

Передача данных из amoCRM в другие сервисы → Создать карточку в Trello
Передавайте данные из amoCRM
и на основе этих данных создавайте карточки в Trello
Часто для бизнес-процесса требуется регулярная выгрузка данных из одного сервиса в другой. Например, из amoCRM в Google-таблицы. Большинство компаний делают такие выгрузки по-старинке - “руками”. Получается рутинная работа с ворохом ошибок.
В статье расскажем, как за 10 минут автоматизировать процесс передачи данных из одного сервиса в другой без привлечения программистов.
Задача
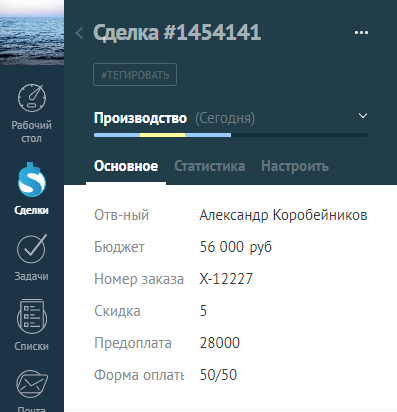
Дано: производственный бизнес. Учет клиентов ведется в amoCRM.
В процессе работы с клиентом, сделка в amoCRM постоянно пополняется информацией: обновленные данные клиента, информация о заказе, данные с выезда замерщика и т.п.
Когда сделка достигает последнего этапа “Передать в производство”, информация заполнена максимально подробно.

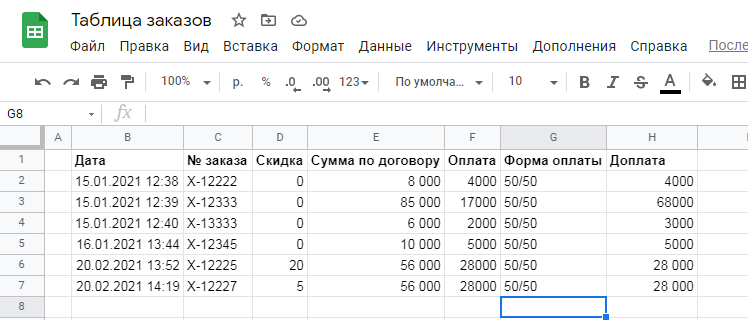
На этом этапе данные о сделке нужно переносить в Google-таблицу. Это необходимо для расчета зарплаты по заказу, контроля оплаты, а также для построения сводных таблиц, графиков и т.п.

Обычно менеджер делает это руками, но мы покажем, как автоматизируем этот процесс раз и навсегда. Для этого:
1. Настроим в сервисе webjack.ru прием данных из amoCRM.
2. В настройках воронки настроим триггер. Теперь при переходе на данный этап будет отправляться уведомление на Webhook.
3. Настроим действие передачи данных в Google-таблицу. Укажем конкретную колонку таблицы, куда нужно передавать данные.
Настройка приема данных
Чтобы автоматически передавать данные из amoCRM в сервисе webjack.ru нужно:
1. Создать новое подключение и авторизовать вашу CRM.
Подробно о создании подключения здесь https://help.webjack.ru/page/8/amocrm-connect/
2. Создать "Обработку" в Webjack. В ней настраивается что/откуда получать и куда/как передавать.
Нажмите кнопку “Создать”:

Дайте название обработке и нажмите “Сохранить”:

3. Добавить “Источник данных”.
Нажмите кнопку “Добавить”:

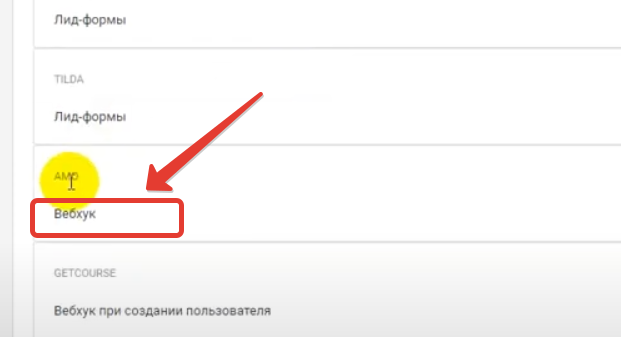
В качестве Источника данных укажите “Входящий Вебхук от amoCRM”:

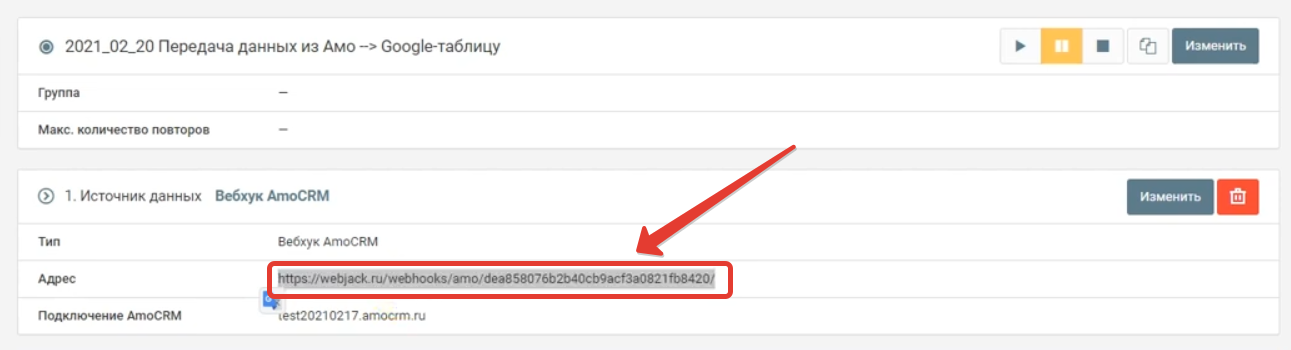
Будет сгенерирован адрес, который в дальнейшем будем использовать в настройках amoCRM:

Добавление триггера в amoCRM
Переходим к настройке amoCRM.
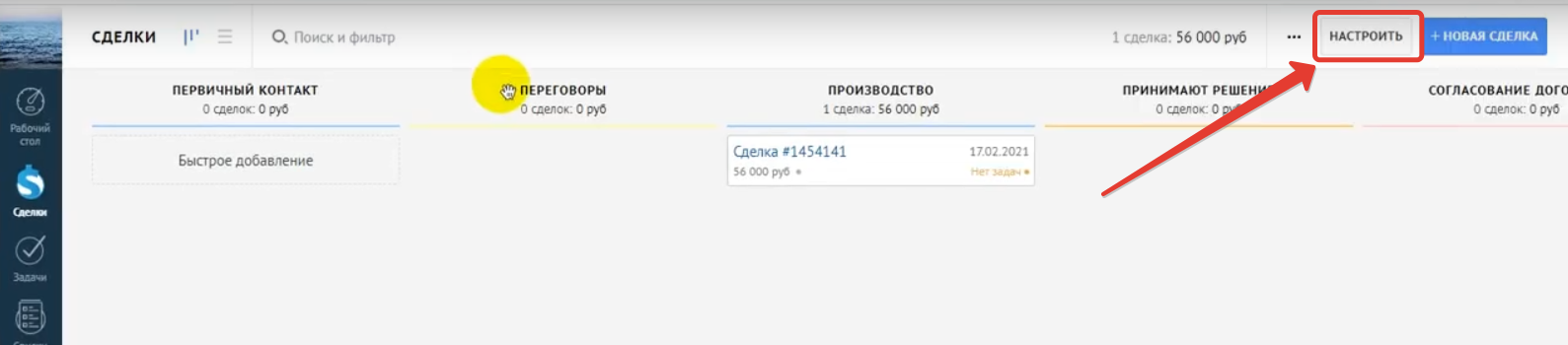
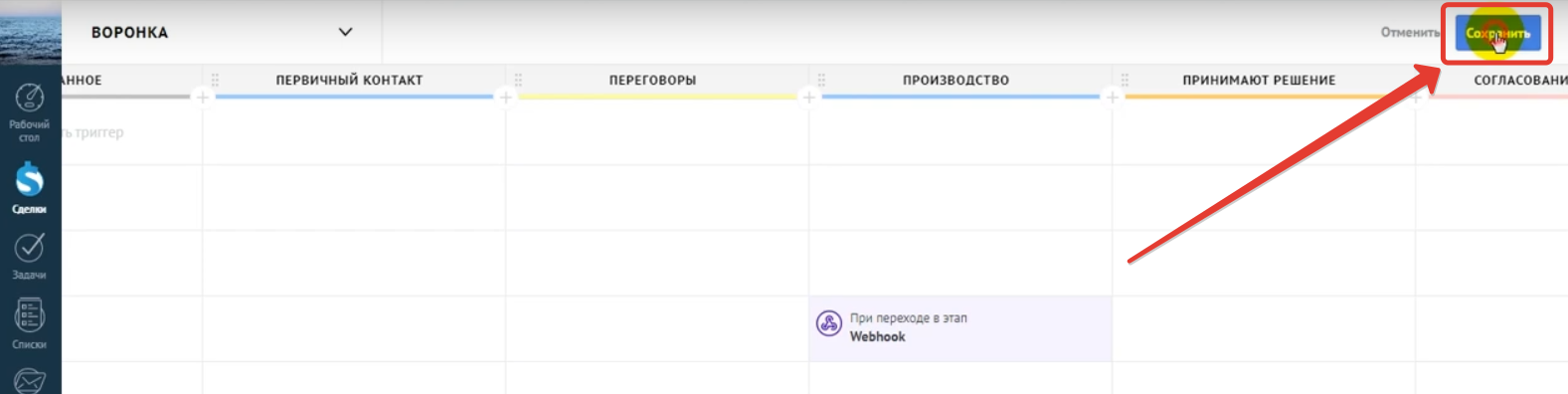
1. Выберите воронку из которой необходимо отправлять данные. Нажмите на кнопку "Настроить":

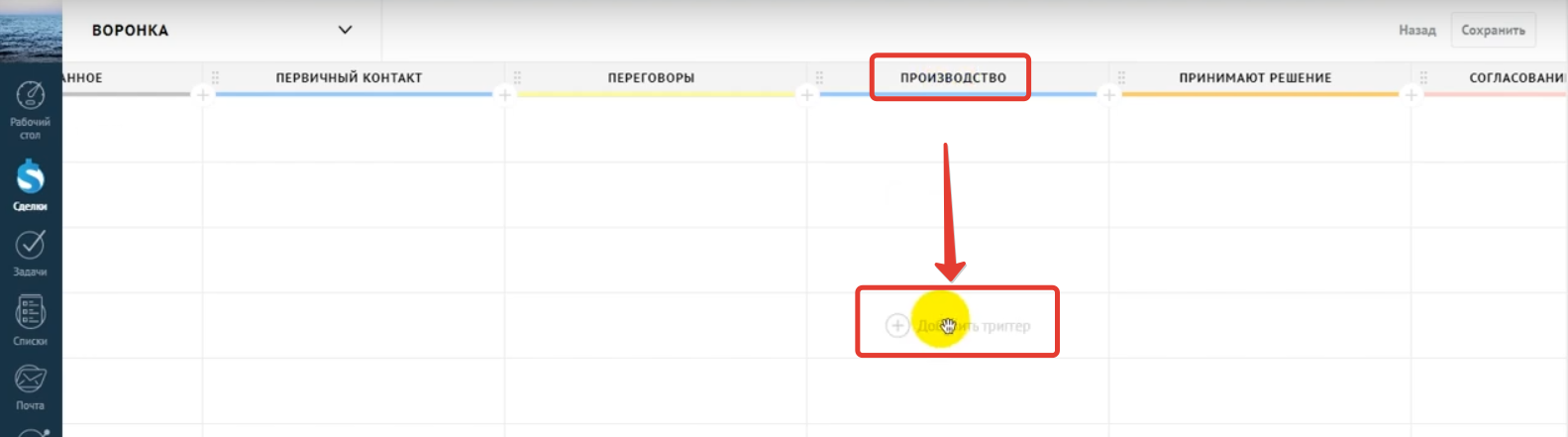
- На нужном этапе, при переходе на который необходимо отправлять данные, нажмите "Добавить триггер":

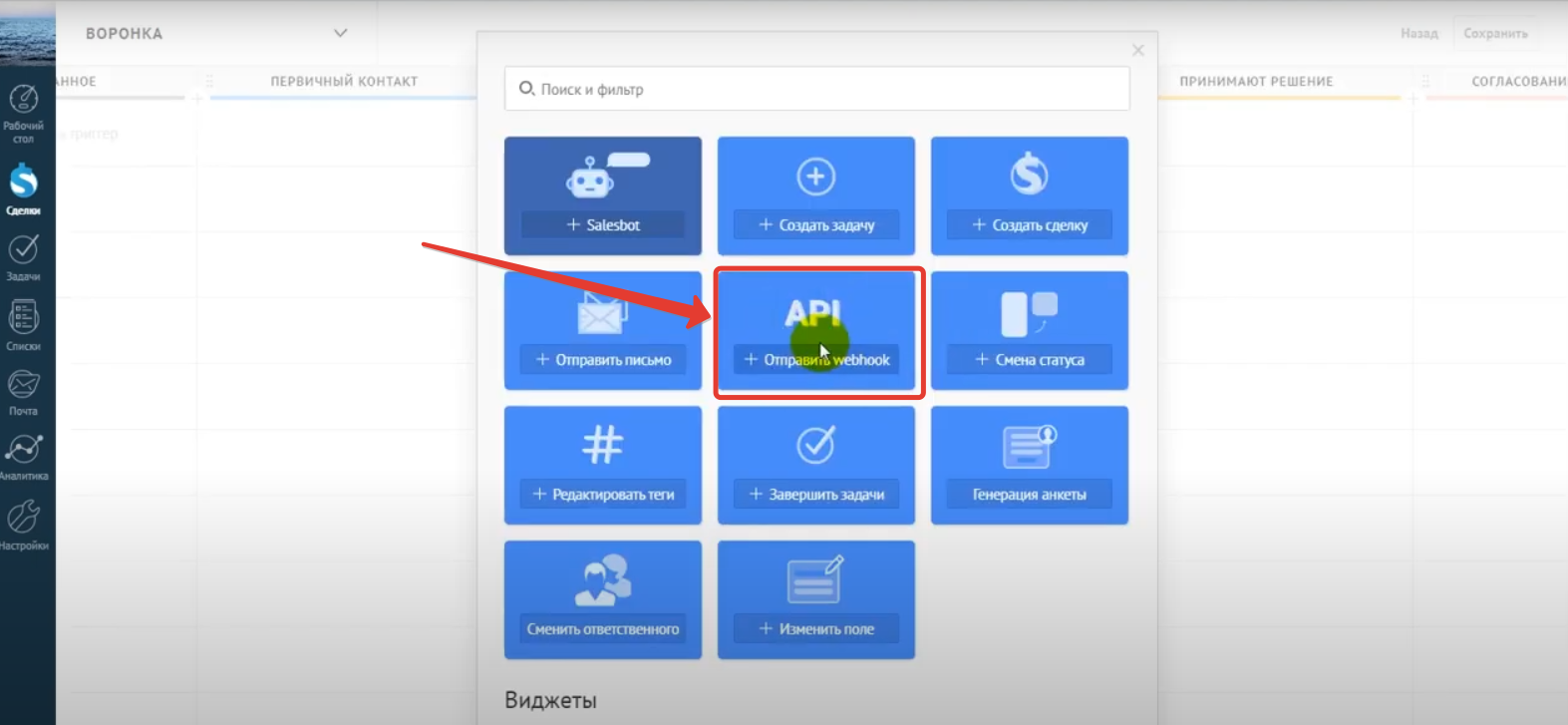
- Выберите "Отправить Webhook":

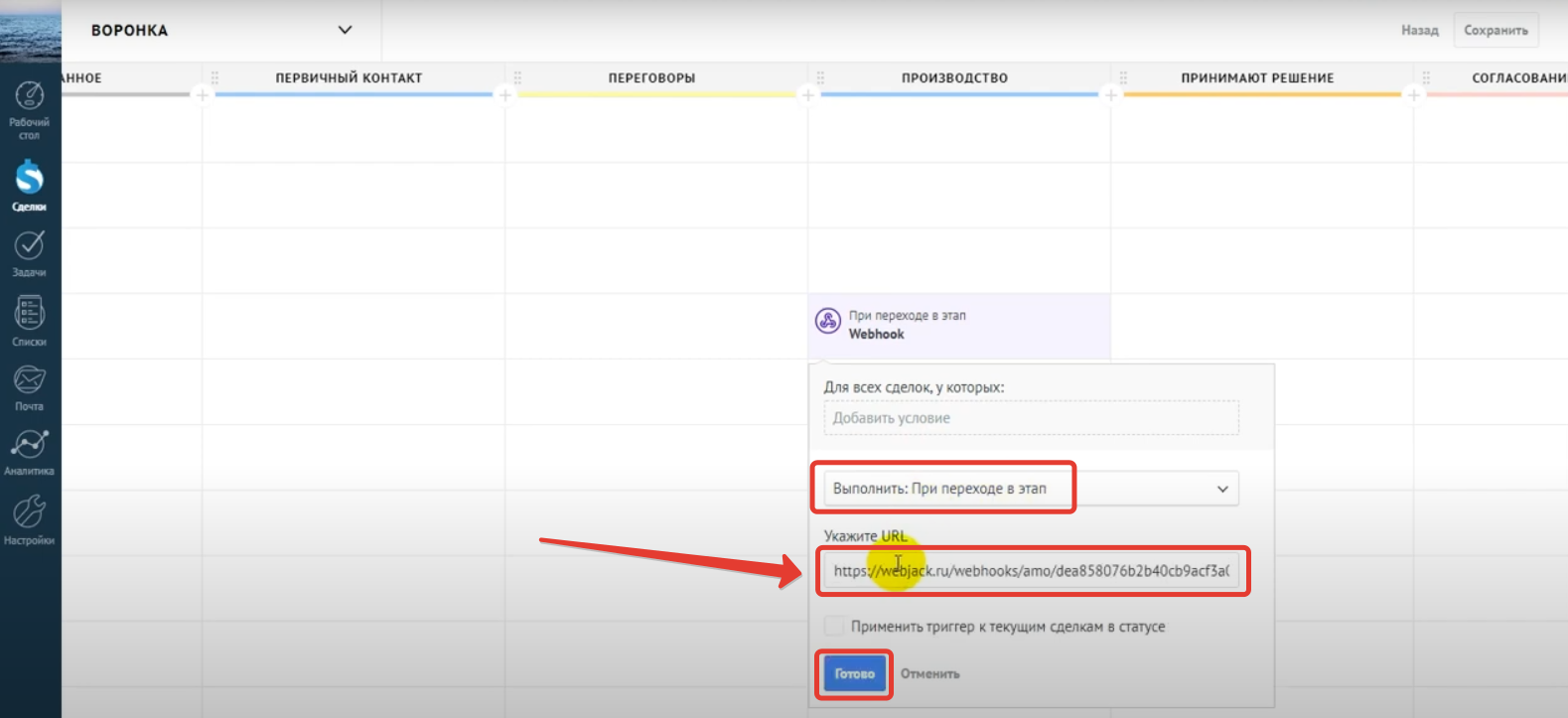
4. Укажите адрес на который нужно отправлять уведомления:

5. Сохраните настройки:

На этом настройка amoCRM закончена. Теперь можно настроить действия.
Получите ваш персональный Key и Token в Trello
Для передачи данных в ваше Trello вам нужно будет получить
- Персональный ключ
- Токен
- ID вашей доски
- ID списка, в котором нужно будет создавать карточку
Для этого:
Шаг 1. Персональный ключ
Перейдите по ссылке https://trello.com/app-key
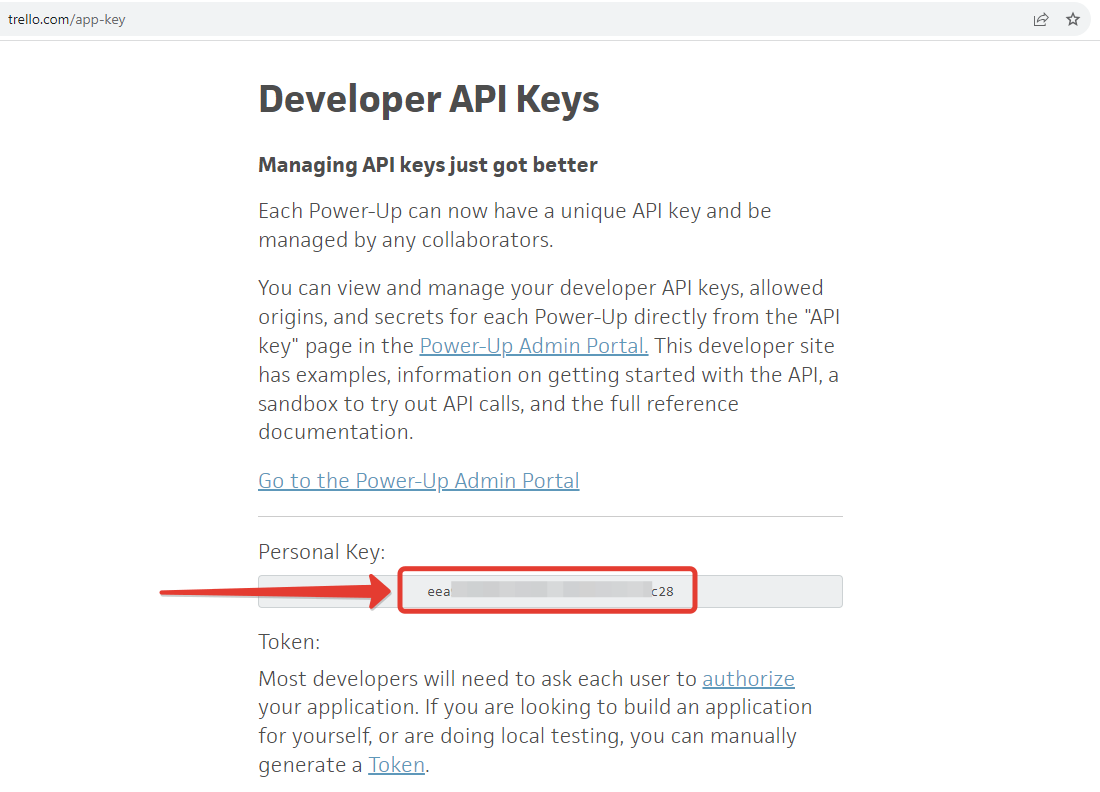
На этой странице отображен ваш персональный ключ (Personal Key)

Шаг 2. Токен
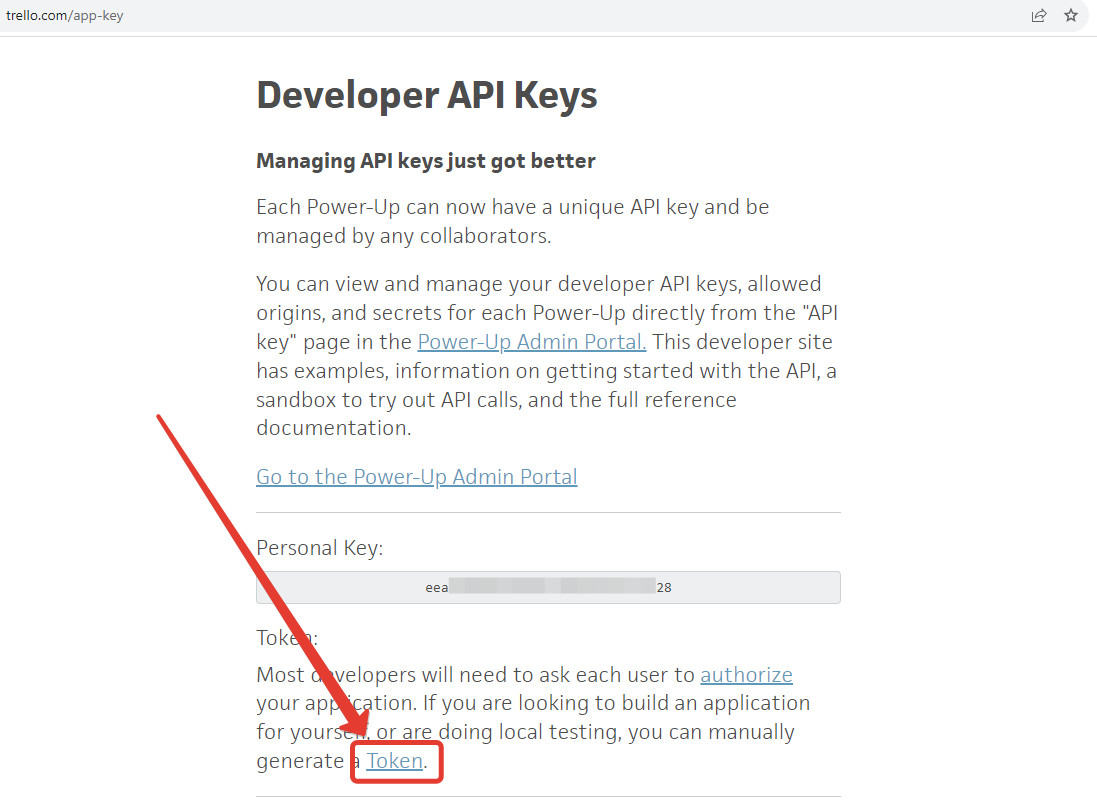
На той же странице, есть ссылка на страницу генерации токена.
Перейдите по ссылке
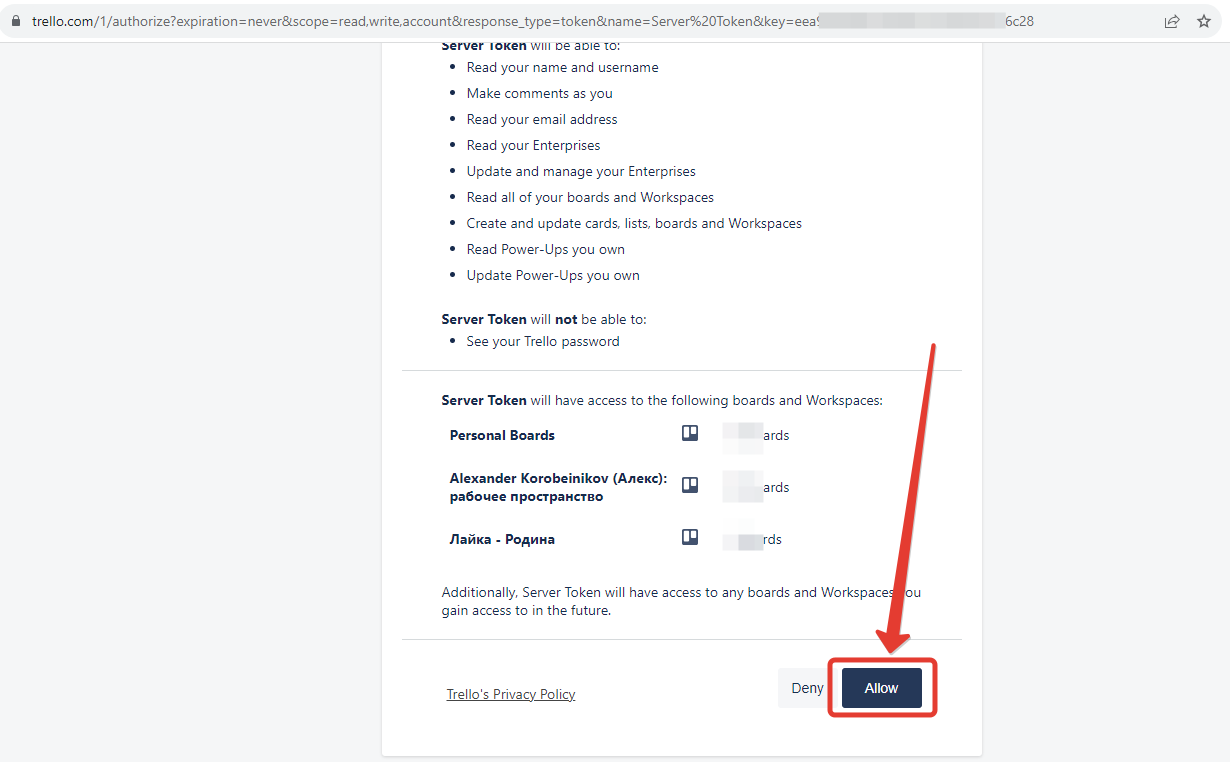
 Прокрутите страницу вниз и нажмите кнопку "Allow"
Прокрутите страницу вниз и нажмите кнопку "Allow"
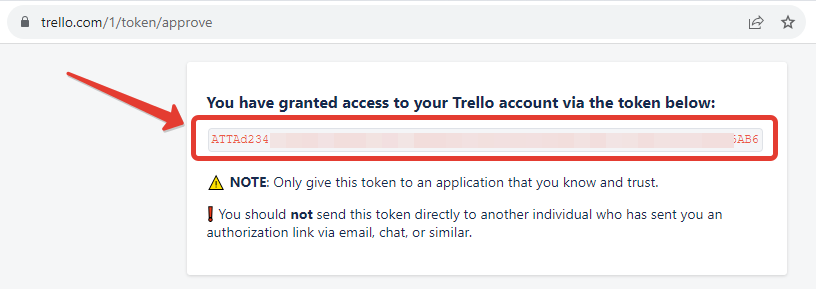
 Откроется страница, на которой будет отображен ваш токен
Откроется страница, на которой будет отображен ваш токен
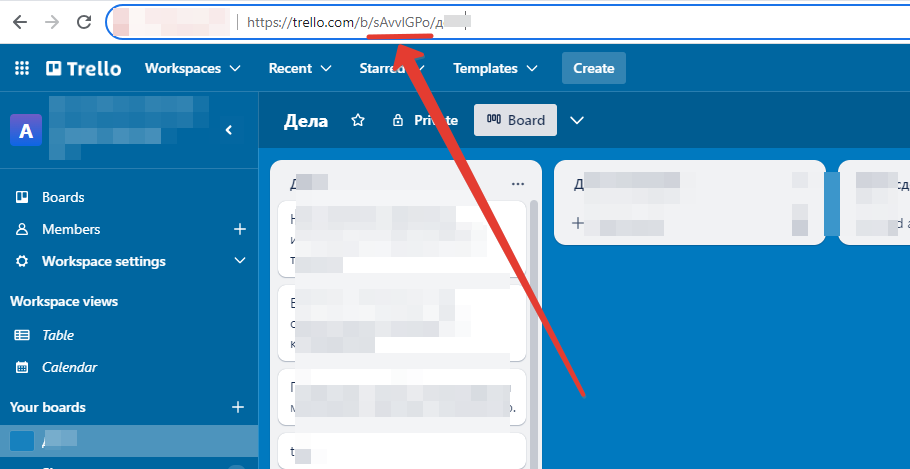
 Шаг 3. ID вашей доски
Шаг 3. ID вашей доски
Откройте вашу доску в Trello. Номер ваше доски будет в адресной строке
 Шаг 4. ID списка, в котором нужно будет создавать карточку
Шаг 4. ID списка, в котором нужно будет создавать карточку
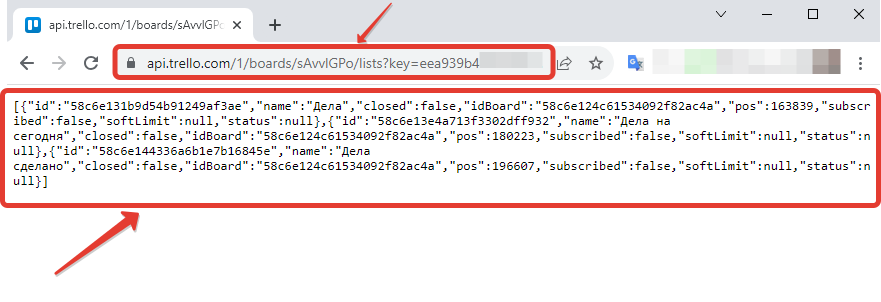
Для того, чтобы получить id списка нужно сформировать следующую строку
https://api.trello.com/1/boards/{{id доски}}/lists?key={{Key}}&token={{Token}}
Где вместо выделенных частей вставить значения полученные на предыдущих шагах.
Вставьте полученную строку в драесную строку браузера и нажмите Enter.
 В ответ Trello выдаст текст со списком.
В ответ Trello выдаст текст со списком.
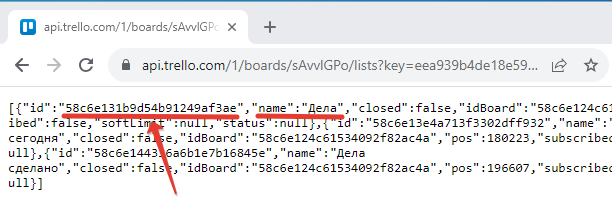
Найдите в нем id списка, в котором нужно будет создавать карточки
 Имея эти данные, далее мы сможем настроить автоматическое создание карточки в нужном списке Trello.
Имея эти данные, далее мы сможем настроить автоматическое создание карточки в нужном списке Trello.
Настройка действий
Для создания карточки в трелло необходимо будет выполнить 2 действия:
- Подготовить данные для отправки
- Отправить данные в Trello
Шаг 5. Подготовить данные для отправки
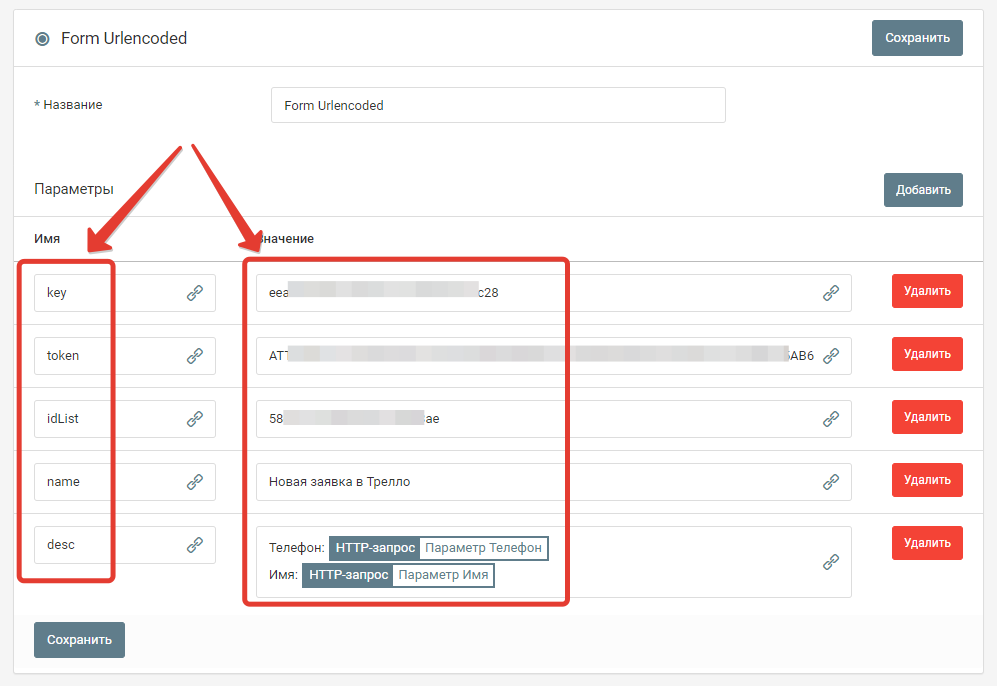
Создайте действие "Form Urlencoded".
Добавьте в него поля, как указано на рисунке
 key - Персональный ключ (Personal Key)
key - Персональный ключ (Personal Key)
token - Ваш токен
idList - ID списка, где нужно создавать записи
name - Заголовок карточки
desc - Текст описания карточки
Шаг 6. Отправить данные в Trello
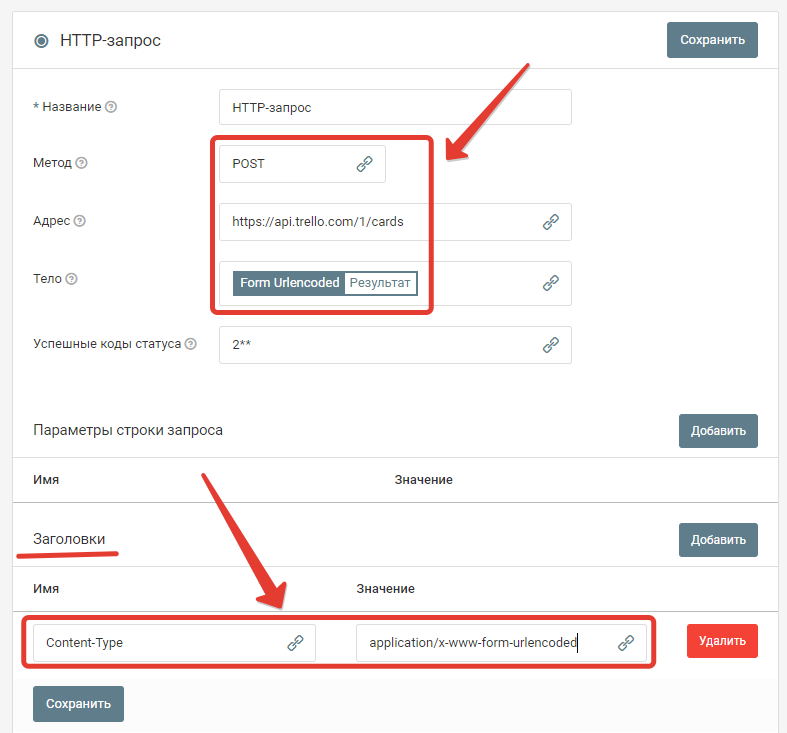
Добавьте действие "HTTP-запрос". Настройте, как указано на рисунке:
 Метод - POST
Метод - POST
Адрес - https://api.trello.com/1/cards
Тело - Form Urlencoded
Заголовки
Content-Type - application/x-www-form-urlencoded
На этом настройка закончена. Теперь все заявки, которые будут поступать в обработку, будут автоматически отправляться в Trello
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




