

webflow → amoCRM. Создание задачи
Передавайте данные из webflow
и на основе этих данных создавайте задачи в amoCRM
Настройка получения данных из webflow
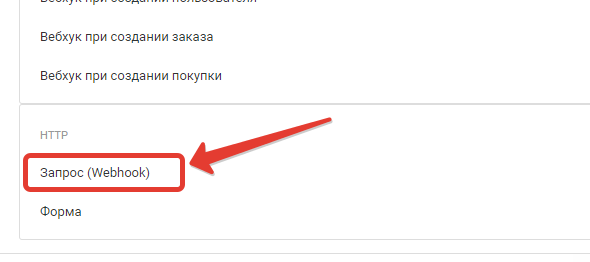
Шаг 1. Выберите источник данных "HTTP-Запрос (Webhook)".
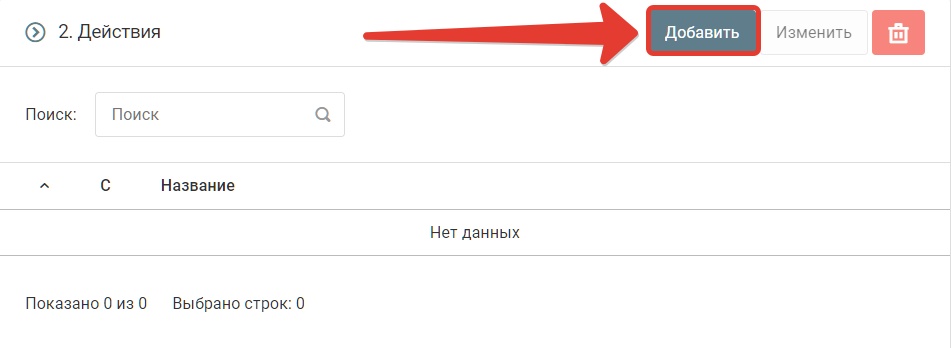
Нажмите на кнопку "Добавить"

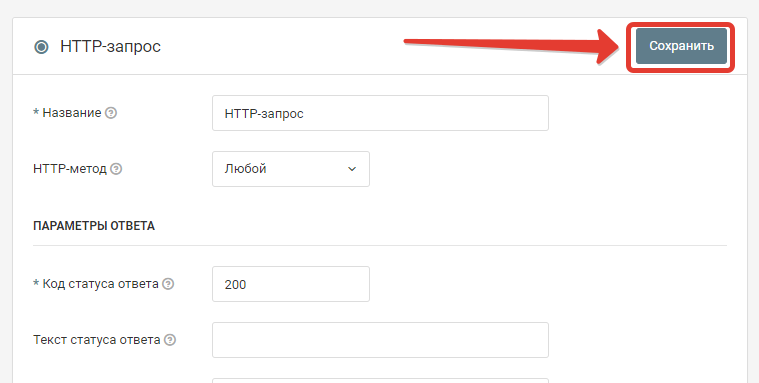
Не изменяя параметров, нажмите кнопку "Сохранить"

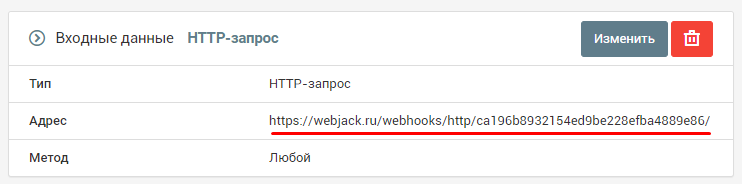
Скопируйте ссылку.

Шаг 2. Настройте отправку заявок в личном кабинете webflow
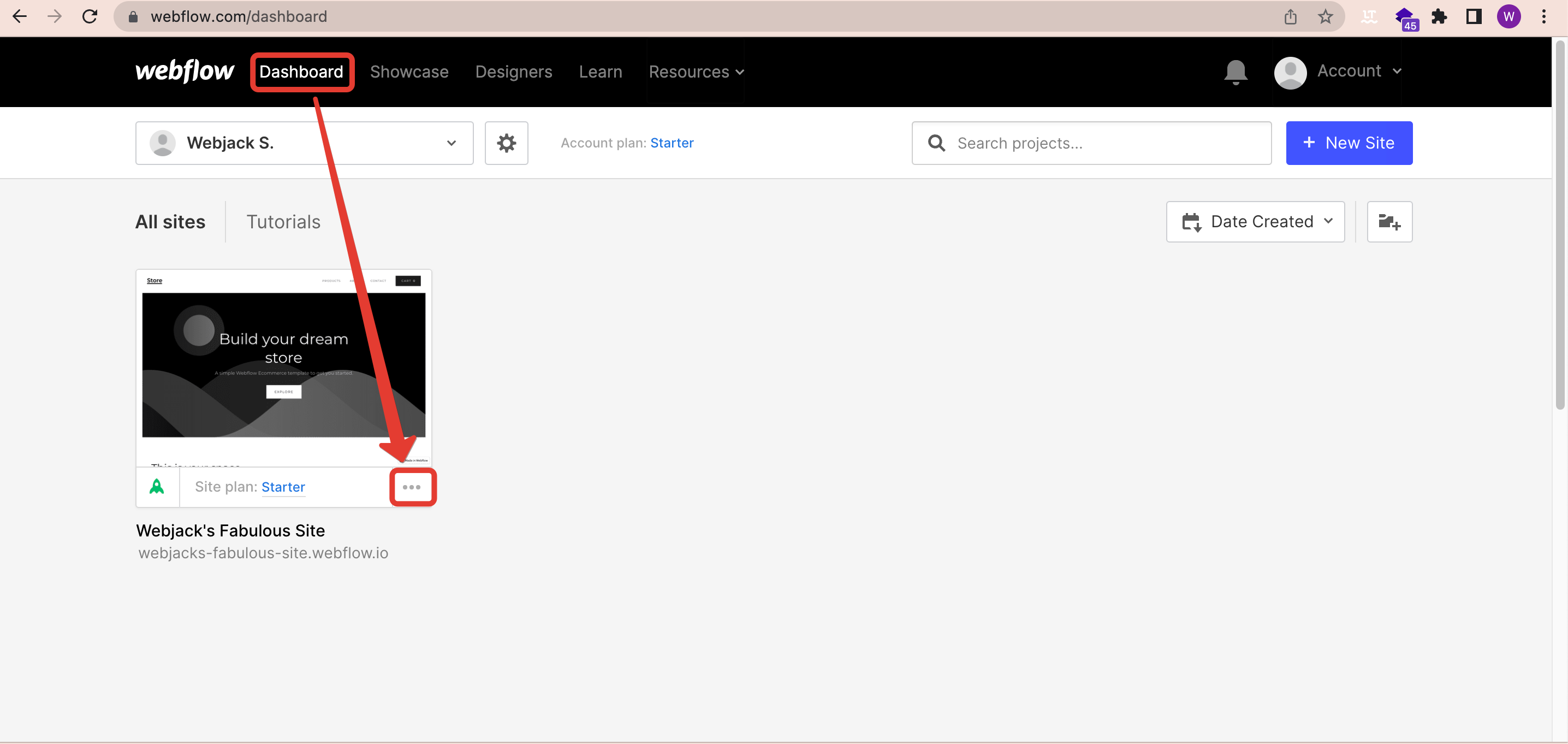
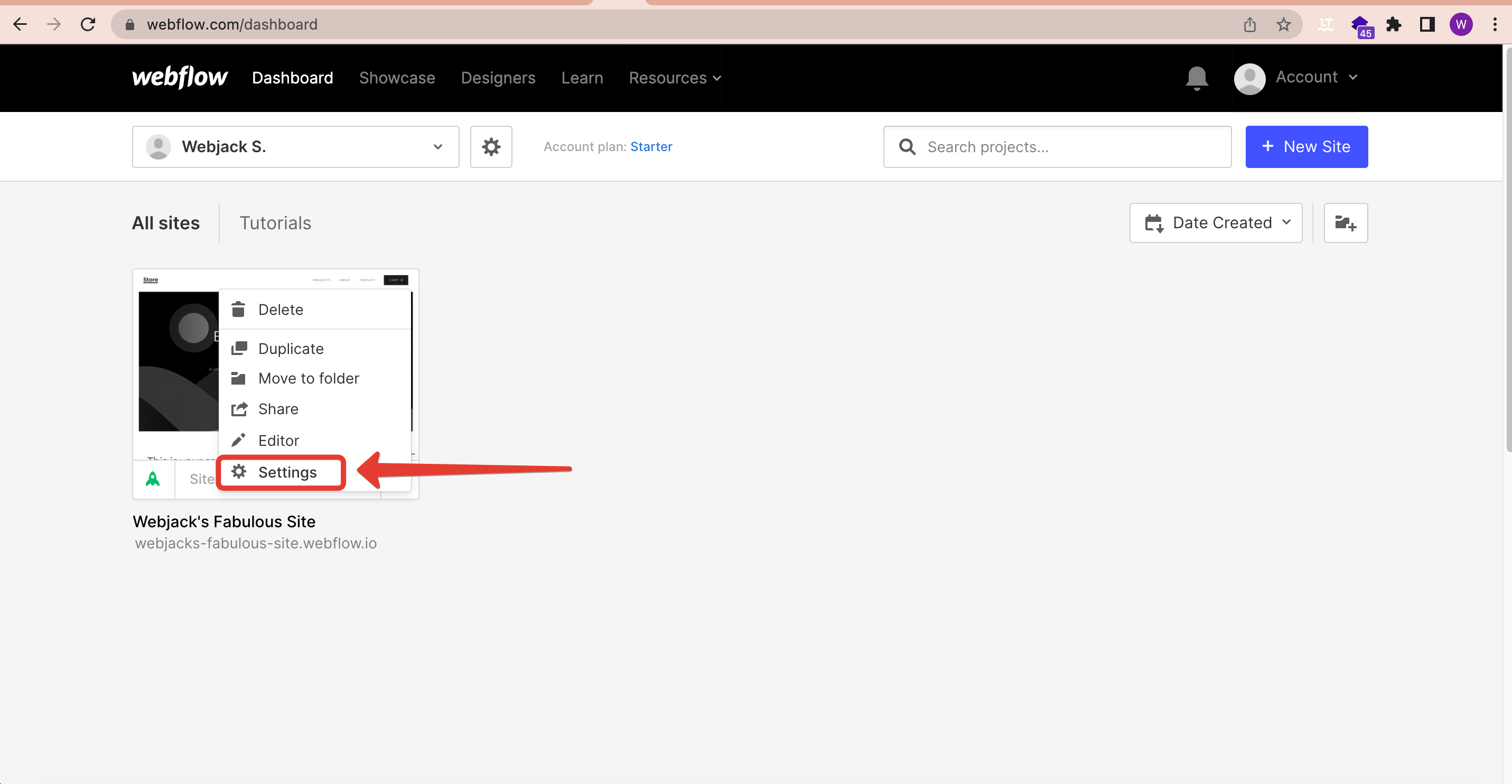
Перейдите в "Dashboard">". . ."
Далее "settings"

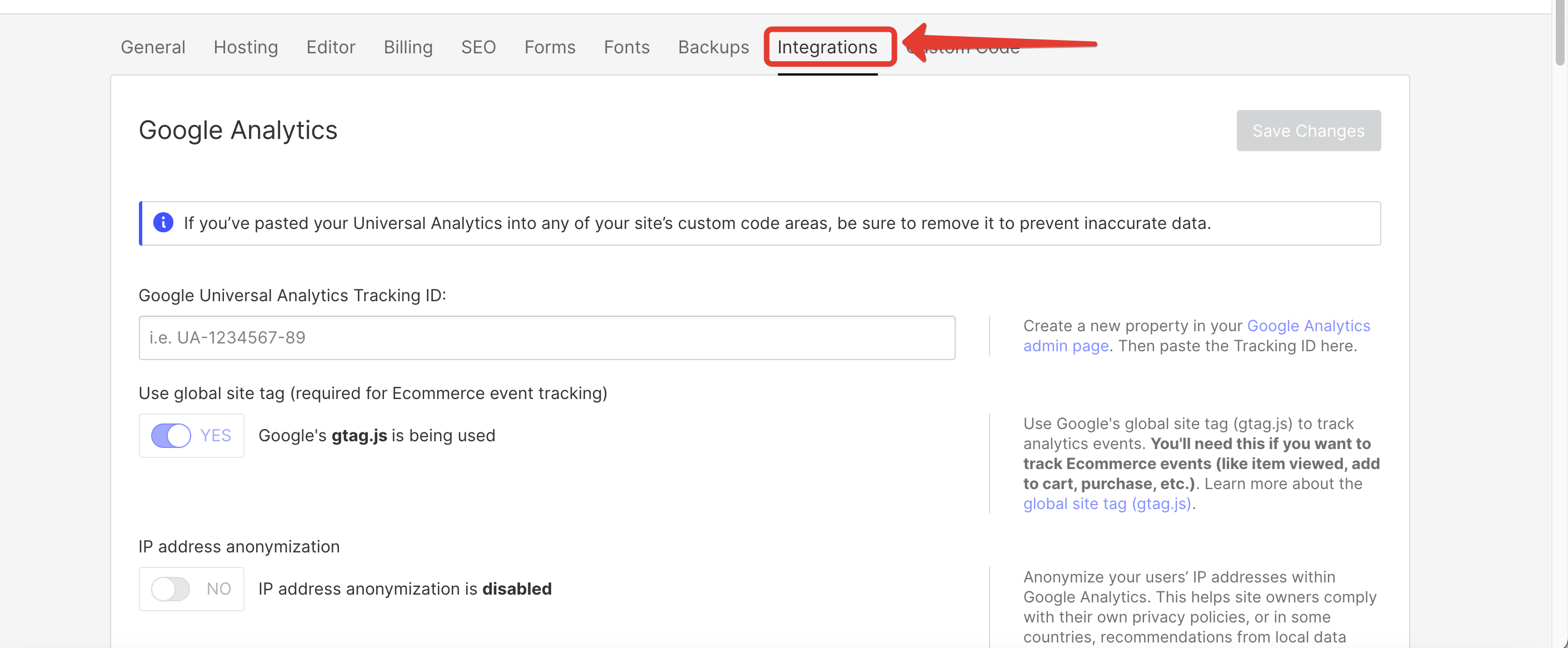
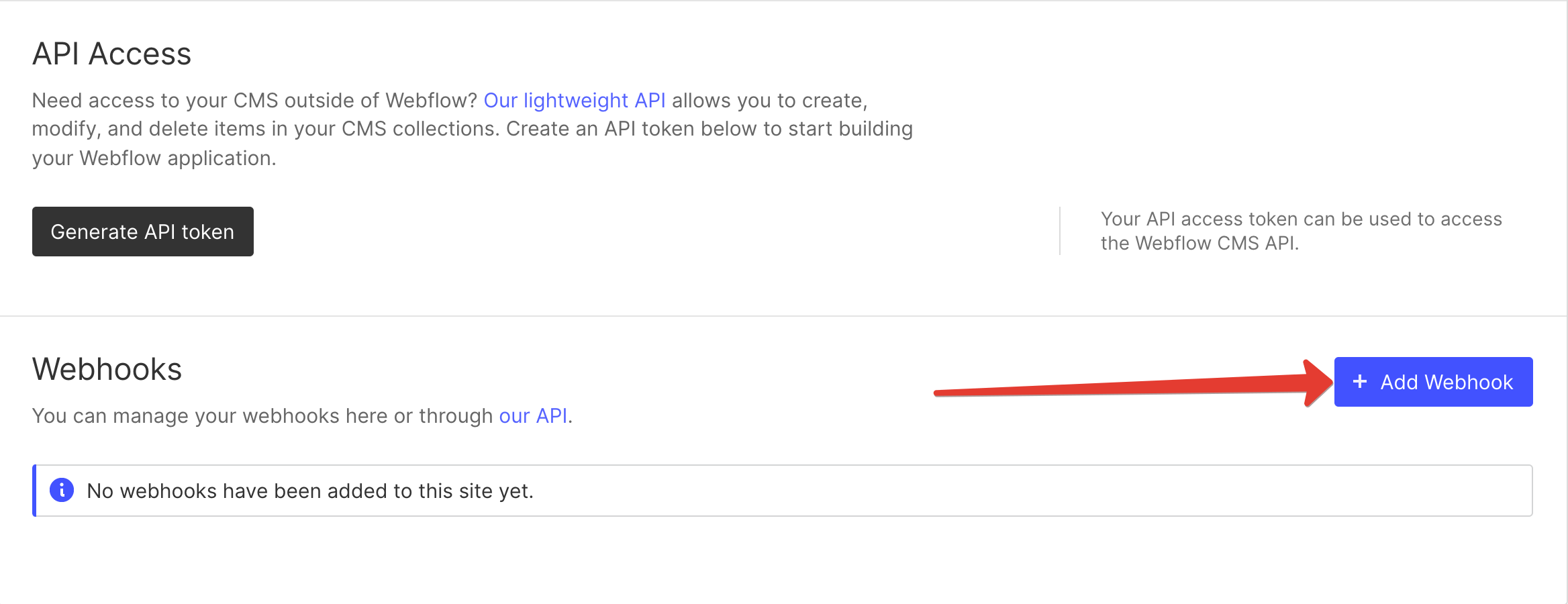
Далее перейдите в меню в"Integrations".  Внизу страницы нажмите кнопку "+ Add webhook"
Внизу страницы нажмите кнопку "+ Add webhook"
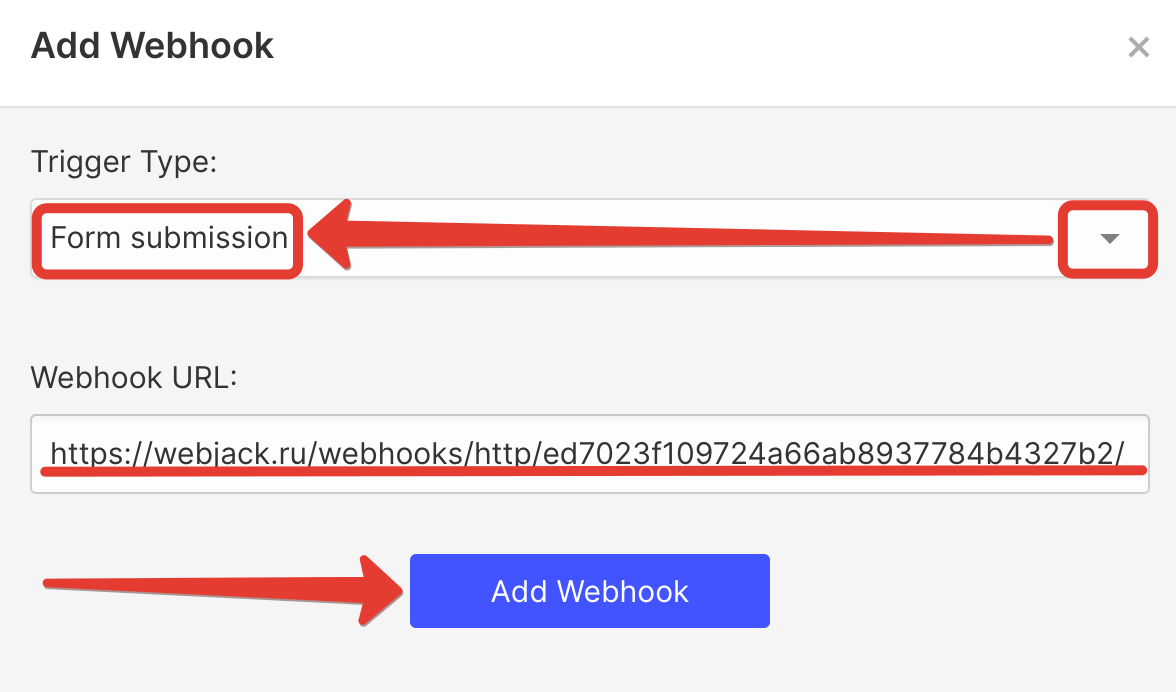
В появившемся окошке вставьте URL сделанный на Шаг 1. 
Шаг3. Создаем в обработке действие JSON-Парсер:

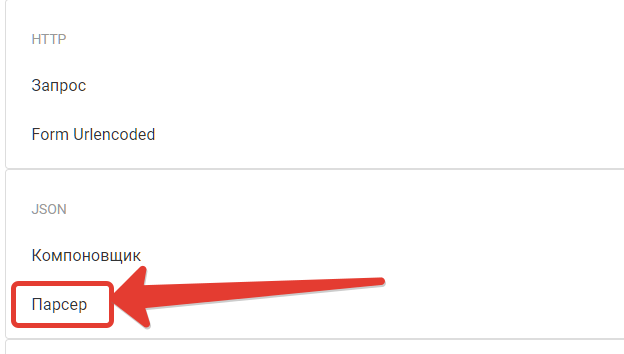
Выберите пункт меню "Парсер"

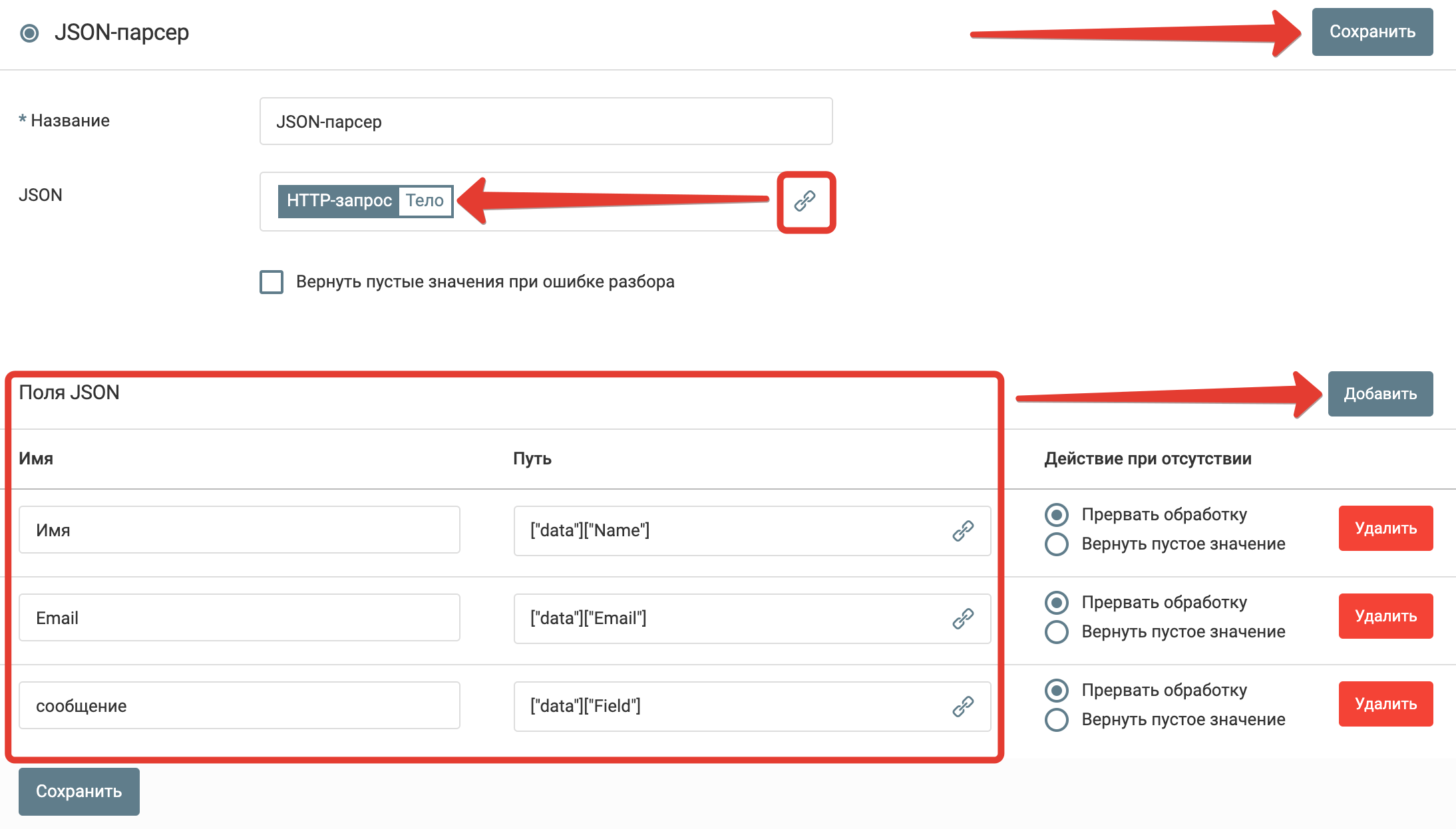
Добавьте в настройки поле "HTTP-запрос[Тело]" и добавьте все необходимые поля с данными в формате "JSON" приходящие из webflow

Нажмите на кнопку "Сохранить".
На этом настройка получения данных о поступивших заявках из Sopify закончена.
Заявки для компании, для которой вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




