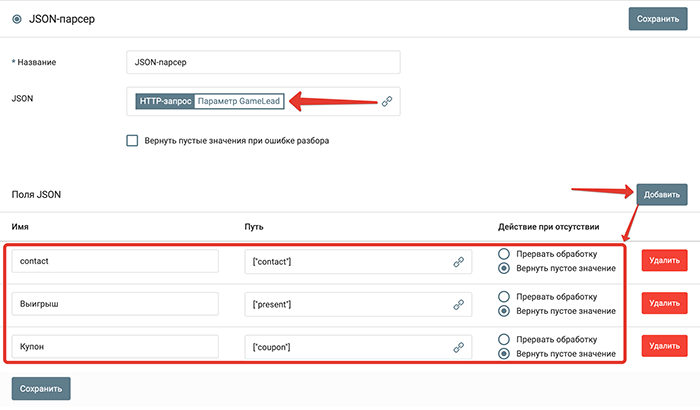
Добавляем в обработке действие JSON-Парсер:

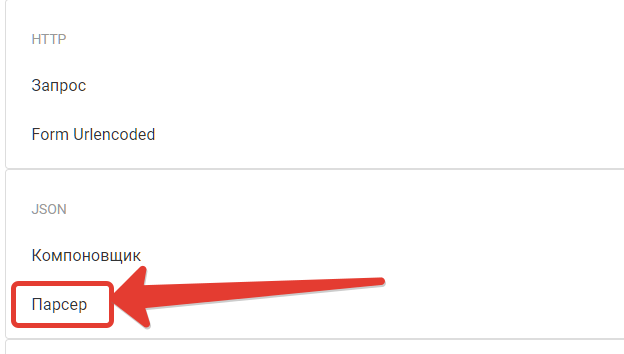
Шаг 4.1 Выберите пункт меню "Парсер"

Шаг 4.2 Добавьте в поле JSON "Параметр GameLead".
Добавьте все необходимые поля с данными в формате "JSON" приходящие из game-lead.ru.
Ниже мы видем какие данные приходят в параметр GameLead
| Параметр GameLead | {"contact":"+7(999) 999-9999", "present":"\u041f\u043e\u0434\u0430\u0440\u043e\u043a", "ref":"https:\/\/game-lead.ru\/e8991e16fa08d899d2f5f97b9fbd4ad9?", "coupon":"NMJK-ERTN", "unix_time":"1718777487"} |
Ниже мы рассмотрим пример как получить данные из полей contact, present, coupon
Чтобы получить их мы должны настроить JSON-парсер следующим образом:
| Имя: | Путь: |
| contact | ["contact"] |
| Выигрыш | ["present"] |
| Купон | ["coupon"] |
Подробнее про парсинг данных вы можете посмотреть у нас в инструкции:
Парсинг данных в формате JSON
Нажмите на кнопку "Сохранить".
На этом настройка получения данных о поступивших заявках из game-lead.ru закончена.
Заявки для квиза, для которого вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
Отправка заявки в maxma.com
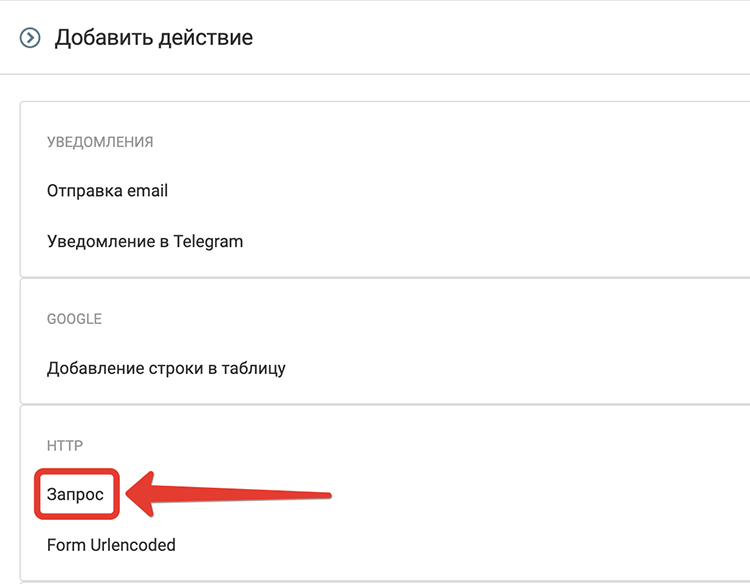
Шаг 1. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"

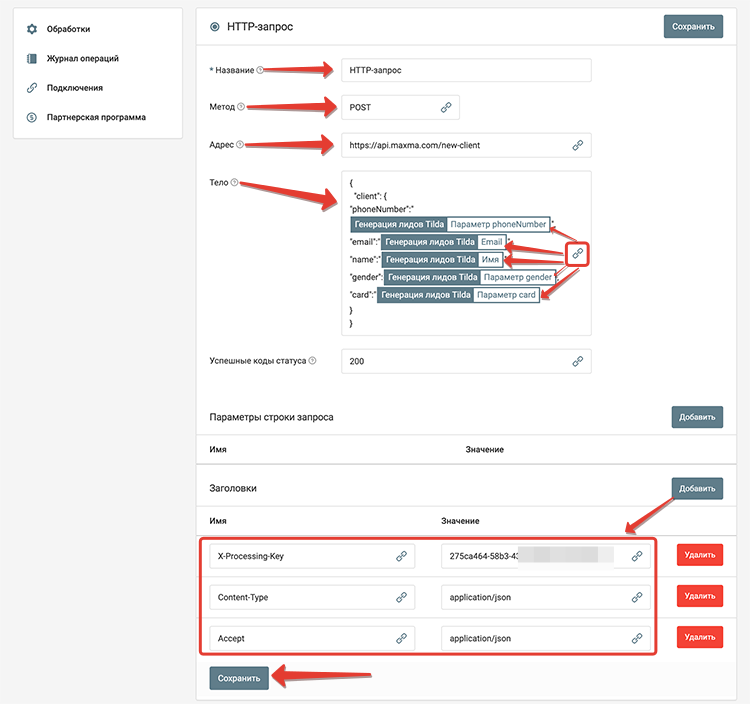
Заполните параметры формы. Пример на изображении ниже.
Адрес: https://api.maxma.com/new-client
Тело:
{
"client":{
"phoneNumber":"номер телефона",
"email":"почта",
"fullName":"ФИО",
"gender":1,
"card":"2222000257862"
}
}
Список основных полей, которые можно передать в сервис Maxma:
phoneNumber - номер телефона
fullName - Фамилия, имя и отчество одной строкой
card - Штрих-код карты
gender - Пол Значения
- 0 — пол неизвестен,
- 1 — мужской,
- 2 — женский
Полный список полей можно найти в документации maxma по ссылке: https://docs.maxma.com/api/#tag/Rabota-s-klientskoj-bazoj/paths/~1new-client/post
Заголовки:
X-Processing-Key: секретный ключ для подключения к API (выдается менеджером MAXMA)
Content-Type: application/json
Accept: application/json
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
После выполнения действия отправки данных, сервис Maxma присылает ответы.
При успешном создании клиента:
{
"client":{
"phoneNumber":"+779******",
"card":222********891,
"cardString":"222********891",
"name":"Max",
"fullName":"Max",
"gender":1,
"email":"ds*********.ru",
"level":1,
"isEmailSubscribed":true,
"isPhoneSubscribed":true,
"bonuses":0,
"pendingBonuses":0
},
"bonuses":[
]
}
Также может сообщать об ошибках:
{"errorCode":25,"description":"Карта уже привязана к другому клиенту"}
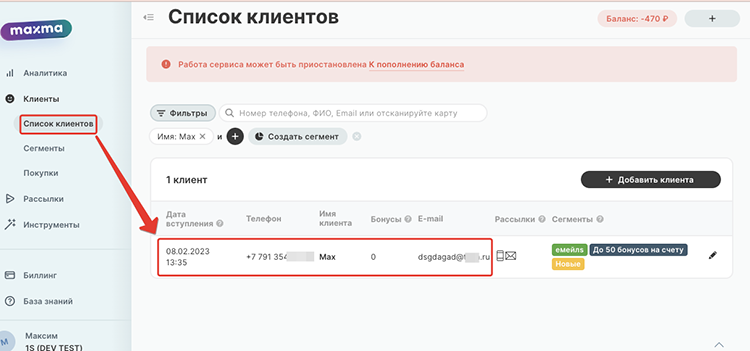
В интерфейсе Maxma в разделе maxma.com/#/app/clients отобразится новый клиент, созданный после запроса. Пример на скрине ниже:

Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.