

klientiks.ru → Мой Класс. Добавление ученика
Передавайте данные из klientiks.ru
и на основе этих данных добавьте ученика в "Мой класс".
Настройка получения данных из klientiks.ru
Настройте прием данных в сервисе Webjack.
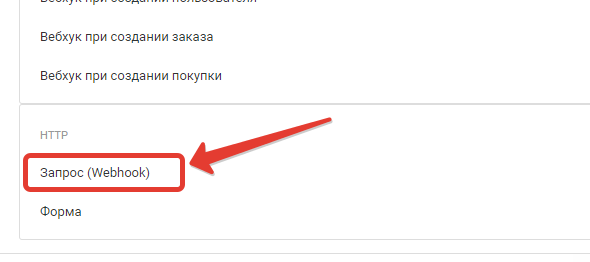
Для этого в обработке, выберите источник данных "HTTP-Запрос (Webhook)".
Нажмите на кнопку "Добавить"

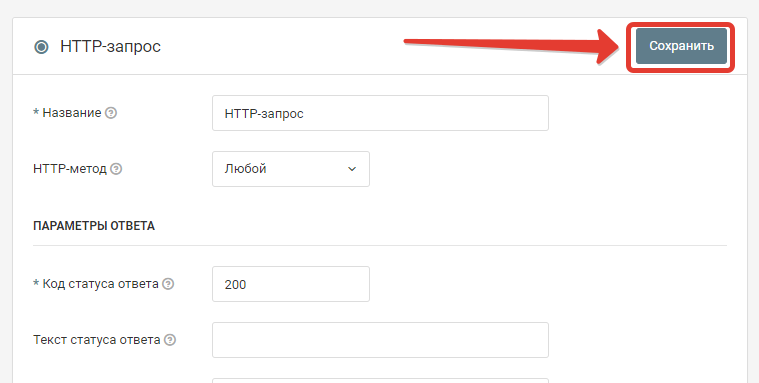
Не изменяя параметров, нажмите кнопку "Сохранить"
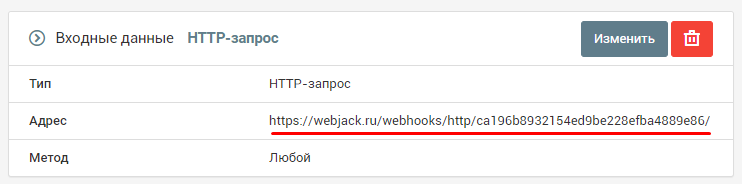
Для этого источника будет сформирован url-адрес (адрес вебхука)

Скопируйте эту ссылку, она понадобится при дальнейшей настройке.
Настройте отправку по событиям в системе klientiks.ru
Шаг 1. Перейдите по ссылке https://klientiks.ru/clientix/admin/eventHandlers
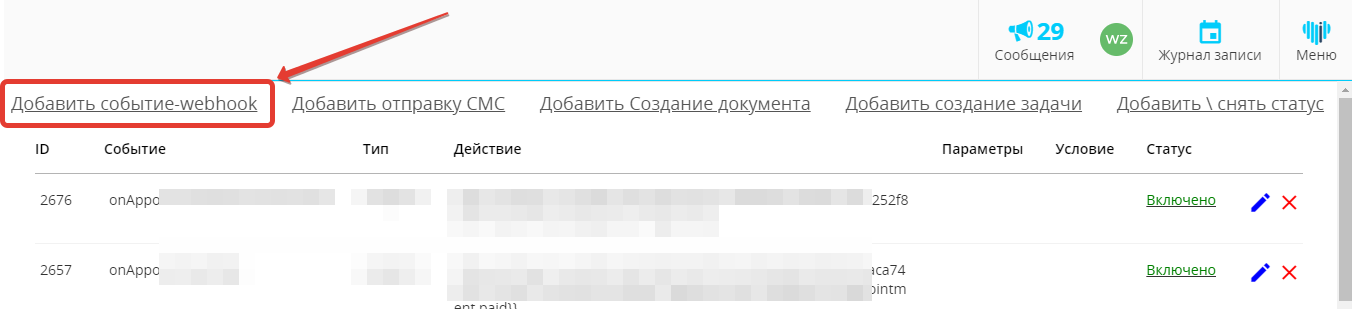
Выберите пункт "Добавить событие-webhook"

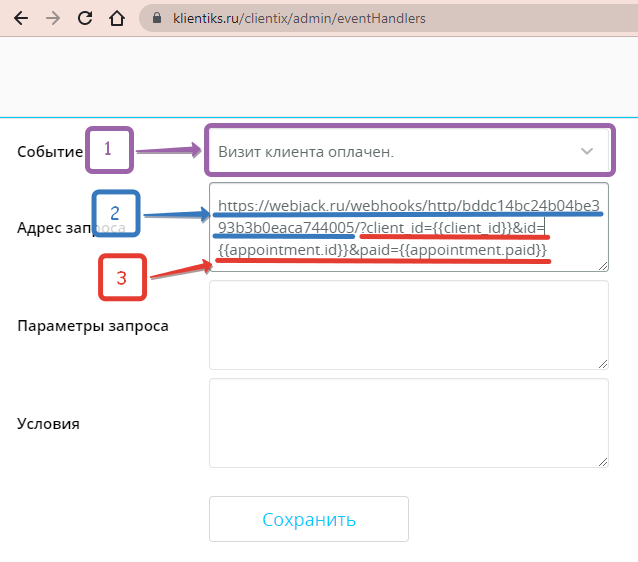
Заполните данную форму как описано ниже
 Событие - обозначено цифрой 1. Выберите в этом поле тип события, при возникновении которого вам нужно отправлять уведомления. Это может быть "Запись клиента на прием", "Добавление клиента" и т.п.
Событие - обозначено цифрой 1. Выберите в этом поле тип события, при возникновении которого вам нужно отправлять уведомления. Это может быть "Запись клиента на прием", "Добавление клиента" и т.п.
Адрес запроса - состоит из двух частей.
Часть строки обозначенная цифрой 2 - это url-адрес (адрес вебхука) созданный вами ранее. Вставьте его в это поле.
Часть строки обозначенная цифрой 3 - это параметры (данные), которые Клиентикс будет отправлять. Эту строку нужно аккуратно сформировать.
Ее формат следующий:
?param1={{param1}}¶m2={{param2}}
? - символ вопроса, который должен стоять между url-адресом и параметрами. Указывается только 1 раз
где param1 - это название параметра,
{{param1}} - это значение параметра. Значения параметров заданы системой клиентикс. При этом для каждого типа события эти значения могут отличаться даже для одних и тех же данных.
& - этот символ разделяем между собой разные параметры.
Для каждого типа события список параметров заданный клиентикс разный. Соответственно строка в настройках будет для каждого события своя.
Документация Клиентикс по списку параметров по ссылке https://klientikscrm.helpdeskeddy.com/ru/knowledge_base/art/569/cat/29/administrativnaja-panel-dlja-sozdanija-uvedomlenij-webhook-po-sobitijam-v-sisteme
Пример строки параметров для разных типов событий:
Для события "Добавление клиента":
?client_id={{id}}&client_phone={{phone}}&client_name={{name}}&client_first_name={{first_name}}&client_patron_name={{patron_name}}&client_second_name={{second_name}}&client_deleted={{deleted}}&client_email={{email}}
Для события "Запись клиента на прием":
?client_id={{client.id}}&client_phone={{client.phone}}&client_name={{client.name}}&appointment_id={{appointment.id}}&appointment_date={{appointment.date}}&appointment.time={{appointment_time}}&executor_name={{executor_name}}&executor_phone={{executor_phone}}&services={{services}}&appointment_total_cost={{appointment.total_cost}}&user_position={{user.position}}
Для события "Создание счета на оплату"
JSON в котором указаны все возможные поля https://drive.google.com/uc?export=download&id=1EP4BZ_xY78k1yRT2KgECcXx-ekfTNP-V
?client_id={{client_id}}&client_name={{client.name}}&client_phone={{client.phone}}&appointment_id={{object_id}}&appointment_amount={{amount}}&appointment_paid={{paid}}&appointment_name={{name}}&appointment_description={{description}}&appointment_paid_sum={{paid_sum}}&appointment_left_to_pay={{left_to_pay}}
Для события "Визит клиента оплачен"
Ссылка на JSON, в котором есть все возможные поля https://drive.google.com/uc?export=download&id=1sVck3kUhq4OL8UrW-ICZl6wZSpMK62Wg
?client_id={{client_id}}&appointment_id={{appointment.id}}&appointment_account_id={{appointment.account_id}}&appointment_created={{appointment.created}}&appointment_appointment_id={{appointment.appointment_id}}&appointment_status={appointment.status}}&appointment_paid={{appointment.paid}}
Если вы не нашли нужного вам события - напишите нам в чат тех поддержки, мы вам поможем)
На этом настройка со стороны Клиентикс закончена.
Далее нужно создать тестовое событие, для проверки прийдут ли данные к нам на вебхук, а также, чтобы настроить получение параметров в обработке.
Настройте прием и обработку параметров
Создайте тестовое событие в Клиентикс, которое вы настраивали. Например, добавьте нового клиента в Клиентикс, чтобы произошло событие "Добавление клиента".
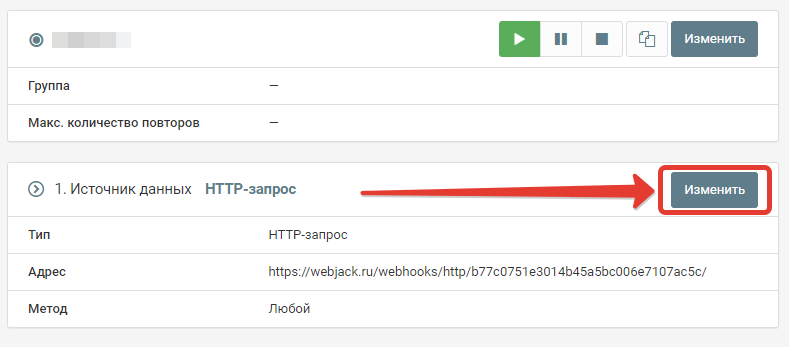
Зайдите в настройки "Источник данных - HTTP-запрос"

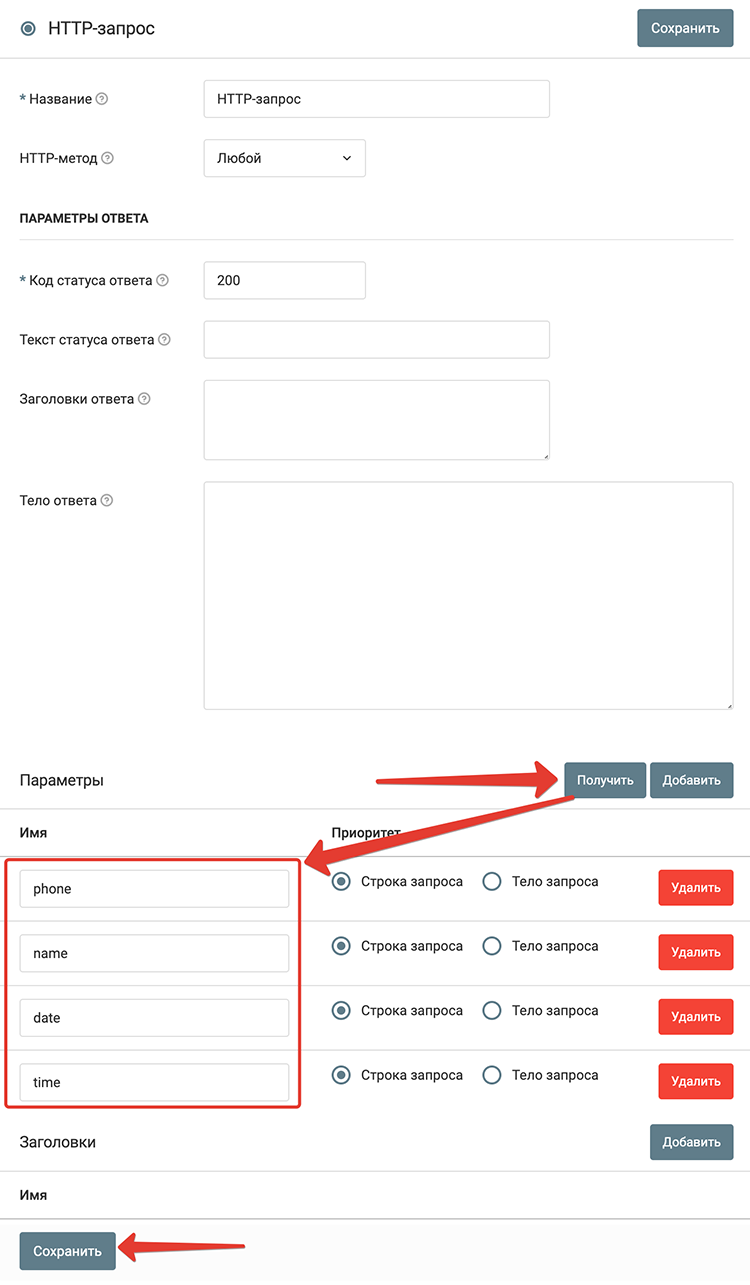
Нажмите там на кнопку "Получить". Автоматически загрузятся все параметры (поля) из тестовой заявки.

Нажмите на кнопку "Сохранить".
На этом настройка получения данных о поступивших заявках из klientiks.ru закончена.
Заявки для компании, для которой вы настроили отправку, будут поступать в обработку.
Далее можно настроить действия по отправке этих данных в amoCRM, Bitrix24, Telegram и др.
Создание ученика в "МойКласс".
1. Получение токена от "Мой класс".
Прежде всего вам надо узнать api key от аккаунта в "МойКласс". Скопируйте его со страницы https://app.moyklass.com/settings/settings/api
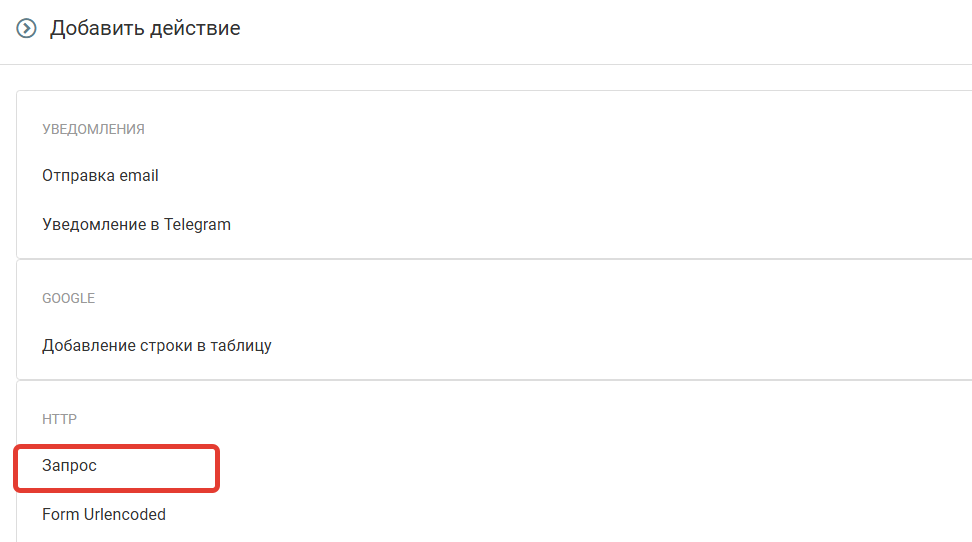
1.1 В разделе "Действия" нажмите кнопку "Добавить" и выберите "HTTP-Запрос"

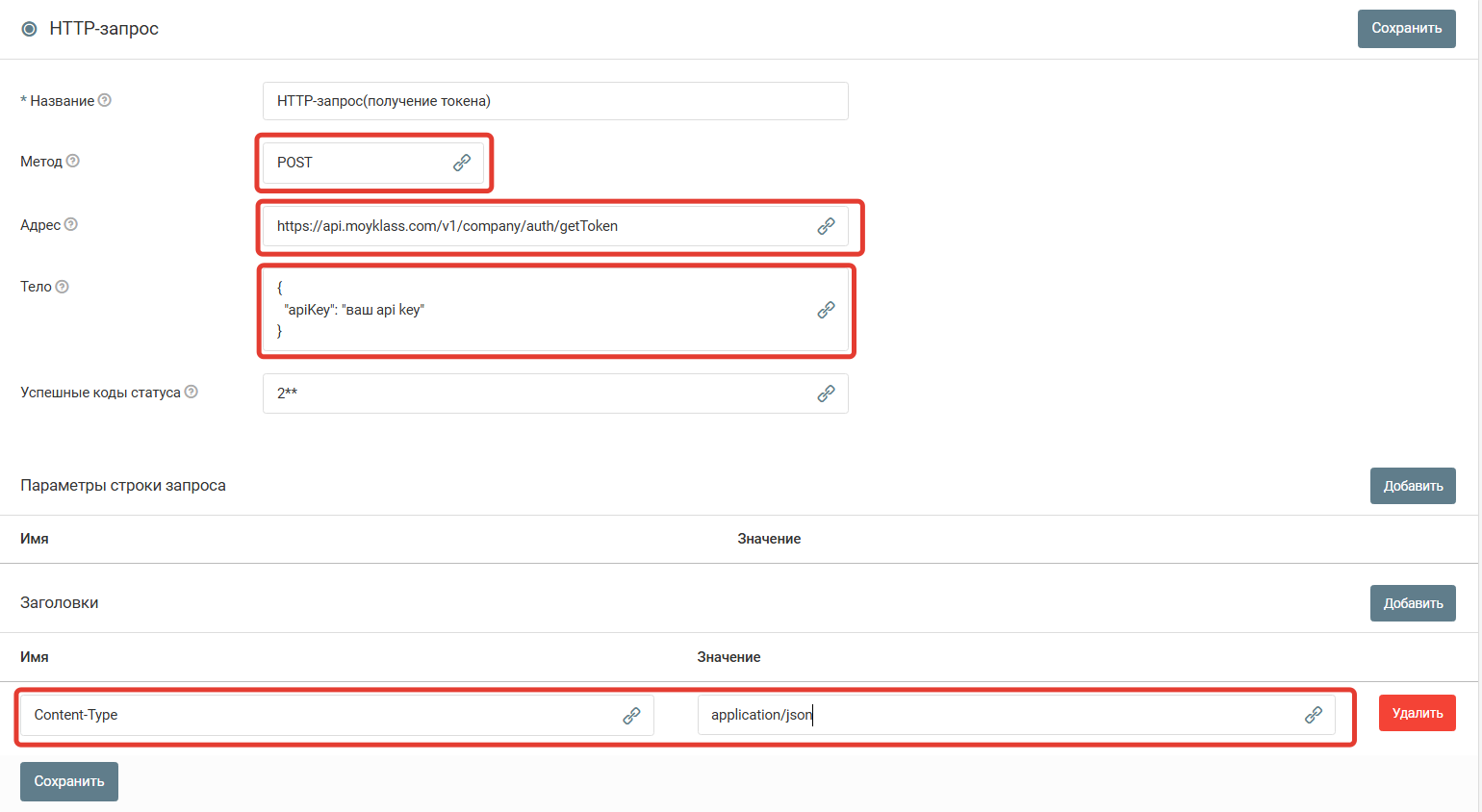
Заполните поля запроса.
- Название: HTTP-запрос(получение токена)
- Метод: выбираем POST
- Адрес: https://api.moyklass.com/v1/company/auth/getToken
- Тело: {"apiKey": "ваш api key скопированный из CRM"}
Добавьте заголовок Content-Type со значением application/json

Нажмите кнопку "Сохранить".
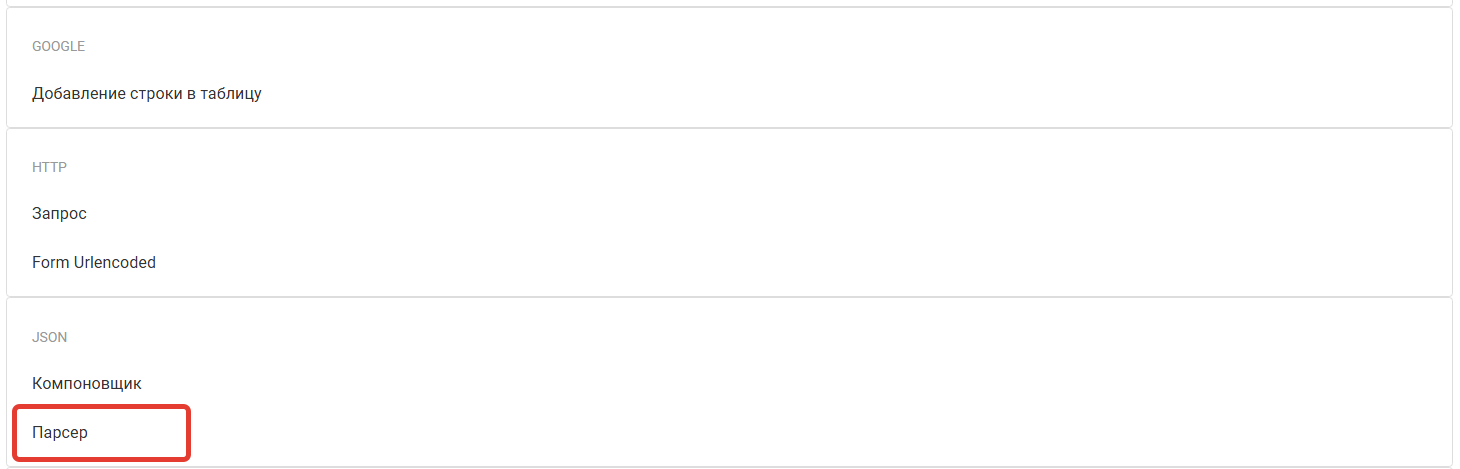
1.2 В разделе "Действия" нажмите кнопку "Добавить" и выбирите "JSON-Парсер".

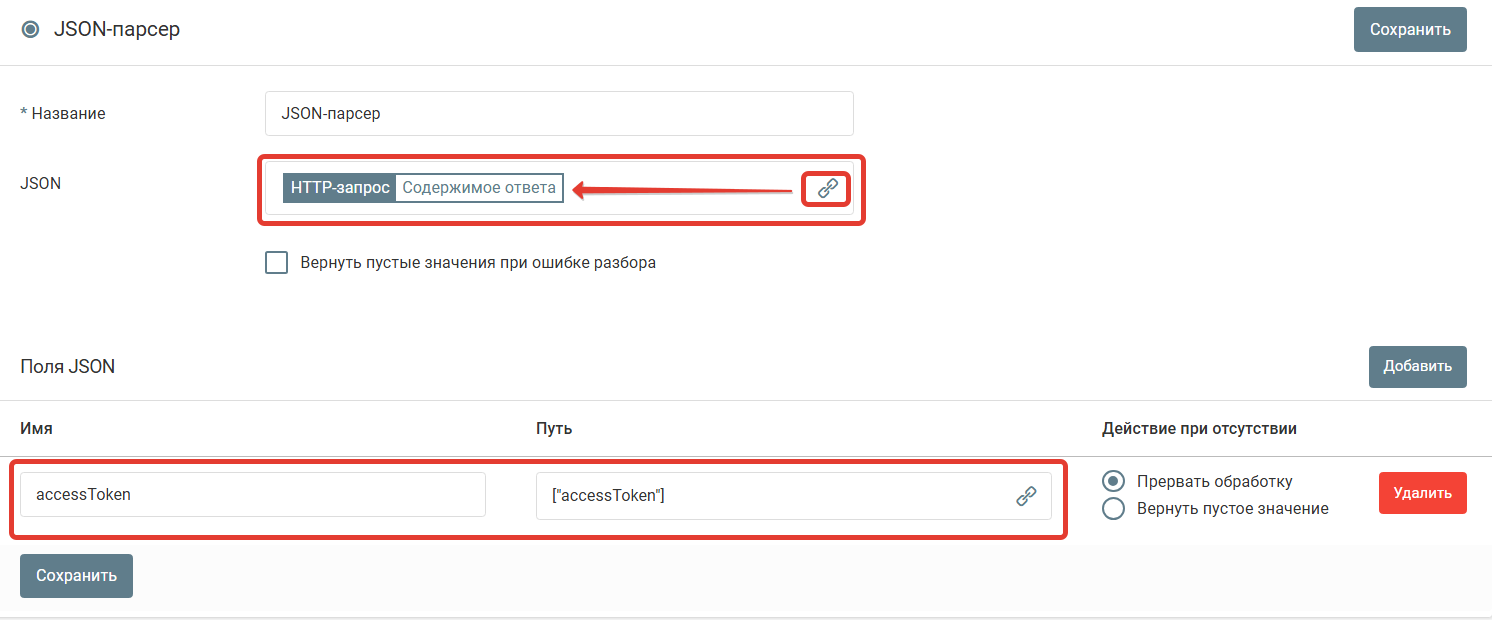
Заполните поля парсера

Нажмите кнопку "Сохранить".
2. Преобразование номера телефона.
CRM "Мойкласс" принимает номера телефонов без + в префиксе. В разделе "Действия" нажмите кнопку "Добавить" и выберите "Преобразования-Номер телефона".
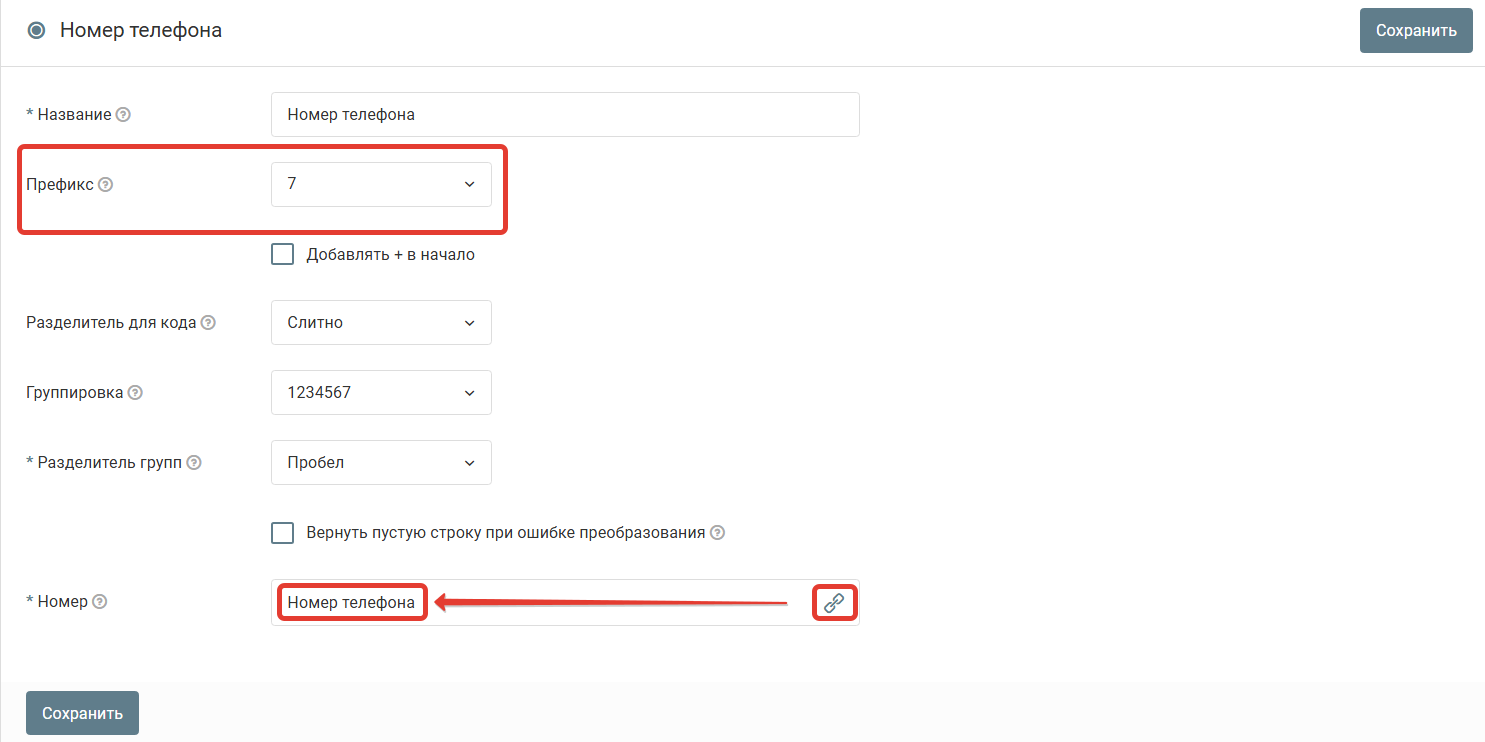
 Выберите вид отображения префикса без +. В поле телефон выберите параметр "Телефон" из списка параметров.
Выберите вид отображения префикса без +. В поле телефон выберите параметр "Телефон" из списка параметров.
 Нажмите кнопку "Сохранить".
Нажмите кнопку "Сохранить".
3. Подготавливаем данные для отправки в "Мой Класс".
В разделе "Действия" нажмите кнопку "Добавить" и выберите "JSON-Компоновщик".
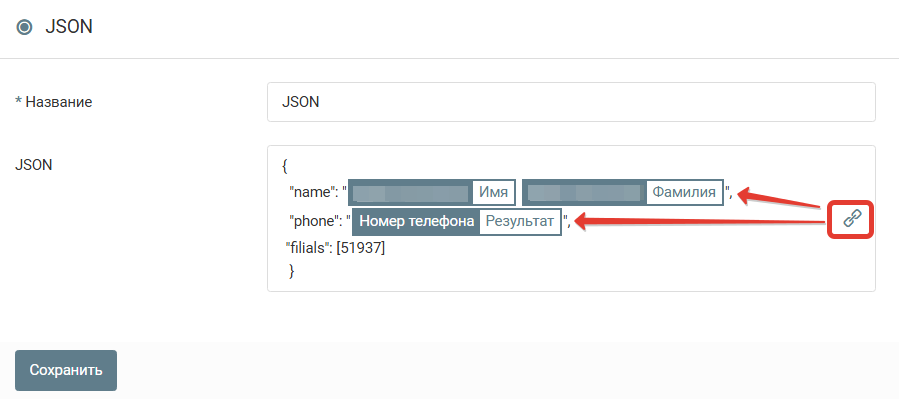
 В поле "name" передайте соответствующий параметр из лида, в поле "phone" добавьте результат преобразования телефона, в "filials" укажите номер филиала из справочника Moyklass.
В поле "name" передайте соответствующий параметр из лида, в поле "phone" добавьте результат преобразования телефона, в "filials" укажите номер филиала из справочника Moyklass.

Нажмите кнопку "Сохранить".
4. Отправляем данные в "Мой Класс".
В разделе "Действия" нажмите кнопку "Добавить" и выберите "HTTP-Запрос".

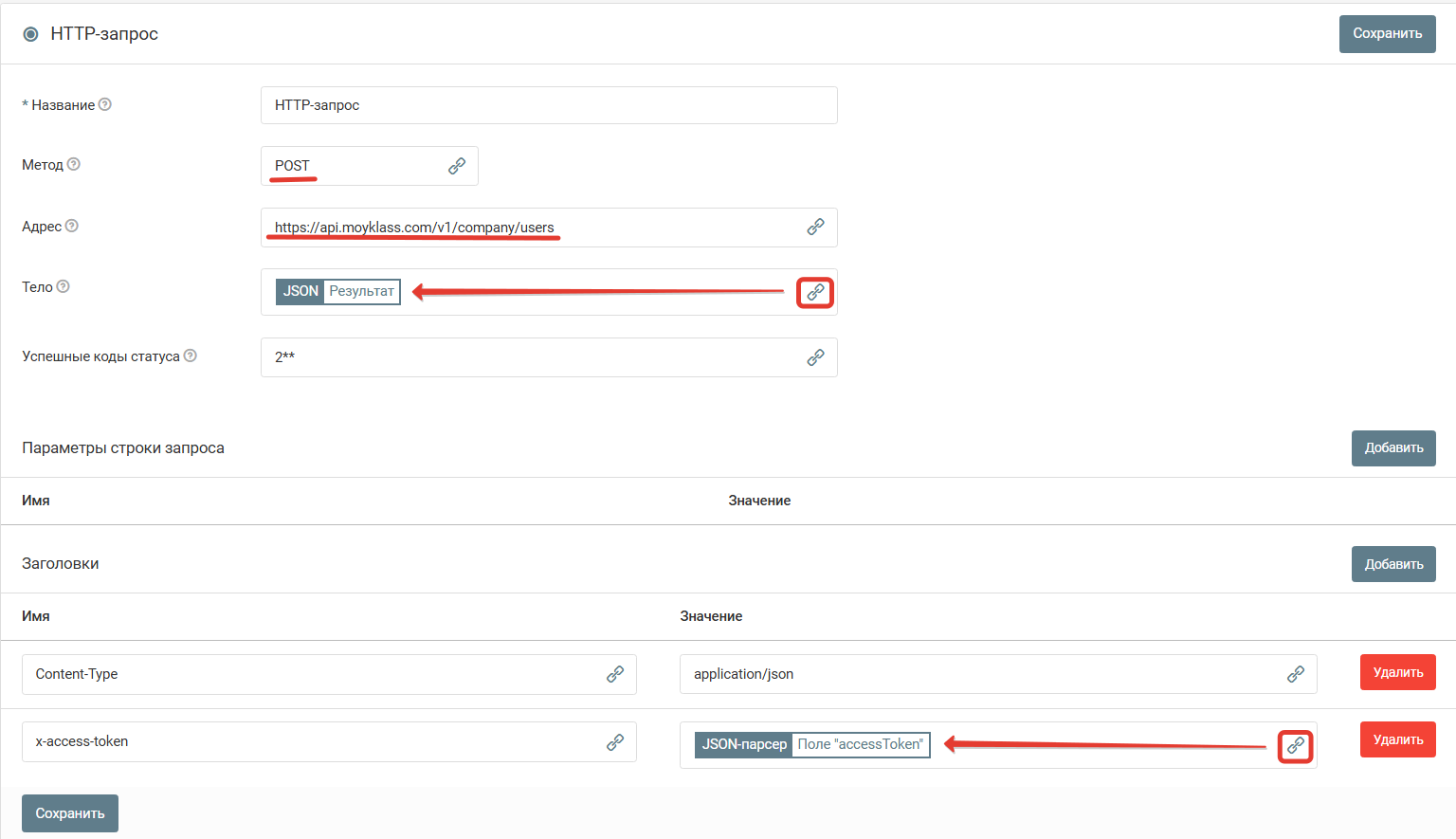
Заполните поля запроса.
- Название: HTTP-запрос
- Метод: выбираем POST
- Адрес: https://api.moyklass.com/v1/company/users
- Тело: результат выполнения действия JSON
Добавьте заголовки:
- Content-Type со значением application/json
- x-access-token со значением поля "access Token" из действия "JSON-парсер".
 Нажиммите кнопку "Сохранить".
Нажиммите кнопку "Сохранить".
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




