

HTTP-запрос. Получение данных → Добавление Строки(NEW)
Принимайте данные, отправленные http-запросом, откуда угодно
и сохраняйте все в Google таблицы, для дальнейшего хранения, анализа или учета
Получение данных с помощью http-запросов
Посмотрите видео Произвольные http запросы в качестве входных данных
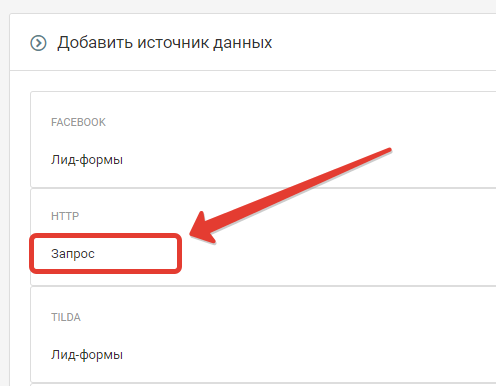
Вы можете указать в качестве источника данных произвольные HTTP-запросы.

Основные настройки http-запроса
В окне настройки можно указать метод запроса, который будет приниматься. Это может быть GET, POST и др. виды запросов.
Если вам не надо, делать никакого ответа, то на этом настройку входных данных HTTP-запросом можно считать законченой.
Нажмите кнопку "Сохранить" и перейдите к настройке действий обработки.
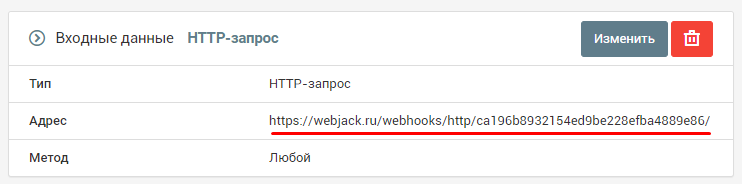
После нажания на кнопку "Сохранить" будет создан уникальный адрес, на который необходимо будет отправлять HTTP-запросы

Дополнительные настройки
Если вам необходимо, чтобы наш сервер на этот запрос дал какой-нибудь ответ, то тогда необходимо настроить "Параметры ответа".
Можно настроить все необходимые параметры, начиная от "Кода статуса ответа", "Текста статуса ответа" и заканчивая "Параметрами запроса" и "Заголовками запроса".
Важно: Некоторые сайты не позволяют отправлять запросы на любые сайты и требуют в заголовке ответа разрешение. Чтобы сообщить, что мы разрешаем отправлять на наш адрес запросы с любых адресов, необходимо добавить в поле "Загловки ответа" следующую строку:
Access-Control-Allow-Origin:*
Парсинг данных в формате JSON
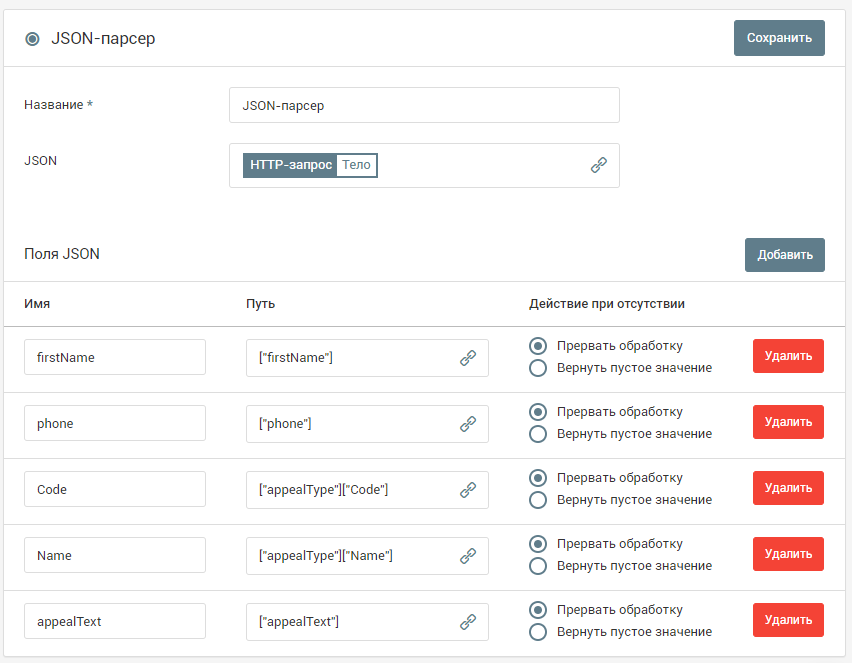
Если в качестве тела запроса вам будет приходить JSON, то можно получить доступ отдельно к каждому параметру используя действие "JSON-парсер"
Данные, которые поступают в виде JSON, можно парсить.
Для этого необходимо добавить и заполнить "поля JSON":
- Имя - это произвольное имя внутри обработки, в которое мы запишем данные, которые получим из JSON. Оно будет использовано в дальнейших действиях в обработке.
- Путь - это путь до необходимого значения
Пример 1.
Предположим вам приходит JSON следующего содержания:
{
"firstName": "Александр",
"phone": "+79090000001",
"appealType": {
"Code": "101",
"Name": "Заказать звонок"
},
"appealText": "target_fb"
}
Чтобы получить все поля мы должны настроить JSON-парсер следующим образом:

Пример 2.
Если нам приходит JSON где есть массивы
{
"raw": [
{
"q": "ab6c5412-5c7f-489d-8d79-173ce632930e",
"a": "3f0bb0ea-fc31-4b49-86b5-337ca0cf86da"
},
{
"q": "d337ecb3-b903-4664-94c1-16acf2c2e3bb",
"a": "f3d4933b-6af3-48a9-a836-0173bbbf6415"
}
]
}
, то получить поле со вторым полем "q" можно следующим образом:
["raw"][1]["q"]
Для каждого из полей можно настроить варианты действий при отстутствии данных. Если в какое-то поле не будет найдено в JSON, то можно прервать выполнение обработки, либо записать туда пустое значение.
Отчет - Google Таблицы
В этом руководстве мы покажем вам, как использовать приложения Webjack, Google и Google Docs.
Go to webjack.ru
1. Нажмите кнопку "Добавить"
Нажмите кнопку "Добавить"

2. Выберите "Добавление строки в таблицу"
Нажмите на "Добавление строки в таблицу" field

3. Нажмите здесь
Нажмите на кнопку с тремя точками

4. Click "Подключить"
Select the option to "Подключить"

5. Выбираем аккаунт гугл
Выбираем аккаунт гугл

6. Click "djsklife@gmail.com"
Navigate to the "djsklife@gmail.com" section

7. Нажмите"Продолжить"
Нажмите"Продолжить"

8. Нажмите"Продолжить"
Нажмите"Продолжить"

9. Нажмите "Сохранить"
Нажмите на кнопку "Сохранить"

10. Нажмите "Выбрать"
Нажмите на кнопку "Выбрать"

11. В поле "Spreadsheet" "Вставте ссылку на вашу таблицу"
В поле "Spreadsheet" "Вставте ссылку на вашу таблицу"

12. Нажмите на кнопку
Нажмите на кнопку с тремя точками

13. Выберите "Лист"
Выберите ваш "Лист"

14. Click "Сохранить"
Navigate to "Сохранить"

This guide covered the steps to in Webjack, Google and Google Docs.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




