

Передача данных из amoCRM в другие сервисы → Мой Класс. Добавление ученика
Передавайте данные из amoCRM
и на основе этих данных добавьте ученика в "Мой класс".
Часто для бизнес-процесса требуется регулярная выгрузка данных из одного сервиса в другой. Например, из amoCRM в Google-таблицы. Большинство компаний делают такие выгрузки по-старинке - “руками”. Получается рутинная работа с ворохом ошибок.
В статье расскажем, как за 10 минут автоматизировать процесс передачи данных из одного сервиса в другой без привлечения программистов.
Задача
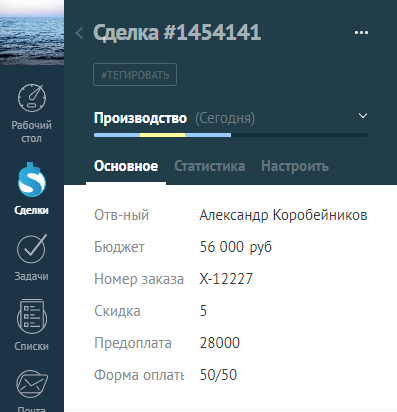
Дано: производственный бизнес. Учет клиентов ведется в amoCRM.
В процессе работы с клиентом, сделка в amoCRM постоянно пополняется информацией: обновленные данные клиента, информация о заказе, данные с выезда замерщика и т.п.
Когда сделка достигает последнего этапа “Передать в производство”, информация заполнена максимально подробно.

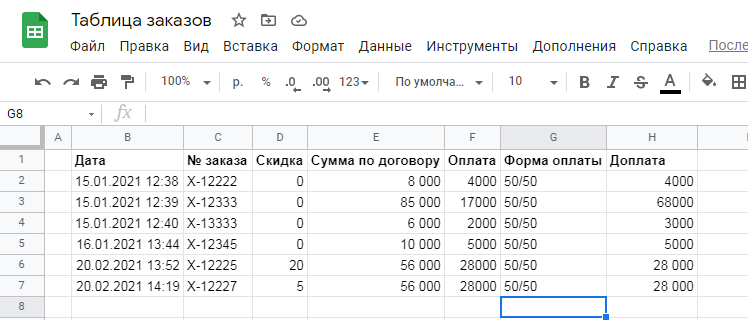
На этом этапе данные о сделке нужно переносить в Google-таблицу. Это необходимо для расчета зарплаты по заказу, контроля оплаты, а также для построения сводных таблиц, графиков и т.п.

Обычно менеджер делает это руками, но мы покажем, как автоматизируем этот процесс раз и навсегда. Для этого:
1. Настроим в сервисе webjack.ru прием данных из amoCRM.
2. В настройках воронки настроим триггер. Теперь при переходе на данный этап будет отправляться уведомление на Webhook.
3. Настроим действие передачи данных в Google-таблицу. Укажем конкретную колонку таблицы, куда нужно передавать данные.
Настройка приема данных
Чтобы автоматически передавать данные из amoCRM в сервисе webjack.ru нужно:
1. Создать новое подключение и авторизовать вашу CRM.
Подробно о создании подключения здесь https://help.webjack.ru/page/8/amocrm-connect/
2. Создать "Обработку" в Webjack. В ней настраивается что/откуда получать и куда/как передавать.
Нажмите кнопку “Создать”:

Дайте название обработке и нажмите “Сохранить”:

3. Добавить “Источник данных”.
Нажмите кнопку “Добавить”:

В качестве Источника данных укажите “Входящий Вебхук от amoCRM”:

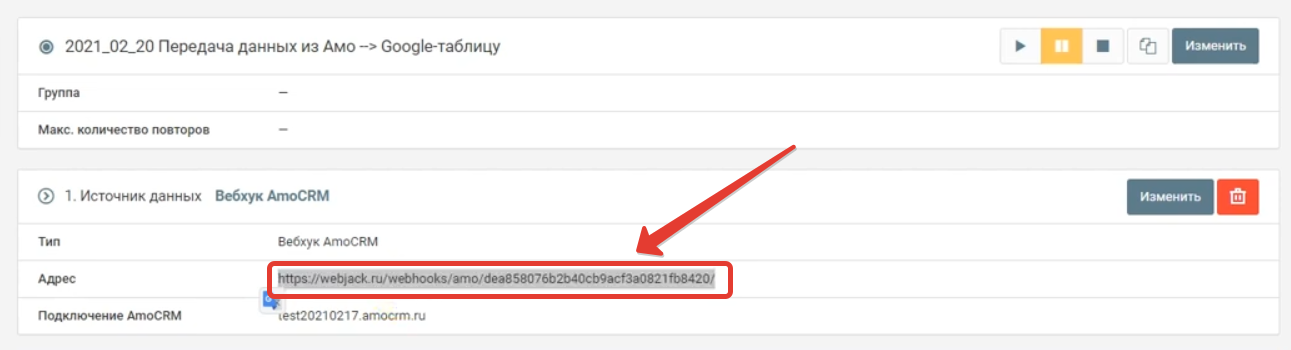
Будет сгенерирован адрес, который в дальнейшем будем использовать в настройках amoCRM:

Добавление триггера в amoCRM
Переходим к настройке amoCRM.
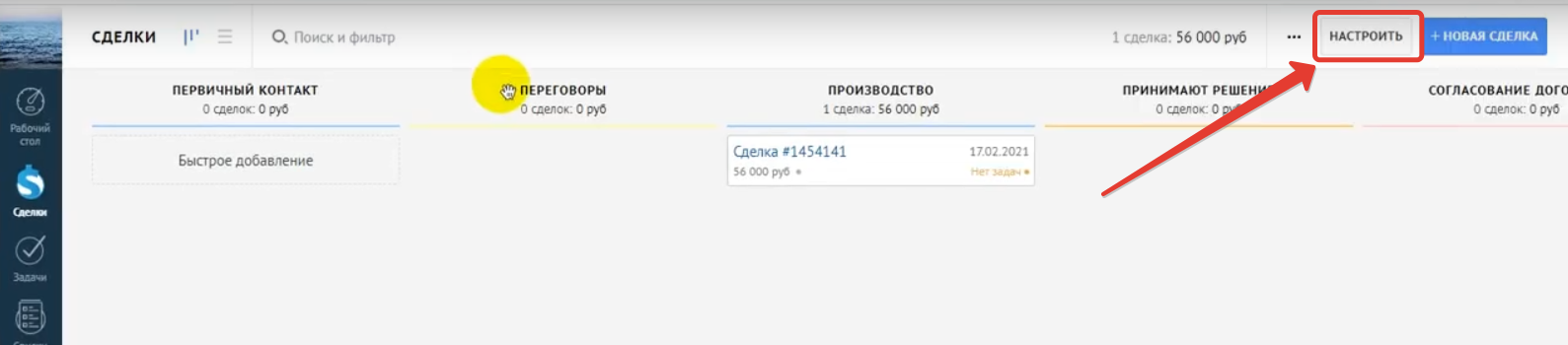
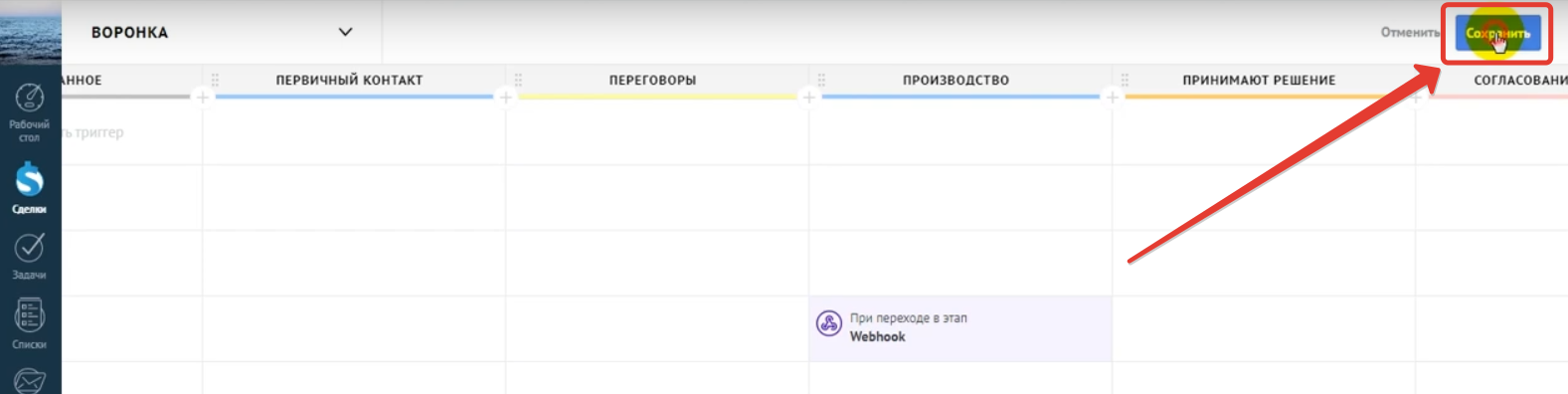
1. Выберите воронку из которой необходимо отправлять данные. Нажмите на кнопку "Настроить":

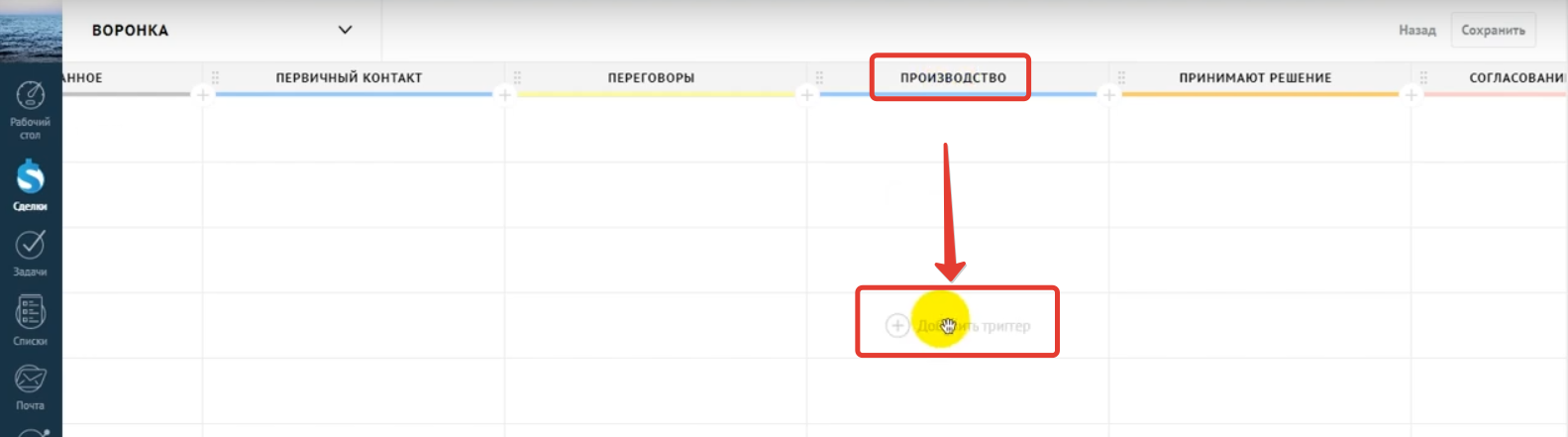
- На нужном этапе, при переходе на который необходимо отправлять данные, нажмите "Добавить триггер":

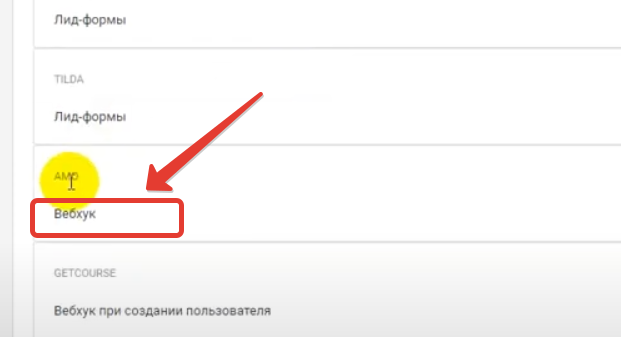
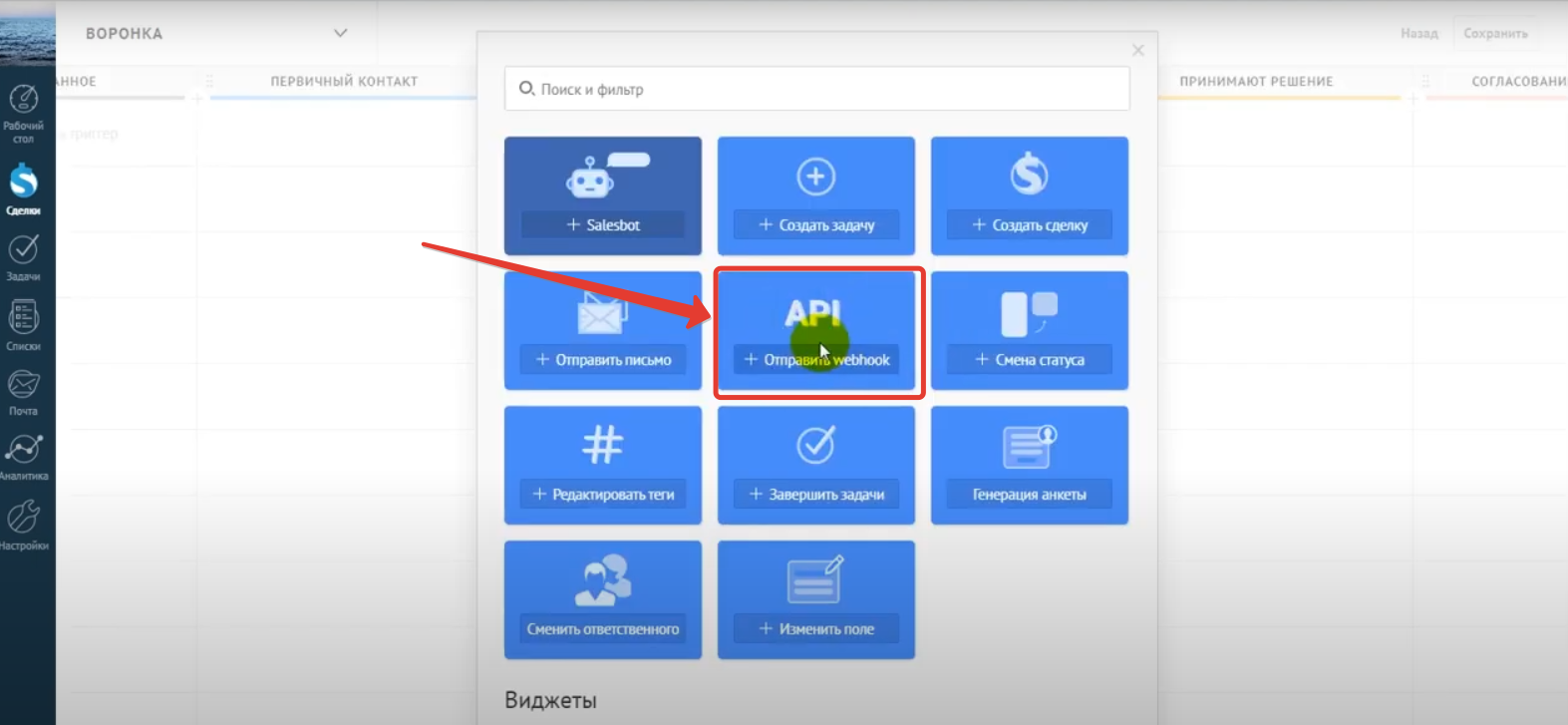
- Выберите "Отправить Webhook":

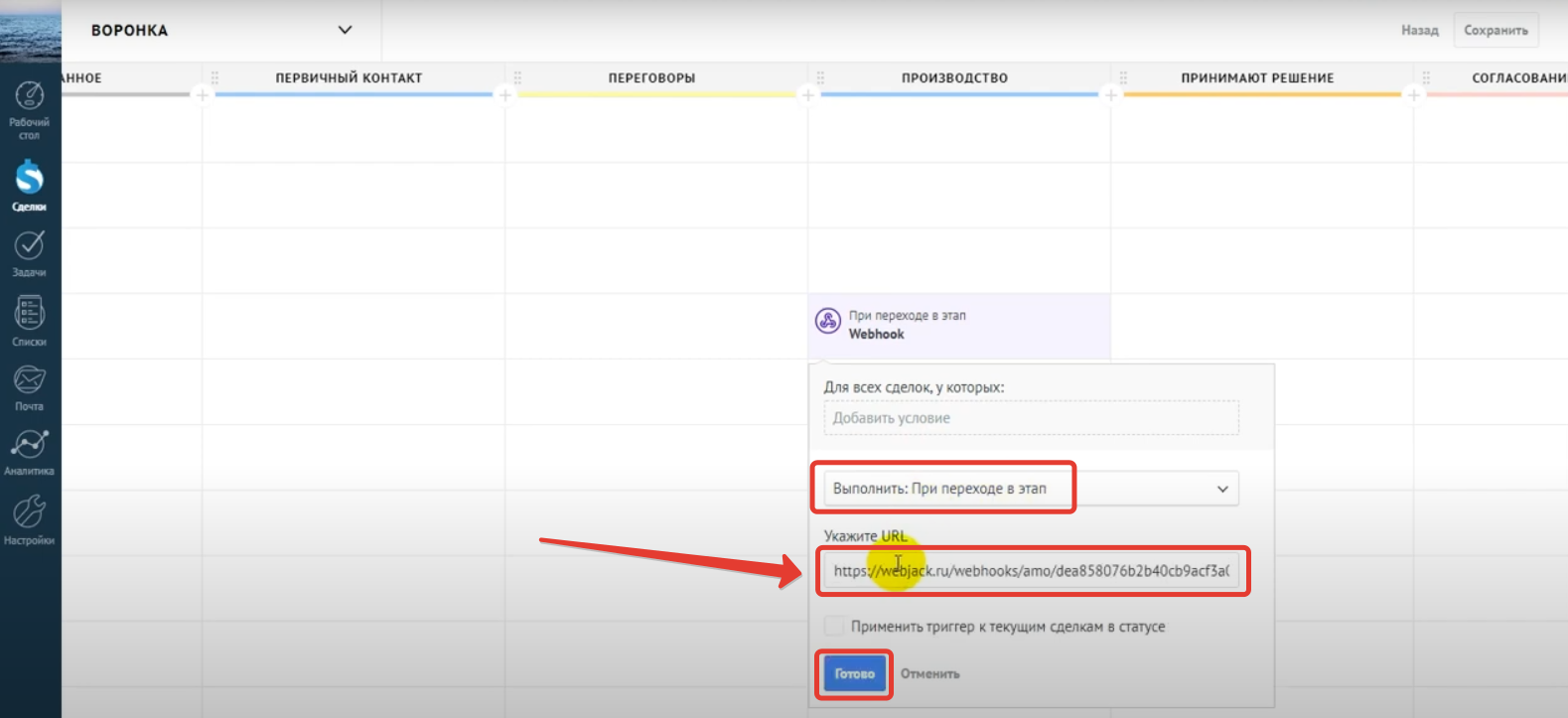
4. Укажите адрес на который нужно отправлять уведомления:

5. Сохраните настройки:

На этом настройка amoCRM закончена. Теперь можно настроить действия.
Создание ученика в "МойКласс".
1. Получение токена от "Мой класс".
Прежде всего вам надо узнать api key от аккаунта в "МойКласс". Скопируйте его со страницы https://app.moyklass.com/settings/settings/api
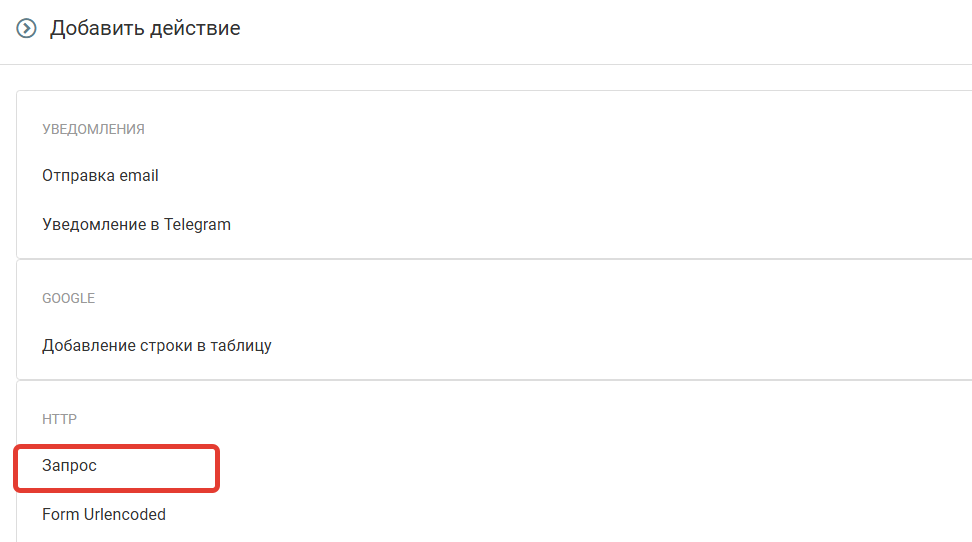
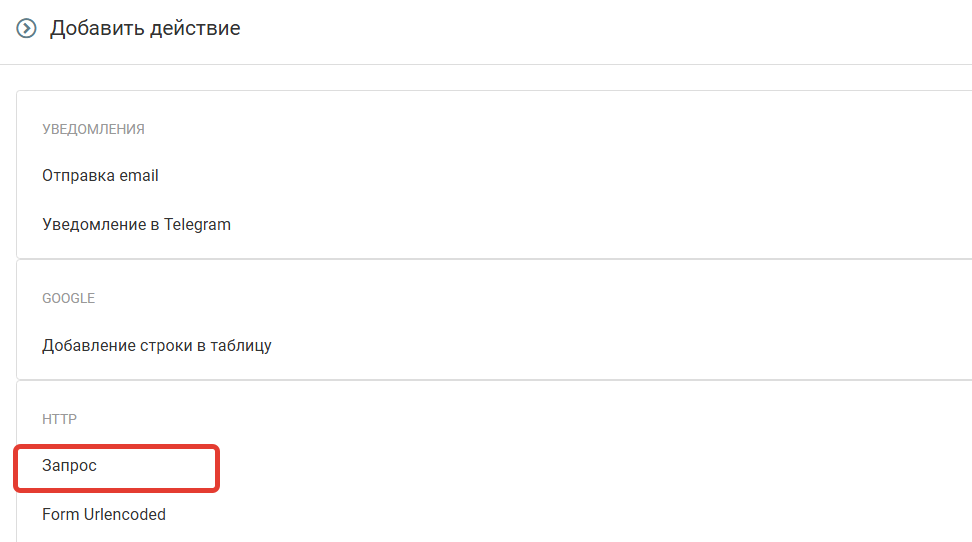
1.1 В разделе "Действия" нажмите кнопку "Добавить" и выберите "HTTP-Запрос"

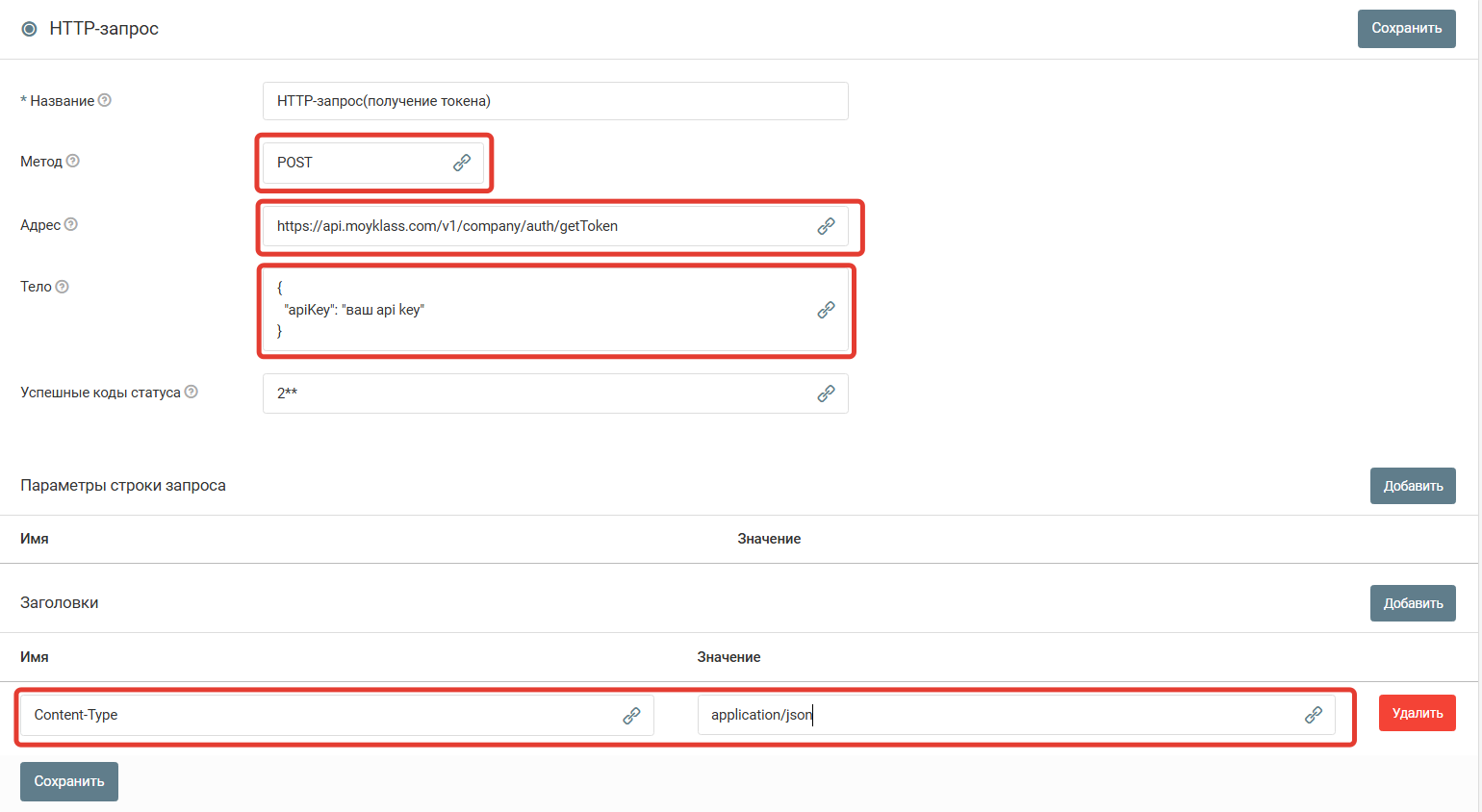
Заполните поля запроса.
- Название: HTTP-запрос(получение токена)
- Метод: выбираем POST
- Адрес: https://api.moyklass.com/v1/company/auth/getToken
- Тело: {"apiKey": "ваш api key скопированный из CRM"}
Добавьте заголовок Content-Type со значением application/json

Нажмите кнопку "Сохранить".
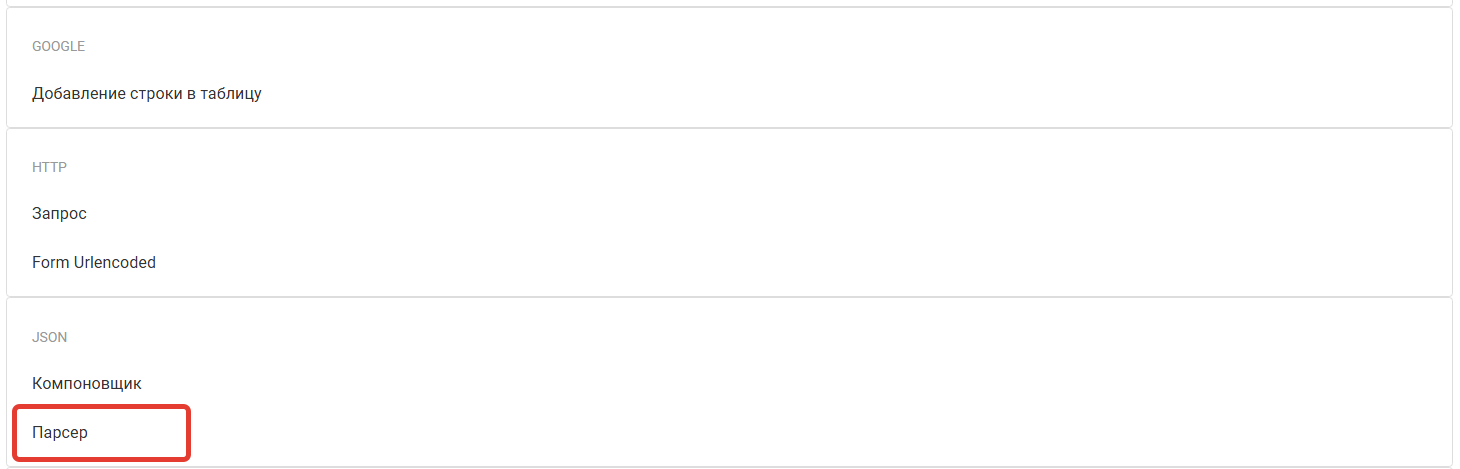
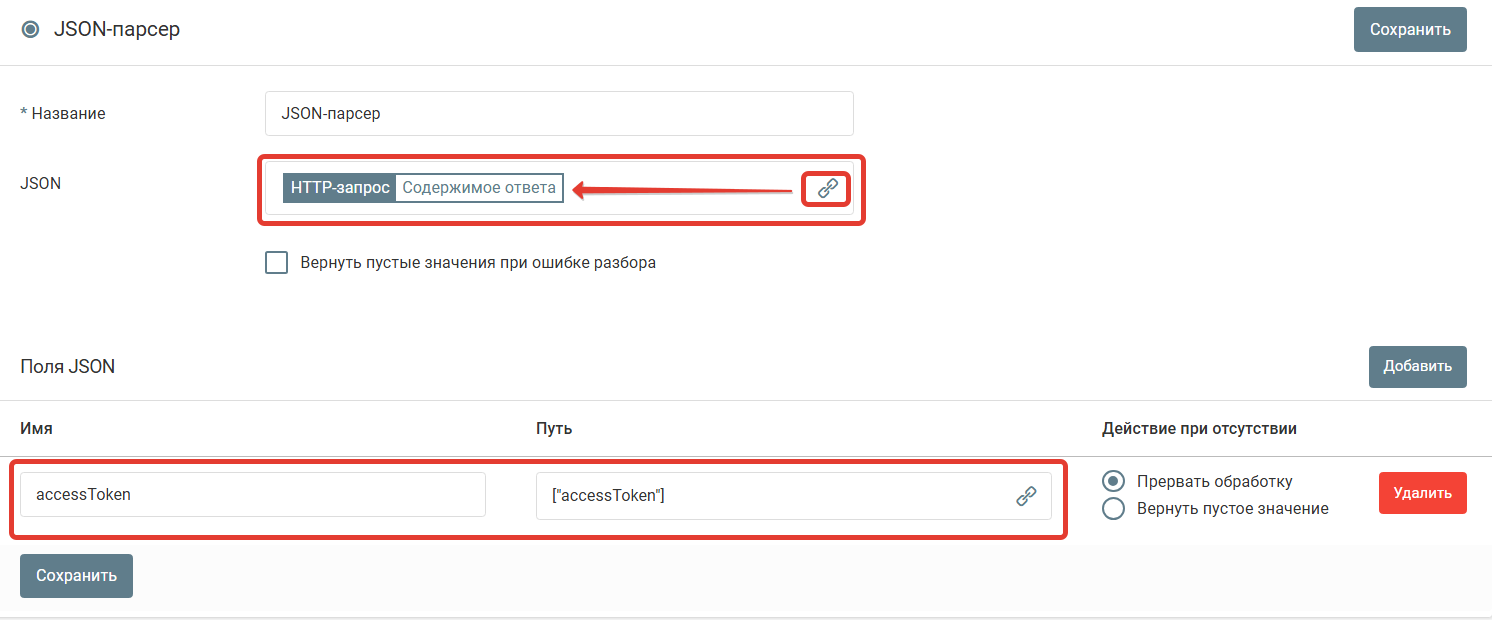
1.2 В разделе "Действия" нажмите кнопку "Добавить" и выбирите "JSON-Парсер".

Заполните поля парсера

Нажмите кнопку "Сохранить".
2. Преобразование номера телефона.
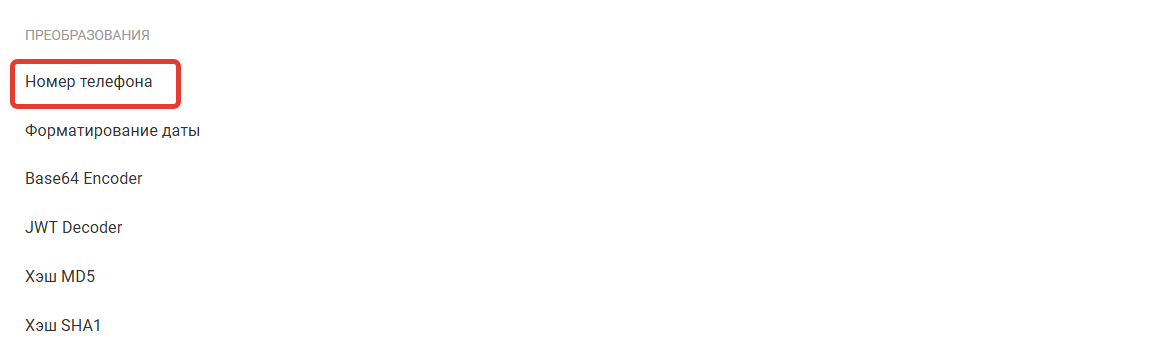
CRM "Мойкласс" принимает номера телефонов без + в префиксе. В разделе "Действия" нажмите кнопку "Добавить" и выберите "Преобразования-Номер телефона".
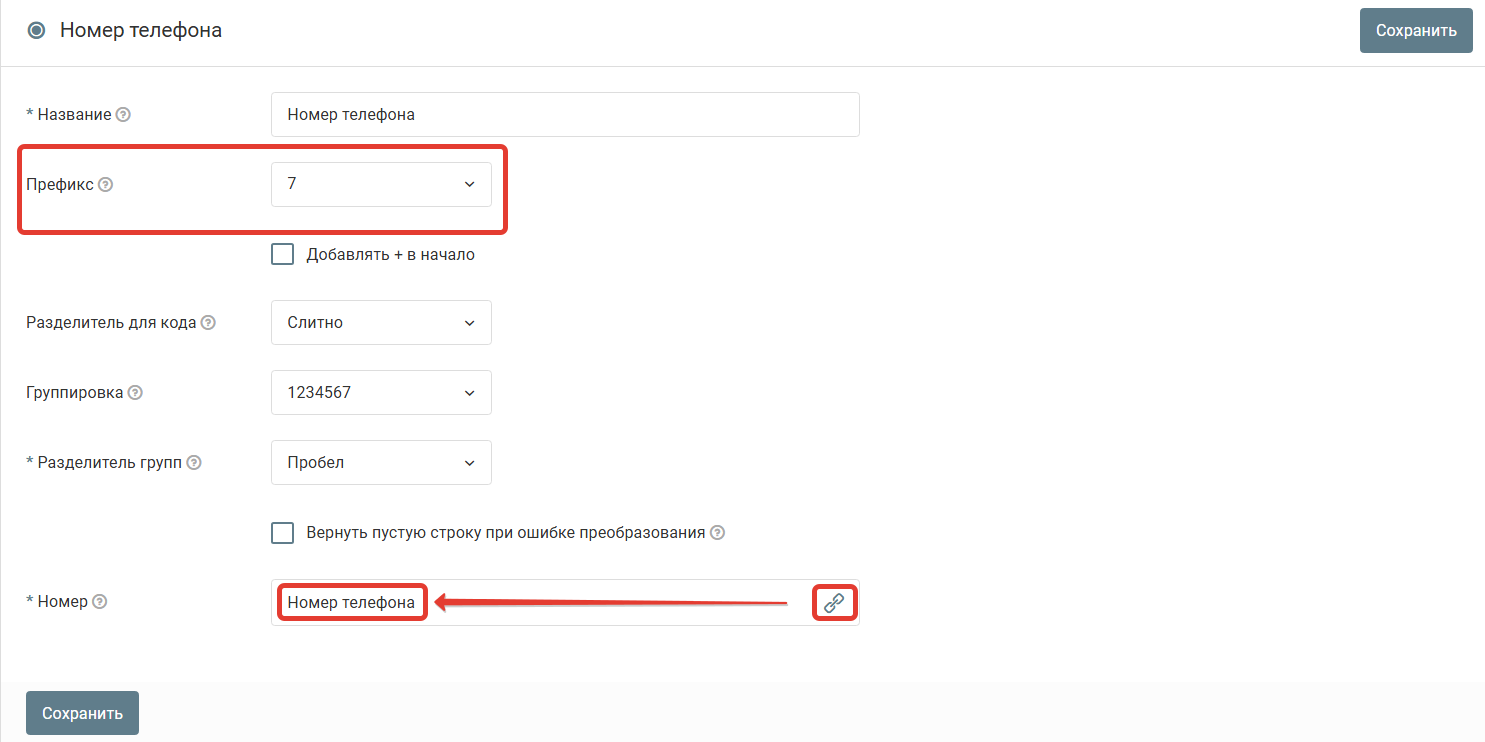
 Выберите вид отображения префикса без +. В поле телефон выберите параметр "Телефон" из списка параметров.
Выберите вид отображения префикса без +. В поле телефон выберите параметр "Телефон" из списка параметров.
 Нажмите кнопку "Сохранить".
Нажмите кнопку "Сохранить".
3. Подготавливаем данные для отправки в "Мой Класс".
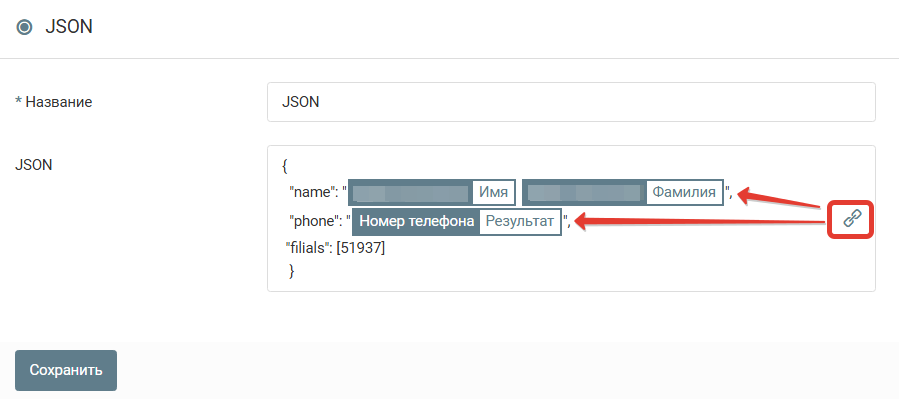
В разделе "Действия" нажмите кнопку "Добавить" и выберите "JSON-Компоновщик".
 В поле "name" передайте соответствующий параметр из лида, в поле "phone" добавьте результат преобразования телефона, в "filials" укажите номер филиала из справочника Moyklass.
В поле "name" передайте соответствующий параметр из лида, в поле "phone" добавьте результат преобразования телефона, в "filials" укажите номер филиала из справочника Moyklass.

Нажмите кнопку "Сохранить".
4. Отправляем данные в "Мой Класс".
В разделе "Действия" нажмите кнопку "Добавить" и выберите "HTTP-Запрос".

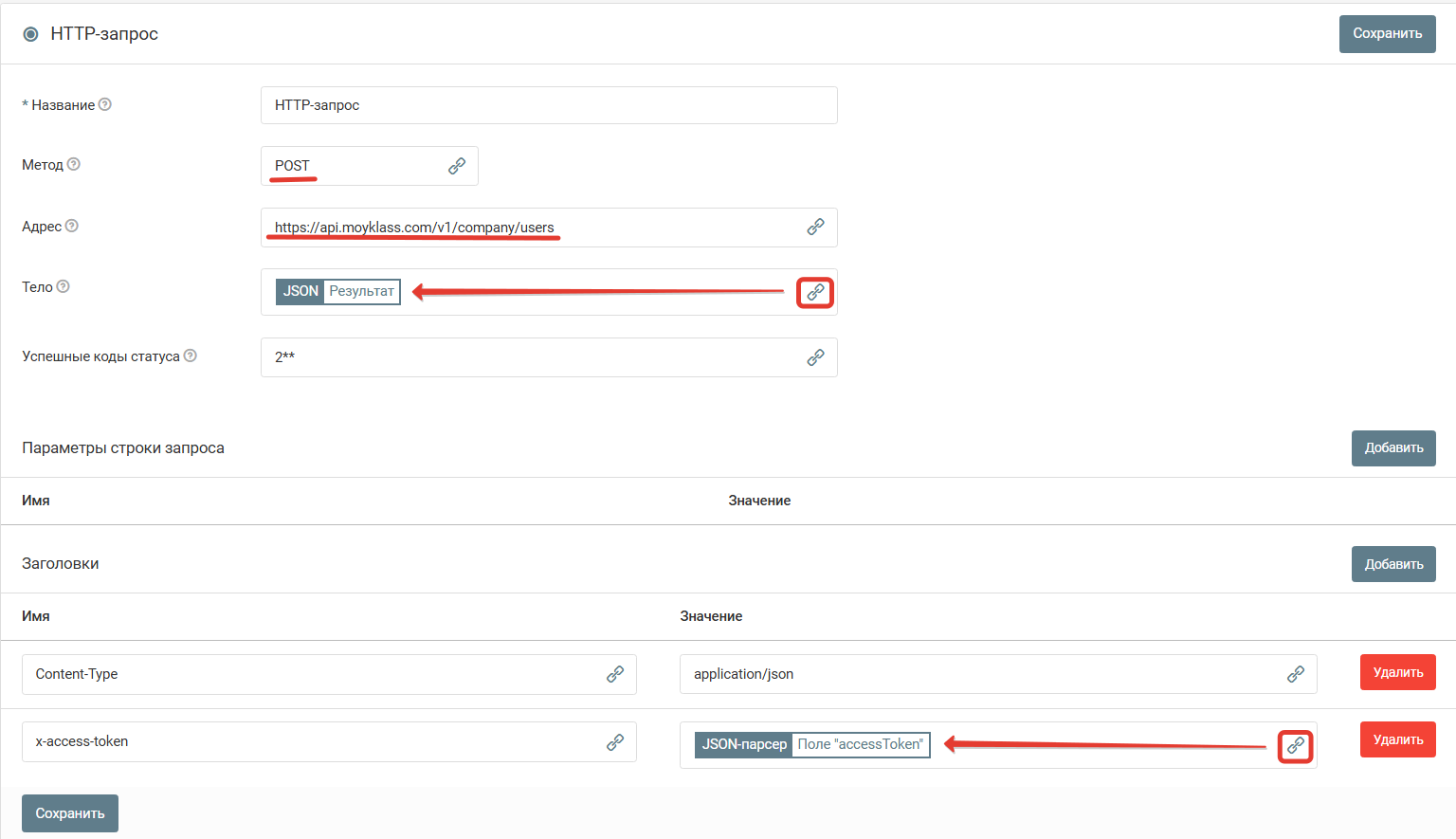
Заполните поля запроса.
- Название: HTTP-запрос
- Метод: выбираем POST
- Адрес: https://api.moyklass.com/v1/company/users
- Тело: результат выполнения действия JSON
Добавьте заголовки:
- Content-Type со значением application/json
- x-access-token со значением поля "access Token" из действия "JSON-парсер".
 Нажиммите кнопку "Сохранить".
Нажиммите кнопку "Сохранить".
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




