

Получение заявок с любых сайтов → Создание клиента в maxma.com
Получайте заявки из форм любых сайтов
и пробрасывайте заявки в maxma.com
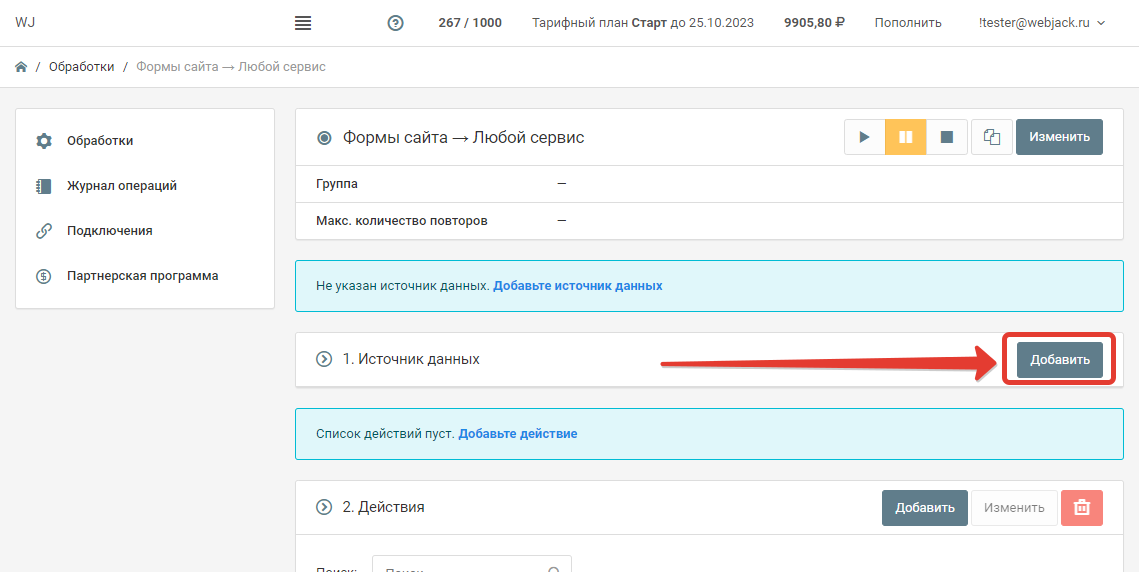
Шаг 1. Добавьте “Источник данных”, для этого нажмите на кнопку "Добавить"
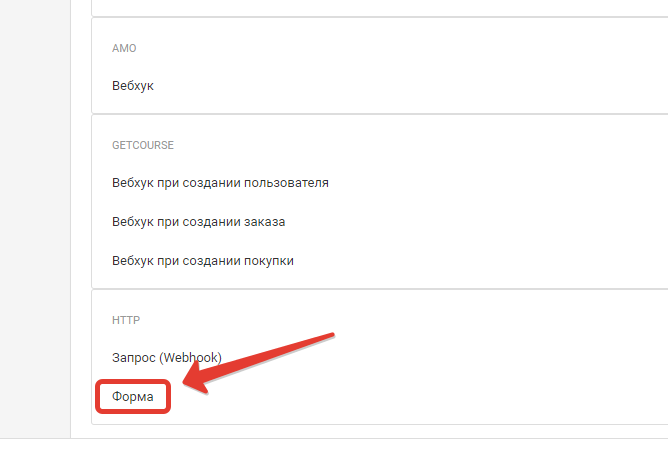
 в качестве "Источника данных" нужно выбрать "форма":
в качестве "Источника данных" нужно выбрать "форма":
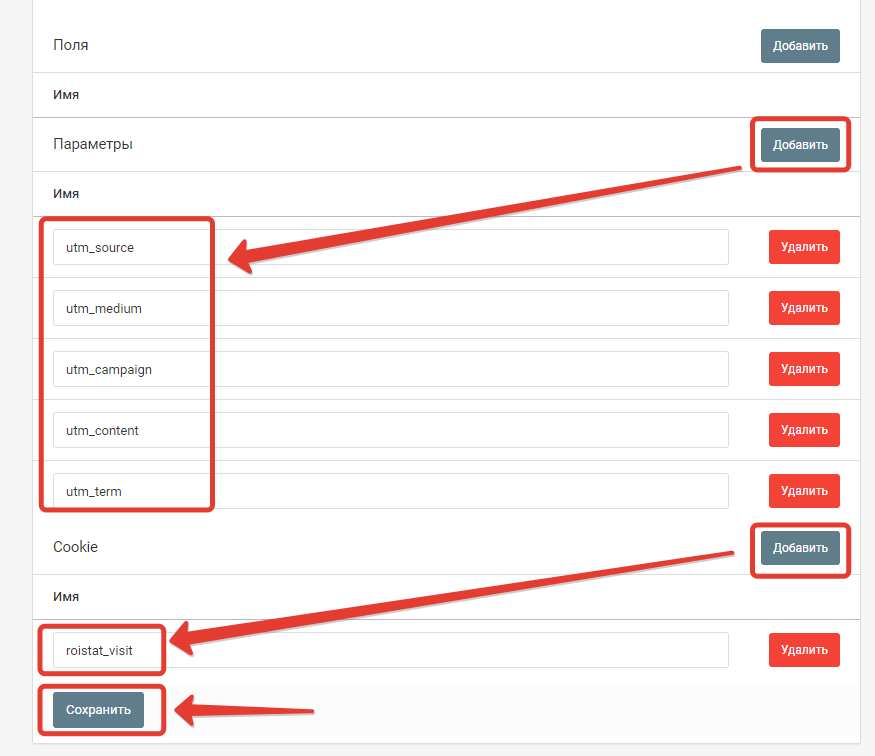
 [Опционально] Можно заполнить раздел "Параметры" и раздел "Cookies"
[Опционально] Можно заполнить раздел "Параметры" и раздел "Cookies"
 Перечислите названия UTM-меток и других параметров визита посетителя сайта, которые вам необходимо получать вместе с заявкой.
Перечислите названия UTM-меток и других параметров визита посетителя сайта, которые вам необходимо получать вместе с заявкой.
Например:
utm_source
utm_medium
utm_campaign
utm_content
utm_term
Перечислите названия Cookie, которые надо получить из сеанса пользователя. Например, для получения кода роистат укажите:
roistat_visit
Нажмите на кнопку "Сохранить"
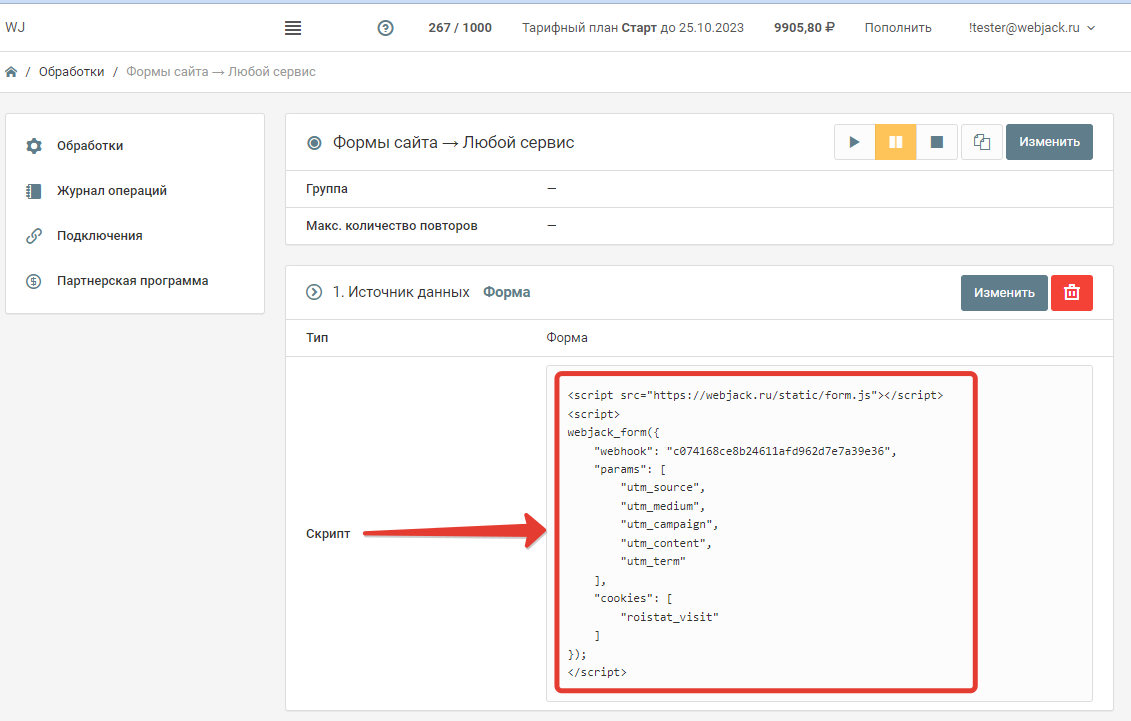
Шаг 2. Разместите полученный код на каждой странице сайта, где находятся формы перед закрывающим тегом </body>:

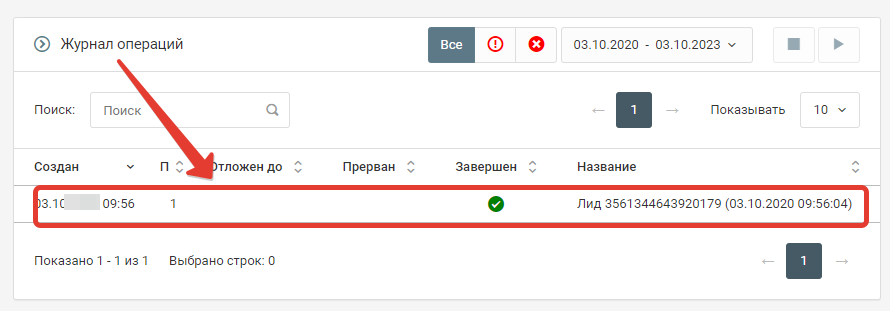
Шаг 4. Отправьте тестовую заявку.
Заполните и отправьте форму на сайте.
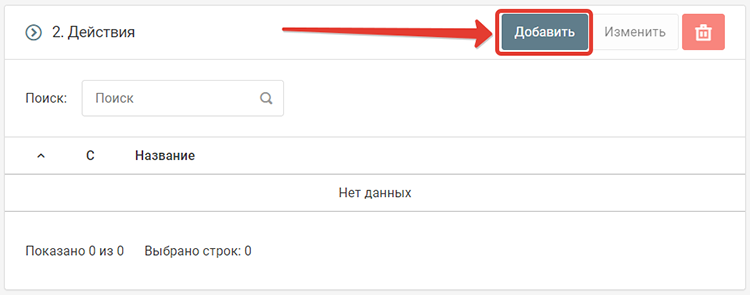
После этого в журнале операций должна появиться новая запись
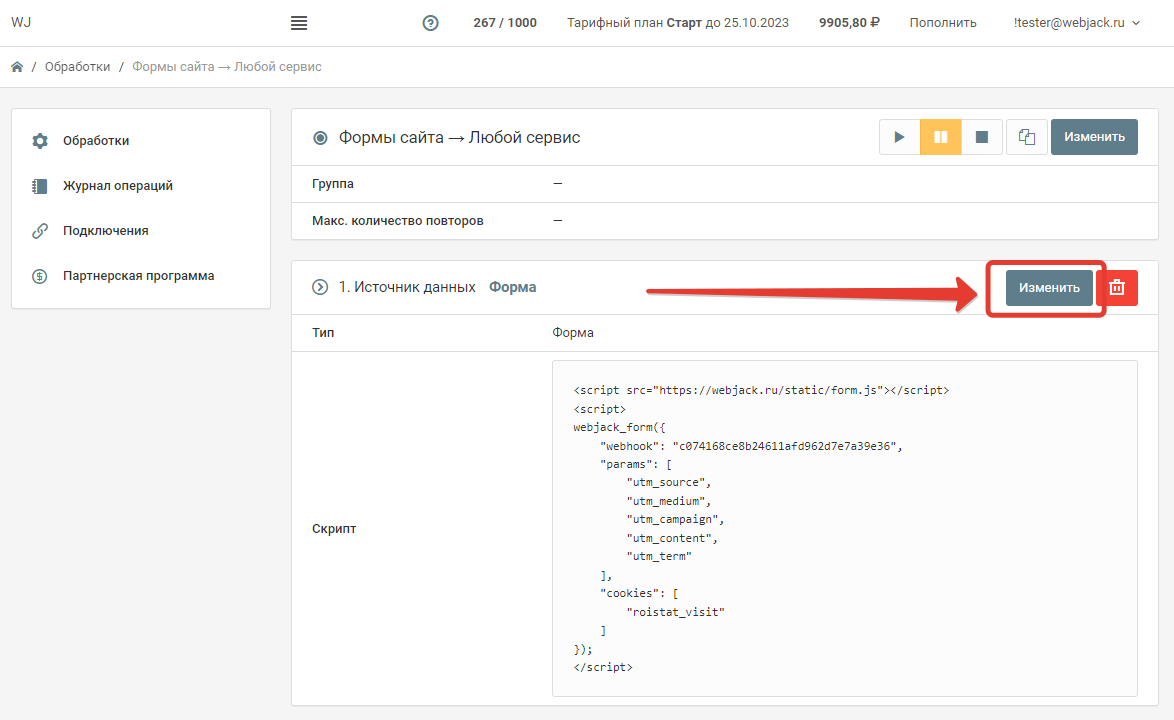
 Шаг 5. Заканчите настройку источника
Шаг 5. Заканчите настройку источника
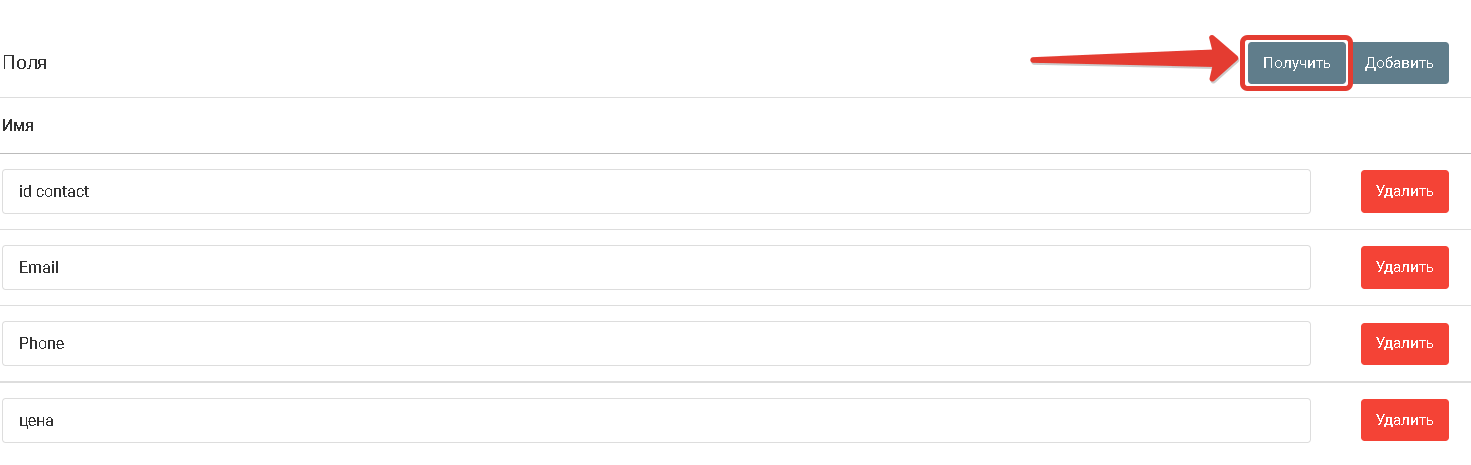
Снова зайдите в настройки источника данных. Нажмите на кнопку "Изменить".

Нажмите на кнопку "Получить"

Это действие добавит все поля, которые пришли в вашем тесте, в настройки источника. Нажмите наа кнопку "Сохранить"
На этом настройка источника закончена, можно приступать к настройке действий, которые вы хотите выполнить с данными заявки.
Отправка заявки в maxma.com
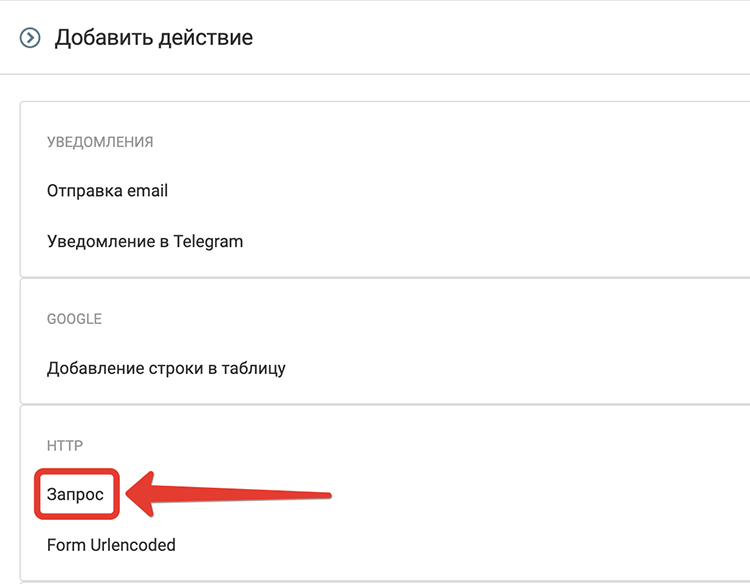
Шаг 1. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"

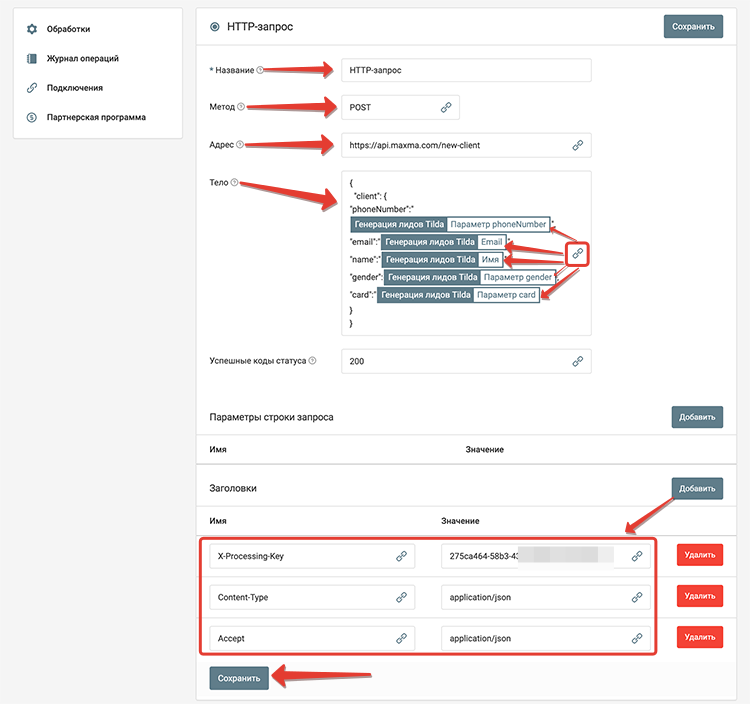
Заполните параметры формы. Пример на изображении ниже.
Адрес: https://api.maxma.com/new-client
Тело:
{
"client":{
"phoneNumber":"номер телефона",
"email":"почта",
"fullName":"ФИО",
"gender":1,
"card":"2222000257862"
}
}
Список основных полей, которые можно передать в сервис Maxma:
phoneNumber - номер телефона
fullName - Фамилия, имя и отчество одной строкой
card - Штрих-код карты
gender - Пол Значения
- 0 — пол неизвестен,
- 1 — мужской,
- 2 — женский
Полный список полей можно найти в документации maxma по ссылке: https://docs.maxma.com/api/#tag/Rabota-s-klientskoj-bazoj/paths/~1new-client/post
Заголовки:
X-Processing-Key: секретный ключ для подключения к API (выдается менеджером MAXMA)
Content-Type: application/json
Accept: application/json
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
После выполнения действия отправки данных, сервис Maxma присылает ответы.
При успешном создании клиента:
{
"client":{
"phoneNumber":"+779******",
"card":222********891,
"cardString":"222********891",
"name":"Max",
"fullName":"Max",
"gender":1,
"email":"ds*********.ru",
"level":1,
"isEmailSubscribed":true,
"isPhoneSubscribed":true,
"bonuses":0,
"pendingBonuses":0
},
"bonuses":[
]
}
Также может сообщать об ошибках:
{"errorCode":25,"description":"Карта уже привязана к другому клиенту"}
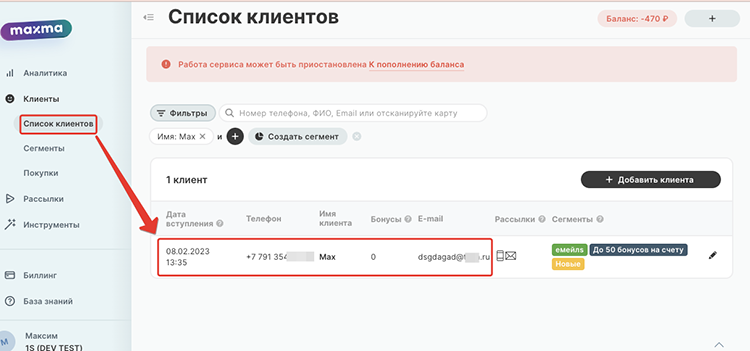
В интерфейсе Maxma в разделе maxma.com/#/app/clients отобразится новый клиент, созданный после запроса. Пример на скрине ниже:

Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.