

Яндекс.Формы → Добавление Строки(NEW)
Передавайте данные из Яндекс.Форм
и сохраняйте все в Google таблицы, для дальнейшего хранения, анализа или учета
Настройка получения данных из Яндекс.Формы
Список Шагов:
Шаг 1. Добавления источника
Шаг 2. Настройка отправки данных из Яндекс.Формы
Шаг 3. Отправка тестового лида из Яндекс.Формы
Шаг 1. Добавления источника
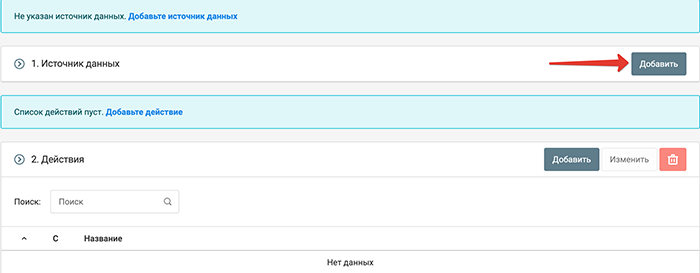
Шаг 1.1 Нажмите на кнопку "Добавить".
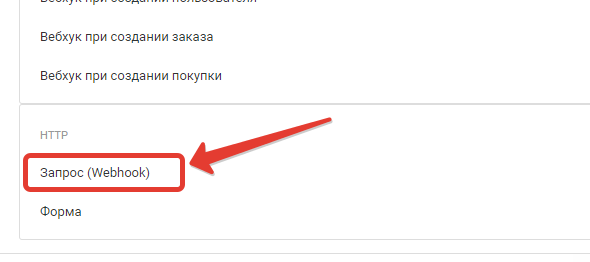
 Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".
Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".

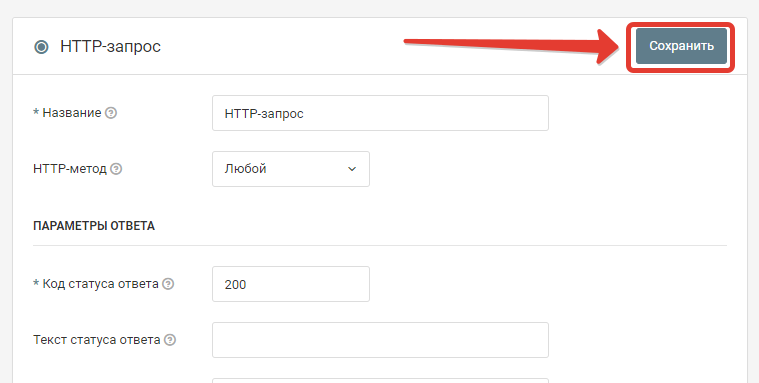
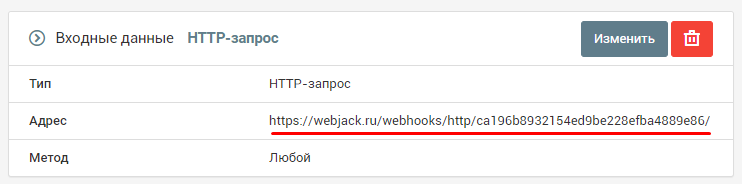
Шаг 1.3 Не изменяя параметров, нажмите кнопку "Сохранить"

Шаг 1.4 Скопируйте ссылку.

Шаг 2. Настройка отправки данных из Яндекс.Формы
Настройте отправку заявок из Яндекс.Формы
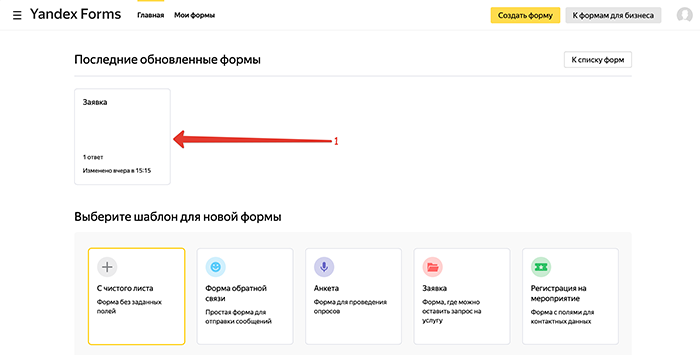
Перейдите в Настроики вашего проекта в Яндекс.Формы
- Выберите созданую форму
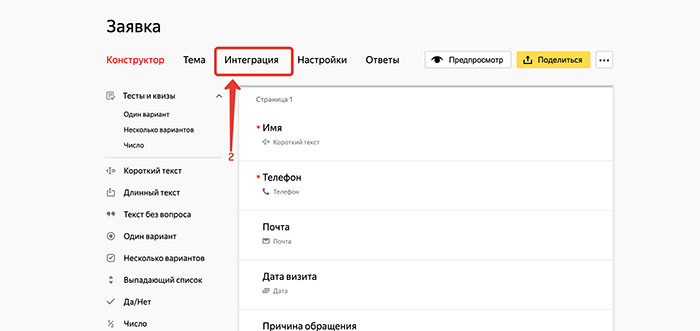
- Нажмите на вкладку "Интеграция"
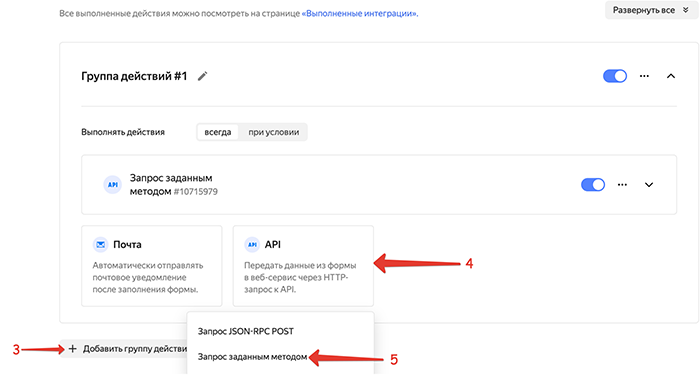
- Нажмите на кнопку "Добавить группу действий"
- Выберите "API"
- Выберите "Запрос заданным методом"
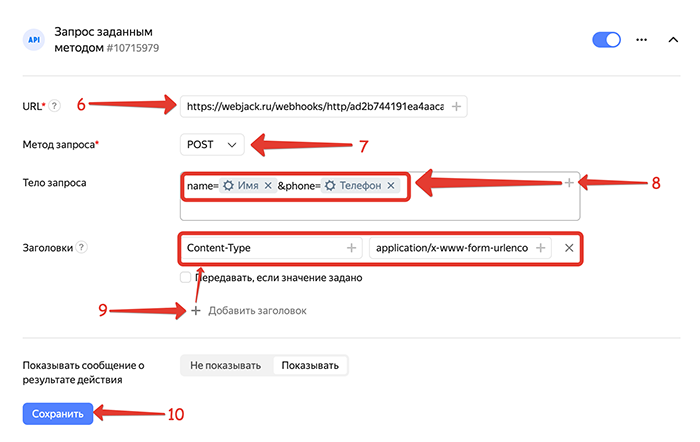
- Укажите ваш адрес webhook в поле"URL" из Шага 1.4
- Выберите метод "POST"
- Тело запроса Добавьте параметры(Данные) которые нужно получать
- Добавить заголовок Content-Type: application/x-www-form-urlencoded
- Сохранить




Шаг 3. Отправка тестового лида из Яндекс.Формы
Отправьте Тестовый лид из Яндекс.Формы
Т.е. заполните вашу яндекс форму.
после того как отправите тестовый лид зайдите в обработку:
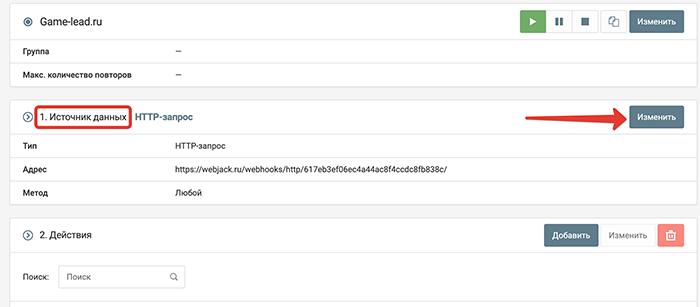
- в блоке "1.Источник данных".
- Нажмите на кнопку "Изменить".
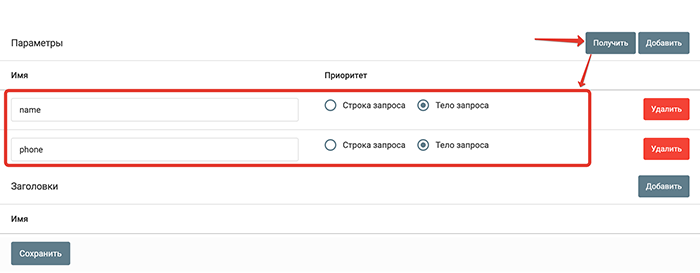
- Нажмите на кнопку "Получить" после этого появятся параметры.
- Нажмите на кнопку "Сохранить".
На скринах ниже показано как это сделать.


На этом настройка получения данных о поступивших заявках из Яндекс.Формы закончена.
Заявки для квиза, для которого вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
Отчет - Google Таблицы
В этом руководстве мы покажем вам, как использовать приложения Webjack, Google и Google Docs.
Go to webjack.ru
1. Нажмите кнопку "Добавить"
Нажмите кнопку "Добавить"

2. Выберите "Добавление строки в таблицу"
Нажмите на "Добавление строки в таблицу" field

3. Нажмите здесь
Нажмите на кнопку с тремя точками

4. Click "Подключить"
Select the option to "Подключить"

5. Выбираем аккаунт гугл
Выбираем аккаунт гугл

6. Click "djsklife@gmail.com"
Navigate to the "djsklife@gmail.com" section

7. Нажмите"Продолжить"
Нажмите"Продолжить"

8. Нажмите"Продолжить"
Нажмите"Продолжить"

9. Нажмите "Сохранить"
Нажмите на кнопку "Сохранить"

10. Нажмите "Выбрать"
Нажмите на кнопку "Выбрать"

11. В поле "Spreadsheet" "Вставте ссылку на вашу таблицу"
В поле "Spreadsheet" "Вставте ссылку на вашу таблицу"

12. Нажмите на кнопку
Нажмите на кнопку с тремя точками

13. Выберите "Лист"
Выберите ваш "Лист"

14. Click "Сохранить"
Navigate to "Сохранить"

This guide covered the steps to in Webjack, Google and Google Docs.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




