Передача заявок в Offerum
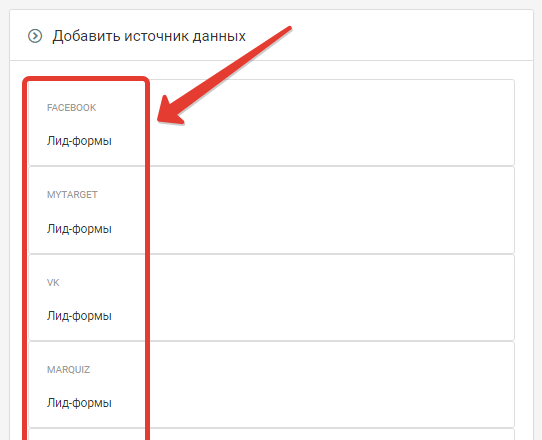
Выберите “Источник данных”
Это могут быть лид-формы Facebook, ВКонтакте, myTarget (Одноклассники), Tilda, PlatformaLP и т.д.

Также в качестве "Источника данных" можно выбрать произвольные http-запросы. Это универсальный способ приема произвольных запросов от разных сервисов.
В зависимости от выбранного источника вам будет доступен перечень полей, которые будут поступать в обработку.
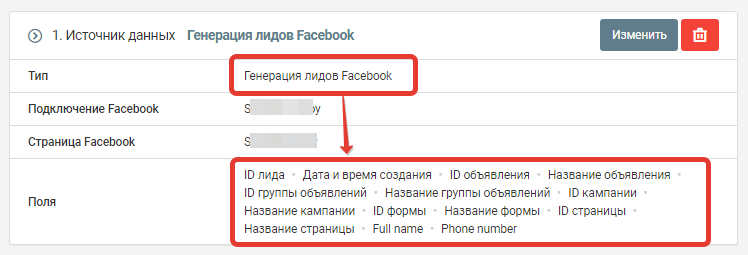
Например, если вы выбрали в качестве источника лид-формы Facebook, то вам будут доступны как минимум следующие поля:
ID лида, Дата и время создания, ID объявления, Название объявления, ID группы объявлений, Название группы объявлений, ID кампании, Название кампании, ID формы, Название формы, ID страницы, Название страницы, Full name, Phone number

Вы можете использовать любое из этих полей, при выполнении нужных вам действий.
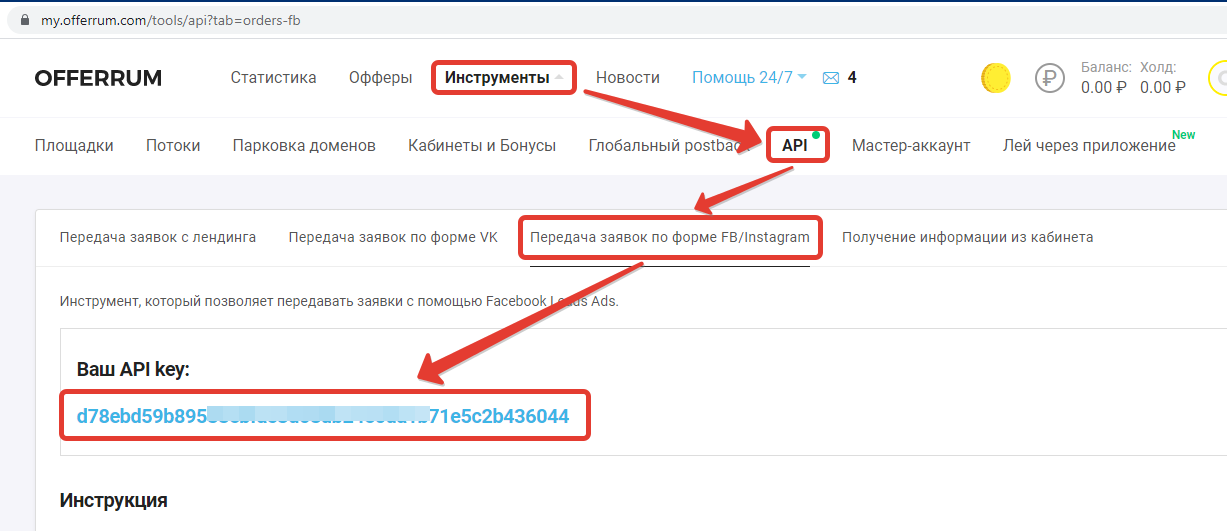
Шаг 1. Включите API
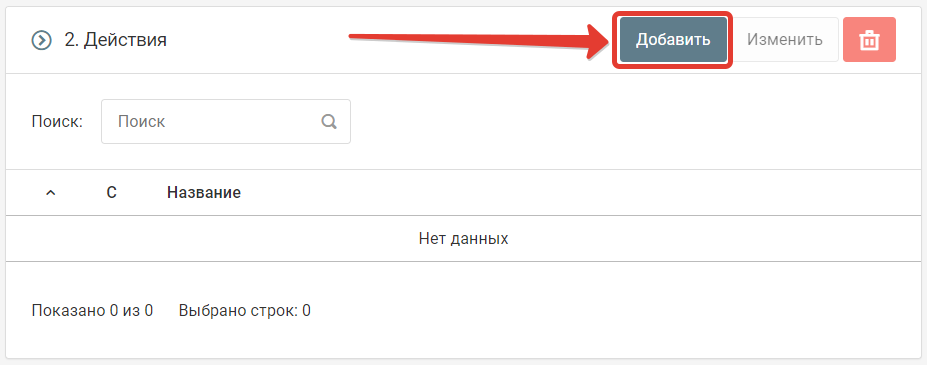
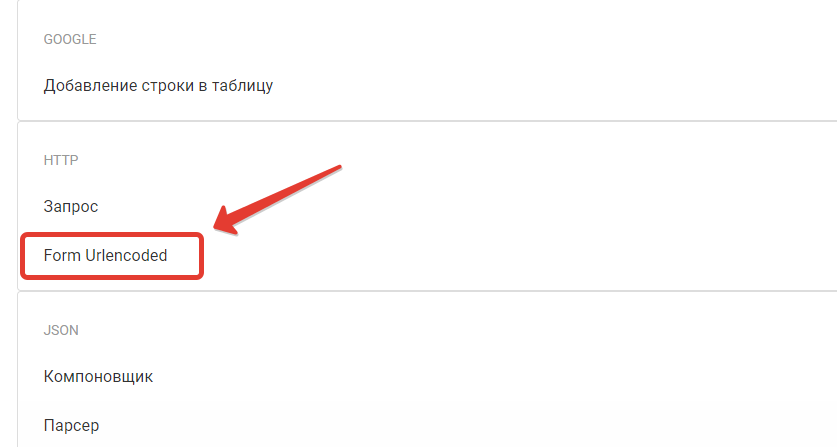
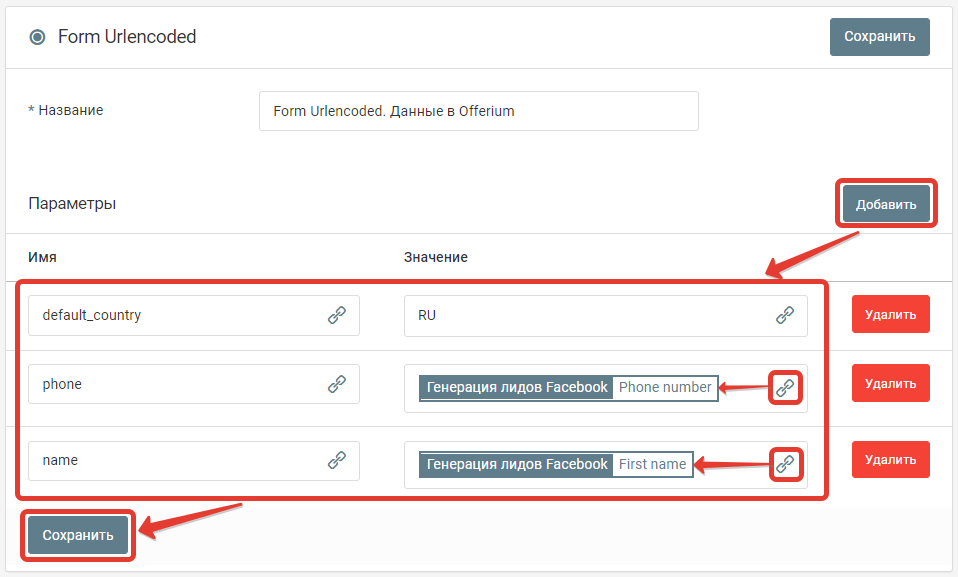
Шаг 2. Добавьте действие "Form Urlencoded"


Заполните поля в этом действии как на скриншоте:

Поля для заполнения:
default_country - идентификатор страны. 2 символа ISO кода стран (RU, BY, UA, KZ и тд)
Полный список обозначений стран можно посмотреть по ссылке https://ru.wikipedia.org/wiki/ISO_3166-1
Столбец "Alpha-2"
phone - Телефон
name - Имя
Дополнительные поля, которые можно передавать:
user_ip - IP адрес пользователя
user_agent - UserAgent пользователя
order_time - timestamp времени заказа
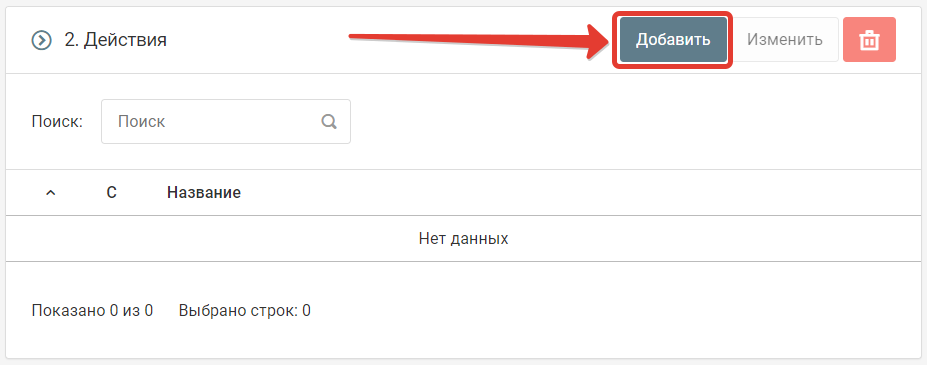
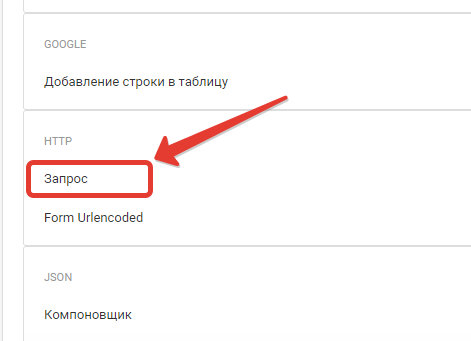
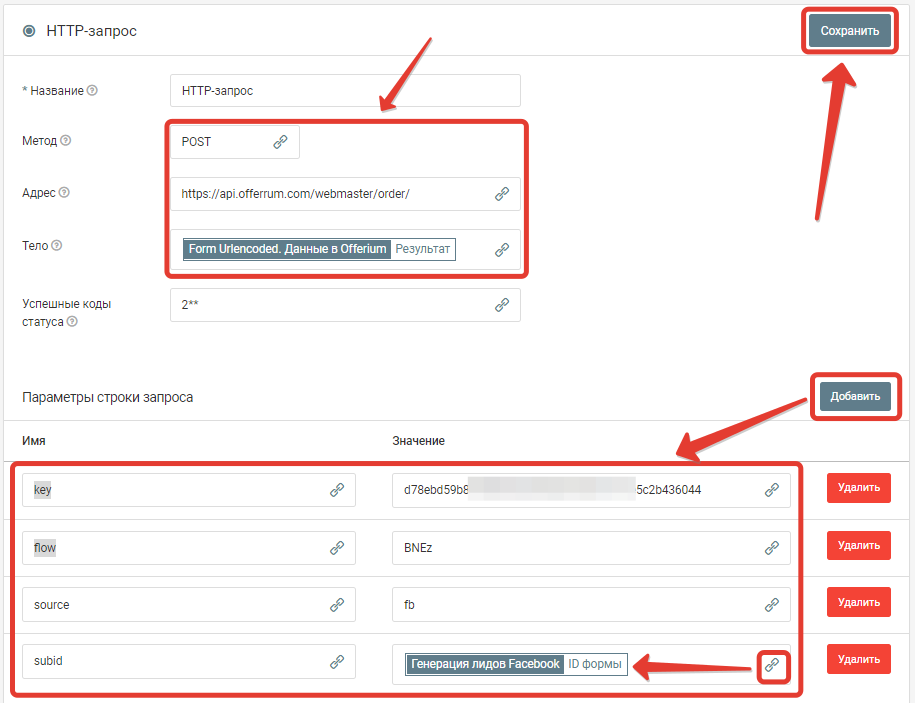
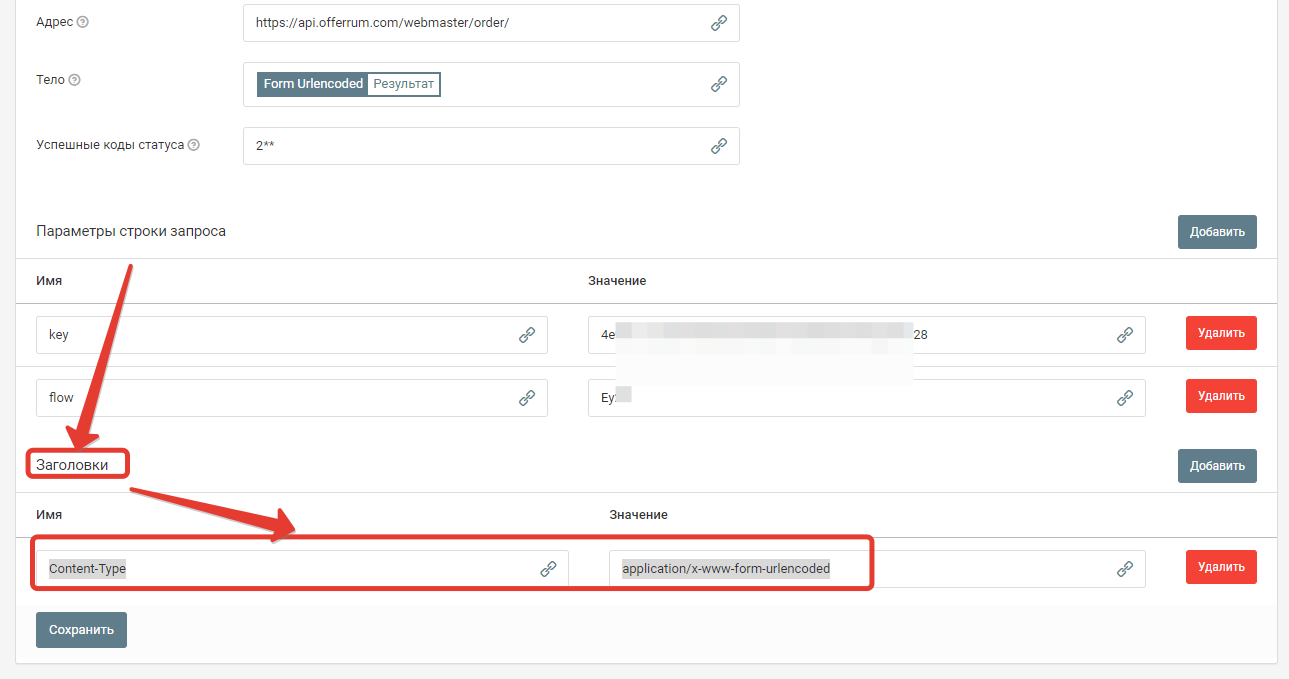
Шаг 3. Создайте действие "HTTP-запрос"


Настроить его следующим образом:

Поля для заполнения:
Метод: POST
Адрес: https://api.offerrum.com/webmaster/order/
Тело: Выбрать результат работы предыдущего шага
Параметры строки запроса
key - ваш API ключ.
Ключ можно получить в личном кабинете Offerum

flow - код потока
source - источник
subid - Идентификатор формы
Также обязательно нужно добавить 1 заголовок:

Content-Type: application/x-www-form-urlencoded
На этом настройка закончена, можно отправить тест, чтобы проверить все ли корректно настроено.
Запустите обработку
Нажмите на кнопку "Запустить"

С этого момента данные будут обрабатываться.
Как все будет работать?
- В обработку будут поступать данные из настроенного вами "Источника данных"
- Поочередно будут выполняться все действия, которые вы настроили
- Все поступающие в обработку данные, а также статус и история их обработки будут отражаться в "Истории операций"

В случае возникновения каких-либо ошибок в процессе обработки, вы получите письмо-уведомление на email.
Если вы обнаружили ошибку или неточность в описании, либо что-то не понятно, напишите нам в чат на сайте. Мы внесем правки.




