

Яндекс.Формы → Мой Класс. Добавление ученика
Передавайте данные из Яндекс.Форм
и на основе этих данных добавьте ученика в "Мой класс".
Настройка получения данных из Яндекс.Формы
Список Шагов:
Шаг 1. Добавления источника
Шаг 2. Настройка отправки данных из Яндекс.Формы
Шаг 3. Отправка тестового лида из Яндекс.Формы
Шаг 1. Добавления источника
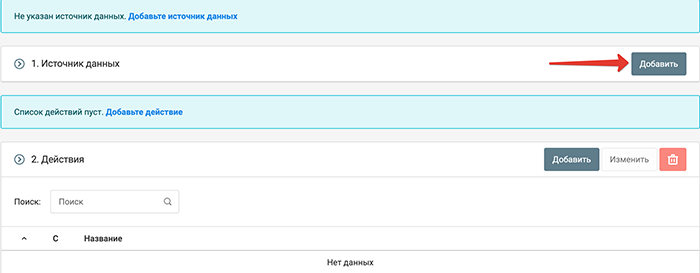
Шаг 1.1 Нажмите на кнопку "Добавить".
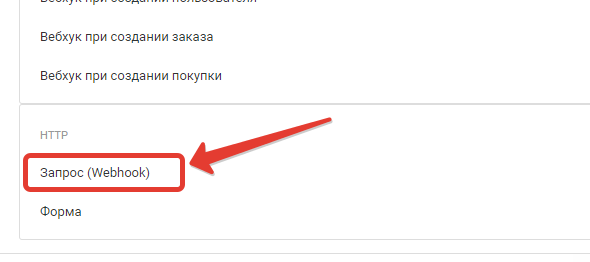
 Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".
Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".

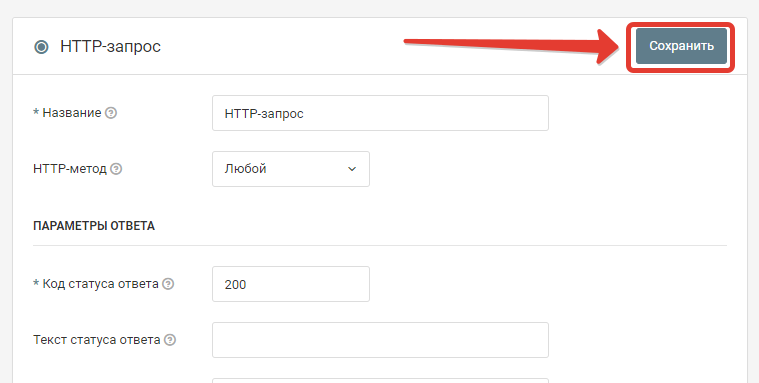
Шаг 1.3 Не изменяя параметров, нажмите кнопку "Сохранить"

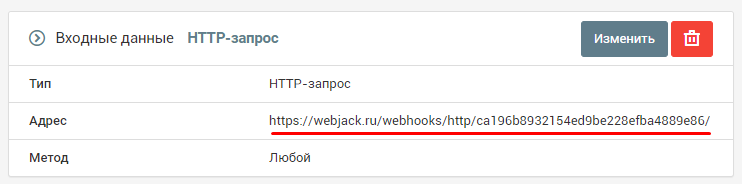
Шаг 1.4 Скопируйте ссылку.

Шаг 2. Настройка отправки данных из Яндекс.Формы
Настройте отправку заявок из Яндекс.Формы
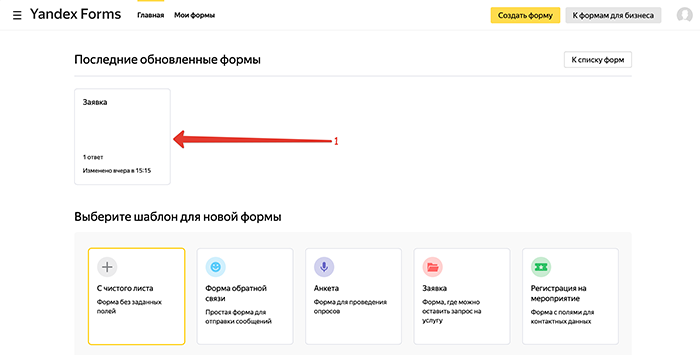
Перейдите в Настроики вашего проекта в Яндекс.Формы
- Выберите созданую форму
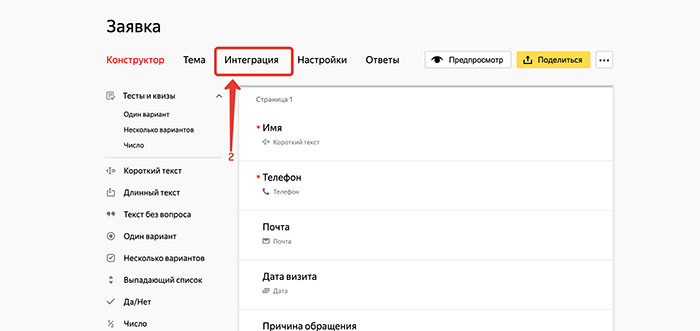
- Нажмите на вкладку "Интеграция"
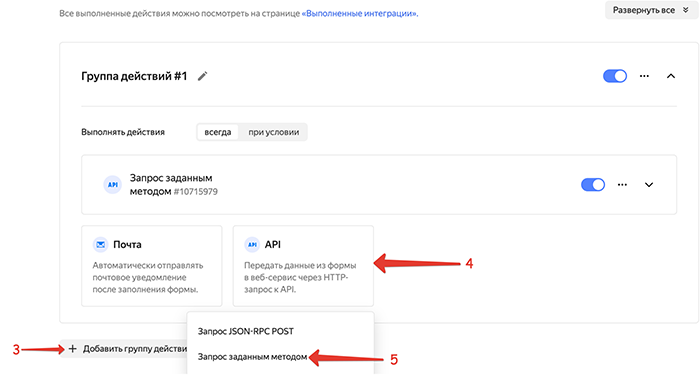
- Нажмите на кнопку "Добавить группу действий"
- Выберите "API"
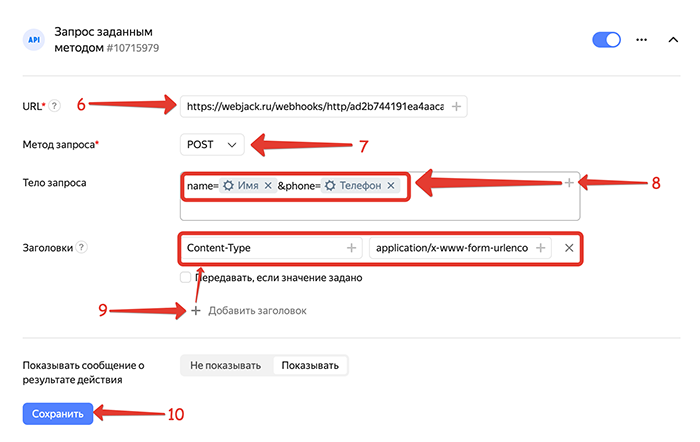
- Выберите "Запрос заданным методом"
- Укажите ваш адрес webhook в поле"URL" из Шага 1.4
- Выберите метод "POST"
- Тело запроса Добавьте параметры(Данные) которые нужно получать
- Добавить заголовок Content-Type: application/x-www-form-urlencoded
- Сохранить




Шаг 3. Отправка тестового лида из Яндекс.Формы
Отправьте Тестовый лид из Яндекс.Формы
Т.е. заполните вашу яндекс форму.
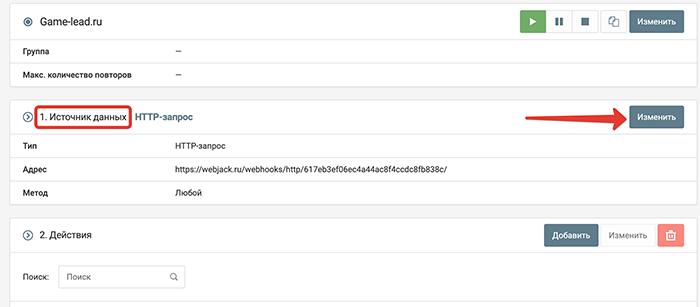
после того как отправите тестовый лид зайдите в обработку:
- в блоке "1.Источник данных".
- Нажмите на кнопку "Изменить".
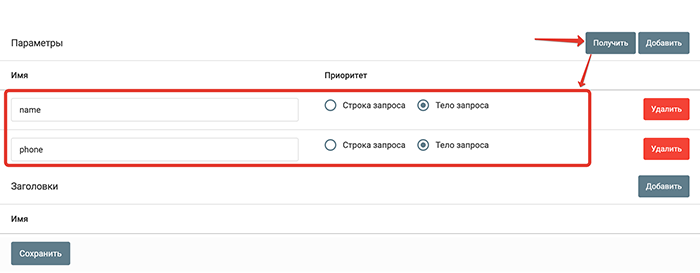
- Нажмите на кнопку "Получить" после этого появятся параметры.
- Нажмите на кнопку "Сохранить".
На скринах ниже показано как это сделать.


На этом настройка получения данных о поступивших заявках из Яндекс.Формы закончена.
Заявки для квиза, для которого вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
Создание ученика в "МойКласс".
1. Получение токена от "Мой класс".
Прежде всего вам надо узнать api key от аккаунта в "МойКласс". Скопируйте его со страницы https://app.moyklass.com/settings/settings/api
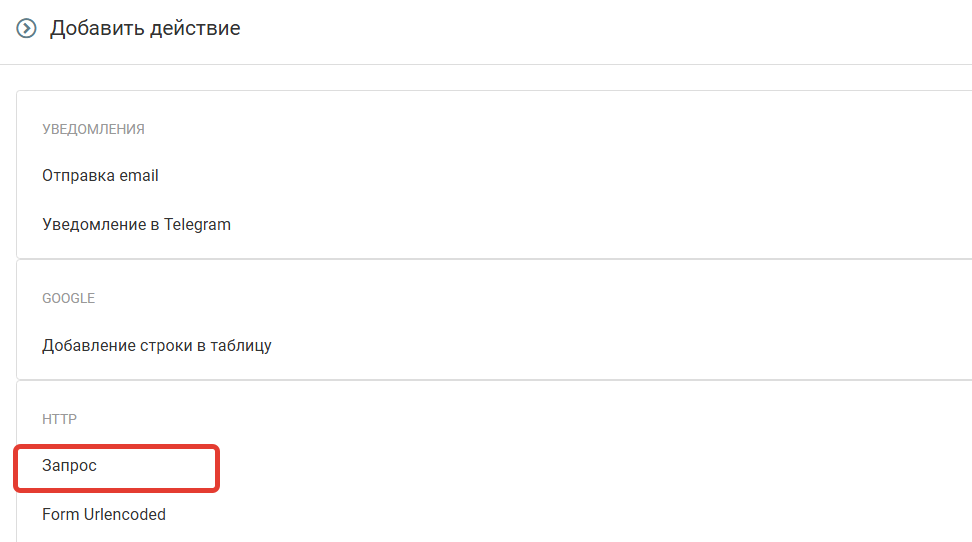
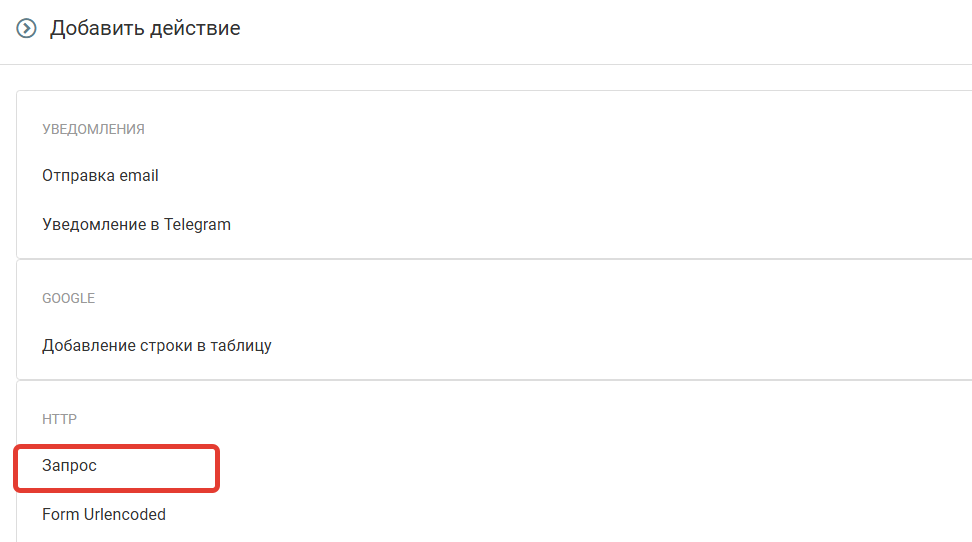
1.1 В разделе "Действия" нажмите кнопку "Добавить" и выберите "HTTP-Запрос"

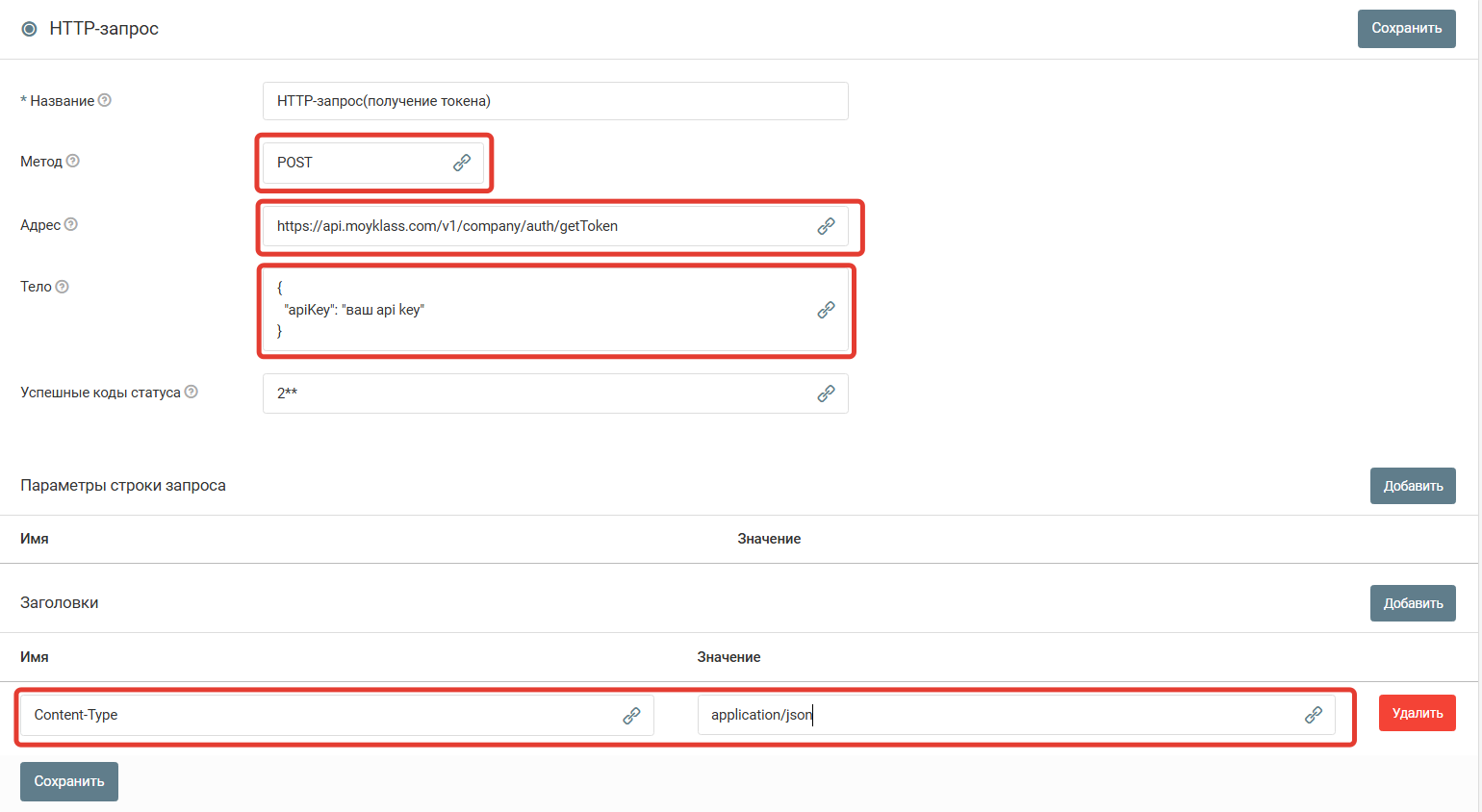
Заполните поля запроса.
- Название: HTTP-запрос(получение токена)
- Метод: выбираем POST
- Адрес: https://api.moyklass.com/v1/company/auth/getToken
- Тело: {"apiKey": "ваш api key скопированный из CRM"}
Добавьте заголовок Content-Type со значением application/json

Нажмите кнопку "Сохранить".
1.2 В разделе "Действия" нажмите кнопку "Добавить" и выбирите "JSON-Парсер".

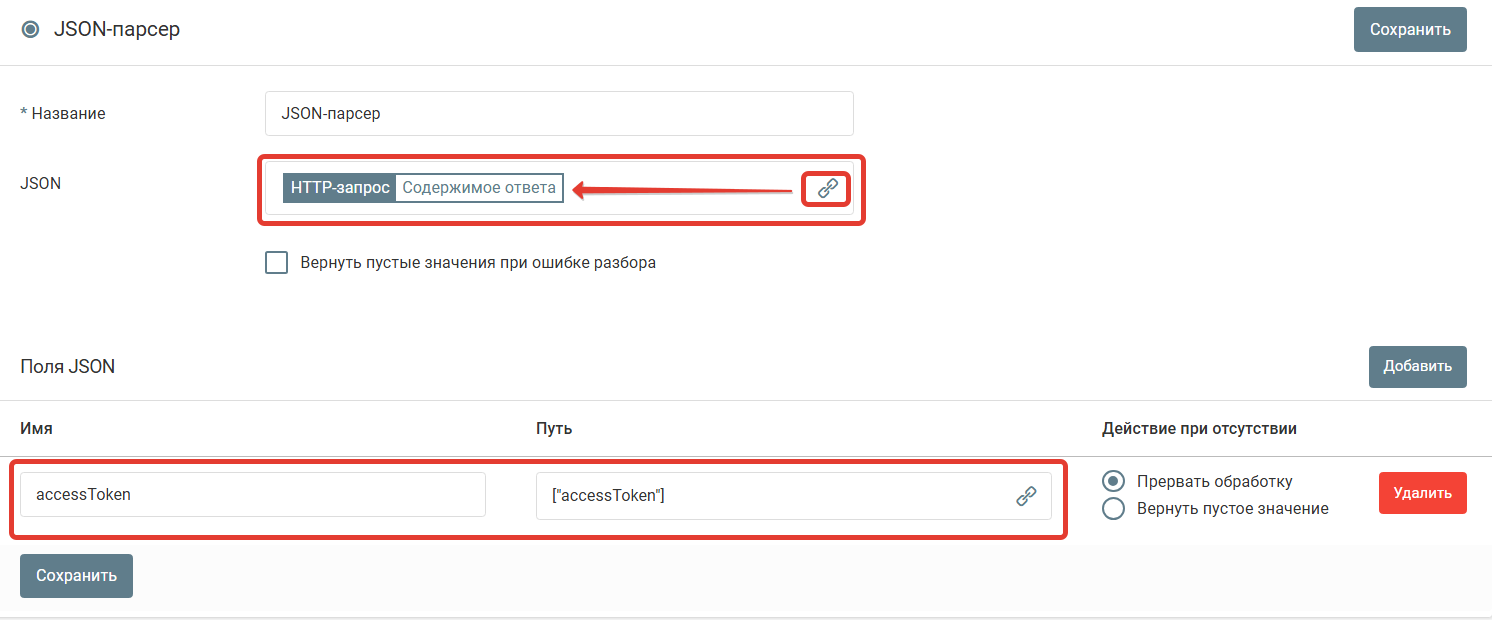
Заполните поля парсера

Нажмите кнопку "Сохранить".
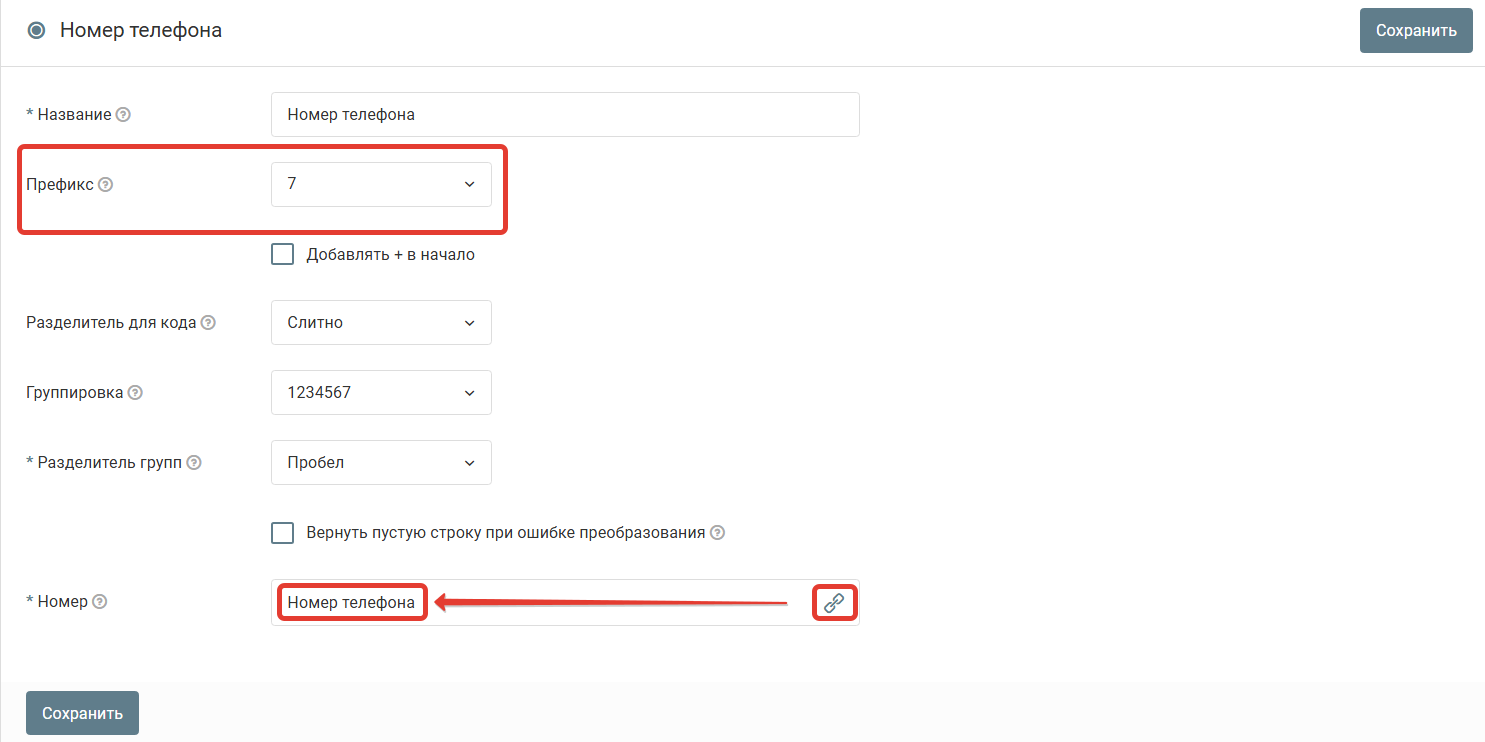
2. Преобразование номера телефона.
CRM "Мойкласс" принимает номера телефонов без + в префиксе. В разделе "Действия" нажмите кнопку "Добавить" и выберите "Преобразования-Номер телефона".
 Выберите вид отображения префикса без +. В поле телефон выберите параметр "Телефон" из списка параметров.
Выберите вид отображения префикса без +. В поле телефон выберите параметр "Телефон" из списка параметров.
 Нажмите кнопку "Сохранить".
Нажмите кнопку "Сохранить".
3. Подготавливаем данные для отправки в "Мой Класс".
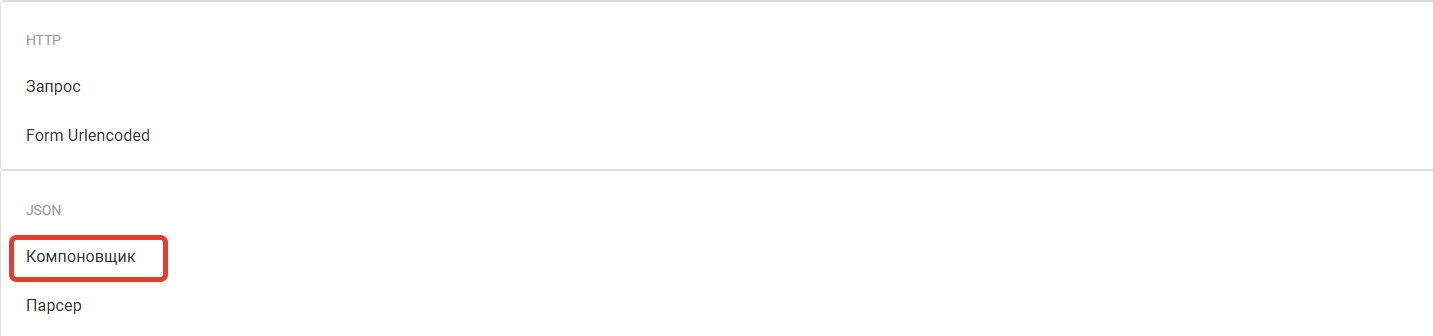
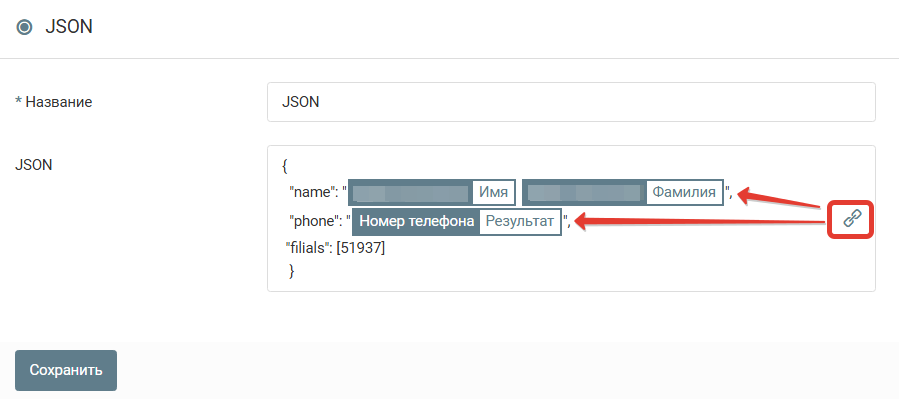
В разделе "Действия" нажмите кнопку "Добавить" и выберите "JSON-Компоновщик".
 В поле "name" передайте соответствующий параметр из лида, в поле "phone" добавьте результат преобразования телефона, в "filials" укажите номер филиала из справочника Moyklass.
В поле "name" передайте соответствующий параметр из лида, в поле "phone" добавьте результат преобразования телефона, в "filials" укажите номер филиала из справочника Moyklass.

Нажмите кнопку "Сохранить".
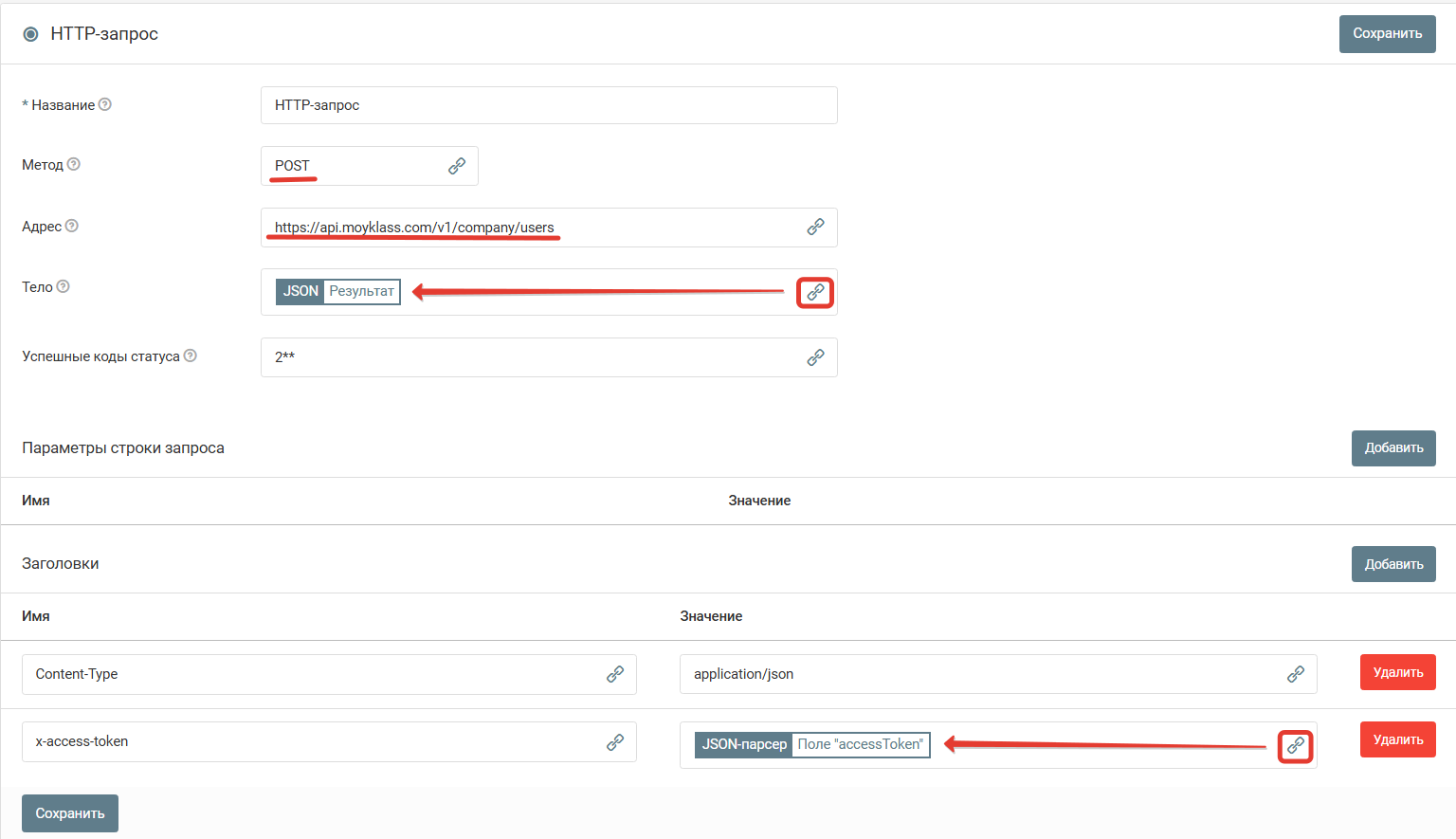
4. Отправляем данные в "Мой Класс".
В разделе "Действия" нажмите кнопку "Добавить" и выберите "HTTP-Запрос".

Заполните поля запроса.
- Название: HTTP-запрос
- Метод: выбираем POST
- Адрес: https://api.moyklass.com/v1/company/users
- Тело: результат выполнения действия JSON
Добавьте заголовки:
- Content-Type со значением application/json
- x-access-token со значением поля "access Token" из действия "JSON-парсер".
 Нажиммите кнопку "Сохранить".
Нажиммите кнопку "Сохранить".
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




