Передача данных из amoCRM в другие сервисы → Создание клиента в maxma.com
Передавайте данные из amoCRM
и пробрасывайте заявки в maxma.com
Часто для бизнес-процесса требуется регулярная выгрузка данных из одного сервиса в другой. Например, из amoCRM в Google-таблицы. Большинство компаний делают такие выгрузки по-старинке - “руками”. Получается рутинная работа с ворохом ошибок.
В статье расскажем, как за 10 минут автоматизировать процесс передачи данных из одного сервиса в другой без привлечения программистов.
Задача
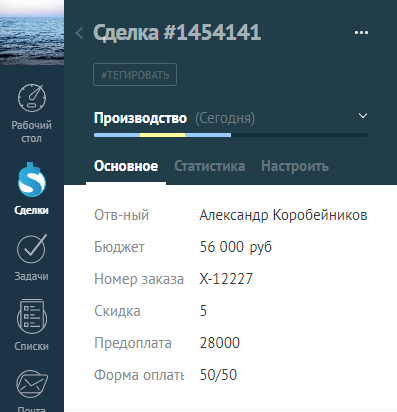
Дано: производственный бизнес. Учет клиентов ведется в amoCRM.
В процессе работы с клиентом, сделка в amoCRM постоянно пополняется информацией: обновленные данные клиента, информация о заказе, данные с выезда замерщика и т.п.
Когда сделка достигает последнего этапа “Передать в производство”, информация заполнена максимально подробно.

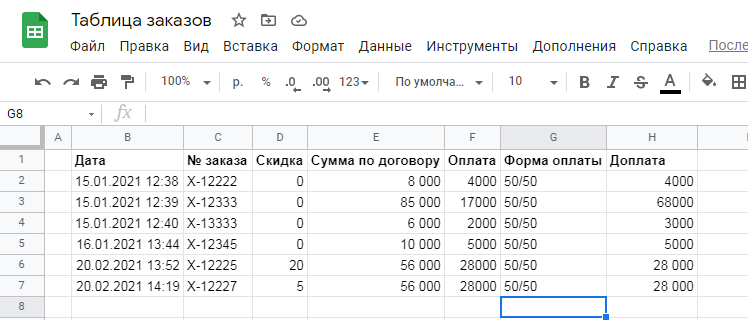
На этом этапе данные о сделке нужно переносить в Google-таблицу. Это необходимо для расчета зарплаты по заказу, контроля оплаты, а также для построения сводных таблиц, графиков и т.п.

Обычно менеджер делает это руками, но мы покажем, как автоматизируем этот процесс раз и навсегда. Для этого:
1. Настроим в сервисе webjack.ru прием данных из amoCRM.
2. В настройках воронки настроим триггер. Теперь при переходе на данный этап будет отправляться уведомление на Webhook.
3. Настроим действие передачи данных в Google-таблицу. Укажем конкретную колонку таблицы, куда нужно передавать данные.
Настройка приема данных
Чтобы автоматически передавать данные из amoCRM в сервисе webjack.ru нужно:
1. Создать новое подключение и авторизовать вашу CRM.
Подробно о создании подключения здесь https://help.webjack.ru/page/8/amocrm-connect/
2. Создать "Обработку" в Webjack. В ней настраивается что/откуда получать и куда/как передавать.
Нажмите кнопку “Создать”:

Дайте название обработке и нажмите “Сохранить”:

3. Добавить “Источник данных”.
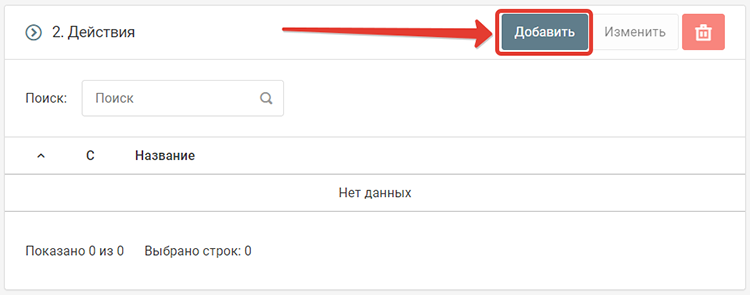
Нажмите кнопку “Добавить”:

В качестве Источника данных укажите “Входящий Вебхук от amoCRM”:

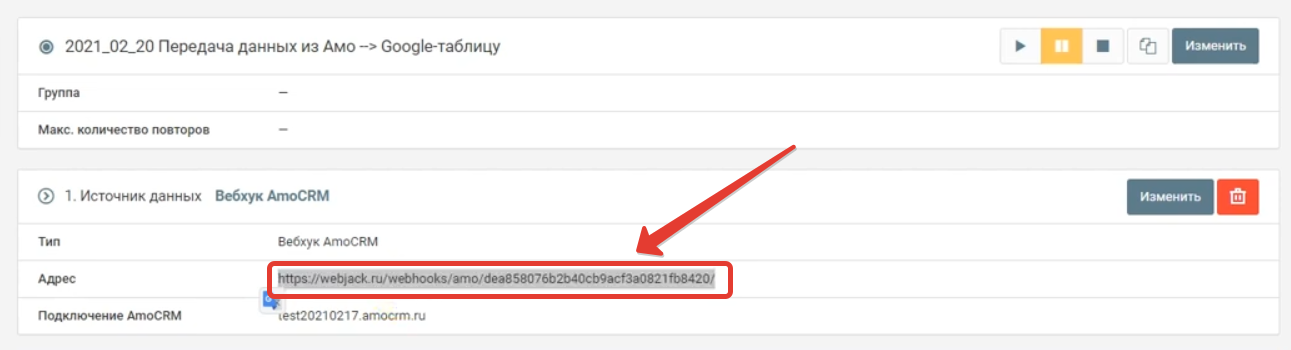
Будет сгенерирован адрес, который в дальнейшем будем использовать в настройках amoCRM:

Добавление триггера в amoCRM
Переходим к настройке amoCRM.
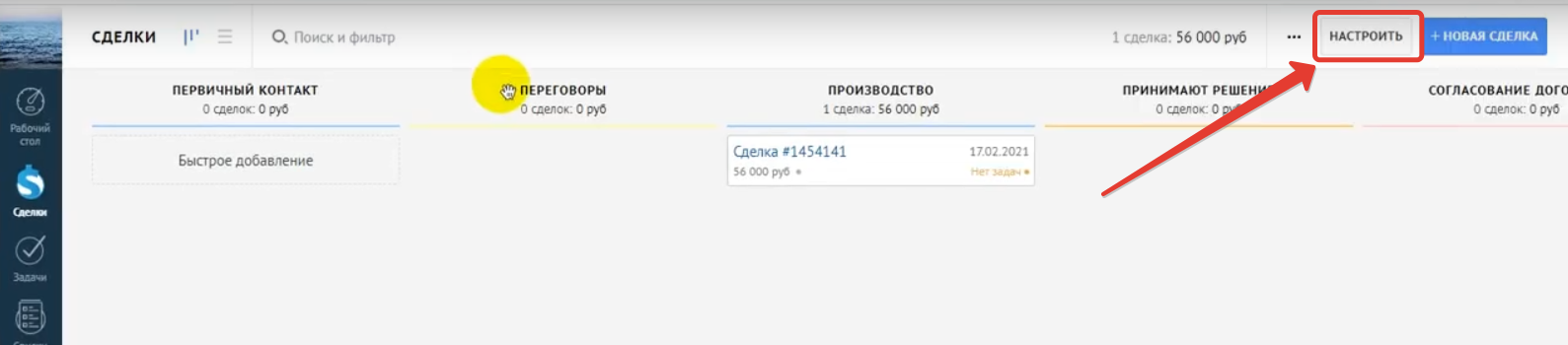
1. Выберите воронку из которой необходимо отправлять данные. Нажмите на кнопку "Настроить":

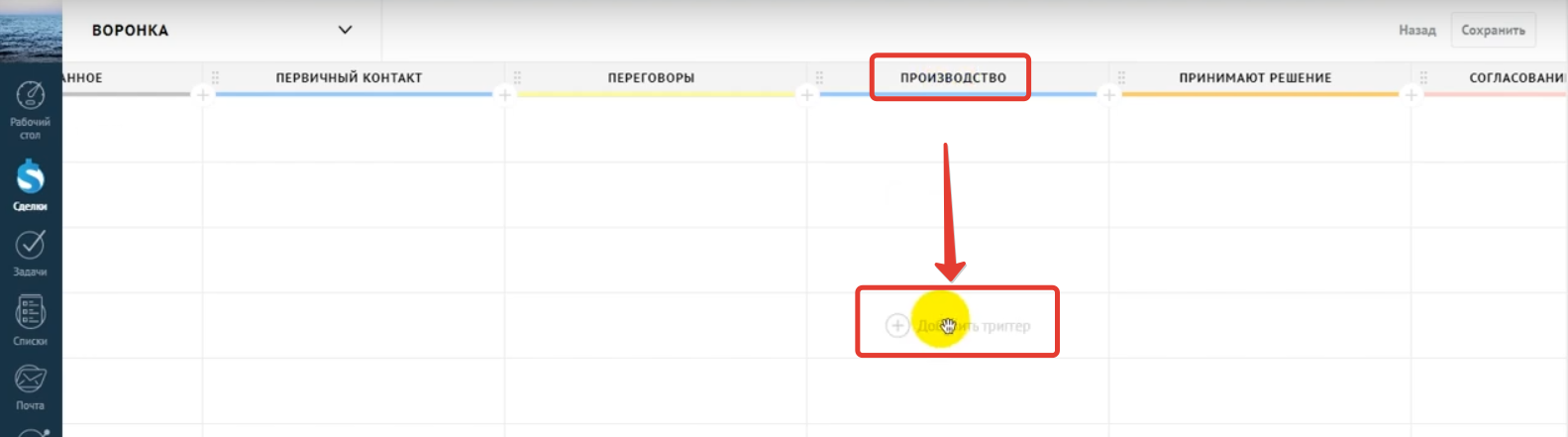
- На нужном этапе, при переходе на который необходимо отправлять данные, нажмите "Добавить триггер":

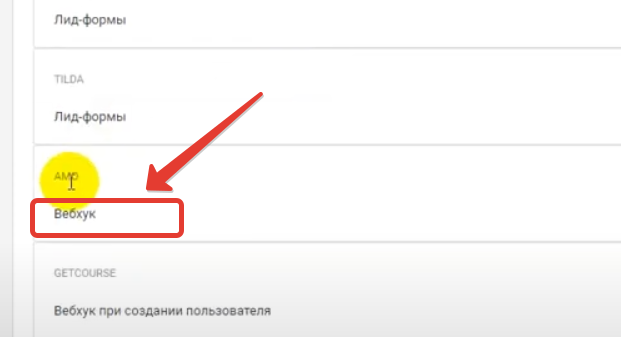
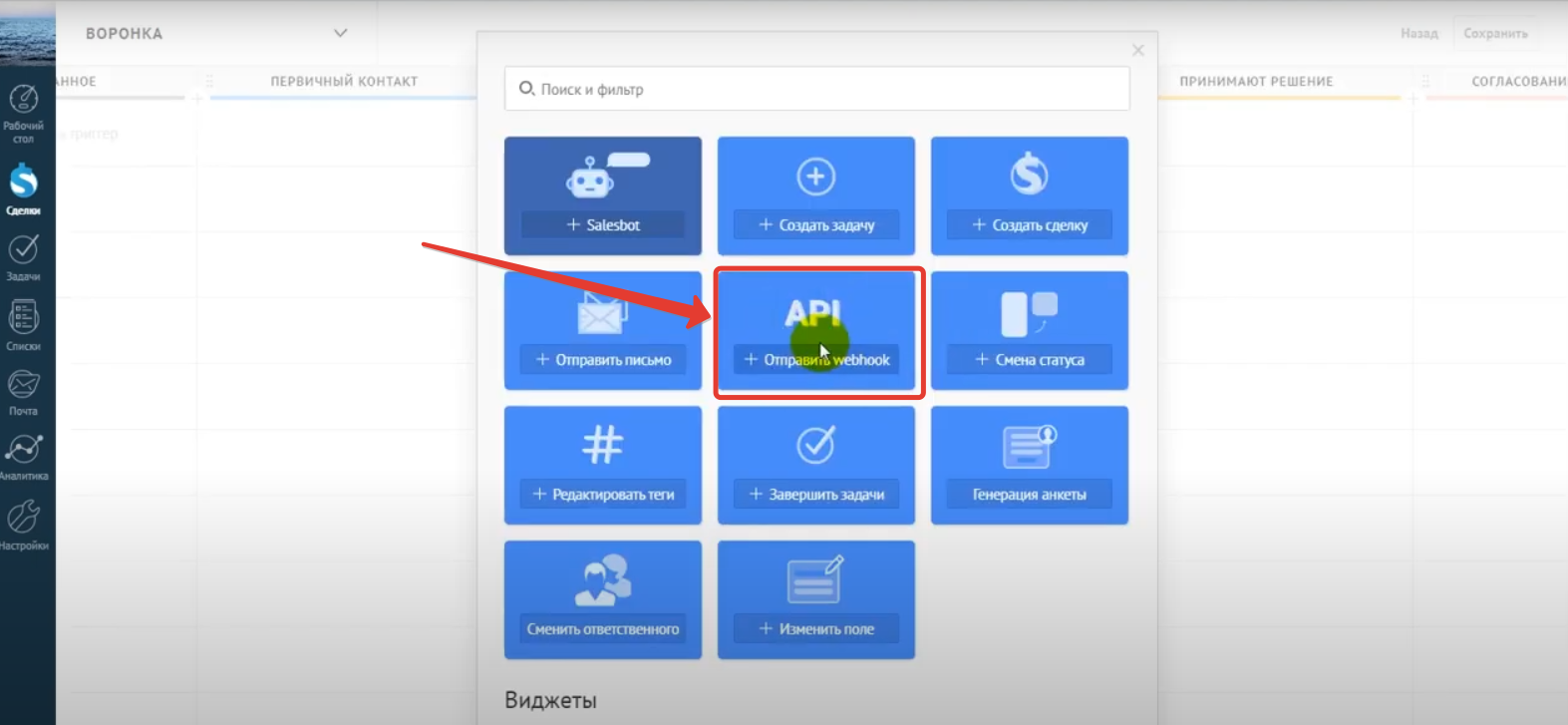
- Выберите "Отправить Webhook":

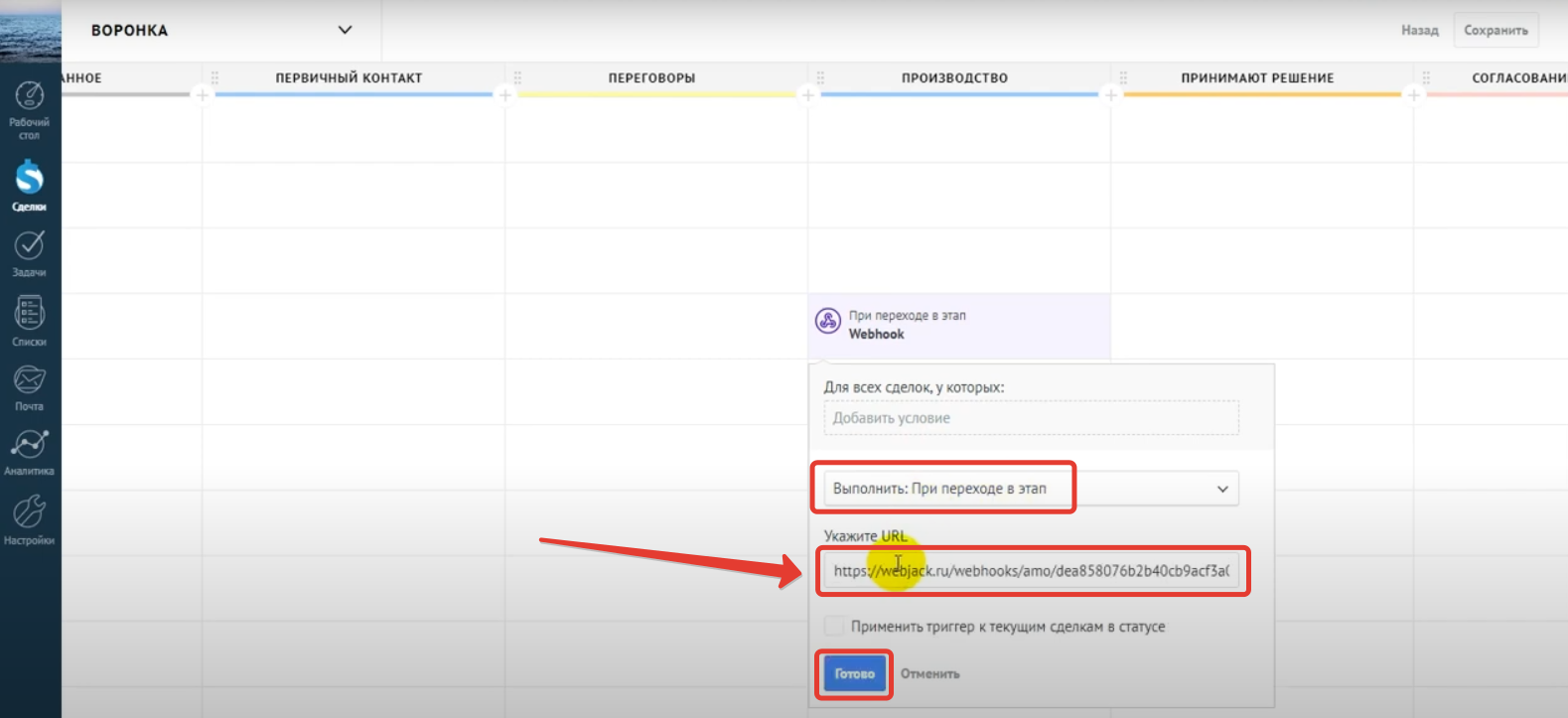
4. Укажите адрес на который нужно отправлять уведомления:

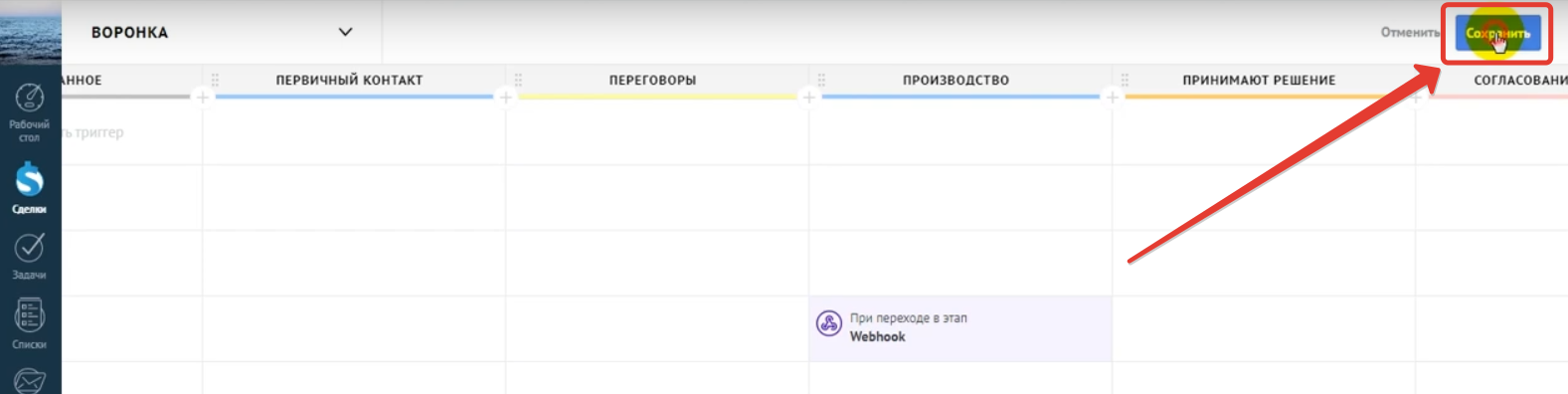
5. Сохраните настройки:

На этом настройка amoCRM закончена. Теперь можно настроить действия.
Отправка заявки в maxma.com
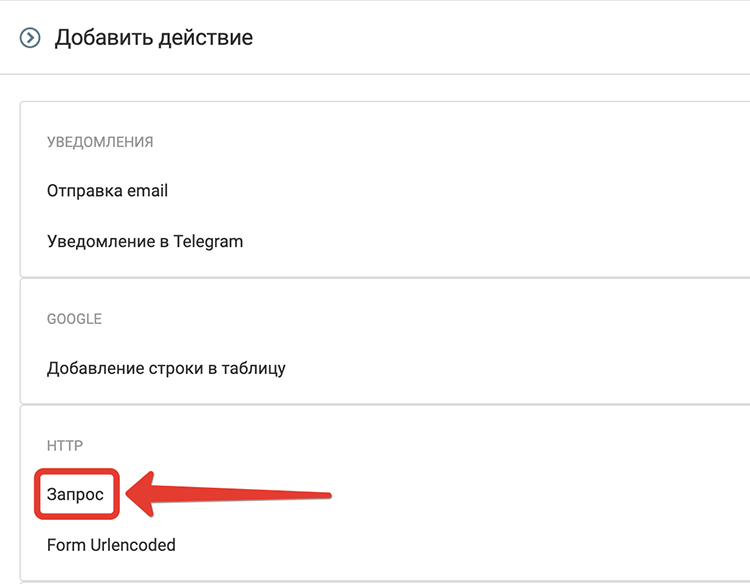
Шаг 1. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"

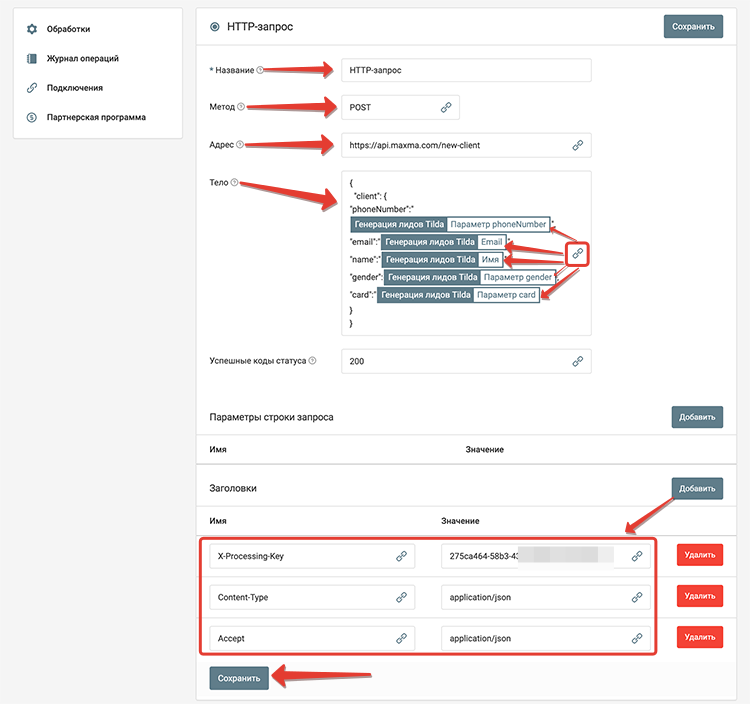
Заполните параметры формы. Пример на изображении ниже.
Адрес: https://api.maxma.com/new-client
Тело:
{
"client":{
"phoneNumber":"номер телефона",
"email":"почта",
"fullName":"ФИО",
"gender":1,
"card":"2222000257862"
}
}
Список основных полей, которые можно передать в сервис Maxma:
phoneNumber - номер телефона
fullName - Фамилия, имя и отчество одной строкой
card - Штрих-код карты
gender - Пол Значения
- 0 — пол неизвестен,
- 1 — мужской,
- 2 — женский
Полный список полей можно найти в документации maxma по ссылке: https://docs.maxma.com/api/#tag/Rabota-s-klientskoj-bazoj/paths/~1new-client/post
Заголовки:
X-Processing-Key: секретный ключ для подключения к API (выдается менеджером MAXMA)
Content-Type: application/json
Accept: application/json
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
После выполнения действия отправки данных, сервис Maxma присылает ответы.
При успешном создании клиента:
{
"client":{
"phoneNumber":"+779******",
"card":222********891,
"cardString":"222********891",
"name":"Max",
"fullName":"Max",
"gender":1,
"email":"ds*********.ru",
"level":1,
"isEmailSubscribed":true,
"isPhoneSubscribed":true,
"bonuses":0,
"pendingBonuses":0
},
"bonuses":[
]
}
Также может сообщать об ошибках:
{"errorCode":25,"description":"Карта уже привязана к другому клиенту"}
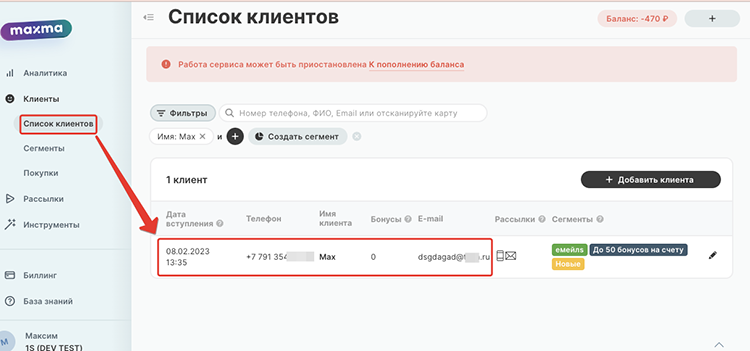
В интерфейсе Maxma в разделе maxma.com/#/app/clients отобразится новый клиент, созданный после запроса. Пример на скрине ниже:

Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.