

klientiks.ru → Создать карточку в Trello
Передавайте данные из klientiks.ru
и на основе этих данных создавайте карточки в Trello
Настройка получения данных из klientiks.ru
Настройте прием данных в сервисе Webjack.
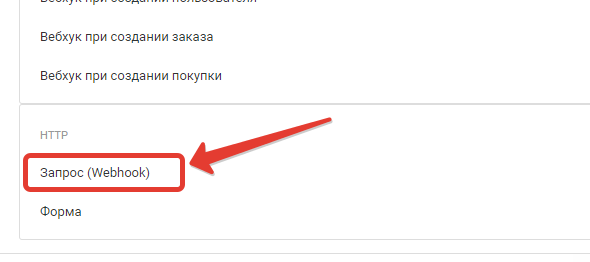
Для этого в обработке, выберите источник данных "HTTP-Запрос (Webhook)".
Нажмите на кнопку "Добавить"

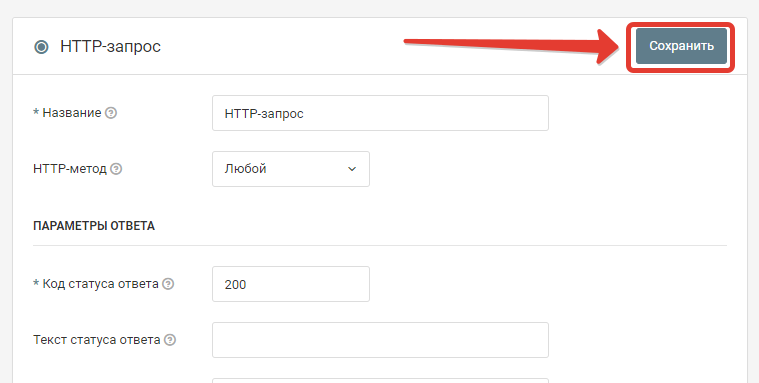
Не изменяя параметров, нажмите кнопку "Сохранить"
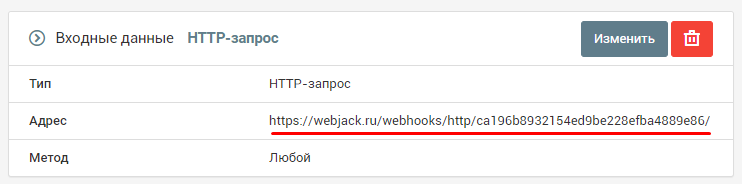
Для этого источника будет сформирован url-адрес (адрес вебхука)

Скопируйте эту ссылку, она понадобится при дальнейшей настройке.
Настройте отправку по событиям в системе klientiks.ru
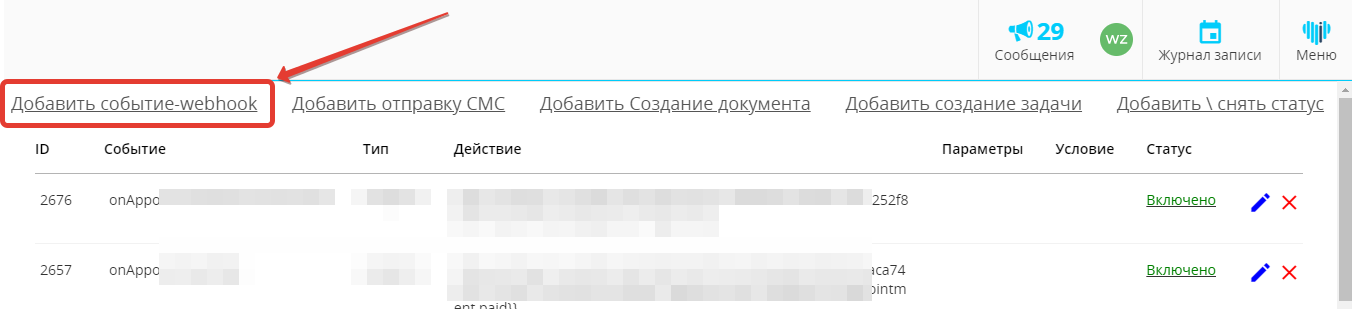
Шаг 1. Перейдите по ссылке https://klientiks.ru/clientix/admin/eventHandlers
Выберите пункт "Добавить событие-webhook"

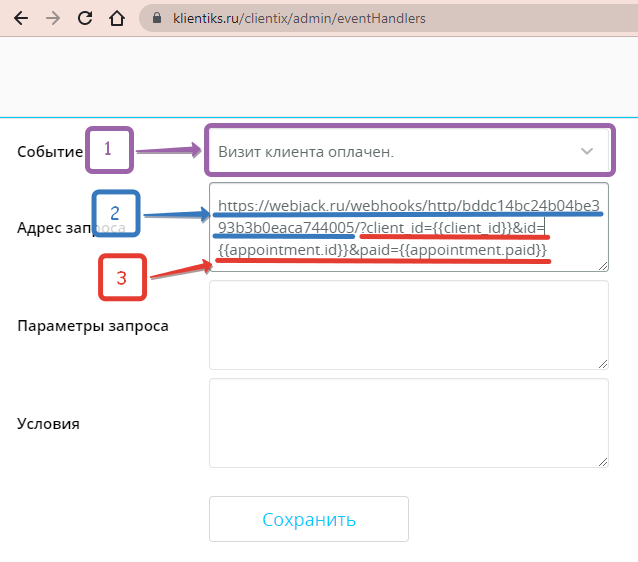
Заполните данную форму как описано ниже
 Событие - обозначено цифрой 1. Выберите в этом поле тип события, при возникновении которого вам нужно отправлять уведомления. Это может быть "Запись клиента на прием", "Добавление клиента" и т.п.
Событие - обозначено цифрой 1. Выберите в этом поле тип события, при возникновении которого вам нужно отправлять уведомления. Это может быть "Запись клиента на прием", "Добавление клиента" и т.п.
Адрес запроса - состоит из двух частей.
Часть строки обозначенная цифрой 2 - это url-адрес (адрес вебхука) созданный вами ранее. Вставьте его в это поле.
Часть строки обозначенная цифрой 3 - это параметры (данные), которые Клиентикс будет отправлять. Эту строку нужно аккуратно сформировать.
Ее формат следующий:
?param1={{param1}}¶m2={{param2}}
? - символ вопроса, который должен стоять между url-адресом и параметрами. Указывается только 1 раз
где param1 - это название параметра,
{{param1}} - это значение параметра. Значения параметров заданы системой клиентикс. При этом для каждого типа события эти значения могут отличаться даже для одних и тех же данных.
& - этот символ разделяем между собой разные параметры.
Для каждого типа события список параметров заданный клиентикс разный. Соответственно строка в настройках будет для каждого события своя.
Документация Клиентикс по списку параметров по ссылке https://klientikscrm.helpdeskeddy.com/ru/knowledge_base/art/569/cat/29/administrativnaja-panel-dlja-sozdanija-uvedomlenij-webhook-po-sobitijam-v-sisteme
Пример строки параметров для разных типов событий:
Для события "Добавление клиента":
?client_id={{id}}&client_phone={{phone}}&client_name={{name}}&client_first_name={{first_name}}&client_patron_name={{patron_name}}&client_second_name={{second_name}}&client_deleted={{deleted}}&client_email={{email}}
Для события "Запись клиента на прием":
?client_id={{client.id}}&client_phone={{client.phone}}&client_name={{client.name}}&appointment_id={{appointment.id}}&appointment_date={{appointment.date}}&appointment.time={{appointment_time}}&executor_name={{executor_name}}&executor_phone={{executor_phone}}&services={{services}}&appointment_total_cost={{appointment.total_cost}}&user_position={{user.position}}
Для события "Создание счета на оплату"
JSON в котором указаны все возможные поля https://drive.google.com/uc?export=download&id=1EP4BZ_xY78k1yRT2KgECcXx-ekfTNP-V
?client_id={{client_id}}&client_name={{client.name}}&client_phone={{client.phone}}&appointment_id={{object_id}}&appointment_amount={{amount}}&appointment_paid={{paid}}&appointment_name={{name}}&appointment_description={{description}}&appointment_paid_sum={{paid_sum}}&appointment_left_to_pay={{left_to_pay}}
Для события "Визит клиента оплачен"
Ссылка на JSON, в котором есть все возможные поля https://drive.google.com/uc?export=download&id=1sVck3kUhq4OL8UrW-ICZl6wZSpMK62Wg
?client_id={{client_id}}&appointment_id={{appointment.id}}&appointment_account_id={{appointment.account_id}}&appointment_created={{appointment.created}}&appointment_appointment_id={{appointment.appointment_id}}&appointment_status={appointment.status}}&appointment_paid={{appointment.paid}}
Если вы не нашли нужного вам события - напишите нам в чат тех поддержки, мы вам поможем)
На этом настройка со стороны Клиентикс закончена.
Далее нужно создать тестовое событие, для проверки прийдут ли данные к нам на вебхук, а также, чтобы настроить получение параметров в обработке.
Настройте прием и обработку параметров
Создайте тестовое событие в Клиентикс, которое вы настраивали. Например, добавьте нового клиента в Клиентикс, чтобы произошло событие "Добавление клиента".
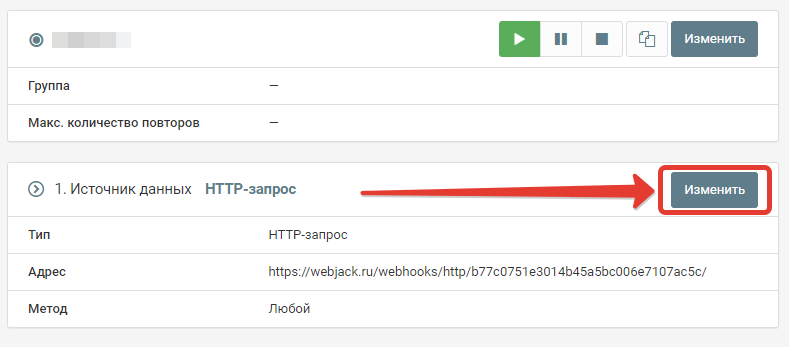
Зайдите в настройки "Источник данных - HTTP-запрос"

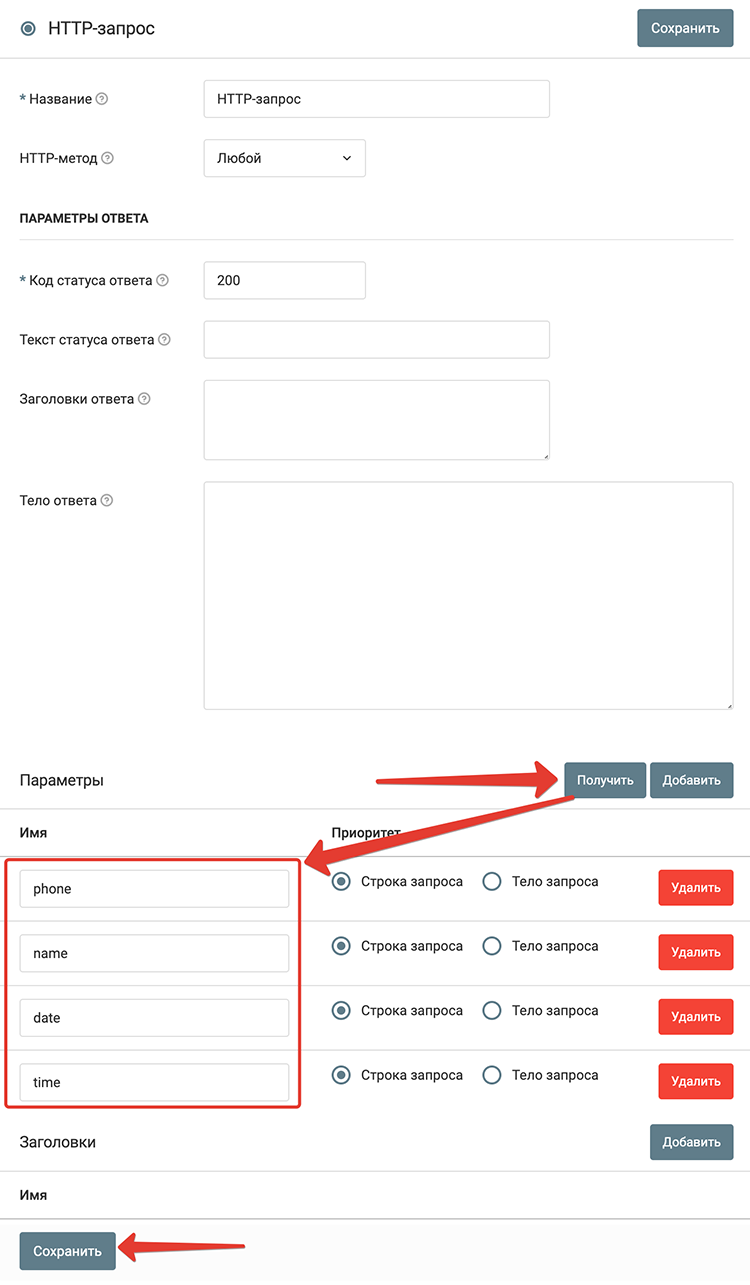
Нажмите там на кнопку "Получить". Автоматически загрузятся все параметры (поля) из тестовой заявки.

Нажмите на кнопку "Сохранить".
На этом настройка получения данных о поступивших заявках из klientiks.ru закончена.
Заявки для компании, для которой вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
Получите ваш персональный Key и Token в Trello
Для передачи данных в ваше Trello вам нужно будет получить
- Персональный ключ
- Токен
- ID вашей доски
- ID списка, в котором нужно будет создавать карточку
Для этого:
Шаг 1. Персональный ключ
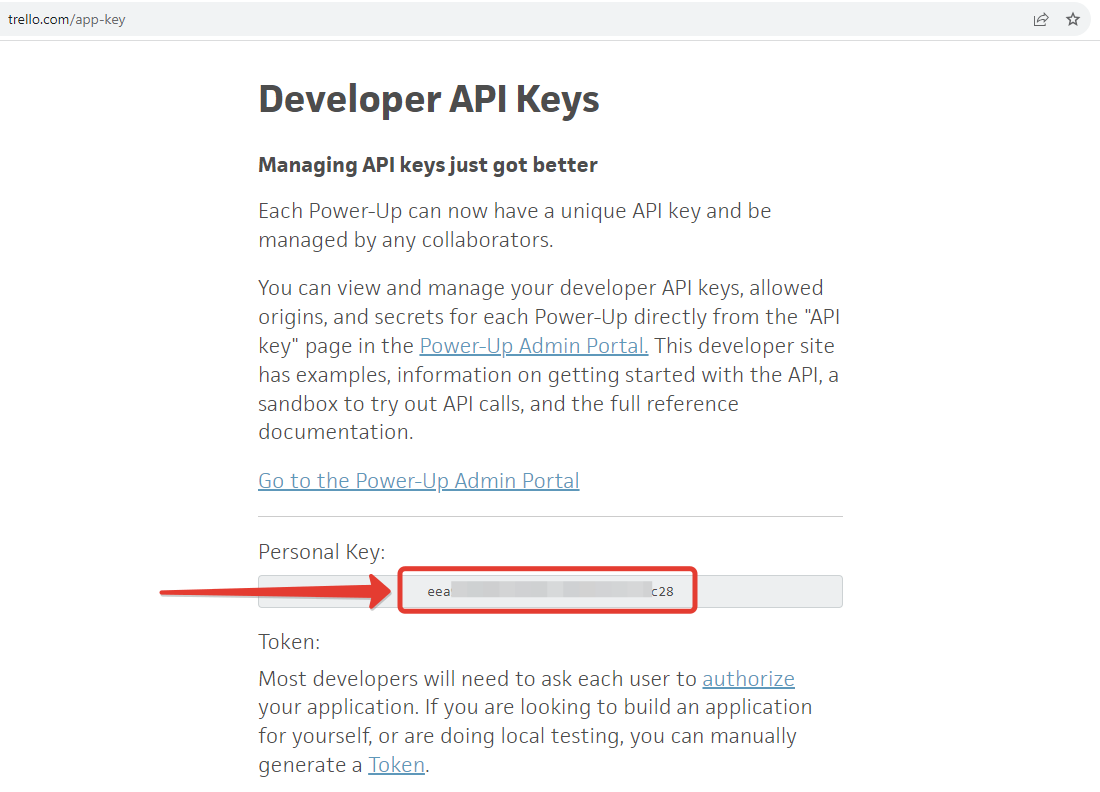
Перейдите по ссылке https://trello.com/app-key
На этой странице отображен ваш персональный ключ (Personal Key)

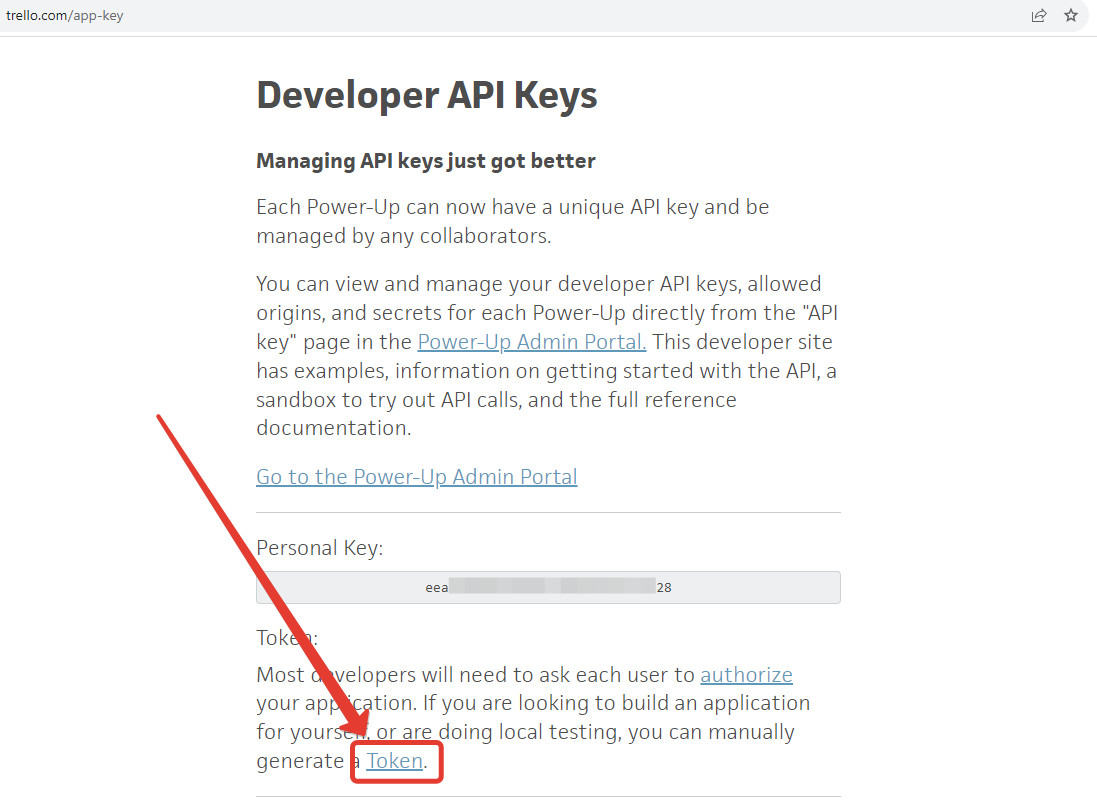
Шаг 2. Токен
На той же странице, есть ссылка на страницу генерации токена.
Перейдите по ссылке
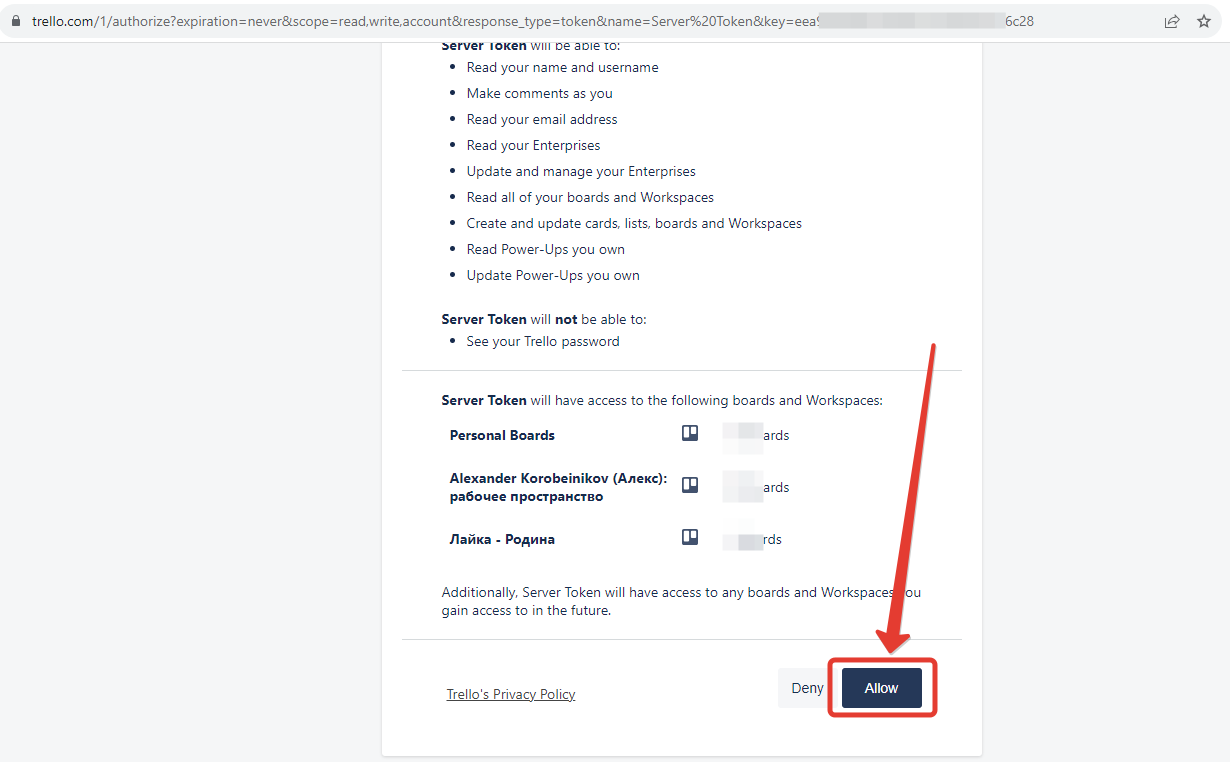
 Прокрутите страницу вниз и нажмите кнопку "Allow"
Прокрутите страницу вниз и нажмите кнопку "Allow"
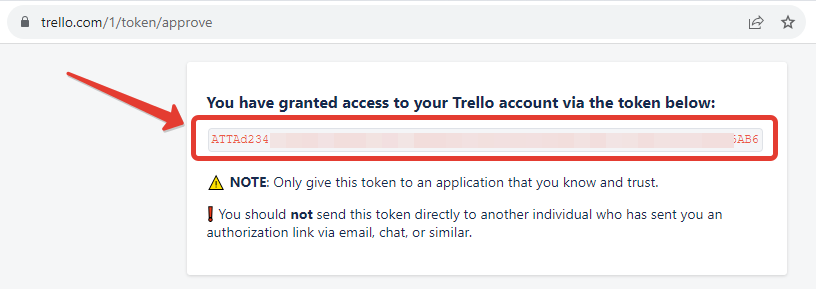
 Откроется страница, на которой будет отображен ваш токен
Откроется страница, на которой будет отображен ваш токен
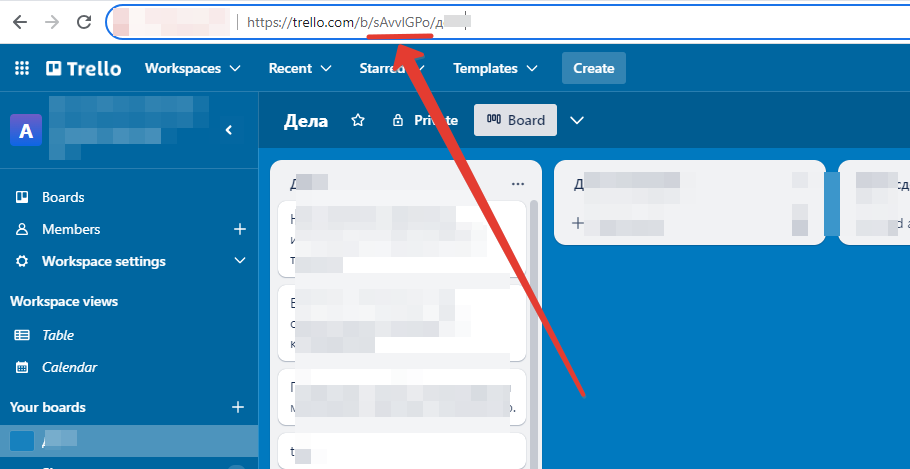
 Шаг 3. ID вашей доски
Шаг 3. ID вашей доски
Откройте вашу доску в Trello. Номер ваше доски будет в адресной строке
 Шаг 4. ID списка, в котором нужно будет создавать карточку
Шаг 4. ID списка, в котором нужно будет создавать карточку
Для того, чтобы получить id списка нужно сформировать следующую строку
https://api.trello.com/1/boards/{{id доски}}/lists?key={{Key}}&token={{Token}}
Где вместо выделенных частей вставить значения полученные на предыдущих шагах.
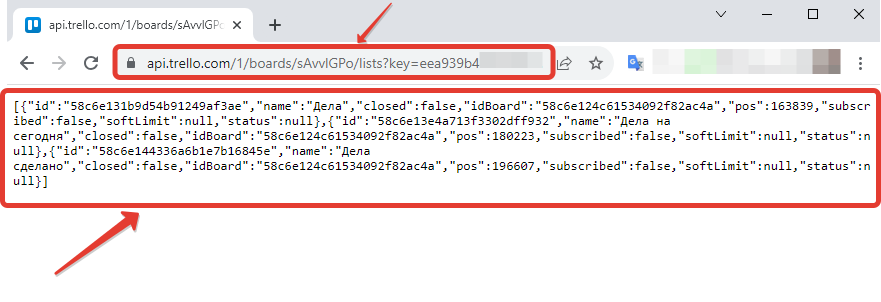
Вставьте полученную строку в драесную строку браузера и нажмите Enter.
 В ответ Trello выдаст текст со списком.
В ответ Trello выдаст текст со списком.
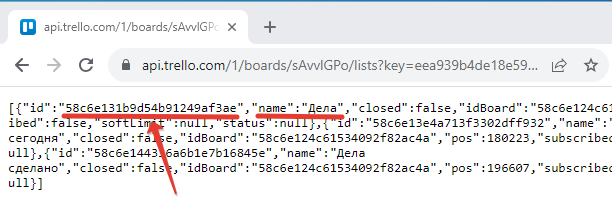
Найдите в нем id списка, в котором нужно будет создавать карточки
 Имея эти данные, далее мы сможем настроить автоматическое создание карточки в нужном списке Trello.
Имея эти данные, далее мы сможем настроить автоматическое создание карточки в нужном списке Trello.
Настройка действий
Для создания карточки в трелло необходимо будет выполнить 2 действия:
- Подготовить данные для отправки
- Отправить данные в Trello
Шаг 5. Подготовить данные для отправки
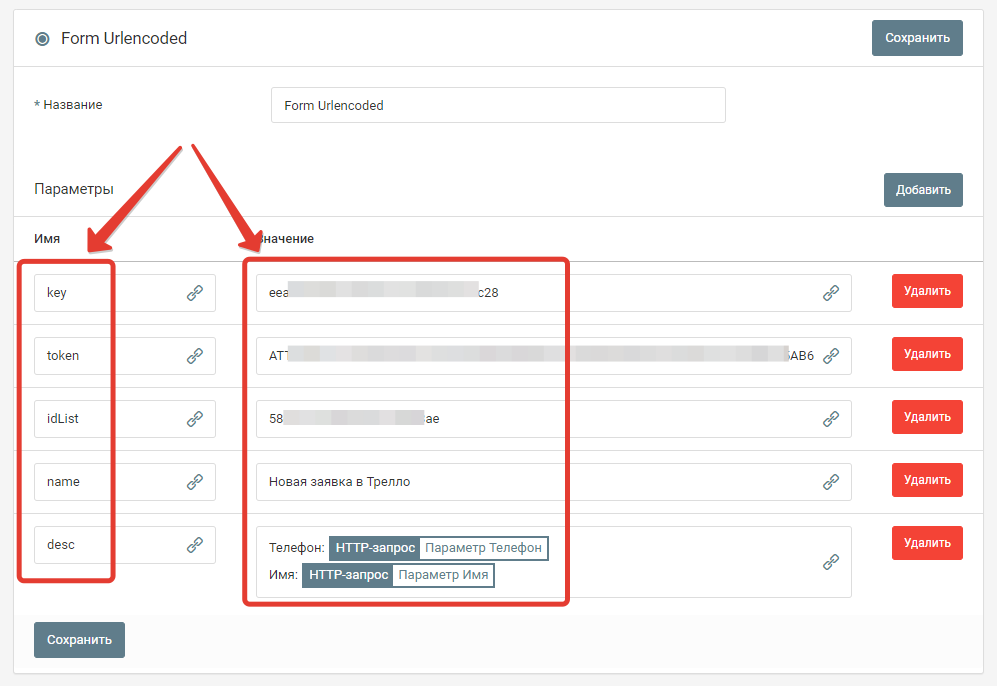
Создайте действие "Form Urlencoded".
Добавьте в него поля, как указано на рисунке
 key - Персональный ключ (Personal Key)
key - Персональный ключ (Personal Key)
token - Ваш токен
idList - ID списка, где нужно создавать записи
name - Заголовок карточки
desc - Текст описания карточки
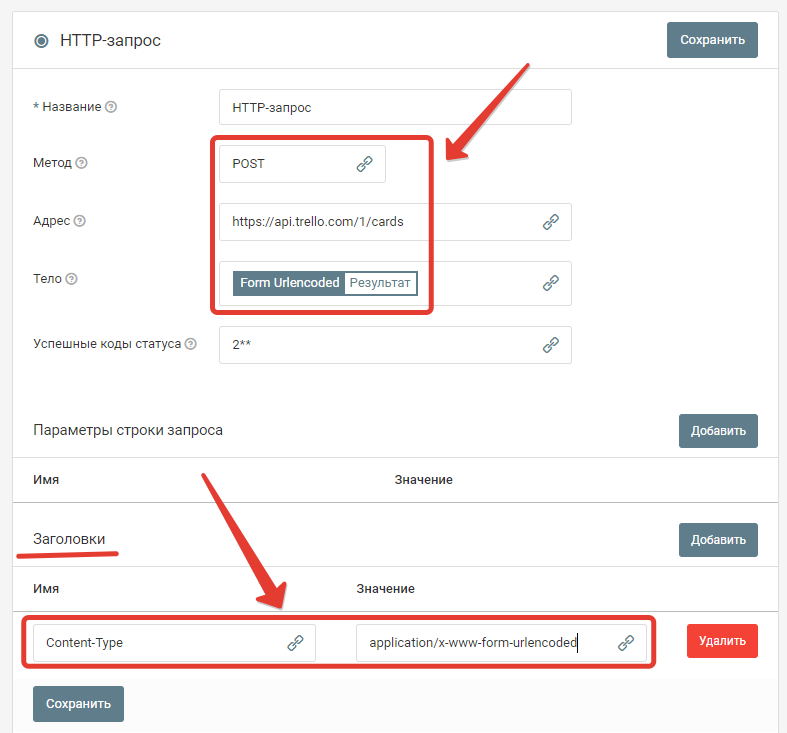
Шаг 6. Отправить данные в Trello
Добавьте действие "HTTP-запрос". Настройте, как указано на рисунке:
 Метод - POST
Метод - POST
Адрес - https://api.trello.com/1/cards
Тело - Form Urlencoded
Заголовки
Content-Type - application/x-www-form-urlencoded
На этом настройка закончена. Теперь все заявки, которые будут поступать в обработку, будут автоматически отправляться в Trello
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




