webflow → Создание клиента в maxma.com
Передавайте данные из webflow
и пробрасывайте заявки в maxma.com
Настройка получения данных из webflow
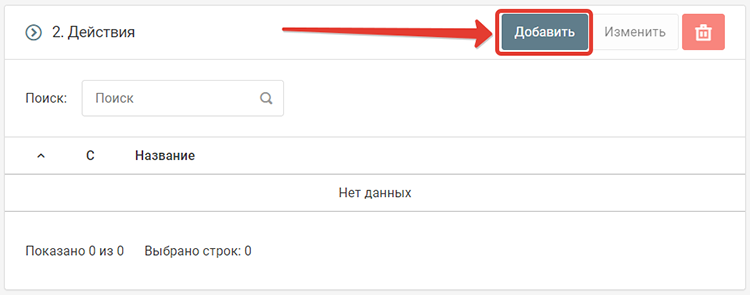
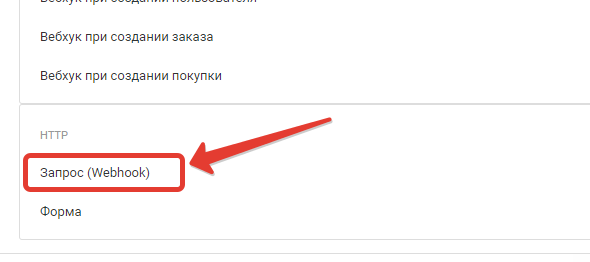
Шаг 1. Выберите источник данных "HTTP-Запрос (Webhook)".
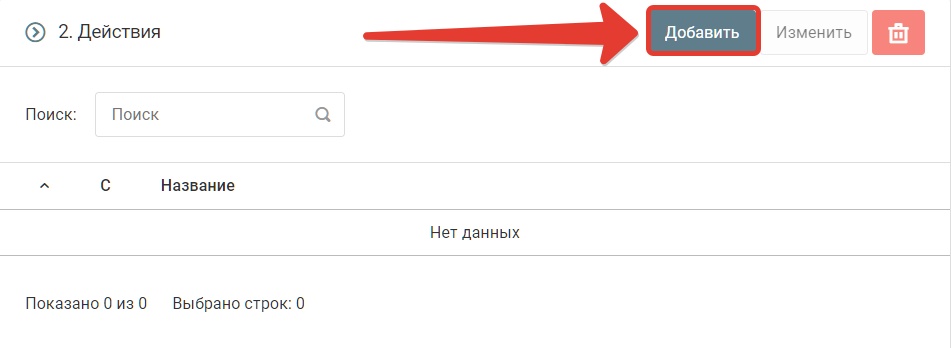
Нажмите на кнопку "Добавить"

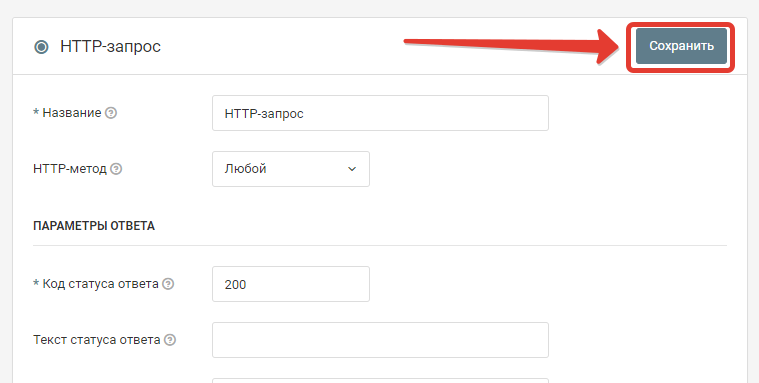
Не изменяя параметров, нажмите кнопку "Сохранить"

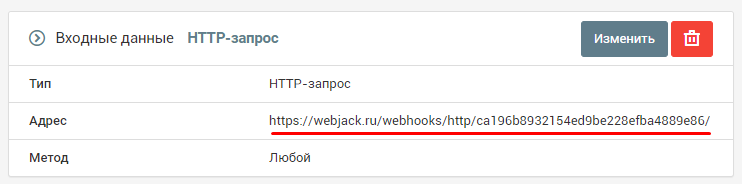
Скопируйте ссылку.

Шаг 2. Настройте отправку заявок в личном кабинете webflow
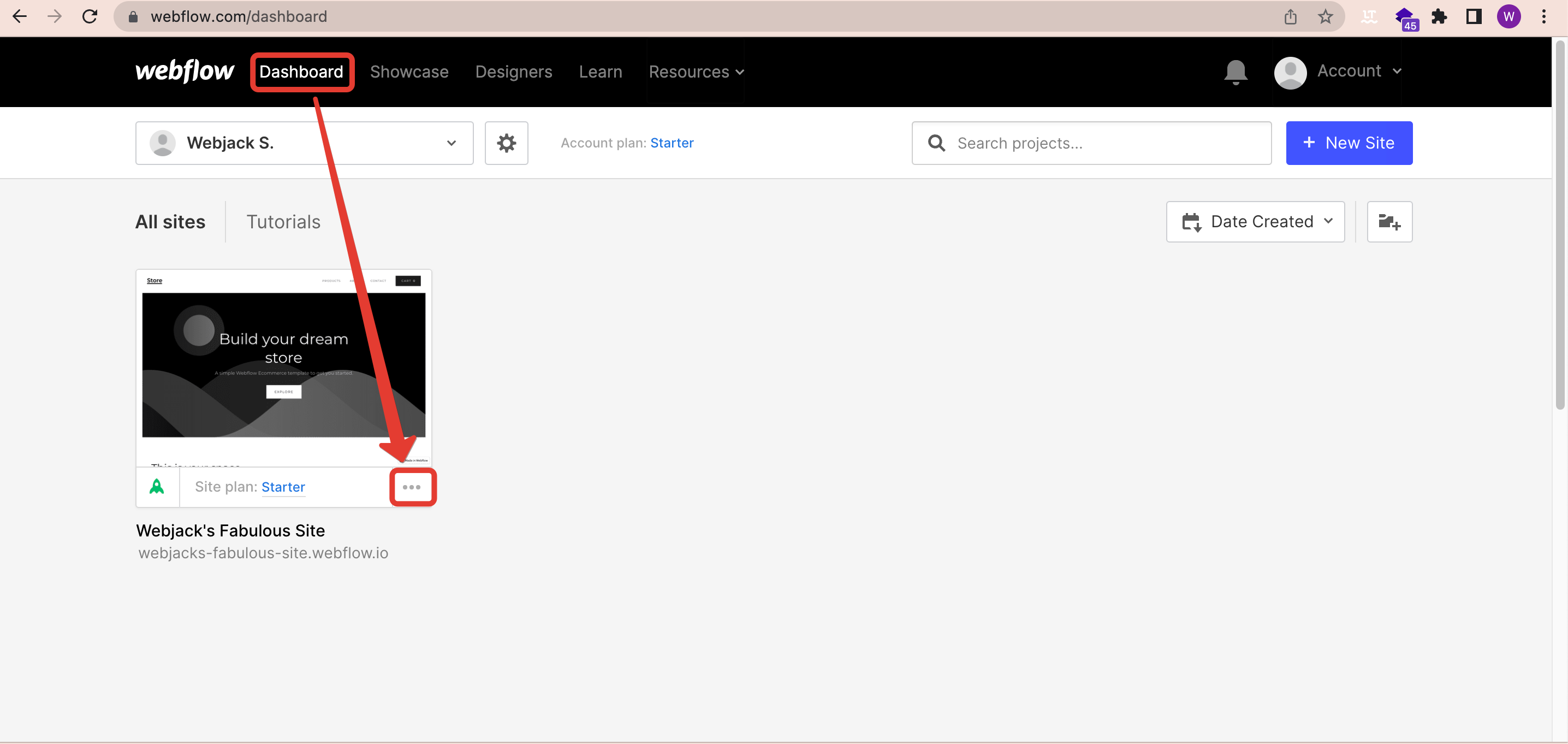
Перейдите в "Dashboard">". . ."
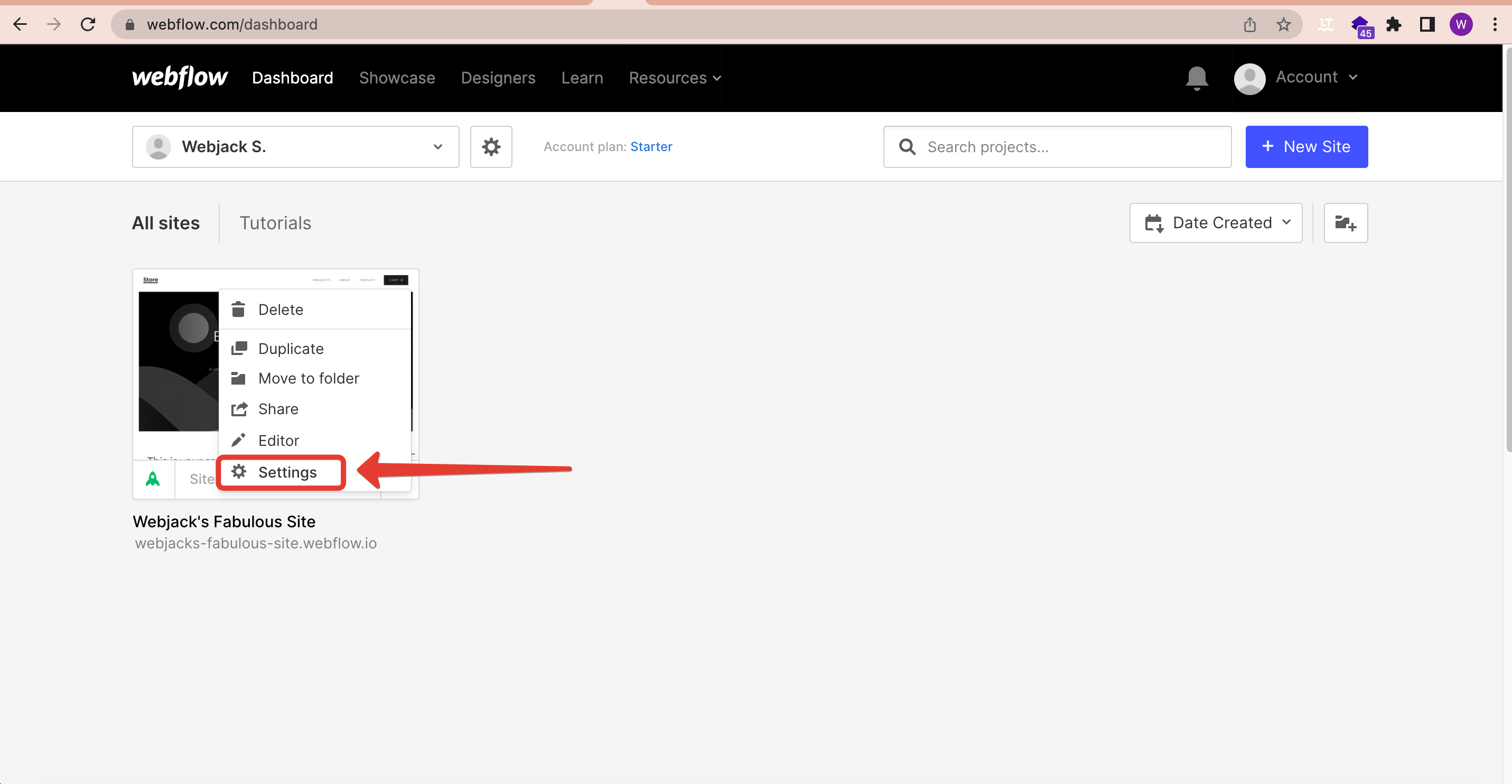
Далее "settings"

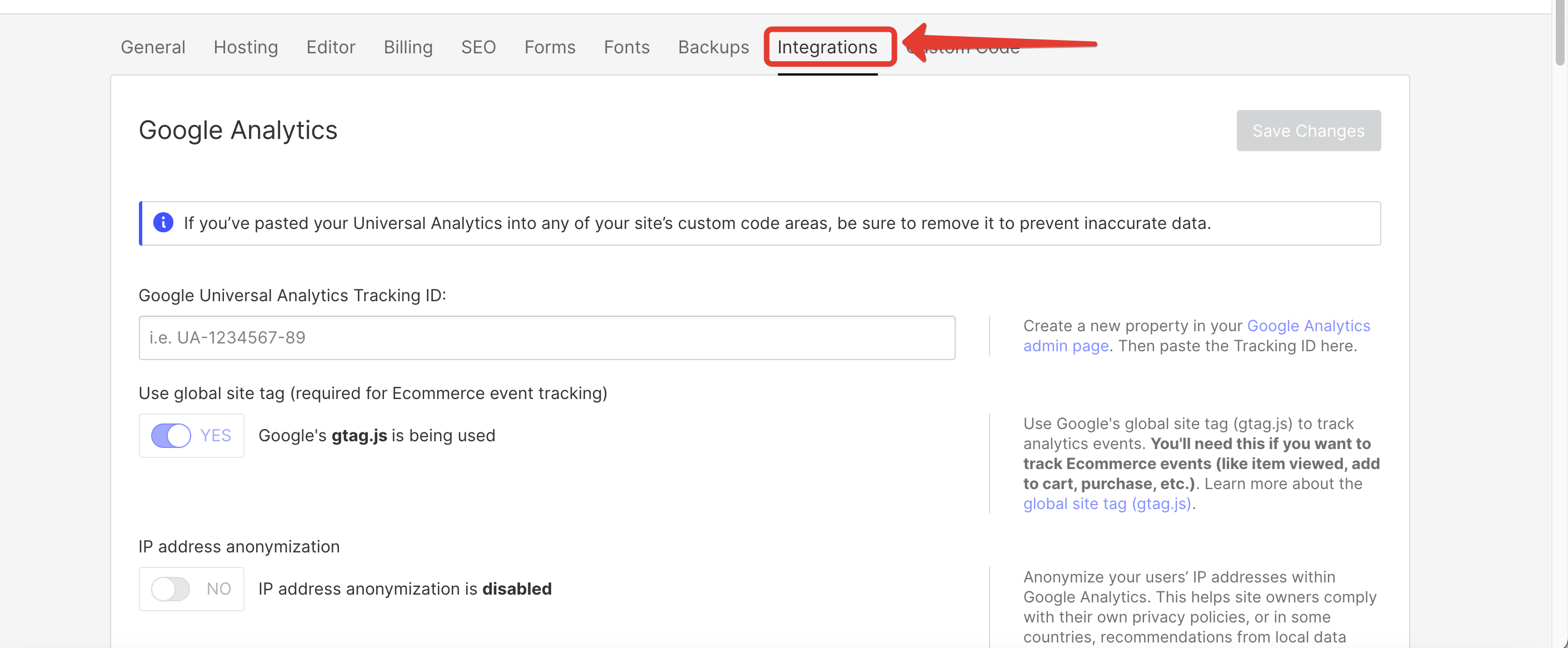
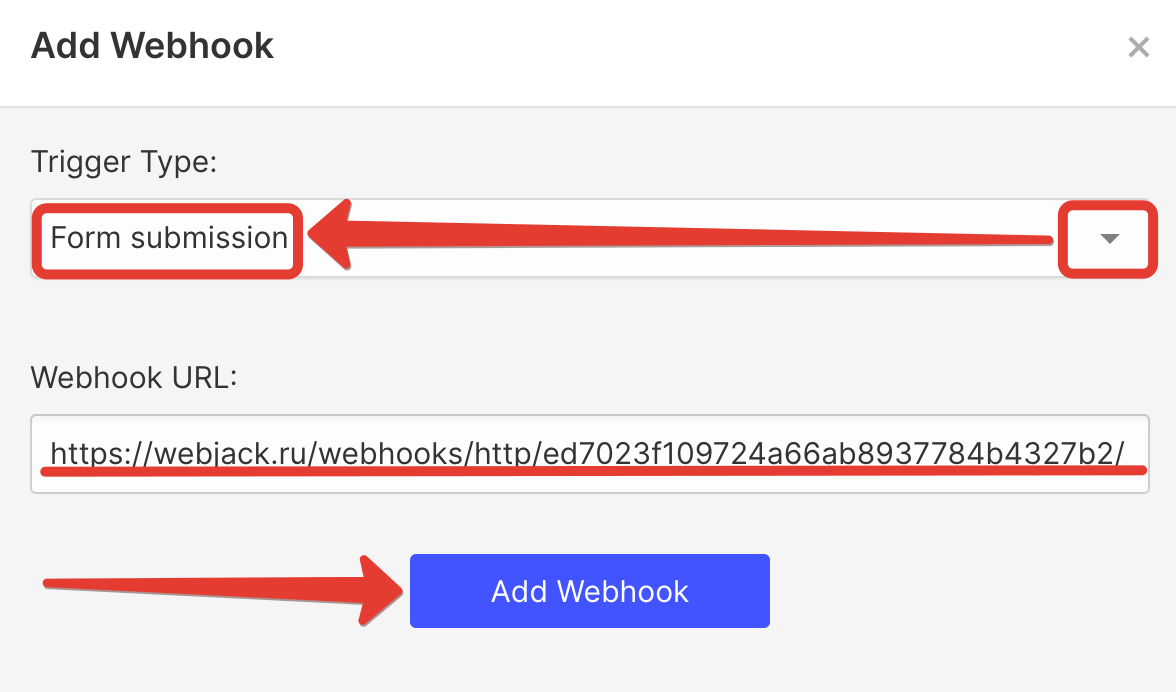
Далее перейдите в меню в"Integrations".  Внизу страницы нажмите кнопку "+ Add webhook"
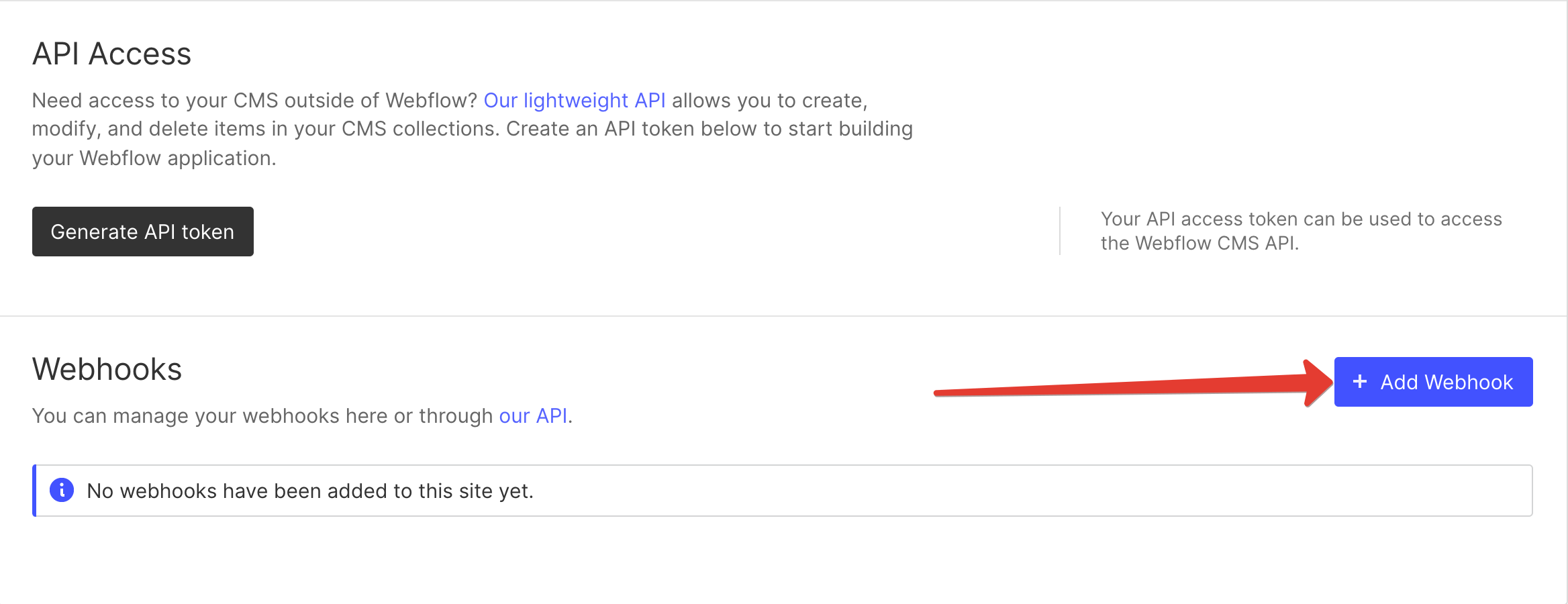
Внизу страницы нажмите кнопку "+ Add webhook"
В появившемся окошке вставьте URL сделанный на Шаг 1. 
Шаг3. Создаем в обработке действие JSON-Парсер:

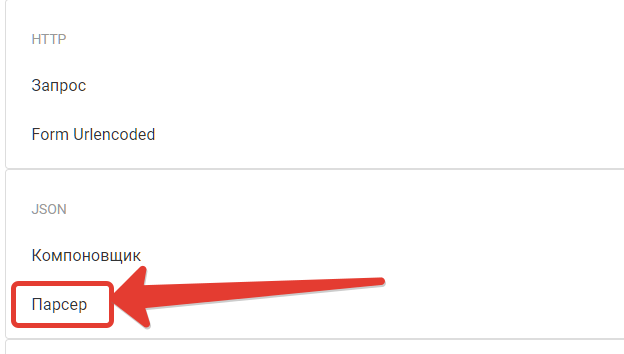
Выберите пункт меню "Парсер"

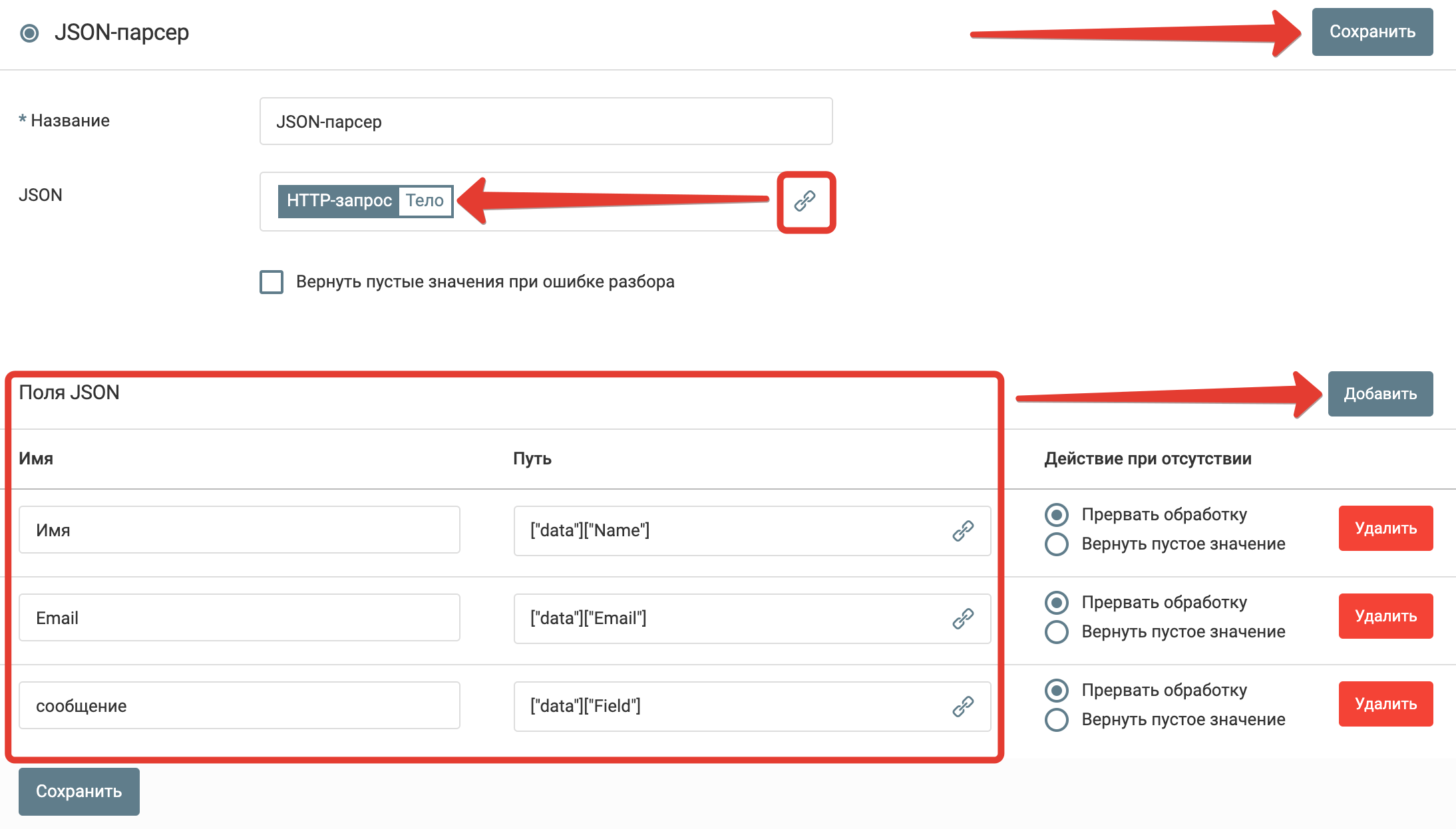
Добавьте в настройки поле "HTTP-запрос[Тело]" и добавьте все необходимые поля с данными в формате "JSON" приходящие из webflow

Нажмите на кнопку "Сохранить".
На этом настройка получения данных о поступивших заявках из Sopify закончена.
Заявки для компании, для которой вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
Отправка заявки в maxma.com
Шаг 1. Добавьте действие "HTTP-запрос"
Выберите действие "HTTP-запрос"

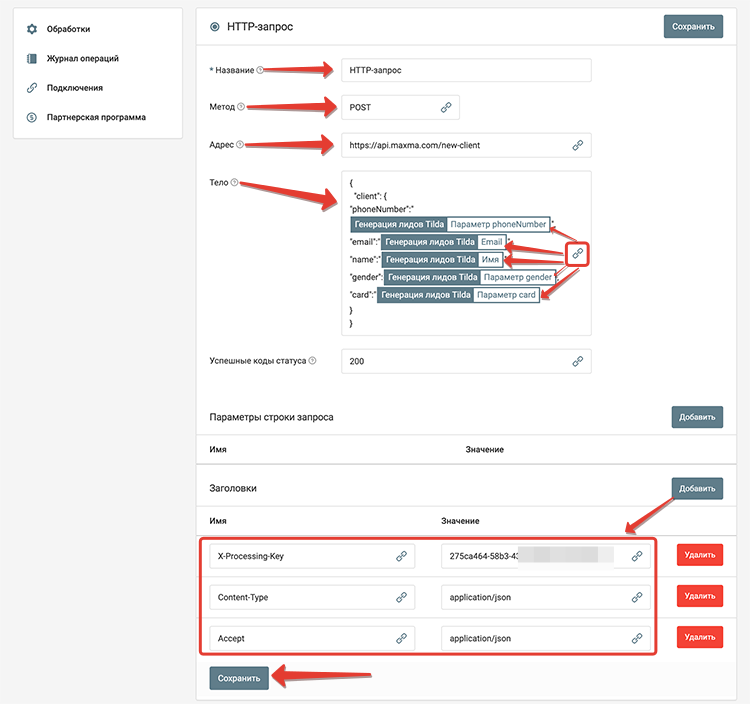
Заполните параметры формы. Пример на изображении ниже.
Адрес: https://api.maxma.com/new-client
Тело:
{
"client":{
"phoneNumber":"номер телефона",
"email":"почта",
"fullName":"ФИО",
"gender":1,
"card":"2222000257862"
}
}
Список основных полей, которые можно передать в сервис Maxma:
phoneNumber - номер телефона
fullName - Фамилия, имя и отчество одной строкой
card - Штрих-код карты
gender - Пол Значения
- 0 — пол неизвестен,
- 1 — мужской,
- 2 — женский
Полный список полей можно найти в документации maxma по ссылке: https://docs.maxma.com/api/#tag/Rabota-s-klientskoj-bazoj/paths/~1new-client/post
Заголовки:
X-Processing-Key: секретный ключ для подключения к API (выдается менеджером MAXMA)
Content-Type: application/json
Accept: application/json
Нажмите на кнопку "Сохранить".
На этом настройка действия закончена.
После выполнения действия отправки данных, сервис Maxma присылает ответы.
При успешном создании клиента:
{
"client":{
"phoneNumber":"+779******",
"card":222********891,
"cardString":"222********891",
"name":"Max",
"fullName":"Max",
"gender":1,
"email":"ds*********.ru",
"level":1,
"isEmailSubscribed":true,
"isPhoneSubscribed":true,
"bonuses":0,
"pendingBonuses":0
},
"bonuses":[
]
}
Также может сообщать об ошибках:
{"errorCode":25,"description":"Карта уже привязана к другому клиенту"}
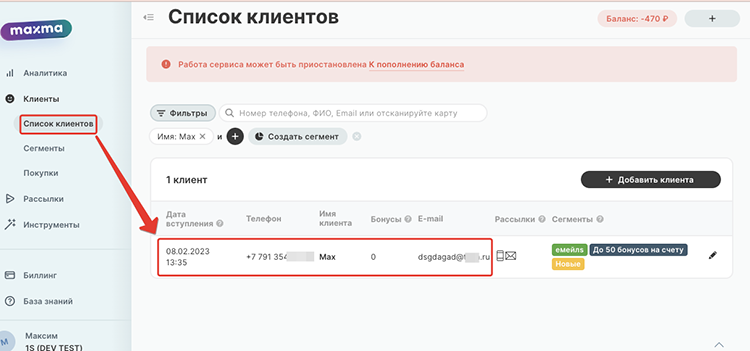
В интерфейсе Maxma в разделе maxma.com/#/app/clients отобразится новый клиент, созданный после запроса. Пример на скрине ниже:

Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.