

Яндекс.Формы → Передача заявок в Offerum
Передавайте данные из Яндекс.Форм
и на основе этих данных создавайте заявки в Offerum
Настройка получения данных из Яндекс.Формы
Список Шагов:
Шаг 1. Добавления источника
Шаг 2. Настройка отправки данных из Яндекс.Формы
Шаг 3. Отправка тестового лида из Яндекс.Формы
Шаг 1. Добавления источника
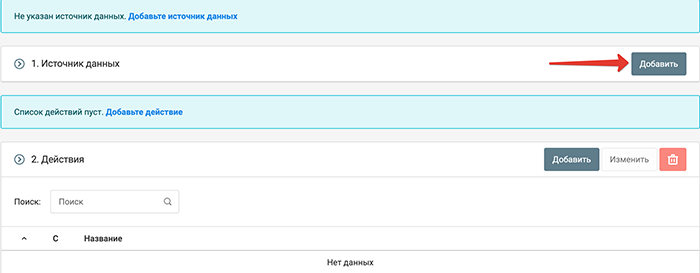
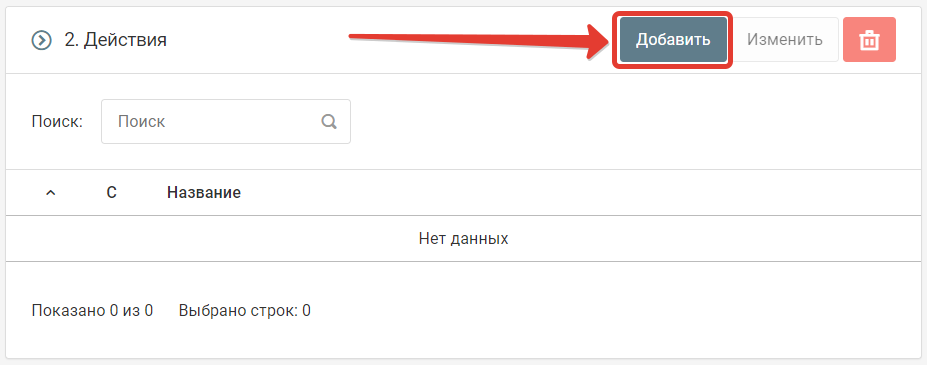
Шаг 1.1 Нажмите на кнопку "Добавить".
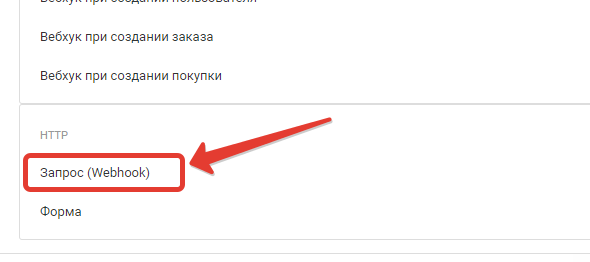
 Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".
Шаг 1.2 Выберите источник данных "HTTP-Запрос (Webhook)".

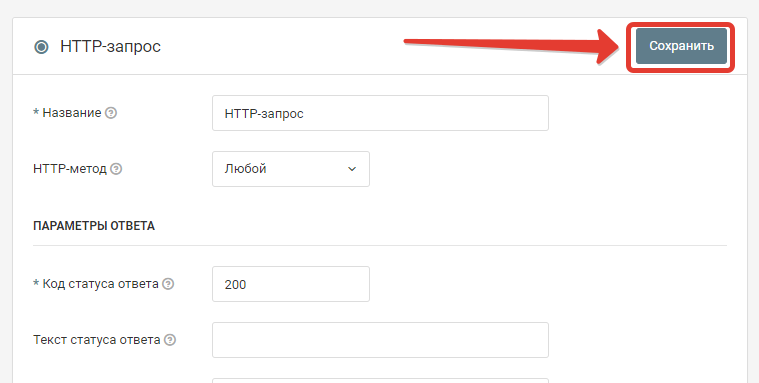
Шаг 1.3 Не изменяя параметров, нажмите кнопку "Сохранить"

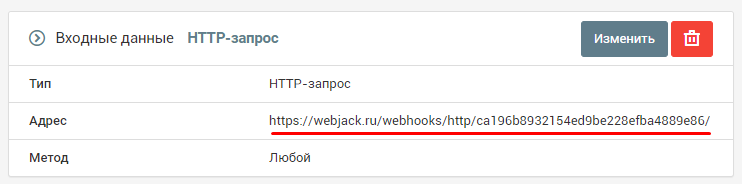
Шаг 1.4 Скопируйте ссылку.

Шаг 2. Настройка отправки данных из Яндекс.Формы
Настройте отправку заявок из Яндекс.Формы
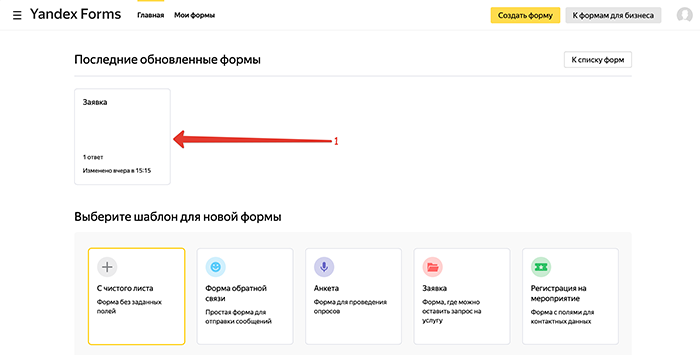
Перейдите в Настроики вашего проекта в Яндекс.Формы
- Выберите созданую форму
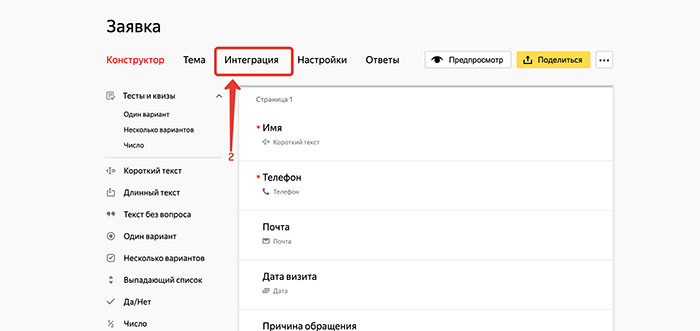
- Нажмите на вкладку "Интеграция"
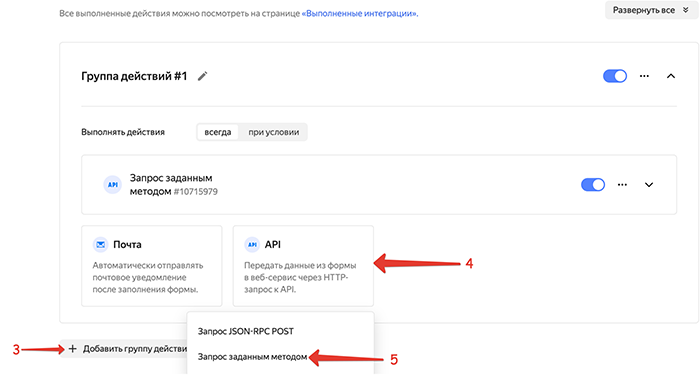
- Нажмите на кнопку "Добавить группу действий"
- Выберите "API"
- Выберите "Запрос заданным методом"
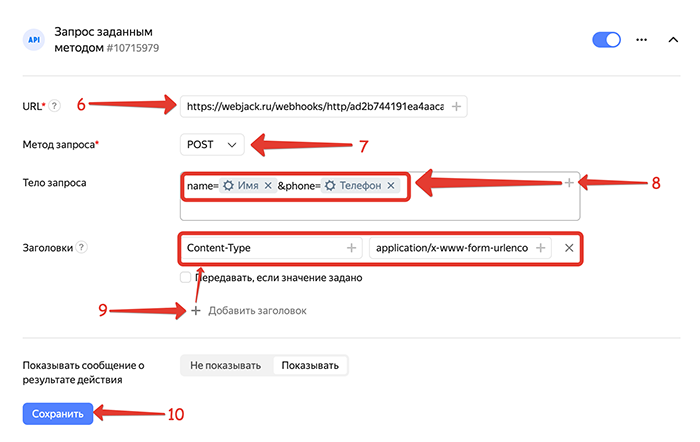
- Укажите ваш адрес webhook в поле"URL" из Шага 1.4
- Выберите метод "POST"
- Тело запроса Добавьте параметры(Данные) которые нужно получать
- Добавить заголовок Content-Type: application/x-www-form-urlencoded
- Сохранить




Шаг 3. Отправка тестового лида из Яндекс.Формы
Отправьте Тестовый лид из Яндекс.Формы
Т.е. заполните вашу яндекс форму.
после того как отправите тестовый лид зайдите в обработку:
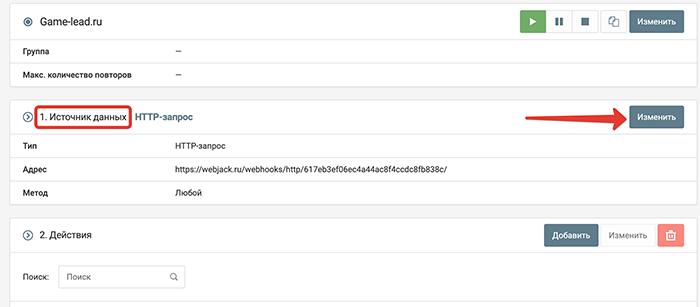
- в блоке "1.Источник данных".
- Нажмите на кнопку "Изменить".
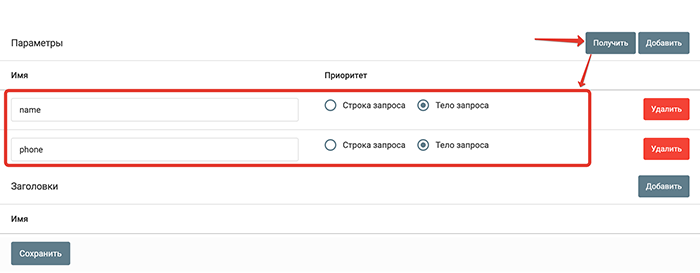
- Нажмите на кнопку "Получить" после этого появятся параметры.
- Нажмите на кнопку "Сохранить".
На скринах ниже показано как это сделать.


На этом настройка получения данных о поступивших заявках из Яндекс.Формы закончена.
Заявки для квиза, для которого вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
Шаг 1. Включите API
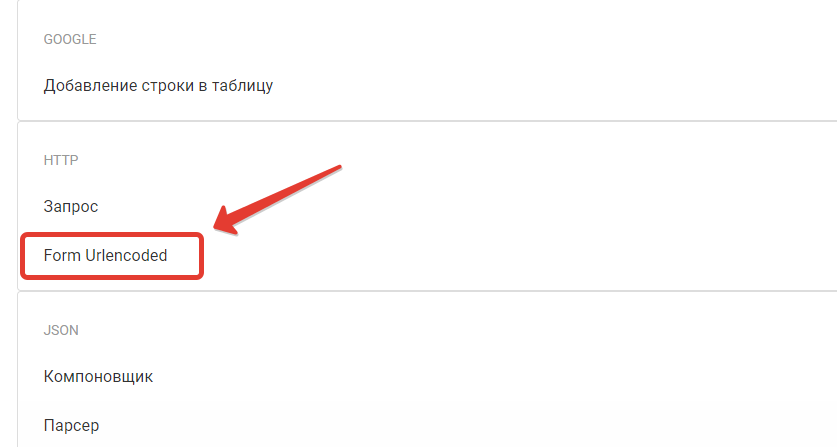
Шаг 2. Добавьте действие "Form Urlencoded"


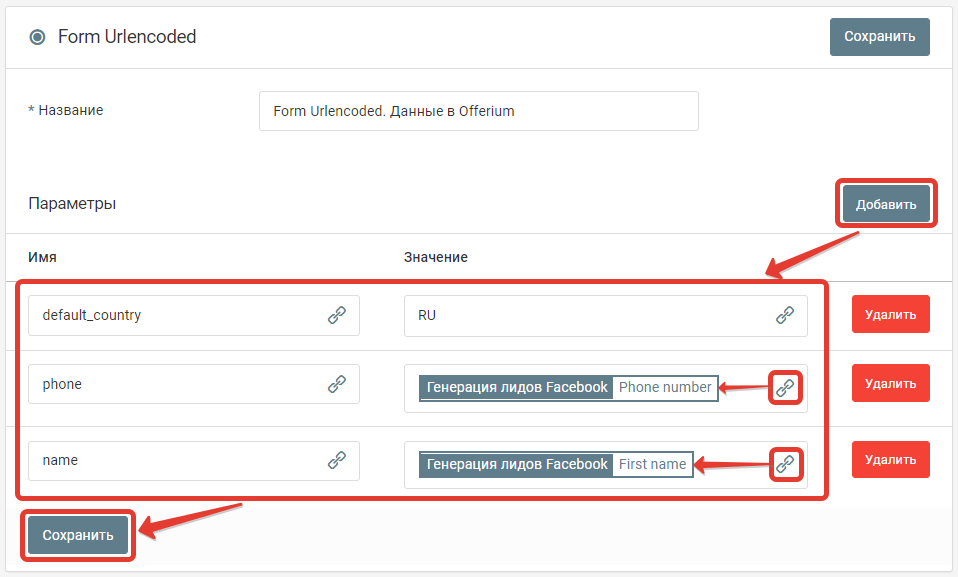
Заполните поля в этом действии как на скриншоте:

Поля для заполнения:
default_country - идентификатор страны. 2 символа ISO кода стран (RU, BY, UA, KZ и тд)
Полный список обозначений стран можно посмотреть по ссылке https://ru.wikipedia.org/wiki/ISO_3166-1
Столбец "Alpha-2"
phone - Телефон
name - Имя
Дополнительные поля, которые можно передавать:
user_ip - IP адрес пользователя
user_agent - UserAgent пользователя
order_time - timestamp времени заказа
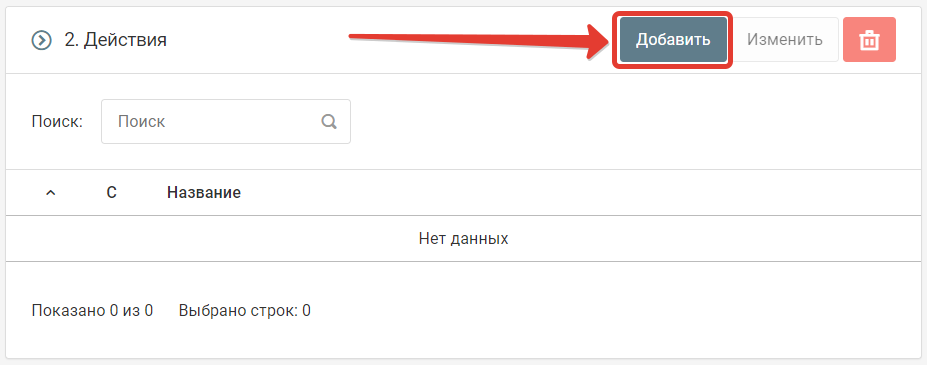
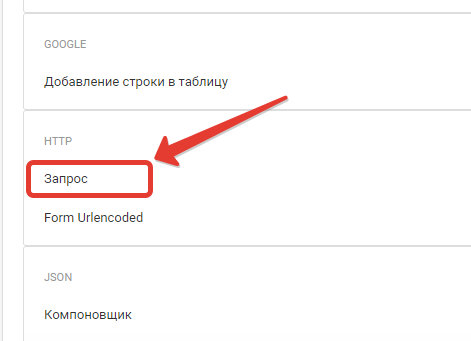
Шаг 3. Создайте действие "HTTP-запрос"


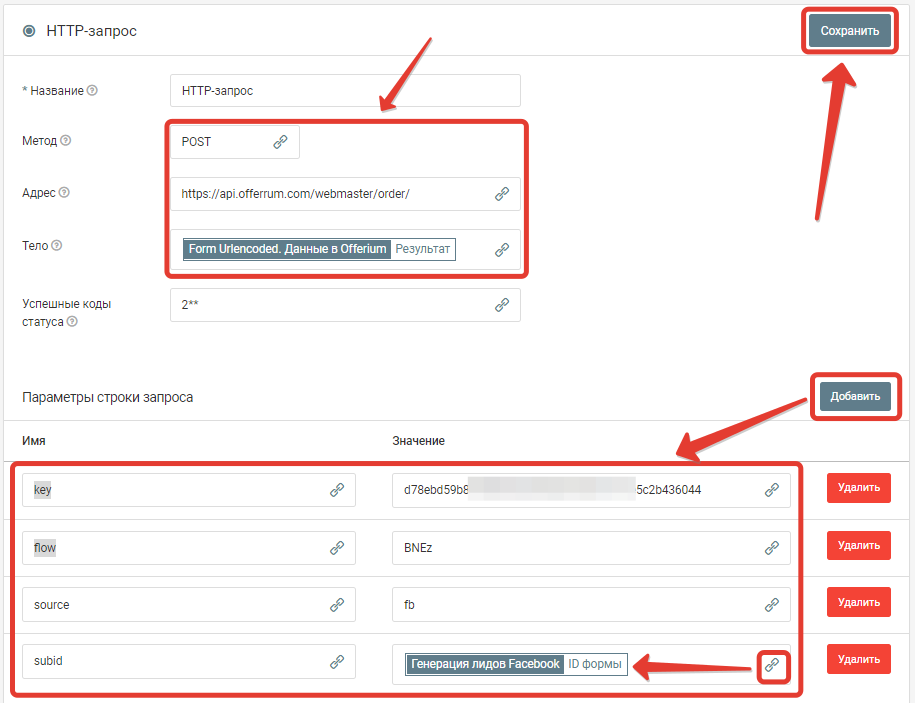
Настроить его следующим образом:

Поля для заполнения:
Метод: POST
Адрес: https://api.offerrum.com/webmaster/order/
Тело: Выбрать результат работы предыдущего шага
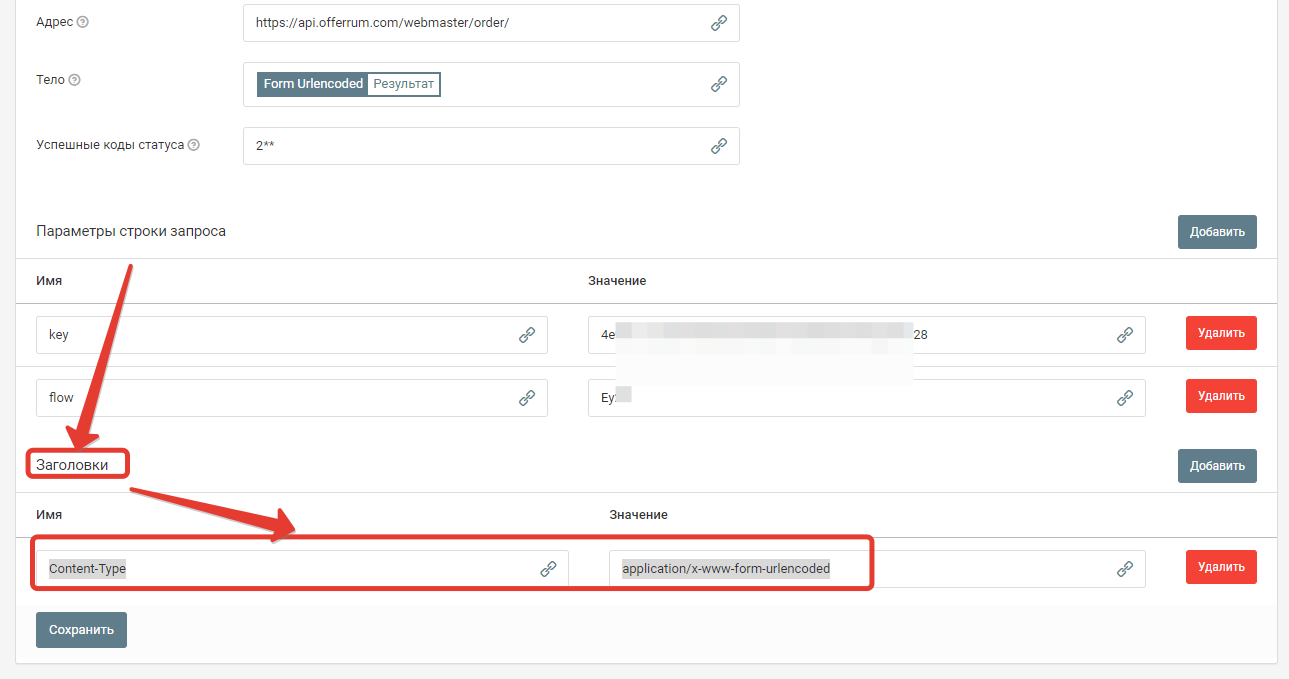
Параметры строки запроса
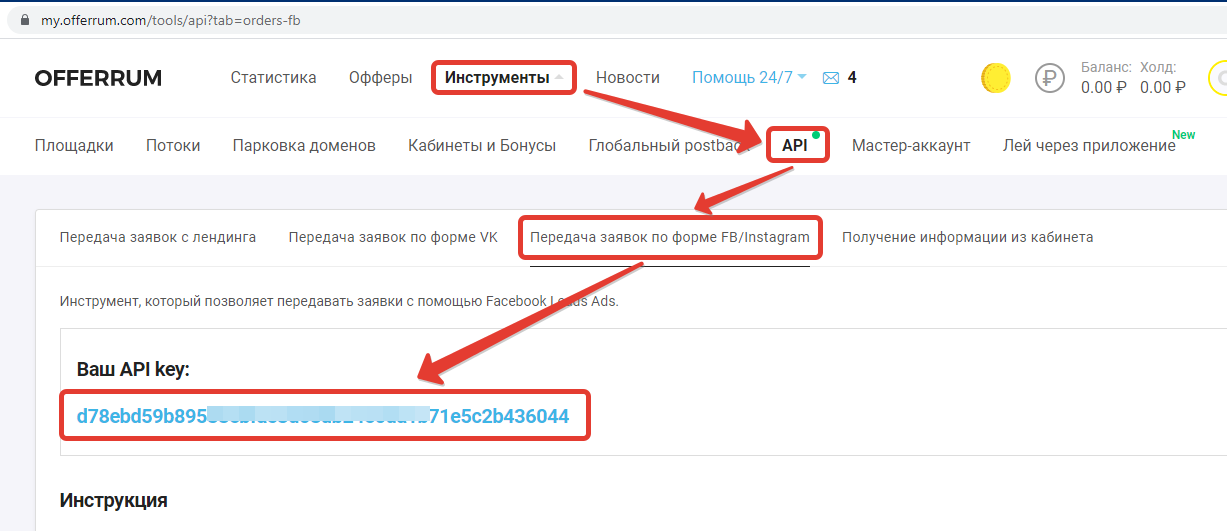
key - ваш API ключ.
Ключ можно получить в личном кабинете Offerum

flow - код потока
source - источник
subid - Идентификатор формы
Также обязательно нужно добавить 1 заголовок:

Content-Type: application/x-www-form-urlencoded
На этом настройка закончена, можно отправить тест, чтобы проверить все ли корректно настроено.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




